Cara membuat tombol di Photoshop. Menggambar tombol di editor grafis Inkscape
Dalam pelajaran saya "" ada penyebutan sekilas tentang penciptaan menu grafis. Hari ini saya ingin berbicara secara rinci tentang bagaimana hal ini dapat dilakukan. Pertama, menggunakan persegi panjang dengan tepi membulat kita akan membuat bentuk. Lalu kita akan menambahkan layer style ke dalamnya untuk memberikan volume. Selanjutnya, mari kita buat penanda bulat untuk menu navigasi. Kemudian, dengan menggunakan teks, kita akan membuat penunjuk panah. Terakhir, mari salin tombol yang dibuat dan tulis teks kita sendiri pada masing-masing tombol.
Langkah 1.
Buat di Photoshop dokumen baru, isi dengan warna #0c1b26. 
Langkah 2.
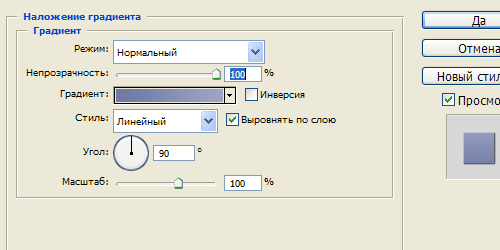
Dari toolbar, pilih Rounded Rectangle Tool. Di bilah pengaturan di bawah menu atas, atur "Radius" menjadi 50 piksel dan buat bentuk seperti pada gambar di bawah, warna apa pun. 
Langkah 3. 
Langkah 4.
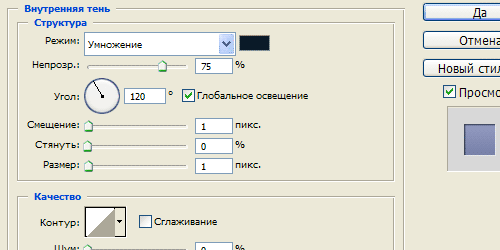
Gaya lapisan berikutnya " Bayangan batin"(Bayangan Batin). 
Langkah 6.
Kami mendapat hasil ini. 
Langkah 7
Pada layer baru buat lingkaran kecil, warna apa saja. 
Langkah 8
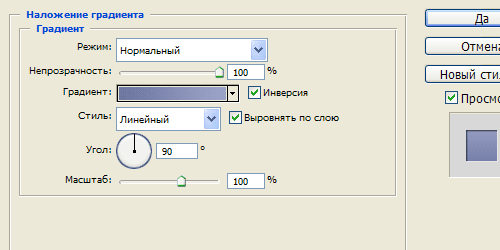
Terapkan gaya lapisan "Gradient Overlay" ke bentuk yang dibuat. Warna kiri #6d78a5, kanan #9ea4c4. 
Langkah 9
Berikutnya adalah layer style “Inner Shadow”, warna #0a1a28. 
Langkah 11
Kami mendapat hasil ini. 
Langkah 12
Pilih dan sesuaikan font, seperti pada gambar di bawah, dan gunakan tanda lebih besar dari (atau tanda kurung segitiga). papan ketik bahasa Inggris membuat penunjuk untuk menu. 
Langkah 13
Pilih dan sesuaikan font, seperti pada gambar di bawah, dan tulis teks pada tombol. DI DALAM dalam hal ini"Latihan untuk pemula." 
Langkah 14
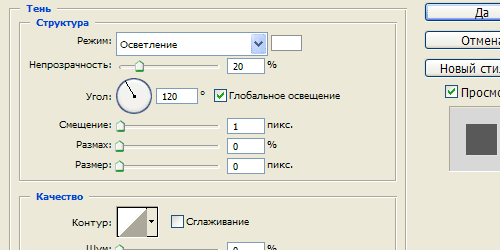
Terapkan gaya lapisan "Bayangan" ke teks. 
Langkah 15
Kami mendapat hasil ini. 
Langkah 16
Sekarang kita membuat empat tombol lagi dengan cara yang sama, tulis teks di atasnya dan dapatkan menu siap navigasi. 
P.S. Penjaga. Tahukah Anda bahwa penulis blog hronofag.ru Drive Alienn menulis artikel yang sangat menarik dan informatif untuk desainer web. Misalnya cara membuat website di Photoshop atau kartu nama yang bagus di Illustrator.
Pelajaran selanjutnya adalah tentang mencipta tombol untuk situs dalam grafik editorgimp . Tutorial di bawah ini akan menunjukkan betapa mudahnya menggunakannya alat sederhana gambar tombol berkualitas tinggi untuk situs web Anda dengan tangan Anda sendiri.
Dalam pelajaran berikut, kita akan belajar cara menggambar tombol yang lebih menarik, dan sekarang mari kita mulai:
Langkah 1.Buat gambar baru dengan lebar 250px dan tinggi 100px
Langkah 2.Pilih gambar “Pilih - Semua (Ctrl+A)”
Langkah 3.Bulatkan tepi seleksi “Seleksi - Persegi Panjang Bulat” (pengaturan default)

