Как добавить свой HTML-код? Как вставить код html для отображения
Вы хотите выложить на сайте код с каким то решением или инструкцией, но у вас возникают с этим проблемы? Узнайте как сделать всё правильно и вывести код так как он отображается в редакторе кода.
Казалось бы не сложная задача - вставить код, но могут появиться трудности если не знать про некоторые правила о которых и будет речь.
Вставить код как код
Чтобы вставить код на сайт, его оборачивают в теги
И . Получается следующая конструкция:
Тут код
Если объяснять коротко и по делу, то в данной конструкции тег code сообщает браузеру что внутри него находится программный код, а тег pre сохраняет переносы строк, табуляцию (отступы) строк и пробелы.
Вроде бы всё понятно и нет ничего сложного, но проблема заключается в том, что если вы захотите вставить код html или код содержащий символы < , > , & , " , ` , то могут возникнуть проблемы - браузер обработает ваш код как хтмл. Например, если вы в коде захотите показать код формы с кнопкой, полями ввода и т.п., браузер выведит именно форму, а не её код.
Экранирование кода
Чтобы этого не произошло, делают так называемое экранирование кода - это когда упомянутые выше символы замеяют на их UTF-коды .
Схема замены символов на utf-коды
Ниже показаны символы и коды которые их заменяют:
В ручную конечно же заменой символов никто не занимается - это делается програмно. Самым доступным для этого инструментом является онлайн экранирование кода , где за мгновение все символы будут заменены, а код сохранит все пробелы и переносы и будет полностью готов к вставке в конструкцию тегов
В результате после экранирования можно вставлять любой фрагмент кода. Пример такой вставки после экранирования кода вы можете увидеть ниже:
Заголовок
Записи по теме
Интернет прочно вошел в нашу жизнь, и мы уже не представляем без него нашего существования. Просыпаясь, мы первым делом открываем свою любимую социальную сеть, чтобы прочитать свежие новости. И в течение дня постим в свои блоги новые фотографии и истории из нашей жизни. Каждый день рождаются тысячи сайтов, и такое же количество умирает. Но мало кто задумывается, что находится по ту сторону монитора. Мало кто знает, из чего состоит сайт и по каким принципам он работает. Сегодня мы хотим рассказать, как вставить PHP код в HTML и для чего это нужно.
Что такое HTML
Для того чтобы непосредственно перейти к теме, нужно выяснить, из чего же состоит сайт, как он устроен. Если открыть в браузере любую страничку, то можно увидеть, что на ней есть текст, картинки, иногда видео. И никакого кода там нет. Но он там! То, что мы видим перед собой, и есть отображение кода. Стоит нажать комбинацию клавиш CTRL+U, и в следующем окошке мы его обнаружим. Это и есть HTML.
Но HTML - это не язык программирования, это всего лишь разметка гипертекста. Он не может выполнять каких-либо логических операций, как делают это языки программирования. По-другому, HTML отвечает за расположение на странице контента: текста, картинок, медиа, видео, таблиц. Когда-то, еще на заре интернета, все сайты состояли из сплошного HTML, но это оказалось не совсем удобно. Такие сайты называются статичными, и для изменения контента на страничке нужно было править весь код. Так были изобретены серверные языки программирования, и одним из таких языков является PHP. После этого возникла потребность вставлять PHP код в HTML. Как это сделать, опишем ниже.
Что такое PHP
Код языка PHP не отображается в браузере. Это серверный язык программирования. Как это понять? Сервер - это удаленный компьютер. Когда пользователь совершает какое-то действие на странице: заполняет форму регистрации, жмет на кнопочки, пишет сообщение - все результаты его действий отправляются на сервер. Там они обрабатываются и выводятся обратно на экран. Так пользователь видит результат своих действий.

Когда начали применять серверные языки программирования, то возникла необходимость вставлять PHP код в HTML-страницу. Как правильно это сделать, будет описано ниже. Язык PHP может взаимодействовать не только с HTML, он также выступает посредником при работе с базами данных. Есть специальные функции, которые делают запросы к базам данных: выбирают из них данные, изменяют, удаляют, обновляют и так далее.
Почему нельзя создать сайт на одном HTML
Как уже говорилось выше, сайты на одном лишь HTML - это статичные сайты. На них нельзя менять контент без правки самого кода. Язык PHP представляет большие возможности по управлению сайтами. В частности, управлять контентом из административной панели прямо в браузере, не заходя на сервер для изменения кода. Это оказалось очень удобным решением: администратор сайта может редактировать или добавлять контент самостоятельно, не обращаясь за помощью к программисту.

