Online html generator stvara elemente. Generiranje HTML-a: praktičnije od pomoćnika i čistog HTML-a. Upute za korištenje
a! Koristite li generatore? CSS3 ili HTML5? Ako ne, onda možda vrijedi pokušati 🙂 Zamislite samo, možete odbiti ručno opisivati stilove za gumbe, kutove u blokovima, sjene, gradijente ako netko koristi i tako dalje, također HTML5. Zašto pisati isti kod svaki put kada kreirate novi projekt, kada možete “ispuniti” parametre u kućice, pritisnuti tipku i dobiti gotov izvorni kod, te ga po potrebi popraviti!
U ovom ću vam članku pokazati izbor takvih generatora. Uglavnom će to biti CSS3 generatori i par za HTML5. Za odlazak na stranicu servisa - Kliknite na naziv servisa!
CSS3 generatori:
CSS3.me
Jedan od najboljih generatora. Autor je Eric Hoffman. Moguće je mijenjati i postavljati zaokruživanje, sjenu, gradijent i prozirnost – najčešće korištene efekte. 
Izrađivač CSS3
Ima gotovo svega i još malo više. Možete prilagoditi @font lice, animaciju, sjenu bloka, sjenu teksta, rotaciju teksta, transformaciju, gradijente, zaokruživanje i više. 
CSS3 generator
Ima približno istu funkcionalnost kao i prethodni generator. Iz padajućeg popisa potrebno je odabrati stavku koja vas zanima i unijeti primarne podatke. 
Webestools Generator sjena
Generator sjena. Prilagođavaju se samo sjene: boja, pomak, zamućenje, unutarnja ili vanjska sjena itd. 
Generatori gumba
CSS3 Generator gumba
Smiješni generator. S desne strane nalazi se jedan veliki gumb - rezultat manipulacija, a s lijeve strane postavke. Možete manipulirati sjenama, obrubom, bojom i tako dalje. Klizači za povlačenje i ispuštanje izvrsni su za ljude koji su novi u izradi web stranica. Dobro je što možete odmah vidjeti reakciju na svoj postupak, iz toga možete shvatiti koja je postavka za što odgovorna. 
CSS3-Tricks Button Maker
Ovaj generator gumba malo je jednostavniji. Cijeli proces stvaranja gumba temelji se na povlačenju klizača. Ovdje je oklada u pozadini, odnosno igra s bojama gumba. 
CSS3 Button.net
Evo još jednog ne lošeg generatora gumba. Možete prilagoditi pozadinu gumba, obrub, vanjsku sjenu, unutarnju sjenu, veličinu, boju teksta i sjenu teksta. Kada napravite promjene u bloku s desne strane, kod se odmah mijenja. 
Obrub slike i generator polumjera
granični radijus
Prilično skromna funkcionalnost: možete podesiti samo zaokruživanje kutova, ali svaki kut zasebno. 
granična slika
Malo je zahtjevno za naučiti, ali ako trebate napraviti rubnu sliku, onda je ovaj alat pravi! Odaberite svoju sliku, odaberite veličinu obruba s klizačima, čak možete povećati pozadinu za svaki obrub ... također način ponavljanja slike. A kod se generira odozdo. 
CSS3 Gradient Generator
Colorzilla Gradient Editor
Ovdje je vrlo cool generator gradijenta. Postoji veliki broj gotovih setova boja, ali možete odabrati i svoj. Postavlja vrstu gradijenta: vodoravni, okomiti itd. Postoji čak i podrška za IE. 
HTML5 generatori
HTML5 ★ PREDLOG
Uz pomoć ovog generatora dobivate prazan predložak, potpuno optimiziran za različite preglednike. Jako mi se svidio ovaj generator, sada ću ga koristiti. Da biste se upoznali sa svim "čipovima" posjetite ovaj projekt, pogotovo jer je sve na ruskom. 
Shikiryu HTML5 generator malo je složeniji od prethodnog. Omogućuje nam unos naslova i opisa stranice, povezivanje css okvira, stilova css gumba, biblioteke, analitike itd. 
Initializr je generator HTML5 predložaka koji vam pomaže da započnete s novim projektom. Initializr stvara čisti prilagođeni predložak za vas. Opcije koje se mogu odabrati su: primarni okvir, opcije poslužitelja (.htaccess, nginx.conf, web.config), jquery veza, google analytics, izbor između, itd. 
Ovo je jednostavan generator. Nudi nam se da odaberemo koji će elementi biti prisutni na stranici, a također odredimo nekoliko opcija. 