Langkah 4.
Langkah 5.Karena pilihan kita aktif, isi dengan warna (pilih sesuai selera). Saya memilih hijau (#009100 ). Cukup seret warna dari palet ke dalamnya wilayah kerja(untuk menyorot) tanpa melepaskan tombol kiri tikus. Sekarang kita memiliki persegi panjang hijau dengan tepi membulat dengan latar belakang putih. Mari kita lanjutkan:


Langkah 6.Kami terus bekerja dengan seleksi aktif. Mari kita kurangi sebanyak dua piksel (2 piksel). Untuk melakukan ini, klik menu teratas“Pilih - Perkecil” dan masuk parameter yang diperlukan- ini 2 piksel. Dan klik "OK"

Langkah 7Buat yang baru lapisan transparan“Layer-Buat Layer” (Shift+Ctrl+N)
Langkah 8Isi pilihan aktif pengisian gradien. Warna latar depan sedikit lebih terang dari warna dasar kita. Bagi saya ternyata berwarna hijau muda dengan parameternya#43c343.Pilih Gradient Tool dengan opsi Basic to Transparent dan terapkan alat tersebut dari atas gambar kita ke bawah.

Seharusnya terlihat seperti pada gambar:

Langkah 9Kami terus bekerja dengan seleksi aktif. Mari kita ciptakan sesuatu yang baru seleksi persegi panjang dalam mode pengurangan

Langkah 10Buat layer transparan baru "Layer-Create Layer" (Shift+Ctrl+N)
Langkah 11Kami terus bekerja dengan seleksi aktif. Isi pilihan aktif dengan isi gradien. Warna latar depan adalah Putih. Alat gradien dengan opsi Dasar hingga Transparan. Terapkan alat dari atas pilihan kita ke bawah. Seharusnya terlihat seperti ini jika Anda melakukan semuanya dengan benar:

Langkah 12Seleksi - Hapus (Shift+Ctrl+A)
Langkah 13Mari tambahkan tulisan ke tombol kita menggunakan alat "Teks" dan tulis kata yang kita butuhkan. Dalam kasus saya, ini adalah "Unduh"

Itu saja untuk pelajarannya menggambar tombol untuk situs web di Gimpselesai. Inilah hasil akhir saya. Di sini saya baru saja menambahkan latar belakang untuk prasasti tersebut:

