Arduino uno и светодиодная матрица. Управление светодиодной матрицей с помощью MAX7219
Напрямую с выводов общего назначения. Проблема, которую нам тогда предстояло решить, заключалась в ограниченном количестве управляемых выводов у контроллера Ардуино. Апогеем же наших изысканий стало использование динамической индикации для . Теперь пришло время еще немного усложнить задачу: учимся работать со светодиодной матрицей.
1. Матричный индикатор
Как мы уже знаем, сегментные индикаторы, будь то шкалы или цифры, состоят из отдельных светодиодов, соединенных вместе. Например, у группы светодиодов могут быть соединены все катоды. Такой индикатор имеет приписку «с общим катодом», в противном случае — «с общим анодом».
А что будет, если мы разместим светодиоды не в виде цифры или шкалы, а в виде сетки? Получится уже вполне себе графический индикатор. То есть такой, на котором можно отобразить не только число, но и какое-то изображение.
Такая сетка называется матричным индикатором, а в случае использования светодиодов — светодиодной матрицей. Разрешение матричного индикатора — это количество точек по горизонтали и вертикали. Например, самые распространенные индикаторы имеют разрешение 8×8 точек.
Если требуется светодиодная матрица с большим разрешением, то её просто-напросто составляют из нескольких 8×8 индикаторов. Как это делать, мы увидим позже. А пока разберемся как соединяются все 64 светодиода внутри матрицы.
Конечно, можно бы было как и в случае семисегментного индикатора соединить все светодиоды общим катодом или анодом. В этом случае нам бы потребовалось либо 64 вывода контроллера, либо 8 сдвиговых регистров. Оба варианта весьма расточительны.
Более правильный вариант — объединить светодиоды в группы по 8 штук с общим катодом. Пусть это будут столбцы матрицы. Затем, параллельные светодиоды в этих столбцах объединить снова в группы по 8 штук уже с общим анодом. Получится вот такая схема:

Предположим, стоит задача зажечь светодиод R6C3. Для этого нам потребуется подать высокий уровень сигнала на вывод R6, а вывод C3 соединить с землей.

Не выключая эту точку, попробуем зажечь другую — R3C7. Положительный контакт питания соединим с R3 и землю с C7. Но в таком случае строки R6 и R3 будут пересекаться с колонками C3 и C7 не в двух, а в четырех местах! Следовательно и зажжется не две, а четыре точки. Проблема!

Очевидно, что помочь сможет всё та же . Если мы будем включать точки R6C3 и R3C7 по-очереди очень быстро, то сможем использовать персистентность зрения — способность интерпретировать быстро сменяющиеся изображения как одно целое.
2. Светодиодная матрица и сдвиговые регистры
В нашем уроке мы будем подключать к Ардуино Уно самую простую светодиодную матрицу 8×8 красного свечения. Нумерация выводов начинается с нижнего левого угла. При этом, нумерация ног 1-16 не связана никакой логикой с нумерацией колонок и строк C и R.

Ориентируясь на урок про динамическую индикацию, попробуем использовать в схеме управления матричным индикатором 8-битные сдвиговые регистры. Один регистр подключим к выводам индикатора, отвечающим за колонки, а второй к выводам строк.
Принципиальная схема

Важное замечание №1. Необходимо, чтобы резисторы в этой схеме были на линиях, идущих от первого сдвигового регистра. Этот сдвиговый регистр отвечает за колонки. При таком подключении, каждый резистор будет задавать ток только для одного светодиода на каждом шаге динамического алгоритма. Следовательно, все светодиоды будут светиться равномерно.
Важное замечание №2. Указанная выше схема носит сугубо ознакомительный характер. Правильнее будет включить в разрыв между вторым регистром и матрицей дополнительную силовую микросхему, например транзисторную сборку ULN2003.
3. Программа
Чтобы было веселей, попробуем высветить на индикаторе смайлик. Как уже было сказано, для вывода изображения на матрицу воспользуемся динамической индикацией. А именно, будем высвечивать нашу картинку построчно. Сначала зажжем нужные колонки в самой верхней строке, затем во второй, в третьей, и так все 8 строк.