To je sve, ako znate dobre HTML5 ili CSS3 generatore, slobodno napišite o njima u komentarima 🙂
Kako biste bili u tijeku s najnovijim člancima i lekcijama, pretplatite se na
Generator CSS koda vrlo je zgodan alat koji web programeru može uštedjeti puno vremena i izbjeći nepotrebne pogreške. Također, vaš kod će postati čitljiviji. U ovom smo članku odabrali nekoliko generatora CSS kodova koji su po našem mišljenju korisni.
CSS Kliknite grafikon
CSS Cheat Sheet
spritebox
Generator karti piksela
Čisti CSS
CSS Animate
Pa ljudi, animacija? Primijenite i igrajte se s CSS prijelazima. 
Gradijenti korisničkog sučelja
ČEKATI! Animirati
Stvaranje prilagođenih ponavljajućih pauza između CSS animacija nikada nije bio lak zadatak. Ali s ovom aplikacijom, složenost postupka je svedena na nulu. 
CSS3 generator
Skup vrsta CSS-a
Htjeli ste vidjeti kako izgledaju različiti fontovi? Provjerite CSS Type Set. Sve što trebate učiniti je unijeti tekst i odabrati opcije fonta. 
Uživajte u CSS-u
Flexy kutije
Ako imate problema s flexboxom, trebali biste isprobati Flexy Boxes. U ovom dodatku možete usporediti različite verzije flexboxa i tumačenja sintakse. 
Pisanje čistog HTML-a često je nezgodno, pogotovo ako morate raditi dinamičke umetke.
Modeli predložaka djelomično rješavaju ovaj problem, ali treba proučavati njihovu bizarnu sintaksu, nositi se s ograničenjima, ugniježđivati jedan predložak u drugi za ponovnu upotrebu, općenito, pokušaj je dobar, ali nešto ne štima.
Neki okviri imaju pomoćnike, posebno Aura.Html me natjerao da napišem ovaj članak. Pomoćnici su druga priča - izvorno su zamišljeni za stvarno pojednostavljenje, budući da jedna naredba može generirati dobar dio HTML koda, ali uglavnom su skrojeni za određenu upotrebu, a sve izvan toga izgleda previše krivo.
Kao univerzalnije rješenje, ne bi bilo loše ne izmišljati fensi sintaksu, već koristiti najobičniji PHP i poznate primitivne CSS selektore.
Kako radi?
Ideja je bila učiniti ga što jednostavnijim:H::div("Sadržaj")
kakav će biti izlaz
Ovo je najjednostavniji primjer. Naziv metode je oznaka, unutar koje se prosljeđuje vrijednost. Ako trebate dodati atribute - nema problema:
H::div("Sadržaj", [ "klasa" => "neki-sadržaj" ])
I čovjek bi pomislio da nema lakšeg načina, ali tu u pomoć dolaze CSS selektori i malo ulične magije:
H::("div.some-content")("Sadržaj")
Izlaz će biti isti. Na prvi pogled može izgledati malo čudno, ali u praksi je vrlo zgodno.
U usporedbi s Aura.Html
Na početku sam spomenuo Aura.Html, vrijedi usporediti kako se generira HTML tamo i ovdje.$helper->input(array("type" => "search", "name" => "foo", "value" => "bar", "attribs" => array()));
Naša opcija:
H::("unos")()
Bilo koji od parametara može se premjestiti u niz.
Na izlazu:
A druga opcija je ozbiljnija.
Aura.Html (primjer iz dokumentacije):
$helper->input(array("type" => "select", "name" => "foo", "value" => "bar", "attribs" => array("placeholder" => "Molimo odaberite one",", "options" => array("baz" => "Baz oznaka", "dib" => "Dib oznaka", "bar" => "Bar oznaka", "zim" => "Zim oznaka ",))))
Naša opcija:
H::("select")([ "in" => [ "Please select one", "Baz Label", "Dib Label", "Bar Label", "Zim Label" ], "value" => [ " ", "baz", "dib", "bar", "zim" ], "selected" => "bar", "disabled" => "" ])
Ovdje u koristi se eksplicitno, može se koristiti za prosljeđivanje unutrašnjosti oznake, npr sadržaj u primjeru sa div iznad. Koriste se i opća pravila i neka posebna, o kojima nešto kasnije.
Izlaz je isti:
Posebna obrada
Sve oznake slijede opća pravila obrade, ali postoje neke oznake koje imaju dodatne konstrukcije radi praktičnosti.Na primjer:
H::("unos")()
Djeluje slično Odaberi, u vrijednost vrijednost, i provjereno bit će ubačen kada se podudara element istog naziva proslijeđenog niza.
