Bagaimana cara menambahkan kode HTML Anda sendiri? Cara memasukkan kode html untuk tampilan
Apakah Anda ingin memposting kode dengan semacam solusi atau instruksi di situs web Anda, tetapi apakah Anda mengalami masalah? Cari tahu cara melakukan semuanya dengan benar dan tampilkan kode seperti yang muncul di editor kode.
Tampaknya bukan tugas yang sulit untuk memasukkan kode, namun kesulitan mungkin timbul jika Anda tidak mengetahui beberapa aturan yang akan dibahas.
Tempelkan kode sebagai kode
Untuk memasukkan kode ke dalam situs web, kode tersebut dibungkus dengan tag
DAN . Ini menghasilkan konstruksi berikut:
Ini kodenya
Untuk menjelaskan secara singkat dan to the point, pada desain ini tag kode memberi tahu browser bahwa ada kode program di dalamnya, dan tag awal menyimpan jeda baris, tab (indentasi) garis, dan spasi.
Kelihatannya semua sudah jelas dan tidak ada yang ribet, namun yang jadi masalah adalah jika ingin memasukkan kode html atau kode yang mengandung karakter< , >, & , " , ` , maka masalah mungkin timbul - browser akan memproses kode Anda sebagai HTML. Misalnya, jika Anda ingin menampilkan kode formulir dengan tombol, kolom input, dll. dalam kode, browser akan menampilkan formulir, dan bukan kodenya.
Kode melarikan diri
Untuk mencegah hal ini terjadi, mereka melakukan apa yang disebut pelolosan kode - yaitu ketika karakter yang disebutkan di atas diganti dengan kode UTF-nya.
Skema penggantian karakter dengan kode UTF
Di bawah ini adalah simbol dan kode yang menggantikannya:
Tentu saja, tidak ada yang mengganti simbol secara manual - ini dilakukan secara terprogram. Alat yang paling mudah diakses untuk ini adalah pelolosan kode online, yang dalam sekejap semua karakter akan diganti, dan kode akan mempertahankan semua spasi dan tanda hubung serta akan benar-benar siap untuk dimasukkan ke dalam konstruksi tag
Hasilnya, setelah keluar, Anda dapat memasukkan potongan kode apa pun. Anda dapat melihat contoh penyisipan tersebut setelah keluar dari kode di bawah ini:
Menuju
Posting terkait
Internet telah dengan kuat memasuki kehidupan kita, dan kita tidak dapat lagi membayangkan keberadaan kita tanpanya. Saat kita bangun tidur, hal pertama yang kita lakukan adalah membuka jejaring sosial favorit kita untuk membaca berita terkini. Dan sepanjang hari kami memposting foto dan cerita baru dari kehidupan kami di blog kami. Setiap hari ribuan situs web lahir, dan jumlah yang sama mati. Namun hanya sedikit orang yang memikirkan apa yang ada di balik monitor. Hanya sedikit orang yang tahu apa isi situs ini dan prinsip kerjanya. Hari ini kami ingin memberi tahu Anda cara memasukkan kode PHP ke dalam HTML dan mengapa itu diperlukan.
Apa itu HTML
Untuk langsung membahas topiknya, Anda perlu mencari tahu apa isi situs tersebut dan bagaimana strukturnya. Jika Anda membuka halaman apa pun di browser Anda, Anda akan melihat halaman itu berisi teks, gambar, dan terkadang video. Dan tidak ada kode di sana. Tapi dia ada di sana! Apa yang kita lihat di depan kita adalah tampilan kodenya. Cukup tekan kombinasi tombol CTRL+U, dan di jendela berikutnya kita akan menemukannya. Ini adalah HTML.
Tapi HTML bukanlah bahasa pemrograman, itu hanya markup hypertext. Itu tidak dapat melakukan operasi logis apa pun seperti yang dilakukan bahasa pemrograman. Dengan kata lain, HTML bertanggung jawab atas penataan konten pada halaman: teks, gambar, media, video, tabel. Dahulu kala, pada awal mula Internet, semua situs terdiri dari HTML padat, tetapi hal ini ternyata tidak sepenuhnya nyaman. Situs semacam itu disebut statis, dan untuk mengubah konten pada halaman, seluruh kode harus diedit. Ini adalah bagaimana bahasa pemrograman sisi server ditemukan, dan salah satu bahasa tersebut adalah PHP. Setelah ini, muncul kebutuhan untuk memasukkan kode PHP ke dalam HTML. Kami akan menjelaskan cara melakukannya di bawah.
Apa itu PHP
Kode bahasa PHP tidak ditampilkan di browser. Ini adalah bahasa pemrograman sisi server. Bagaimana memahami hal ini? Server adalah komputer jarak jauh. Ketika pengguna melakukan beberapa tindakan di halaman: mengisi formulir pendaftaran, menekan tombol, menulis pesan - semua hasil tindakannya dikirim ke server. Di sana mereka diproses dan ditampilkan kembali ke layar. Beginilah cara pengguna melihat hasil tindakannya.