Salam kenal teman! Hari ini kita akan melakukannya tombol indah untuk situs web di Photoshop. Pelajarannya cukup rumit, tetapi pada saat yang sama menyentuh banyak aspek pekerjaan seorang desainer web, yang berarti Anda dapat membuat tombol dan ikon berkualitas tinggi untuk situs Anda tanpa banyak kesulitan. Izinkan saya mengingatkan Anda bahwa sudah ada pelajaran serupa, dan sekarang kita mendalami topik ini dan mempertimbangkan metode lain.
Ini dia, tombol glossy yang sama yang akan kita dapatkan pada akhirnya:
Sekarang buka Photoshop dan bersiaplah untuk berangkat!
Tombol yang indah untuk situs ini
Buat dokumen baru dengan ukuran 800x500px.
Pertama, Anda perlu mengatur bentuk tombol masa depan. Inilah yang akan kami lakukan. Saya akan langsung mengatakan bahwa dalam pelajaran ini saya akan berbicara tentang cara yang agak rumit dalam membuat formulir. Jika Anda tidak ingin bekerja dengan Pen Tool, atau masih kesulitan, langsung saja ke Bab 2, akan ditunjukkan cara yang lebih mudah di sana.
Nah, bab 1 diperuntukkan bagi mereka yang ingin mempelajari sesuatu yang baru.
Bab 1. Membuat Bentuk Tombol Menggunakan Pen Tool
Kedepannya mari kita bahas apa saja kelebihan dari metode tersebut menggunakan Pena Alat. Pertama-tama, fleksibilitas dalam membuat formulir. Anda bisa "memahat" apa saja. Tentu saja, alat seperti Rectangle Tool (persegi panjang) tidak mengizinkan Anda melakukan ini, sehingga Anda akan mendapatkan tombol yang sangat standar.
1. Jadi, cukup ngobrolnya. Mari kita mulai. Ambil Pen Tool dan buat bentuk seperti ini:

2. Bentuk kancing kita ternyata sangat bengkok dan kurang lebih. Sekarang kita akan menyentuh topik yang sangat penting - bekerja dengan panduan. Panduan sangat membantu dalam pekerjaan desainer. Mereka nyaman untuk mengukur jarak. Sekarang Anda akan memahami semuanya sendiri. Untuk memulainya, lebih baik mengisi latar belakang dengan warna selain putih. Biarkan menjadi abu-abu (#d9d9d9). Ambil Alat Ember Cat dan buka Lapisan latar belakang, lalu isi dengan warna yang dipilih:

3. Oke, sekarang mari kita atur panduannya lalu sejajarkan bentuk tombol dengannya. Untuk mengatur panduan, buka menu Lihat -> Panduan Baru. Centang kotak Vertikal dan masukkan nilai 200px:

Seperti yang Anda lihat, panduan ini muncul pada posisi 200px dari tepi kiri kanvas. Jika sekarang kalian tekan kombinasi tersebut Tombol Ctrl+H maka panduannya akan hilang. Menekan kombinasi ini lagi akan mengembalikan panduan tersebut.

5. Atur panduan lain ke Vertikal 600px:

6. Anda memerlukan 4 panduan lagi pada posisi Vertikal 160 dan 640px, serta Horizontal 150 dan 350px. Seharusnya terlihat seperti ini:

7. Saatnya meratakan bentuknya. Untuk melakukan ini, ambil Alat Seleksi Langsung:

Dan kemudian, berdasarkan grid, kerjakan dengan formulir. Jika panduannya tidak cukup, silakan tambahkan. Panduan juga dapat ditambahkan dari penggaris (disebut dengan Ctrl+R). Untuk melakukan ini, tekan garis penggaris dan, seolah-olah, “tarik” pemandu darinya. Saat bekerja, untuk kenyamanan, gunakan penskalaan dan perbesar kanvas (Ctrl + roda mouse).
Jadi, Anda harus mengosongkannya untuk masa depan tombol yang indah:

Seperti yang Anda lihat, saya harus menambahkan beberapa panduan lagi. Formulir sudah siap, Anda bisa melanjutkan.
Bab 2. Membentuk tombol dengan cara sederhana.
8. Seperti yang dijanjikan, sekarang saya akan memberi tahu Anda cara membuat bentuk tombol hanya dalam 20 detik. Pilih Alat Persegi Panjang Bulat:

Atur radius kemiringan menjadi 90px:

Selesai, formulir sudah siap :)
Bab 3. Tombol Mengkilap
9. Sekarang kita mulai membuat efek untuk tombolnya. Tidak peduli bagaimana Anda membuat dasar tombol (bentuk), prinsipnya sama. Mari kita mulai dengan menambahkan beberapa teks ke tombol. Membuat lapisan baru(Shift+Ctrl+N) dan tulis teks apa saja:

Jadikan teks berwarna lebih gelap dari tombol itu sendiri. Ngomong-ngomong, untuk bentuknya saya menggunakan warna #3e7bab, untuk tombol #183e5b.
10. Buat salinan layer bentuk (Ctrl+J). Ubah warnanya menjadi putih, tekan Ctrl+T (Free Warp), dan buat bentuknya lebih kecil seperti ini:

11. Turunkan opacity layer menjadi 35%:

Seperti yang mungkin Anda duga, kami baru saja membuat sorotan untuk tombol cantik kami.
12. Buat layer mask untuk highlight: 
13. Sekarang ambil kuas hitam lembut berukuran 400px:

Gunakan kuas ini untuk menelusuri bagian bawah sorotan. Seharusnya terlihat seperti ini:

14. Buat salinan sorotan, dan pada layer mask, “usap” dengan kuas hitam seluruh ruang di dalam sorotan, hanya menyisakan bagian atas. Mode campuran Cahaya Lembut (Cahaya lembut), dan atur opacity menjadi 100%:

15. Buat layer baru, ambil kuas putih lembut dengan diameter 8px dan gambar garis di atas sorotan (untuk membuat garis lurus sempurna, tahan tombol Shift):

16. Buat mask untuk layer ini dan hapus tepi strip:

17. Gandakan layer dengan garis dan terapkan Filter (Filter) -> Blur (Blur) -> Gaussian Blur (Gaussian), radius 4.6px:

18. Tekan Ctrl+klik pada thumbnail layer dengan highlight pertama, akan muncul pilihan. Sedangkan pada layer yang bergaris, tekan Delete, lalu masuk ke layer dengan blur yang baru saja diterapkan dan tekan juga Delete:

Tujuan dari operasi ini adalah untuk menghilangkan bagian strip yang tidak perlu yang menempel pada elemen lain (omong-omong, Anda cukup menghapus bagian yang tidak perlu dengan penghapus, tetapi menggunakan seleksi lebih akurat).
19. Kita melakukan hal serupa untuk outline bentuknya. Ctrl+klik pada garis utama tombol, lalu Ctrl+Shift+I untuk membalikkan seleksi, dan tekan Delete pada kedua lapisan yang bergaris. Sekarang tombolnya akan terlihat seperti ini:

20. Sekarang layer dengan garis dapat digabungkan (Ctrl+E) dan atur opacity menjadi 80% untuk memberikan highlight alami.
21. Kami terus bekerja dengan silau dan cahaya. Buat layer baru dan gunakan kuas putih lembut untuk melukis tempat seperti ini:

22. Operasi yang sudah familiar yaitu memilih garis luar tombol (Ctrl + klik pada bentuk tombol di panel lapisan), lalu membalik Shift+Ctrl+I dan Delete. Mode campuran Cahaya Lembut, opacity 70%:

23. Salin layer teks, letakkan di bawah yang utama, atur warnanya sedikit lebih terang dari tombol (saya punya #79afdb) dan pindahkan layer ini 1px ke bawah. Kami mendapatkan efek timbul:

24. Dengan menggunakan Pen Tool, buat beberapa sorotan di kedua sisi tombol dan kurangi opacitynya menjadi 10-20%:


25. Tombol ini tampak terlalu tinggi bagi saya, jadi saya memilih semua lapisan kecuali teks, menekan Ctrl+T dan mengurangi tinggi tombol:

26. Anda dapat menambahkan highlight kecil lainnya di bagian bawah. Anda sudah tahu cara melakukan ini. Sekarang tombolnya terlihat seperti ini:

27. Kita hampir selesai. Masih menambahkan beberapa efek. Mari kita melakukan refleksi. Salin semua lapisan (pilih dan tekan Ctrl+J). Klik pada salah satu lapisan yang disalin klik kanan mouse dan pilih Konversi ke Smart Object. Setelah itu, pergi ke Edit -> Transform -> Balik Vertikal. Turunkan opacity menjadi 52%:

Sekarang gunakan layer mask untuk menghapus bagian bawah pantulan:

28. Oke, tombolnya sekarang cantik banget :) Tinggal membuat bayangannya saja. Buat lapisan di atas latar belakang dan di bawah lapisan lainnya, dan dengan sikat yang keras menggambar garis hitam:

29. Terapkan Gaussian blur dengan radius 8 px, opacity layer 46px. Ubah bayangan sampai Anda puas:

30. Sebenarnya itu saja, tombol glossy profesional sudah siap. Sekarang Anda dapat menghapus latar belakang, mengubah ukurannya sesuai kebutuhan situs (Gambar -> Ukuran Gambar) dan menggunakannya untuk kesenangan Anda dan pengguna Anda.
Pelajarannya ternyata sangat panjang, tapi saya harap Anda mempelajari banyak hal baru, dan jika Anda melakukan semua langkahnya sendiri, sekarang Anda dapat dengan mudah membuat tombol cantik apa pun untuk situs web Anda.
Dengan mengikuti langkah-langkah tutorial ini Anda akan mempelajari cara membuat tombol daya vektor Adobe Ilustrator. Pertama, Anda akan belajar cara menyesuaikan grid, membuat persegi panjang sederhana yang akan berfungsi sebagai latar belakang. Kemudian, dengan menggunakan teknik dasar bentuk vektor, buatlah lingkaran dan garis luar yang akan membentuk tombol itu sendiri. Terakhir, dengan memanfaatkan panel Appearance sepenuhnya, Anda akan menambahkan warna, bayangan, dan sorotan, menambah kedalaman pada objek Anda.
Langkah 1.
Klik Ctrl + N untuk membuat dokumen baru. Memilih Piksel di menu tarik-turun Unit (Unit), mengatur lebar (width) dan tinggi (height) dokumen adalah 600 pixel, lalu klik tombolnya Selain itu (Lanjutan), pilih Modus warna Mode warna: RGB, Efek raster: Layar (72ppi), pastikan kotak centang tidak dicentang Sejajarkan Objek Baru ke Pixel Grid, tekan OKE.
Mari siapkan grid: pilih dari menu Lihat > Tampilkan Grid (Lihat > Tampilkan Grid (Ctrl + ") dan sekali lagi Lihat > Sejajarkan dengan Grid (Lihat > Snap to Grid (Shift + Ctrl + "). Anda memerlukan kisi dengan sel 5 piksel, Anda dapat mengonfigurasinya dengan masuk ke menu Pengeditan > Preferensi > Panduan dan Kisi (Edit > Preferensi > Panduan > Kisi). Masukkan nilai 5 ke dalam kotak Garis kisi setiap dan masukkan 1 ke dalam kotak Pembagian internal menjadi (Subbagian). Jangan terintimidasi oleh persiapan grid ini - ini akan membuat pekerjaan Anda lebih mudah, dan Anda selalu dapat mematikan visibilitas grid dengan mengklik (Ctrl + "). Anda juga dapat memilih dari menu Jendela > Informasi (Jendela > Info (Ctrl + F8), untuk melihat informasi tentang satuan pengukuran dokumen. Pastikan pikselnya ada. Jika tidak, Anda dapat menginstalnya melalui Menu > Pengaturan > Unit > Umum (Edit > Preferensi > Unit > Umum). Ini akan sangat menyederhanakan pekerjaan selanjutnya.

Langkah 2.
Mengambil Alat Persegi Panjang (M). Panel samping Bilah Alat hapus warna dari goresan dan pilih warna isian R=50 G=50 B=50. Sekarang klik kiri sekali pada kanvas untuk membuka jendela pengaturan. Masukkan nilai 610 di bidang Lebar dan Tinggi dan tekan OKE. Pada akhirnya Anda harus mendapatkan persegi 610x610 piksel. Selanjutnya, buka panelnya Sejajarkan - Jendela > Sejajarkan (Shift + F7). Di jendela tarik-turun panel, pilih Align to Artboard (Sejajarkan Dengan Artboard), lalu klik ikonnya Penjajaran horizontal di tengah (Horizontal Align Center) dan Penjajaran vertikal Pusat Perataan Vertikal. Hasilnya, bentuk gelap Anda harus menutupi seluruh artboard seperti yang ditunjukkan pada gambar.

Langkah 3.
Di panel Bilah Alat pilih warna isian R=70 G=175 B=15 dan beralih ke Alat Elips (L). Buat lingkaran dengan diameter 110 piksel dan letakkan di tengah dengan cara yang sama seperti yang kita lakukan pada persegi.