Još jedan slučaj upotrebe u i posebna obrada ulazni:
H::("input")([ "checked" => 1, "value" => , "in" => ["Off", "On"] ])
Isključeno Na
Bez omota označiti nije dodan namjerno kako bi kôd bio što općenitiji i predvidljiviji.
Ako trebate obraditi niz
Ovo je vjerojatno najčešće korištena značajka uz kontrolu ugniježđivanja, budući da podaci često dolaze odnekud u obliku niza.Da biste obradili polje, možete ga proslijediti izravno umjesto vrijednosti:
H::("tr td")([ "Prva ćelija", "Druga ćelija", "Treća ćelija" ])
Ili čak izostavite dodatne zagrade u najjednostavnijem slučaju
H::("tr td")("Prva ćelija", "Druga ćelija", "Treća ćelija")
Na izlazu:
Svaki element niza bit će obrađen zasebno, to jest, sasvim je legalno proslijediti ne samo nizove, već i neke atribute, međutim, ponekad izgleda previše monstruozno:
H::("tr.row td.cs-left")("Prva ćelija", [ "Druga ćelija", [ "class" => "srednja ćelija", "style" => "color:red;" , "colspan" => 1 ] ], [ "Treća ćelija", [ "colspan" => false ] ])
Ako su atributi također navedeni u pozivu - razreda i stilće se proširiti, ostatak će biti prebrisan, atributi s Booleovom vrijednošću lažno bit će uklonjeno.
Pomoću čarobnog štapića koji nije uobičajeni dio CSS selektora (to je jedina iznimka bez koje možete), možete kontrolirati kako se rukuje razinama ugniježđivanja:
H::("tr| td")([ [ "Prvi red, prvi stupac", "Prvi red, drugi stupac" ], [ "Drugi red, prvi stupac", "Drugi red, drugi stupac" ] ])
Ako je niz dobiven iz baze podataka ili druge pohrane, pogodno je izravno koristiti takav niz, a to se može učiniti prosljeđivanjem posebnom atributu umetnuti:
$array = [ [ "text" => "Text1", "id" => 10 ], [ "text" => "Text2", "id" => 20 ] ]; h::a("$i", [ "href" => "Stranica/$i", "insert" => $array ])
Tekst1 Tekst2
Sve atribute možete napisati u jednom redu:
$array = [ [ "id" => "first_checkbox", "value" => 1 ], [ "id" => "second_checkbox", "value" => 0 ], [ "id" => "third_checkbox", "vrijednost" => 1 ] ]; h::("input]]")([ "insert" => $array ])
I sve je to proširivo.
Ova klasa predstavlja samo opća, nepripojena pravila generiranja HTML-a koja se mogu koristiti bez obzira na okruženje.Ali ponekad želite pojednostaviti provedbu složenijih rutinskih operacija.
Na primjer, koristim mnoge UIkit elemente na sučelju, a na primjer, radio gumb treba posebno pripremljen HTML.
Kopiranjem izvornog koda za obradu ulazni i malo uređen, možete dobiti sljedeći rezultat:
H::radio([ "checked" => 1, "value" => , "in" => ["Off", "On"] ])
Također možete nadjačati metodu prethodna_obrada, i implementirati proizvoljnu obradu atributa neposredno prije prikazivanja oznake, na primjer, ako postoji atribut podatak-naslov Lebdim iznad klase i tako dobivam opis alata iznad elementa dok lebdim.
Iskoristi prednost
Generira HTML bez šanse da ostavi oznaku nezatvorenu ili nešto slično.Posvuda se koriste opća pravila obrade koja su logična, vrlo se brzo pamte i mnogo su češće prikladna nego obrnuto.
Može se koristiti s apsolutno svim oznakama, čak i s web komponentama (neću pisati primjer, a ima toliko primjera).
Nema ovisnosti, moguće je naslijediti i nadjačati/proširiti što god želite, budući da je to samo jedna statična klasa, i ništa drugo.
Izlaz je redoviti niz koji se lako može koristiti s apsolutno bilo kojim kodom, koji se koristi kao ulaz za sljedeći poziv klase.
CSS generatori i online CSS usluge pojednostavljuju proces web razvoja. Uz njihovu pomoć možete dobiti gotov kod za više preglednika za različite elemente sučelja, testirati kako web mjesto izgleda na zaslonima mobilnih uređaja, odabrati paletu boja za web mjesto i još mnogo toga.
Generatori, CSS online usluge
ažurirano 05.04.2017
- usluga za generiranje prefiksa preglednika i više.