Ketika bahasa pemrograman sisi server mulai digunakan, kode PHP perlu dimasukkan ke dalam halaman HTML. Cara melakukannya dengan benar akan dijelaskan di bawah. Bahasa PHP tidak hanya dapat berinteraksi dengan HTML, tetapi juga bertindak sebagai perantara ketika bekerja dengan database. Ada fungsi khusus yang membuat kueri ke database: memilih data darinya, mengubah, menghapus, memperbarui, dan sebagainya.
Mengapa Anda tidak bisa membuat situs web hanya menggunakan HTML
Seperti disebutkan di atas, situs berdasarkan HTML saja adalah situs statis. Anda tidak dapat mengubah kontennya tanpa mengedit kodenya sendiri. Bahasa PHP menawarkan peluang besar untuk mengelola situs web. Secara khusus, kelola konten dari panel administratif langsung di browser, tanpa pergi ke server untuk mengubah kode. Ini ternyata menjadi solusi yang sangat mudah: administrator situs dapat mengedit atau menambahkan konten secara mandiri, tanpa mencari bantuan dari seorang programmer.

Berkat bahasa PHP, sistem manajemen situs web muncul. Yang paling terkenal adalah Wordpress, Joomla, DLE. Ada banyak CMC seperti itu, dan semakin banyak muncul setiap hari. Namun setiap webmaster yang menghargai diri sendiri harus dapat mengedit kode jika diperlukan. Dia harus tahu cara memasukkan kode PHP ke dalam HTML tanpa harus menghubungi programmer setiap saat untuk hal sekecil itu.
Untuk Apa Penyisipan PHP Diperlukan?
Saat mendesain template dalam HTML, penyisipan dinamis hampir selalu digunakan. Untuk apa? Situs web modern adalah portal multi-halaman, dan jumlah halaman yang dikandungnya dapat bervariasi tergantung pada tugasnya. Itu sebabnya semua situs web modern menggunakan templat. Templat yang sama ditampilkan di semua halaman. Ini menyederhanakan pekerjaan programmer dan memudahkan untuk mengubah tampilan situs di browser.

Untuk memastikan hal ini, kode PHP khusus dimasukkan ke dalam HTML template, yang memastikan penggantian dinamis seluruh antarmuka. Tanpa penyertaan seperti itu, tidak mungkin membuat situs web modern. Kita akan melihat lebih jauh bagaimana cara memasukkan kode html ke dalam file php.
Sisipkan opsi
Bergantung pada cara templat situs ditulis, opsi penyisipan mungkin berbeda. Jika template ditulis dalam HTML, maka tertanam kode PHP di dalamnya, dan jika ditulis dalam PHP, sebaliknya, HTML termasuk dalam PHP. Kedua cara tersebut akan dibahas disini, dan sekaligus Anda bisa mempelajari cara memasukkan kode html di php ke dalam script.
Pada opsi pertama, semuanya cukup sederhana. Fungsi PHP yang diperlukan dimasukkan ke dalam HTML break. Di tempat yang tepat, buka tag yang memulai PHP, setelah itu fungsi yang diperlukan ditulis, lalu tag ditutup. Ini adalah opsi penyisipan yang paling umum, meskipun ini bukan satu-satunya.
Cara lainnya adalah dengan memasukkan file ke lokasi yang diinginkan. Semua konten yang diperlukan ditempatkan dalam file terpisah dan dihubungkan ke template menggunakan direktif include. Sekarang jika Anda mengubah file yang Anda cari, maka isi template akan berubah. Ada cara lain yang tidak biasa, tetapi Anda dapat mempelajari lebih lanjut tentang cara memasukkan kode html ke php di eof di artikel berikutnya.