Благодаря языку PHP появились системы управления сайтами. Самые известные из них - Wordpress, Joomla, DLE. Таких CMC очень много, и их с каждым днем появляется все больше и больше. Но каждый уважающий себя вебмастер должен уметь править код, если возникнет такая необходимость. Он должен знать, как вставить PHP код в HTML, не обращаясь каждый раз к программисту из-за такой мелочи.
Для чего требуется вставка PHP
При верстке шаблонов на HTML почти всегда используется динамическая вставка. Для чего? Современные сайты - это многостраничные порталы, и количество страниц, которое они содержат, может меняться в зависимости от задачи. Поэтому все современные сайты используют шаблоны. Один и тот же шаблон отображается на всех страницах. Это упрощает работу программистов и обеспечивает легкую смену отображения сайта в браузере.

Чтобы это обеспечить, в HTML шаблона внедряется специальный PHP-код, который и обеспечивает динамическую замену всего интерфейса. Без такого включения невозможно сделать современный сайт. А как вставить html-код в php-файл, мы будем рассматривать далее.
Варианты вставок
В зависимости от того, каким образом написан шаблон сайта, варианты вставок могут быть разные. Если шаблон написан на HTML, то в него внедряется код PHP, а если он написан на PHP, наоборот, HTML включается в PHP. Здесь будут рассмотрены оба способа, и заодно можно будет узнать, как вставить html-код в php в скрипт.
В первом варианте все довольно просто. Нужную PHP-функцию вставляют в разрыв HTML. В нужном месте открывают тег, с которого начинается PHP, после него пишется необходимая функция, затем тег закрывается. Это самый распространенный вариант вставки, хотя он не единственный.
Еще одним способом является подключение файла в нужном месте. Весь необходимый контент помещают в отдельный файл и подключают его к шаблону посредством директивы include. Теперь если изменить искомый файл, то и содержимое шаблона изменится. Есть еще один нетрадиционный способ, но подробнее узнать, как вставить html-код в php в eof можно будет в следующей статье.

Во втором варианте рассмотрим шаблон, написанный на PHP. В этом примере вставка будет немного сложнее. В таких случаях применяют функцию ECHO, внутрь которой заключают код HTML. Такая конструкция тоже распространена, хотя она не единственная. Конструкцию HTML можно непосредственно вставлять в разрыв PHP: тогда функцию нужно закрыть и, вставив HTML, снова писать PHP-код, начав с открывающейся скобки.
Заключение
Из этой статьи мы узнали, как вставить php-код в html. Это совсем не сложно. Вариантов множество, и каждый выбирает свой, на его взгляд более простой и приемлемый в его ситуации. Важно знать, что программирование - это сложная наука, и, прочитав только одну статью, настоящим программистом не стать. Нужно пройти большой путь. Неизбежны ошибки на всех этапах, и с этим нужно мириться. Только приобретенный опыт может дать тот результат, к которому вы стремитесь.

Есть множество инструментов, которые готовы помочь вам улучшить сайт, повысить эффективность онлайн бизнеса и наладить взаимодействие с клиентами. Среди таких инструментов много бесплатных. Но что если вы не веб-разработчик и не знаете, как установить их на свой сайт? Это большое препятствие.
Как бы иронично это не звучало, но у бизнеса, который разрабатывает полезные инструменты для вашего сайта, тоже есть препятствие на пути к собственному процветанию – необходимость навязывать установку своего кода пользователям.
Попробуем решить две проблемы сразу, рассказав о наиболее распространенных способах вставки кода / сниппетов (фрагментов) JavaScript для сайтов:
- На WordPress.
- Самописных админках (с помощью олдскульного FTP).
- На Squarespace.
- На Shopify.
В конце статьи затронем Wix. В большинстве случаев эта платформа не разрешает устанавливать коды или фрагменты JavaScript, но зато она предлагает альтернативу в виде интеграций для различных сервисов.
Где взять код для установки
Посмотрим, где искать код для инсталляции на примере сервиса Crazy Egg.
Процесс стандартный: вводим регистрационные данные, после загрузки попадаем в дашборд. Там ищем раздел с кодом.