- ogromna zbirka paleta boja, uključujući za izradu materijala i ravnog dizajna.

- generator sheme boja.

Automatski prefiksator online- dodaje potrebne prefikse dobavljača i uklanja nepotrebne u vašem CSS-u.

- usluga odabira shema boja za web mjesto, alternativnih sjena, određivanje boja sa slike.

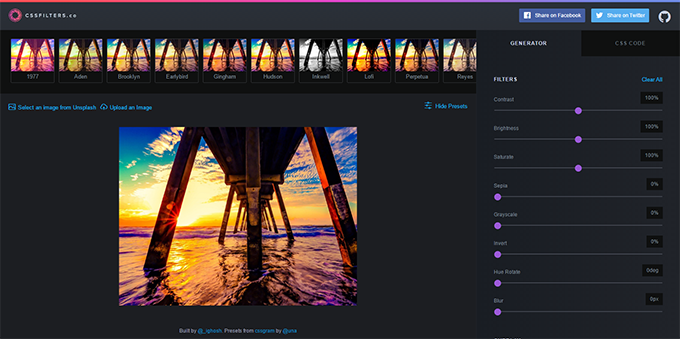
cssFilteri- prilagođeni filtri i filtri kao na Instagramu za slike.

Vrsta Skala— vizualni kalkulator za izračun veličine naslova.

PROZIRNE TEKSTURE— zbirka prozirnih bešavnih tekstura za vašu web stranicu.

Image Slider Maker— online usluga za stvaranje prilagodljivog klizača sa slikama.

- 3D editor za izradu 3D modela koristeći čisti CSS.

Alati za web kod je generator koda za izradu CSS efekata, HTML koda za razne elemente, Twitter kartica i drugih korisnih stvari.

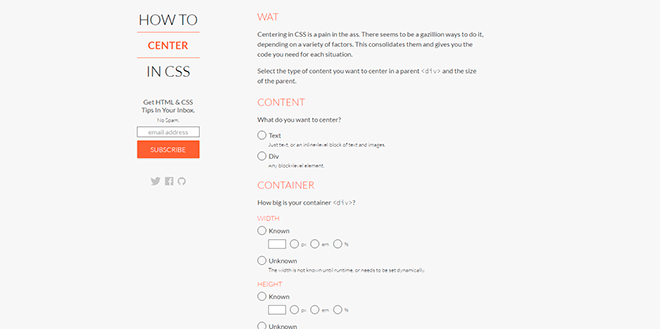
KAKO CENTRIRATI U CSS-u- generator stilova za centriranje (poravnanje) bloka ili teksta korištenjem raznih tehnika. Također postoji podrška za razne verzije Internet Explorera.

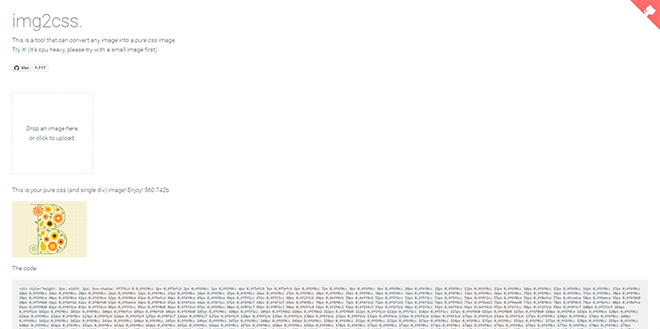
img2css je alat koji pretvara slike u CSS kod, daje vam jedan div s kodom koji možete koristiti u svojim projektima.

CSS Apple Device Generator je generator oznaka i stilova za Apple uređaje. U polju Device Type možete odabrati vrstu uređaja, koristeći Device Width - postavite širinu, a također odaberite boju zaslona u polju Device Inner color.