Pada opsi kedua, pertimbangkan template yang ditulis dalam PHP. Dalam contoh ini, penyisipan akan menjadi sedikit lebih rumit. Dalam kasus seperti itu, fungsi ECHO digunakan, yang berisi kode HTML. Desain ini juga umum, meski bukan satu-satunya. Konstruksi HTML dapat disisipkan langsung ke dalam break PHP: kemudian fungsinya harus ditutup dan, setelah memasukkan HTML, tulis kembali kode PHP, dimulai dengan tanda kurung buka.
Kesimpulan
Dari artikel ini kita belajar cara memasukkan kode php ke dalam html. Ini tidak sulit sama sekali. Ada banyak pilihan, dan setiap orang memilih apa yang menurut mereka lebih sederhana dan lebih dapat diterima dalam situasi mereka. Penting untuk diketahui bahwa pemrograman adalah ilmu yang kompleks, dan Anda tidak bisa menjadi programmer sejati hanya dengan membaca satu artikel saja. Jalan masih panjang. Kesalahan tidak bisa dihindari di semua tahapan, dan ini harus ditoleransi. Hanya pengalaman yang diperoleh yang dapat memberikan hasil yang Anda perjuangkan.

Ada banyak tools yang siap membantu Anda meningkatkan website, meningkatkan efisiensi bisnis online Anda, dan meningkatkan interaksi dengan pelanggan. Banyak dari alat ini gratis. Namun bagaimana jika Anda bukan seorang pengembang web dan tidak tahu cara memasangnya di situs Anda? Ini adalah kendala besar.
Ironisnya kedengarannya, bisnis yang mengembangkan alat yang berguna untuk situs Anda juga memiliki hambatan terhadap kemakmurannya sendiri - kebutuhan untuk memaksakan pemasangan kodenya pada pengguna.
Mari kita coba menyelesaikan dua masalah sekaligus dengan membicarakan cara paling umum untuk memasukkan kode/cuplikan (fragmen) JavaScript untuk situs web:
- Di WordPress.
- Akun admin yang ditulis sendiri (menggunakan FTP jadul).
- Di Squarespace.
- Di Shopify.
Di akhir artikel kita akan menyentuh Wix. Dalam kebanyakan kasus, platform ini tidak mengizinkan Anda memasang kode atau cuplikan JavaScript, tetapi menawarkan alternatif dalam bentuk integrasi untuk berbagai layanan.
Dimana saya bisa mendapatkan kode instalasinya?
Mari kita lihat di mana mencari kode instalasi menggunakan layanan Crazy Egg sebagai contoh.
Prosesnya standar: kita memasukkan data registrasi, setelah memuat kita masuk ke dashboard. Di sana kami mencari bagian dengan kode.

Cara memasukkan kode ke situs WordPress
Anda dapat menggunakan plugin khusus – Tracking Code Manager.
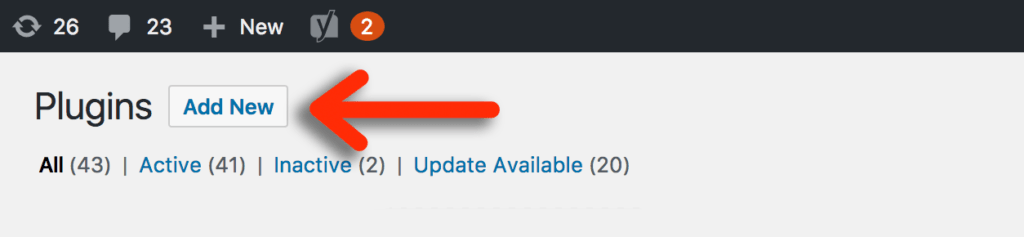
Untuk memasukkan Tracking Code Manager, buka area admin situs dan cari bagian plugin di panel kontrol.

Pilih fungsi “Tambah Baru”.

Bilah pencarian akan muncul di sebelah kanan. Masuk ke “Tracking Code Manager”, lalu klik “Install Now”.