Как вставить код на сайт WordPress
Можно воспользоваться специальным плагином – Tracking Code Manager.
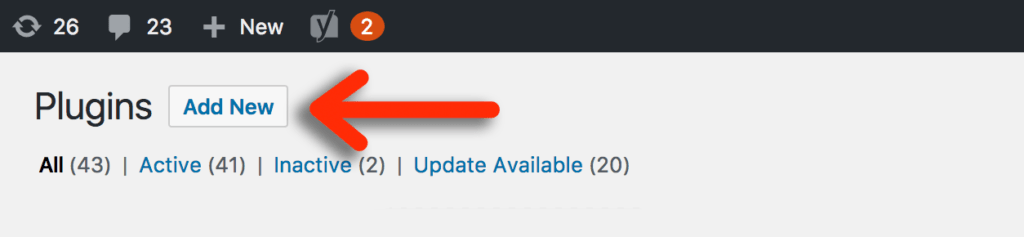
Чтобы вставить Tracking Code Manager, входим в админку сайта и в панели управления ищем раздел плагины.

Выбираем функцию «Add New» (добавить новый).

Справа появится строка поиска. Вводим «Tracking Code Manager», потом жмем «Install Now».

После окончания инсталляции нужно убедиться в том, что плагин активирован. Переходим в настройки.
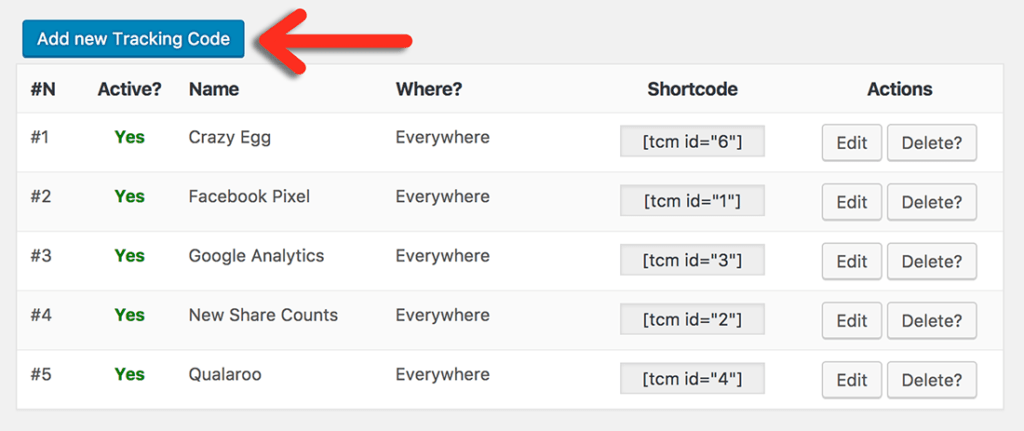
Жмем «Add new Tracking Code».