За колонки у нас будет отвечать первый сдвиговый регистр, а за строки второй. Следовательно, вывод строки будет состоять из двух последовательных записей в регистр: сначала передаем код строки, затем код точек в этой строке.
В этой программе мы также воспользуемся ускоренной версией функции digitalWrite. Это необходимо для того, чтобы процесс динамической индикации проходил очень быстро. В противном случае, мы увидим заметное мерцание матрицы.
Исходный код
Const byte data_pin = PD2;
const byte st_pin = PD3;
const byte sh_pin = PD4;
unsigned long tm, next_flick;
const unsigned int to_flick = 500;
byte line = 0;
const byte data = {
0b00111100,
0b01000010,
0b10100101,
0b10000001,
0b10100101,
0b10011001,
0b01000010,
0b00111100
};
void latchOn(){
digitalWriteFast(st_pin, HIGH);
digitalWriteFast(st_pin, LOW);
}
void fill(byte d){
for(char i=0; i<8; i++){
digitalWriteFast(sh_pin, LOW);
digitalWriteFast(data_pin, d & (1<
Основная часть этой программы, включая переменные data_pin, sh_pin, st_pin, next_flick, to_flick и функцию fill уже известны нам из уроков про и про .
Массив data хранит восемь строк нашей картинки. Для экономии памяти мы записали каждую комбинацию точек в бинарном виде.
Функция latchOn открывает защелку регистра. Это нужно делать только после заполнения обоих сдвиговых регистров.
После загрузки программы на Ардуино, на индикаторе появится смайл.
4. Анимация на светодиодной матрице
А теперь доработаем программу таким образом, чтобы изображение на индикаторе менялось каждые пол секунды. Для этого вспомним еще раз .
Const byte data_pin = PD2;
const byte st_pin = PD3;
const byte sh_pin = PD4;
unsigned long tm, next_flick, next_switch;
const unsigned int to_flick = 500;
const unsigned long to_switch = 500000;
byte line = 0;
byte frame = 0;
const byte data = {
{ 0b00111100,
0b01000010,
0b10100101,
0b10000001,
0b10100101,
0b10011001,
0b01000010,
0b00111100
},
{ 0b00111100,
0b01000010,
0b10100101,
0b10000001,
0b10000001,
0b10111101,
0b01000010,
0b00111100
}};
void latchOn(){
digitalWriteFast(st_pin, HIGH);
digitalWriteFast(st_pin, LOW);
}
void fill(byte d){
for(char i=0; i<8; i++){
digitalWriteFast(sh_pin, LOW);
digitalWriteFast(data_pin, d & (1<
Загружаем программу на Ардуино и наблюдаем результат.