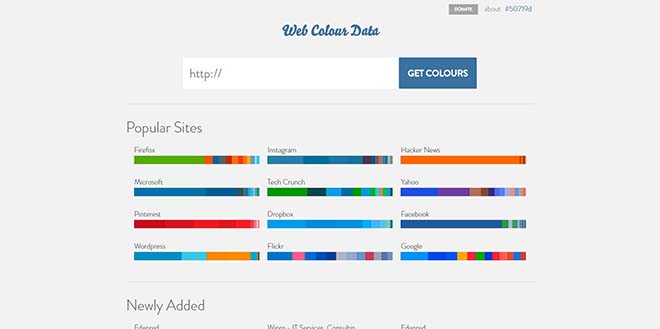
Web podaci o boji— online usluga koja vam omogućuje da dobijete paletu boja bilo koje web stranice.

Simpsonovi u CSS-u- zbirka omiljenih likova u čistom CSS-u.

emulator mobilnog telefonaće testirati kako stranica izgleda na ekranima mobilnih uređaja. terminal za mobitel— polje za odabir vrste uređaja, veličine prozora i orijentacije, web stranice na terminal- polje za unos url-adrese.

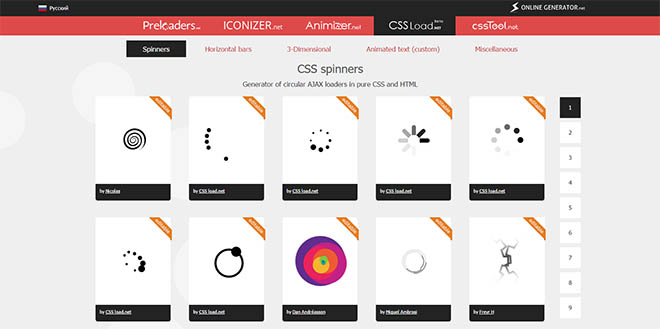
CSS učitavanje- veliki izbor indikatora opterećenja. Omogućeno je uređivanje - možete promijeniti boju, veličinu, brzinu rotacije, a zatim preuzeti dobiveni kod. Za prebacivanje na ruski kliknite ikonu zastavice u gornjem lijevom kutu prozora.

Flexplorer- platforma za demonstraciju mogućnosti modela Flexbox. Možete postaviti vlastite parametre za blokove i vidjeti primjer na djelu.

sitan mušica— ova usluga će vam pomoći da testirate kako će vaša stranica izgledati na zaslonima uređaja različitih rezolucija. Da biste koristili uslugu, morate unijeti url-adresu u traku za pretraživanje, koristite gornji izbornik za odabir vrste uređaja.

duge sjene- usluga koja vam omogućuje stvaranje takozvanih "dugih sjena" za blokove i za tekst.

je web aplikacija koja provjerava pogreške u CSS kodu. Rezultati provjere prikazuju se u obliku tablice s prikazom redova grešaka i objašnjenjem. Prilikom provjere možete koristiti različite parametre, određujući njegovu dubinu.

Responzivni grid sustav- CSS-okvir za stvaranje fleksibilnog izgleda temeljenog na mreži (mreži). Poglavlje Idemo raditi omogućuje odabir i preuzimanje željenog izgleda stranice koristeći od 2 do 12 stupaca, a kalkulator u Ili napravite sami pomoći će vam definirati vlastitu markup.

GENERATOR CSS TEKSTA DO PUTAće generirati html kod za tekst koji se nalazi duž krivulje.

Generator 3D trake pomoći će u stvaranju prekrasnih 3D vrpci. Morate odabrati opciju dizajna, kao i postaviti boju i veličinu elemenata.

paleta je online servis za odabir sheme boja za vašu web stranicu. Kartica COLOR TABLES otvorit će vam paletu, kao i razne kombinacije boja, a okruglim prekidačima ispod naziva usluge možete odabrati broj kombiniranih boja.

CSS3 generator je online usluga koja vam omogućuje jednostavno generiranje CSS3 koda za određena svojstva, kao što su:
border-radius, box-shadow, text-shadow, RGBA, @font-face, više stupaca, promjena veličine okvira, veličina okvira, obris, prijelaz, transformacija, gradijent. Vi samo trebate odabrati svojstvo koje želite koristiti u svojim stilovima preglednika, postaviti potrebne parametre za njega, a zatim kopirati dobiveni kod u svoj projekt.