Можно обойтись и без плагина Tracking Code Manager. В таком случае наш вариант – вставить код в файл header.php темы WordPress (об этом дальше).
Как установить код на сайт WordPress.com
Сайт на базе WordPress и сайт WordPress.com – две разные вещи.
Сайт на базе WordPress – это сайт, который управляется с помощью CMS, установленной на собственном сервере. Это значит, что вы заплатили за доменное имя (myname.com) и за хостинг.
Сайт WordPress.com бесплатный. Вы можете зарегистрировать на нем сайт без оплаты хостинга. При этом URL сайта будет: myname.wordpress.com. Чтобы изменить доменное имя, придется выполнить несколько дополнительных шагов.
Управляя сайтом на WordPress.com, вы ограничены в выборе кодов и фрагментов JavaScript, которые можете установить. Причина в протоколе безопасности – разработчики не позволяют пользователям вставлять коды на платформу. К примеру, разработчики MySpace позволяли. Очевидно поэтому сайт за шесть лет опустился с 5 места в мире на 1967.
Вместе с тем WordPress.com предлагает пользователям различные бонусы для ведения бизнеса. Например, интеграцию с Google Analytics или возможность добавить кнопки соцсетей. Но в некоторых случаях этого может быть недостаточно.
Как установить коды и сниппеты JavaScript на самописную админку
С помощью FTP. Придется вернуться к основам основ.
Сейчас многие сайты самописные. Самописный сайт создан с нуля, для управления контентом не использует CMS.
Представим, что у нас именно такой сайт. Поставить на него код будет чуть сложнее, чем на WordPress, потому что придется вспомнить про FTP.
FTP-менеджеры вроде FileZilla позволяют перетаскивать файлы и изображения с сайта на сервер. С помощью программы вы можете добавлять файлы на сервер или скачивать их, заменять старые файлы на новые, удалять ненужные данные, менять названия доков.
В протоколе передачи данных нет ничего сложного: уже через 20 минут можно почувствовать себя профи. Для большинства людей самая сложная часть – просто связаться с сервером.
Если у вас возникли любые проблемы с сервером, свяжитесь с хостингом. Это может занять час, зато по истечении 60 минут вы будете знать всё, что нужно. Я обычно рекомендую записывать такие разговоры через ScreenRecorder. Или по меньшей мере делать пометки вручную.
После того, как вы зашли на FTP-сервер, обязательно сделайте . Если совершите ошибку, важные файлы никуда не денутся. Сделать резервную копию можно с помощью простого перетаскивания всех файлов с сервера на компьютер.
Обычно программный интерфейс FTP-менеджера состоит из двух колонок. Например, на изображении ниже в левой колонке вы видите файлы, которые хранятся на компьютере. В правой – файлы с сервера.

Чтобы поменять или добавить файлы, просто перетаскивайте их из одной колонки в другую.
Предупреждение
Замена файлов опасна. Запросто можно заменить новую версию файла старой и потерять более актуальные данные, случайно удалить что-то важное или совершить другую ошибку. Резервная копия позволяет подстраховаться на случай таких промахов и защитить себя от лишних проблем. Не забудьте сохранить все файлы в отдельной папке на компьютере до внесения изменений.
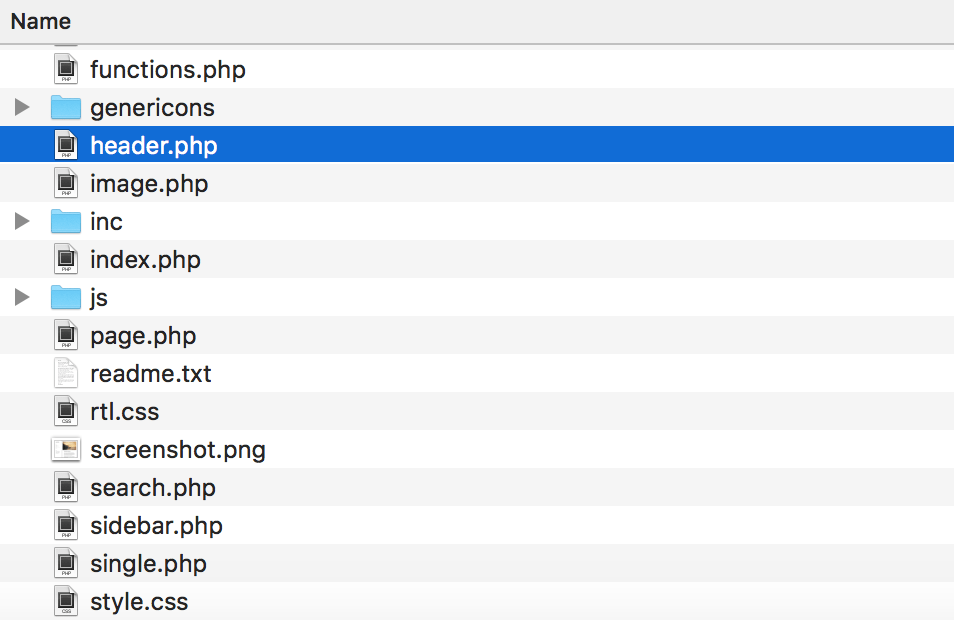
Как вставить код с помощью header.php
Допустим, у нас есть сайт, для управления которым мы используем WordPress. Чтобы вставить код, нам нужно найти файл header.php или другой файл с названием header
или head
.
Header
нужен для активации кода или фрагмента JavaScript на всех страницах сайта. Чтобы открыть файл, можно использовать бесплатную программу вроде Sublime Text. С ее помощью нужно открыть файл, который хранится на компьютере, а не похожий файл на сервере.