Langkah 4.
Dengan lingkaran hijau disorot, buka menu Objek > Jalur > Buat rangkaian paralel(Objek > Jalur > Jalur Offset). Di jendela yang muncul, masukkan -40px dan klik OK. Pilih garis besar yang dihasilkan dan buka panel Penampilan - Jendela > Penampilan. Hapus warna isian, atur warna guratan menjadi putih dan tambah bobot guratan (Berat Pukulan) hingga 6 poin.

Langkah 5.
Pilih garis putih dan buka menu Objek > Jalur > Tambah titik referensi(Objek > Jalur > Tambahkan Titik Jangkar). Lalu ambil Alat Seleksi Langsung (A), pilih titik teratas (ditandai pada gambar kedua) dan cukup tekan tombol Menghapus di papan ketik. Pilih jalur yang tersisa, buka panel Goresan – Jendela > Goresan dan klik ikon tersebut. Hasilnya, semuanya akan terlihat seperti pada gambar ketiga.
Pengambilan selanjutnya Alat Pena (P) dan buat garis vertikal dengan ketinggian 15 piksel, lalu letakkan seperti pada gambar keempat. Atur warna guratan menjadi putih untuk jalur ini, ketebalan (Berat) 6 poin, klik ikonnya Ujung membulat (Round Cap).

Langkah 6.
Pilih kedua garis putih dan buka menu Objek > Jalur > Ubah guratan menjadi kurva (Objek > Jalur > Garis Luar Goresan). Pilih kedua bentuk yang dibuat dan tekan pintasan keyboard Ctrl + 8 (atau melalui menu Object > Compound Path > Create - Object > Compound Path > Make).

Langkah 7
Pilih lingkaran hijau, masuk ke panel Penampilan dan klik ikonnya Tambahkan Isi Baru di bagian bawah panel. Pilih isian baru ini, buka panel Gradien - Jendela > Gradien) dan klik pada thumbnail gradien untuk menambahkan gradien linier default dari hitam ke putih. Di panel Atur gradien ke Sudut: 90 derajat. Kemudian pilih penggeser warna gradien kanan dan atur warnanya R=0 G=95 B=0, Atur warna penggeser kiri R=130 G=225 B=75. Selanjutnya, dengan isian kedua yang dipilih, buka menu Objek > Jalur > Buat jalur paralel (Objek > Jalur > Jalur Offset), masuk di jendela yang muncul Offset -8 piksel dan klik OK.

Langkah 8
Sekali lagi, dengan lingkaran hijau dipilih, pada panel Penampilan tambahkan pengisian ketiga dengan mengklik ikon Tambahkan isian baru (Tambahkan Isi Baru). Pilih juga gradien default untuk pengisian ini, lalu atur Sudut: 90 derajat, Lihat gambar untuk warna gradien. Kemudian klik tanda panah di sebelah kiri tab dengan isian baru, lalu klik tulisan Kegelapan dan di jendela yang muncul, atur blending modenya Hamparan (Overlay) dan kurangi Kegelapan (Opacity) menjadi 60%. Kemudian dari menu pilih Objek > Jalur > Buat jalur paralel (Objek > Jalur > Jalur Offset), atur Offset ke -4 piksel dan klik OK.

Langkah 9
Pilih lingkaran hijau dan tambahkan isian keempat. Pilih dan terapkan Gradien - Alat Gradien (G): Tipe: Radial; Lihat gambar untuk warna gradien. Kemudian dari menu pilih Object > Path > Create an parallel path (Object > Path > Offset Path), Offset (Offset) -10 pixel. Selanjutnya tambahkan dari menu Efek > Stylize > Inner Glow dengan pengaturan ini:
Modus Campuran: Tumpang tindih (Hamparan);
warna R=0 G=0 B=0
Opasitas: 30%;
Buram: 10 piksel
pilih Tepi

Langkah 10
Sekarang, dengan lingkaran hijau dipilih, di panel Penampilan Pilih goresan saat ini dan atur warnanya menjadi hitam. Buka panel Pukulan, atur Bobot menjadi 1 poin, lalu klik ikon tersebut Sejajarkan Stroke ke Dalam. Berikutnya di panel Penampilan: Kurangi Opacity dari goresan hitam menjadi 15% dan ubah blending mode menjadi Soft Light. Selanjutnya masuk ke menu Objek > Jalur > Buat jalur paralel (Objek > Jalur > Jalur Offset), Offset (Offset) -10 piksel dan klik OK.