5. Масштабирование светодиодной матрицы
Светодиодная матрица с разрешением 8×8 подойдет для отображения двух цифр или простого символа. Если требуется вывести на индикатор какое-то более или менее полезное изображение, необходимо объединить матрицы. Делается это с помощью добавления новых сдвиговых регистров как по вертикали, так и по горизонтали.
Следует отметить, что быстродействия контроллера Ардуино Уно в связке со сдвиговыми регистрами хватит разве что на дисплей 16×16. Дальнейшее увеличение размеров светодиодного дисплея приведет к появлению заметного мерцания.
Задания
- Гипноз. Запрограммировать контроллер таким образом, чтобы на светодиодной матрице с периодом в 1 секунду появлялись концентрические окружности с постоянно увеличивающимся радиусом.
- Игра змейка. Реализовать на светодиодной матрице 8×8 такую известную игру, как змейка. В схему необходимо добавить четыре кнопки для управления направлением движения, а также зуммер для сигнализации события съедания яблок (или что там ест змея…).
- Электронный уровень. Добавить в схему акселерометр. Написать программу, которая будет отображать на светодиодной матрице точку, координаты которой зависят от наклона всего устройства. Например, когда устройство зафиксировано параллельно земле (перпендикулярно вектору гравитации), то точка находится в центре. При наклоне электронного уровня влево, точка пропорционально смещается право.
Заключение
Собрав схему управления матрицей, у многих может возникнуть вопрос: «Ну неужели за 30 лет никто не придумал более простого способа работы с матрицей?» На самом деле, придумали. Существуют специализированные микросхемы для работы с разными типами дисплеев, в том числе и для работы со светодиодной матрицей. В одном из следующих уроков мы научимся управлять индикатором с помощью микросхемы MAX7219. Такой способ позволит нам легко объединять несколько матриц с один большой дисплей, без необходимости сильно усложнять электрическую схему.
Светодиодная матрица — это графический индикатор, который можно использовать для вывода простых изображений, букв и цифр. Подробно с устройством матричных индикаторов мы познакомились на . Тогда же стало понятно, что группировать несколько матриц вместе задача не из простых. На каждый новый ряд или колонку матриц нужно добавлять новый сдвиговый регистр вместе с проводами и резисторами, а по-хорошему еще и микросхему ULN2003.
К счастью, инженеры давно уже разработали специализированные микросхемы для управления разного рода индикаторами. В этом уроке мы рассмотрим матричный модуль с микросхемой MAX7219. Как станет понятно позже, работать с таким модулем одно удовольствие.
1. Модуль светодиодной матрицы с микросхемой MAX7219
Модуль представляет из себя плату с микросхемой, необходимой для неё обвязкой и, собственно, матричным индикатором. Обычно индикатор не впаивают в плату, а вставляют в разъем. Это сделано для того, чтобы группу модулей можно было сначала закрепить на какой то поверхности винтами, а затем вставить в них матрицы.
А вот так модуль выглядит уже с матрицей.

У модуля есть пять выводов на каждой стороне. С одной стороны данные входят в модуль, с другой стороны данные выходят из модуля и передаются в следующий. Это позволяет соединять матрицы у цепочку.
Входной разъем:
- VCC, GND — питание;
- DIN — вход данных;
- CLK — синхроимпульс.
Выходной разъем:
- VCC, GND — питание;
- DOUT — выход данных;
- CS — выбор модуля (chip select);
- CLK — синхроимпульс.
Работает модуль от напряжения 5 Вольт.
Подключение
Подключаем матричный модуль к контроллеру Ардуино Уно по следующей схеме:
| Светодиодная матрицы 8×8 с MAX7219 | VCC | GND | CIN | CS | CLK |
| Ардуино Уно | +5V | GND | 11 | 9 | 13 |
Принципиальная схема

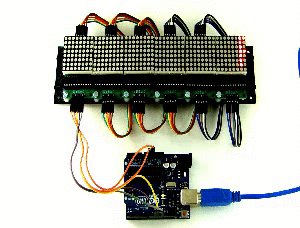
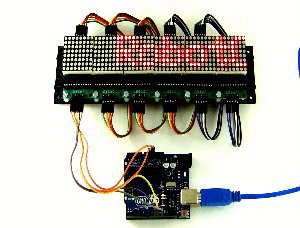
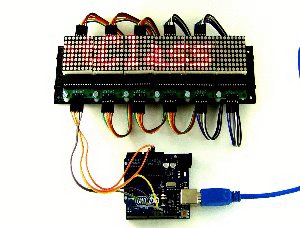
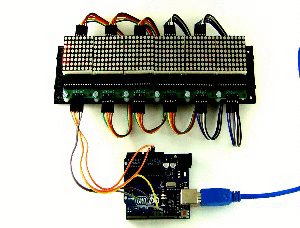
Внешний вид макета