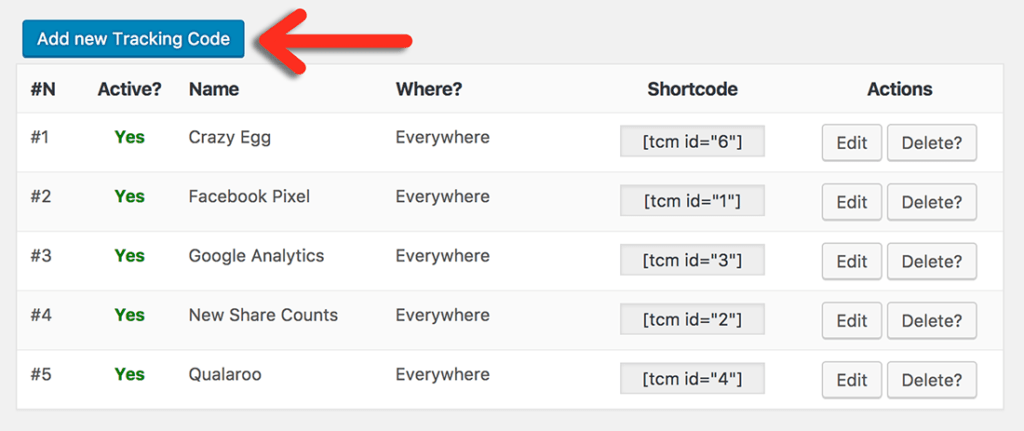
Setelah instalasi selesai, Anda perlu memastikan bahwa plugin telah diaktifkan. Mari pergi ke pengaturan.
Klik “Tambahkan Kode Pelacakan baru”.


Anda dapat melakukannya tanpa plugin Tracking Code Manager. Dalam hal ini, pilihan kami adalah menempelkan kode ke file header.php tema WordPress (lebih lanjut tentang ini nanti).
Cara memasang kode di situs WordPress.com
Situs web WordPress dan situs web WordPress.com adalah dua hal yang berbeda.
Website WordPress adalah website yang dikelola menggunakan CMS yang diinstal pada servernya sendiri. Artinya Anda membayar untuk nama domain (namasaya.com) dan hosting.
WordPress.com gratis. Anda dapat mendaftarkan situs web di dalamnya tanpa membayar hosting. Dalam hal ini, URL situsnya adalah: namaku.wordpress.com. Untuk mengubah nama domain, Anda harus melakukan beberapa langkah tambahan.
Saat Anda menjalankan situs di WordPress.com, Anda dibatasi dalam kode JavaScript dan cuplikan yang dapat Anda instal. Alasannya adalah protokol keamanan - pengembang tidak mengizinkan pengguna menempelkan kode ke dalam platform. Misalnya, pengembang MySpace mengizinkannya. Hal ini jelas menjadi alasan mengapa situs ini turun dari peringkat ke-5 dunia menjadi tahun 1967 dalam waktu enam tahun.
Pada saat yang sama, WordPress.com menawarkan berbagai bonus kepada pengguna untuk berbisnis. Misalnya integrasi dengan Google Analytics atau kemampuan menambahkan tombol media sosial. Namun dalam beberapa kasus, hal ini mungkin tidak cukup.
Cara memasang kode dan cuplikan JavaScript pada panel admin yang ditulis sendiri
Menggunakan FTP. Kita harus kembali ke dasar.
Saat ini banyak situs web yang ditulis sendiri. Situs web yang ditulis sendiri dibuat dari awal dan tidak menggunakan CMS untuk mengelola konten.
Bayangkan kita mempunyai situs seperti itu. Memasukkan kode ke dalamnya akan sedikit lebih sulit dibandingkan di WordPress, karena Anda harus mengingat tentang FTP.
Manajer FTP seperti FileZilla memungkinkan Anda menarik dan melepas file dan gambar dari situs web ke server. Dengan menggunakan program ini, Anda dapat menambahkan file ke server atau mendownloadnya, mengganti file lama dengan yang baru, menghapus data yang tidak perlu, mengubah nama dok.
Tidak ada yang rumit dalam protokol transfer data: hanya dalam 20 menit Anda sudah bisa merasa seperti seorang profesional. Bagi kebanyakan orang, bagian tersulit hanyalah menghubungi server.
Jika Anda memiliki masalah dengan server, silakan hubungi penyedia hosting Anda. Ini mungkin memakan waktu satu jam, tetapi setelah 60 menit Anda akan mengetahui semua yang perlu Anda ketahui. Saya biasanya merekomendasikan merekam percakapan ini menggunakan ScreenRecorder. Atau setidaknya membuat catatan secara manual.
Setelah Anda masuk ke server FTP, pastikan untuk melakukan . Jika Anda melakukan kesalahan, file penting Anda tidak akan kemana-mana. Anda dapat membuat salinan cadangan hanya dengan menyeret dan melepaskan semua file dari server ke komputer Anda.
Biasanya, antarmuka perangkat lunak manajer FTP terdiri dari dua kolom. Misalnya, pada gambar di bawah di kolom kiri Anda dapat melihat file yang disimpan di komputer. Di sebelah kanan adalah file dari server.