Langkah 11
Dengan lingkaran hijau dipilih, pada panel Penampilan pilih goresan saat ini dan duplikasikan dengan mengklik ikon Duplikat yang dipilih objek (Gandakan Item yang Dipilih)(ditandai dengan panah biru pada gambar di bawah). Sekarang pilih stroke yang baru saja Anda buat, tingkatkan ketebalannya (Berat) menjadi 3 poin dan mengurangi Opacity (Opacity) menjadi 10%. Gandakan goresan 3pt ini, lalu tambah Weight (Berat) dari goresan yang diduplikasi menjadi 5 poin dan atur Opacity (Opacity) menjadi 5%.

Langkah 12
Pilih lingkaran hijau lagi. Tambahkan isian baru ke panel Appearance, lalu turunkan Opacity-nya menjadi 50%, dan ubah blending modenya menjadi Overlay. Selanjutnya masuk ke menu Effect > Distort & Transform > Transform (Effect > Distort & Transform > Transform) dan atur pengaturan sebagai berikut: Scaling: - Horizontal (Scale - Horizontal) 30%; Horisontal (Skala - Vertikal) 5%
Bergerak: - Horizontal (Bergerak-Horizontal) 0 piksel; Vertikal (Bergerak-Vertikal) 30 piksel.
Hapus centang pada kotak Refleksikan X dan Refleksikan Y, Acak.
Selanjutnya, pilih dari menu Effect > Warp > Arch (Effects > Warp > Arch) dan terapkan pengaturan berikut:
- pilih Horisontal
- Tikungan: -40%
Bagian Distorsi
- Horisontal: 0%
- Vertikal: 0%
Klik Oke.

Langkah 13
Pilih lingkaran hijau, tambahkan isian baru dan atur warnanya R=30G=30B=30. Seret isian ini ke bagian paling bawah panel Penampilan dengan isian yang dipilih, buka menu Objek > Jalur > Buat Jalur Offset (Objek > Jalur > Jalur Offset), mengatur Offset 4 piksel, klik OK. Selanjutnya terapkan Efek > Stylize > Drop Shadow dengan pengaturan berikut:
Mode Campuran : Cahaya Lembut;
Opasitas: 80%;
Pergeseran sepanjang sumbu X (X Offset): 0 piksel;
Pergeseran sepanjang sumbu Y (Y Offset): 1 piksel;
Buram: 0 piksel;
Warna: putih.

Langkah 14
Selanjutnya, dengan memilih lingkaran hijau, tambahkan isian baru lagi, seret ke bawah di panel Penampilan, tambahkan gradien linier, Sudut: 90 derajat, Lihat gambar untuk warna. Kemudian dari menu pilih Objek > Jalur > Buat jalur paralel (Objek > Jalur > Jalur Offset), Offset (Offset) 15 piksel, klik OK.
Tambahkan melalui menu Efek Blur Gaussian Blur (Efek > Blur > Gaussian Blur), Radius 10 piksel. Klik Oke.

Langkah 15
Sekali lagi, dengan lingkaran hijau dipilih pada panel Penampilan pilih isian bawah dan duplikat dengan mengklik ikon Buat duplikat objek yang dipilih (Gandakan Item yang Dipilih). Buka efek yang ada untuk pengisian ini Jalur paralel (Offset Path) dan kurangi Offset (Offset) menjadi 10 piksel, lalu buka efek pengisian ini Gaussian Blur dan kurangi Radiusnya menjadi 3 piksel. Klik Oke.