2. Вывод пикселей с помощью библиотеки Max72xxPanel
Для управления микросхемой MAX7219 воспользуемся библиотекой Max72xxPanel . Скачать её можно по ссылкам в конце урока.
Установим библиотеку и напишем небольшую программу, которая будет выводить на дисплей всего одну точку с координатами x=3 и y=4. Точка будет мигать с периодом 600 миллисекунд.
#include
Как уже говорилось ранее, матричные модули с микросхемой MAX7219 можно легко объединять. Именно для этой цели в начале программы мы задаем количество матриц по-горизонтали и по-вертикали. В данном случае используется одна матрица, так что оба этих параметра будут равны 1.
Важно отметить, что после включения и выключения пикселей с помощью функции drawPixel , необходимо вызвать функцию write . Без функции write, пиксели не высветятся на матрице!
Теперь напишем программу, которая отобразит на матрице смайл из прошлого . Смайл зашифруем с помощью массива из восьми байт. Каждый байт массива будет отвечать за строку матрицы, а каждый бит в байте за точку в строке.
#include Примечание.
В библиотеке Max72xxPanel есть функция setRotation, которая задает ориентацию изображения на матрице. Например, если мы захотим повернуть смайл на 90 градусов, нужно будет сразу после вызова функции setIntensity вызвать setRotation с соответствующими аргументами: matrix.setRotation(0, 1);
первый параметр — это индекс матрицы, в нашем случае он равен нулю; второй параметр — количество поворотов на 90 градусов. Подобным же образом можно выводить на матрицу и любой другой символ, например, букву. Но чтобы иметь возможность отображать любую букву английского алфавита, нам необходимо будет определить в программе целых 26 восьмибайтных массива! Это очень муторно, и разумеется кто-то это уже сделал до нас. В популярной библиотеке Adafruit-GFX-Library помимо функций для работы с графикой и текстом, имеется и база латинских букв в верхнем и нижнем регистрах, а также все знаки препинания и прочие служебные символы. Ссылка на библиотеку есть в конце урока. Отобразить символ на матрице можно с помощью функции drawChar
. drawChar(x, y, символ, цвет, фон, размер);
Первые два параметра функции отвечают за координаты верхнего левого угла символа. Третий параметр — это сам символ. Цвет символа в нашем случае будет равен 1 или HIGH, так как матрица двухцветная. Фон равен 0 или LOW. Последний параметр «размер» сделаем равным 1. Напишем программу, которая будет по-очереди выводить на матрицу все буквы фразы: «HELLO WORLD!».
#include Примечание.
В библиотеке Adafruit_GFX имеется множество функций для работы с графикой. Например, drawCircle(3, 3, 2, HIGH) начертит окружность с центром {3,3} и радиусом 2. Последний параметр — цвет, но в случае монохромной матрицы он равен 1 или HIGH. Функция drawLine(0, 0, 3, 6, HIGH) начертит отрезок между точками {0,0} и {3,6}. Чтобы отобразить сразу несколько букв нам потребуется соединить в цепочку несколько светодиодных матриц. Как уже говорилось ранее, делается это очень просто. Схема для подключения шести модулей будет выглядеть следующим образом. Принципиальная схема
Внешний вид макета
Программа
Бегущую строку будем делать путем сдвига координат букв. Для вывода буквы в нужных координатах используем всё ту же функцию drawChar.
#include Загружаем программу на Ардуино Уно и наблюдаем бегущую строку! Соединяя вместе матричные модули на max7219 можно собирать достаточно большие дисплеи и использовать их в Ардуино-проектах, где требуется вывод ярких изображений. Светодиодные дисплеи, в отличие от жидкокристаллических, устойчивы к низким температурам. Например, бегущую строку из матриц можно размещать на улице даже в 30-градусный мороз. Кроме одноцветных матричных модулей на max7219 существуют и другие подобные устройства. Например, трехцветные светодиодные дисплеи с разрешением 32×16 и даже 64×32 пикселей. О таких модулях поговорим в следующих уроках и статьях. 1. Библиотека Max72xxPanel
: 2. Библиотека Adafruit-GFX-Library
. В этом примере мы используем светодиодную матрицу, на которой будем включать-выключать светодиоды и отображать ASCII символы. В конце гайда приведено видел с результатом работы, так что не поленитесь - загляните. Уверен, вас впечатлит и вы тут же приметесь за дело. Для данного небольшого проекта вам понадобятся следующие компоненты: В данном примере используется плата Arduino Uno, но вы можете использовать любую аналогичный или совместимый микроконтроллер. Найти модуль матричного дисплея не составит труда. Китайцы уже давно и больших количествах продают из на eBay и Aliexpress. Кроме того, на многих радиорынках Украины и России они тоже есть в наличии. В состав этих модулей входят: 8х8 светодиодная матрица (красного цвета), чип MAX7219 для управления светодиодами, коннекторы, один резистор на 10 кОм, конденсатор на 100 нФ, электролитический конденсатор 10 uF, монтажная плата, на которой все это устанавливается. Можно заказать собранный модуль, можно самому распаять все компоненты. Зависит от вас. ВАЖНО: матричный светодиодный дисплей является общим катодом. Модуль не работает матрицами, которые имеют общий анод! Светодиодная матрица (LED matrix) управляется с помощью чипа MAX7219 и библиотеки Arduino . Самая потрясающая вещь в этой библиотеке - это возможность подключения до 8 матриц и реализовать большой дисплей (более детально будет рассмотрено в отдельном туториале) Библиотека LedControl