Untuk mengubah atau menambahkan file, cukup seret file dari satu kolom ke kolom lainnya.
Peringatan
Mengganti file berbahaya. Anda dapat dengan mudah mengganti file versi baru dengan versi lama dan kehilangan lebih banyak data terkini, secara tidak sengaja menghapus sesuatu yang penting, atau membuat kesalahan lainnya. Salinan cadangan memungkinkan Anda mengasuransikan diri Anda jika terjadi kesalahan seperti itu dan melindungi diri Anda dari masalah yang tidak perlu. Pastikan untuk menyimpan semua file dalam folder terpisah di komputer Anda sebelum melakukan perubahan.
Cara menempelkan kode menggunakan header.php
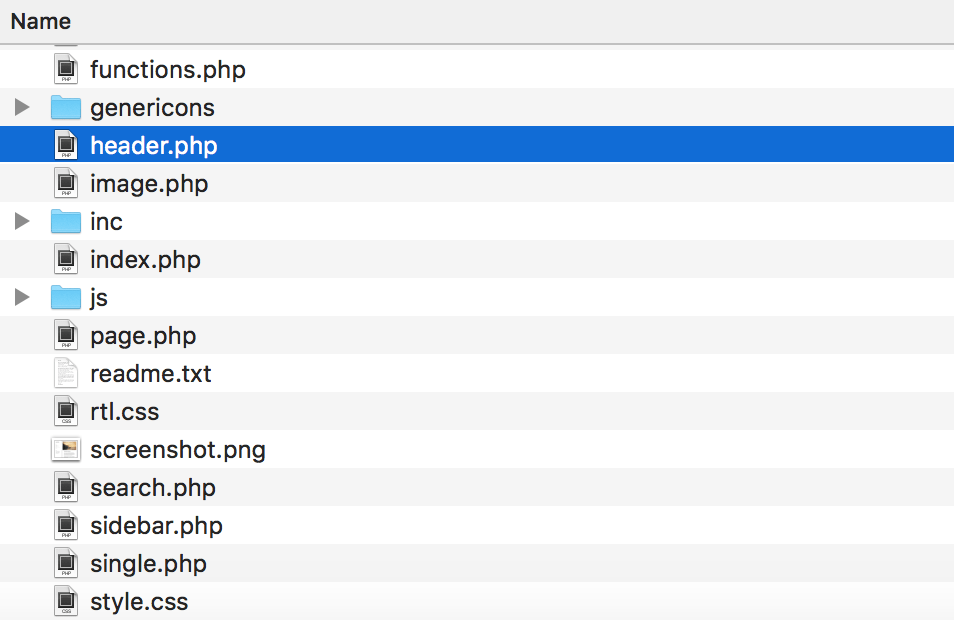
Katakanlah kita memiliki situs web yang pengelolaannya menggunakan WordPress. Untuk memasukkan kode, kita perlu mencari file header.php atau file lain bernama tajuk atau kepala.
Tajuk diperlukan untuk mengaktifkan kode atau fragmen JavaScript di semua halaman situs. Anda dapat menggunakan program gratis seperti Sublime Text untuk membuka file. Dengan bantuannya, Anda perlu membuka file yang disimpan di komputer Anda, dan bukan file serupa di server.

Saat kita membuka file di Sublime Text, kita melihat kode warna pelangi. Jangan takut, semuanya sederhana di sana.
Semua halaman dibagi menjadi dua bagian – Kepala (heading) dan badan (body). Judul ditunjukkan dengan kode HTML
Dan. Tubuh - Dan.