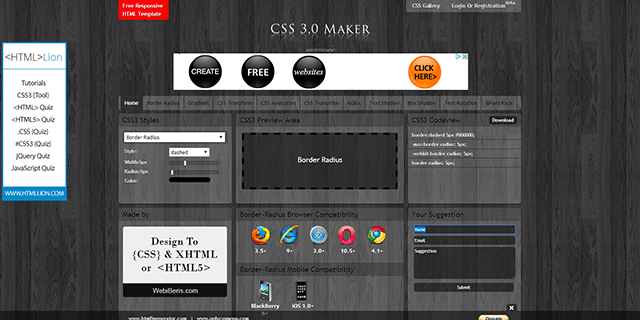
Izrađivač CSS 3.0- usluga slična CSS3 generatoru, postoji još jedna zanimljiva značajka - rotacija teksta.

nezamjenjiva je usluga za stvaranje navigacijskih traka temeljenih na popisima, kako u čistom CSS-u tako i pomoću jQueryja. Uz glavno označavanje, nudi gotove opcije stila za okomite i vodoravne navigacijske trake.

Sadrži veliku kolekciju CSS svojstava, na stranici možete pronaći sve vrste izvora i alata koji će vaš css kod učiniti savršenim.

Slika obruba je mrežni generator CSS3 rubnih slika koji vam omogućuje da oživite rubove blokova slikama.

- Generator HTML + CSS predložaka. Zahvaljujući ovom resursu, možete jednostavno stvoriti izgled stranice na temelju izgleda bloka. Veliki plus resursa je što možete napraviti raspored i fiksne i "fluidne" širine, a da pritom ne razmišljate o tome kako pritisnuti "podnožje" na dno prozora preglednika. Preporuka svim početnicima!

CSS3 molim!- vrlo praktična usluga za stvaranje koda za više preglednika za CSS stilove kao što su border-radius, box-shadow, linearni gradijent, prijelaz i mnogi drugi. Postavljanjem vrijednosti stila u uređivaču, odmah možete vidjeti rezultirajući rezultat na primjeru bloka koji se nalazi u prozoru s desne strane.

je jedinstvena kolekcija besplatnih online aplikacija za vašu kreativnost, pomoću kojih možete jednostavno kreirati vlastite elemente korisničkog sučelja, kao što su vrpce s natpisima, obrasci za registraciju web stranice, ikone i gumbi.

Generator CSS spriteaštedi vam mnogo posla pri izradi spriteova za vaše web stranice.
![]()
Predstavlja vam primjer virtuoznog korištenja CSS3 značajki. Imat ćete priliku stvoriti složene bešavne pozadine za svoje web mjesto. Izrađeno je 37 uzoraka u raznim stilovima, a sigurni smo da ćete pronaći uzorak po svom ukusu!

Dizajniran za sve ljubitelje CSS3 značajki. Test vraća podržane atribute vašeg preglednika i klikom na svako svojstvo možete vidjeti postoje li vrijednosti koje ono ne podržava.
Generator CSS koda vrlo je zgodan alat koji web programeru može uštedjeti puno vremena i izbjeći nepotrebne pogreške. Također, vaš kod će postati čitljiviji. U ovom smo članku odabrali nekoliko generatora CSS kodova koji su po našem mišljenju korisni.
CSS Kliknite grafikon
CSS Cheat Sheet
spritebox
Generator karti piksela
Čisti CSS
CSS Animate
Pa ljudi, animacija? Primijenite i igrajte se s CSS prijelazima. 
Gradijenti korisničkog sučelja
ČEKATI! Animirati
Stvaranje prilagođenih ponavljajućih pauza između CSS animacija nikada nije bio lak zadatak. Ali s ovom aplikacijom, složenost postupka je svedena na nulu. 
CSS3 generator
Skup vrsta CSS-a
Htjeli ste vidjeti kako izgledaju različiti fontovi? Provjerite CSS Type Set. Sve što trebate učiniti je unijeti tekst i odabrati opcije fonta. 
Uživajte u CSS-u
Flexy kutije
Ako imate problema s flexboxom, trebali biste isprobati Flexy Boxes. U ovom dodatku možete usporediti različite verzije flexboxa i tumačenja sintakse. 