library была дополнена некоторыми новыми методами для упрощения отображения символов и строк. Новая версия библиотеки доступна для скачивания по ссылкам: Для интегрирования библиотеки в вашу Arduino IDE: Распакуйте файл библиотеки, который вы только что скачали; Убедитесь, что вы закрыли все открытые окна Arduino IDE; Найди папку libraries внутри папки, где у вас установлена Arduino IDE (смотрите на рисунке ниже); Скопируйте разархивированную папку LedControlMS (папку со всем ее содержимым) в папку libraries. Если все прошло хорошо, вы можете вновь открыть Arduino IDE. В меню File -> Examples должна появится вкладка под названием LedControlMS с четырьмя файлами внутри. Если у вас возникли дополнительные вопросы по установке библиотек в Arduino IDE, ознакомьтесь со статьей Библиотеки Arduinoгде рассмотрены все возможные сложности и порядок установки библиотек Arduino. Да и вообще, что это такое - библиотеки. После установки библиотеки можно подключать LED матрицу к плате Arduino . На модуле светодиодной матрицы есть два набора контактов. В этом проекте мы будем использовать только контакты на вход, которые расположены ближе к чипу MAX 7219. Есть пять контактов, которые надо подключить к соответствующим пинам Arduino.. Подключаем с помощью коннекторов папа-мама: На рисунке ниже коннекторы имеют цвета, приведенные в пояснениях. Так что можете смело перепроверить подключение с помощью рисунка. Библиотека LedControl library может работать как с 7-ми сегментными светодиодными дисплеями, так и со светодиодными матрицами. В нашем случае будут использоваться методы для работы со светодиодными матрицами. Обновленная библиотека, которая была создана для Makespace Madrid позволяет определять алфавит/шрифт символов, которые отображаются на светодиодном матричном дисплее. Кроме того, включено два новых метода: writeString и displayChar. Практические примеры работы различных методов вы можете увидеть в примере MakeSpace_LEDMatrix, который включен в состав библиотеки. Открыть скетч можно выбрав в Arduino IDE File -> Examples -> LedControlMS -> MakeSpace_ LEDMatrix Можете загрузить пример на вашу плату Arduino и повосхищаться результатом. Примечание 1: если у вас на ПК стоит старая версия Arduino IDE (0.x), вам придется изменить расширение скетчей, которые входят в состав библиотеки. Измените расширение файлов с.ino на.pde (MakeSpace_ LEDMatrix.ino -> MakeSpace_ LEDMatrix.pde). В таком случае ваша Arduino IDE сможет прочитать и открырь эти файлы (возможно, вам опять таки надо будет закрыть окно Arduino IDE и только после этого изменить расширение файла). Примечание 2: перед загрузкой скетча убедитесь, что вы выбрали корректный COM-порт. Обещанный результат на видео ниже: Если все прошло успешно, ваша светодиодная матрица начнет отрабатывать последовательность операций, включая/выключая светодиоды и отображая различные символы. Уверен, вы с легкостью сможете сопоставить код в скетче с действиями, которые отрабатывает матричный дисплей на базе MAX 7219. Дальше предлагаю вам изменять скетч, экспериментировать с представлеными в библиотеке методами и отображать ваши собственные идеи с помощью матричного дисплея. В помощь прилагаю ниже в PDF файле некоторые данные о светодиодах, строках и колонках, которые пронумерованы и зашиты в библиотеку LEDControl library. Не бойтесь ошибок! Именно ошибки часто ускоряют процесс обучения! Оставляйте Ваши комментарии, вопросы и делитесь личным опытом ниже. В дискуссии часто рождаются новые идеи и проекты!
Материалы:
Шаг 1: Как работает:
На каждом регистре числится 8 выходов, используется всего 3 вывода Arduino для контролирования огромного числа сдвиговых регистров. Как было сказано ранее, сканирование происходит с помощью этого счётчика 4017, через подключение одного ряда к земле за один раз и отправке данных через резисторы в колонки. Шаг 2: Схема
Для расчёта величин 24 резисторов можно воспользоваться калькулятором Для начала смотрят спецификацию светодиода, для того чтобы узнать их прямое напряжение и их прямой ток. Информацию можно узнать сразу при покупке. Схема работает от напряжения 5В. Соответственно необходим источник питания с таким же напряжением. Также добавлен макет платы управления, который изготовлен с помощью инструментального средства Willard 2.0. Шаг 3: пайка
Автор сгибает вниз положительный вывод светодиодов по направлению к остальным выводам, и делается ряд, после чего отрезается неприменимая часть вывода, и пытается сделать эти соединения максимально низкими. Эта процедура делается для каждого положительного вывода. На данном этапе отрицательные выводы соединены в колонку и их спаивание неудобно, так как у них на пути положительный ряд. Поэтому отрицательный вывод сгибается на 90 градусов, и делается мост над положительным рядом к следующему отрицательному выводу, и так для всех остальных светодиодов. Сдвиговые регистры и оставшиеся компоненты можно припаиваются на усмотрение каждого отдельно. Шаг 4: программирование
Автор до этого писал несколько похожих программ. Поэтому ему пришлось только добавить программу, которая будет получать слово или же целое предложение от монитора IDE arduino и затем отображает его на матрице. Код, конечно же, можно создать свой или изменить этот на своё усмотрение. Как это сделать:
3. Вывод текста с помощью библиотеки Adafruit-GFX-Library
3. Программа. Бегущая строка на max7219