Sebagian besar hal yang membuat situs berfungsi dan menampilkan teks terletak di antara dua bagian ini. Untuk menemukan tag tersebut, Anda dapat menggunakan pencarian halaman.
Biasanya, Anda dapat menyisipkan kode tepat sebelum tag penutup.

Setelah Anda memasukkan kode atau cuplikan, simpan file dan unggah ke server. Siap.
Sekarang tentang panel admin yang ditulis sendiri. Jika situs Anda dibuat dengan tangan dan Anda tidak dapat menemukan file head atau header, Anda mungkin harus memasukkan kode secara manual ke setiap halaman. Seringkali hal ini tidak menimbulkan banyak kesulitan.

Gambar di atas adalah situs HTML hipotetis yang terdiri dari empat file HTML. Jika kita ingin menempelkan beberapa kode ke dalamnya, kita harus membuka semua file ini satu per satu dan menempelkan kode atau cuplikan ke dalam tag masing-masing file. Setelah ini, prosesnya standar: simpan file dan unggah ke server, bukan yang lama.
Cara Menyematkan Kode di Website Squarespace
Squarespace telah memberikan kemudahan bagi penggunanya. Untuk memasukkan kode atau cuplikan JavaScript, Anda dapat menggunakan “injeksi kode”. Di menu, buka tab Pengaturan > Lanjutan > Injeksi Kode. Anda dapat menambahkan kode ke
atau footer situs web.
Menemukan pengaturannya.

Gulir ke bawah dan klik "Lanjutan".

Pilih "Injeksi Kode".

Tempelkan kode dan simpan perubahannya.

Cara menyematkan kode di Shopify
Di panel kontrol, temukan bagian Toko Online dan pilih Tema.

Untuk mengakses tab yang diinginkan, klik “Actions” dan pilih “Edit HTML/CSS”.

Kami membutuhkan pecahan.

Mengklik opsi tersebut akan membuka kotak dialog dengan opsi untuk menambahkan fragmen baru.
Beri nama cuplikan dan klik tombol Buat cuplikan.

Masukkan kode cuplikan di area “tracking snippet.liquid”. Klik "simpan".
Bagaimana cara memasukkan kode jika situsnya ada di Wix
Wix dengan cepat menjadi pembuat situs web yang populer. Seperti WordPress.com, ia memberlakukan pembatasan pada kemampuan penggunanya untuk menempelkan kode.
Namun Wix menawarkan solusi berupa Wix App Market. Di sana Anda dapat menemukan berbagai widget untuk pemasaran, media sosial, dan analitik. Omong-omong, Anda juga dapat memilih widget yang paling dibutuhkan di sana.
Cara memasukkan kode ke dalam situs web, apakah Anda ingin kode spanduk, tombol, penghitung, atau kode khusus lainnya yang disisipkan terlihat di semua halaman?
Jika Anda perlu memasukkan kode ke dalam situs dan membuatnya terlihat di semua halaman dan di tempat tertentu, maka ini dapat dilakukan langsung di file utama situs, biasanya index.php, index.html.
Saat ini dalam pembuatan website lebih banyak menggunakan sistem CMS dengan menggunakan bahasa pemrograman php, sehingga kemungkinan besar Anda perlu menggunakan file index.php.
Cara memasukkan kode ke dalam website saat menggunakan sistem CMS
Ke masukkan kode ke dalam situs di tempat tertentu pada halaman, Anda harus membuka file index.php terlebih dahulu. Anda dapat membukanya menggunakan editor khusus atau notepad. Kemudian, pada file yang terbuka dengan kode halaman situs, cari tempat untuk memasukkan kode tersebut. Untuk menemukan tempat di mana kode akan dimasukkan, akan lebih mudah untuk menggunakan pencarian di kode sumber halaman, menentukan frase pencarian yang terletak di dekat tempat di mana kode akan dimasukkan di situs. Selanjutnya, salin kode tersebut dan tempelkan ke lokasi yang dipilih di file index.php. Setelah ini, kode yang dimasukkan harus diformat sehingga informasi yang dihasilkannya ditampilkan dalam bentuk yang diinginkan.
Cara memasukkan kode ke dalam situs web dan memformatnya
Kalau kode pihak ketiga biasanya sudah berisi container seperti< div> …..