Открыв файл в Sublime Text, мы увидим радугу из цветного кода. Не бойтесь, там все просто.
Все страницы делятся на две секции – The head (заголовки) и the body (тело). Заголовки обозначаются кодом HTML
и . Тело – и .

Большая часть штук, которые заставляют сайт работать и отображать текст, находятся между этими двумя секциями. Чтобы найти эти теги , можно воспользоваться поиском по странице.
В большинстве случаев вставить код можно прямо перед закрывающим тегом.

После того, как вы вставили код или сниппет, сохраните файл и загрузите его на сервер. Готово.
Теперь про самописные админки. Если ваш сайт создавался вручную и вы не можете найти файл head или header, скорее всего, вам придется вставлять код вручную на каждую страницу. Чаще всего это не вызывает больших затруднений.

На изображении выше – гипотетический HTML сайт, который состоит из четырех файлов HTML. Если бы мы захотели вставить на него какой-нибудь код, нам бы пришлось по очереди открыть все эти файлы и вставить код или сниппет в теги каждого из них. После этого процесс стандартный: сохраняем файлы и загружаем их на сервер вместо старых.
Как вставить код на сайт Squarespace
Squarespace упростил задачу своим пользователям. Чтобы вставить код или сниппет JavaScript, можно использовать «code injection». В меню переходим по вкладкам Settings > Advanced > Code Injection. Можно добавить код в
или футер сайта.
Находим настройки.

Листаем ниже и кликаем по «Advanced».

Выбираем «Code Injection».

Вставляем код и сохраняем изменения.

Как вставить код на Shopify
В панели управления найдите раздел с интернет-магазинами Online Store и выберите темы Themes.

Чтобы получить доступ к нужной вкладке, кликните по «Actions» и выберите «Edit HTML/CSS».

Нам нужны фрагменты.

Клик по опции откроет диалоговое окно с возможностью добавить новый фрагмент.
Дайте название сниппету и нажмите на кнопку Create snippet.

Введите код для сниппета в зону для «tracking snippet.liquid». Нажмите «сохранить».
Как вставить код, если сайт на Wix
Wix быстро стал популярным конструктором сайтов. Как и WordPress.com, он накладывает на своих пользователей ограничения в возможности вставки кодов.
Но Wix предлагает решение в виде Wix App Market . Там можно найти разнообразные виджеты для маркетинга, социальных медиа и аналитики. Кстати, там же можно проголосовать за наиболее необходимый виджет.
Как вставить код на сайт
, если вы хотите, чтобы вставляемый код баннера, кнопки, счетчика или любой другой произвольный код, был виден на всех страницах?
Если нужно вставить код на сайт и чтобы он был виден на всех страницах и в определенном месте, то это можно сделать непосредственно в главном файле сайта, обычно это index.php, index.html.
Сейчас в сайтостроении больше распространено использование CMS - систем, с использованием языка программирования php, поэтому у вас скорее всего нужно будет использовать файл index.php.
Как вставить код на сайт при использовании CMS-системы
Чтобы вставить код на сайт
в определенном месте страницы, нужно для начала открыть файл index.php. Открыть его можно с помощью специального редактора или блокнота. Затем, в открытом файле с кодом страницы сайта найти место, куда вставлять код. Для того, чтобы найти место, куда будет вставлен код, удобно воспользоваться поиском в исходном коде страницы, задав для поиска фразу, расположенную вблизи того места где будет вставляться код на сайт. Далее скопировать код и вставить в выбранное место в файле index.php. После этого следует вставленный код отформатировать, чтобы выводимай им информация отображалась в нужном виде.
Как вставить код на сайт и отформатировать его
Если это сторонний код, то он обычно уже содержит контейнер типа < div> …..