Задания
Заключение
Полезные ссылки
Необходимые материалы

Библиотека Arduino для работы с матричным светодиодным дисплеем






Пример скетча для Arduino
Резутьтат!



- светодиоды 144 шт
- резисторы 24 шт (определяется по типу светодиодов, в этом случае 91 Ом)
- счетчик десятичный 4017
- резисторы 6 шт (номинал 1 кОм)
- транзисторы 6 шт 2N3904
- Длинная макетная плата
- Arduino
- регистры сдвига 3 шт (74HC595)
- штыревые разъёмы

Обычно информация в светодиодной матрице разбивается на мелкие части, которые после передаются друг за другом. Таким образом, экономится большое количество выводов на Arduino, и программа становится достаточно простой.
Единственные элементы не указанные на схеме - это резисторы ограничения тока, так как их номинал напрямую зависит от того какого типа светодиоды используются. Поэтому их величина должна быть вычислена самостоятельно.


Пайка такого большого количества светодиодов задача ни из лёгких если не знаешь наверняка как это делается правильно.


Пришло время к последнему этапу проекта.
В архиве приложен excel файл, для возможности создания своих знаков или символов.
Создаётся нужный знак пиксель за пикселем (ничего сложного в этом нет), и копируется выходная строка - #define {OUTPUT LINE}