Langkah 16
Pilih lingkaran hijau di panel Penampilan pilih warna hijau isi dengan warna (R=70 G=175 B=15) dan pergi ke menu Efek > Stylize > Inner Glow dan atur pengaturan berikut:
Modus Campuran: Tumpang tindih (Hamparan);
warna hitam
Buram: 5 piksel
pilih Tepi.
Klik Oke.
Tambahkan efek lain: Efek > Stylize > Cahaya Luar
Mode campuran: Biasa;
warna R=10 G=125 B=0
Opasitas: 100%;
Buram: 2 piksel

Langkah 17
Pilih jalur gabungan berwarna putih dan ganti isian saat ini dengan Gradien - Alat Gradien (G): Tipe: Radial dari putih ke abu-abu R=211 G=211 B=211, Sudut: 0 derajat

Langkah 18
Dengan jalur gabungan yang dipilih, tambahkan pengisian kedua dan atur warnanya R=100 G=205 B=45. Ubah mode campuran menjadi Perkalian, lalu pilih dari menu Objek > Jalur > Buat jalur paralel (Objek > Jalur > Jalur Offset), Offset (Offset) -2,5 piksel. Klik Oke.

Langkah 19
Selanjutnya, pilih jalur gabungan (jika tidak dipilih), di panel Penampilan pilih stroke saat ini, ubah warnanya menjadi hitam, buat lebih kecil Opacity menjadi 15% dan klik ikon Align Stroke to Inside. Kembali ke panel Penampilan dan tambahkan goresan lainnya dengan mengklik ikon Tambah pukulan baru(Tambahkan Goresan Baru)(ditunjukkan dengan panah biru pada gambar). Pilih goresan baru ini dan buat menjadi lebih kecil Opasitas hingga 25%, klik ikonnya Sejajarkan Stroke ke Luar.

Langkah 20.
Pilih lingkaran bersama dengan jalur gabungan dan duplikat dengan mengklik Ctrl + C > Ctrl + F. Sekarang pilih salinan ini dan seret ke bawah beberapa piksel seperti yang ditunjukkan pada gambar kedua.

Langkah 21
Pilih lingkaran tombol yang disalin dan di panel Penampilan Pilih isian kelima (dihitung dari bawah) dan ganti warna gradien dengan yang ditunjukkan pada gambar (kuning dan oranye). Kemudian ganti warna isian hijau dengan oranye (R=227 G=128 B=10). Pilih isian oranye ini dan buka efeknya Cahaya Luar dan ubah pengaturannya menjadi: Mode campuran: Biasa;
warna R=239 G=65 B=54
Opasitas: 100%;
Buram: 2 piksel.

Langkah 22

Langkah 23
Saya harap Anda menikmati pelajaran ini dan akan menerapkan apa yang Anda pelajari untuk proyek masa depan Anda.
Tingkat kesulitan: Sedang.
Waktu tayang: 1 jam.
Dalam pelajaran ini saya akan mengajari Anda cara menggambar tombol untuk pemain. Kali ini - ungu dan merah muda, karena abu-abu dan hitam terkadang tampak sedikit membosankan. Tombolnya tidak sulit untuk digambar. Dalam pekerjaan kami, kami akan menggunakan efek seperti External Glow dan Gaussian Blur, serta alat Transform dan Transform.
Langkah 1
Buka dokumen web baru. Lingkaran luar tombolnya tembus cahaya, jadi latar belakangnya penting bagi kita kali ini. Pilih Rectangle Tool (M), gambarkan bentuk 720 x 170 px dan isi itu ungu. Pergi ke palet Appearance dan pilih Add New Fill dari menu sekunder. Untuk isian baru ini, pilih warna abu-abu gelap (85% hitam). Lalu pergi ke Effect > Simulate dan terapkan efek Film Grain. Atur Opacity menjadi 70% dan latar belakang siap.

Langkah 2
Pilih Ellipse Tool (L) dan gambarlah sebuah lingkaran berukuran 83 x 83 px. Isi itu gradien linier, dan atur sudutnya menjadi 90 derajat. Lalu pergi ke Effect > Blur > Gaussian Blur dan terapkan Radius 1,5 px. Untuk membuat lingkaran semi-transparan, atur Opacity menjadi 50%.

Langkah 3
Salin lingkarannya, tempel salinannya di depan dan hapus semua desain. Copy dan paste kembali lingkaran baru (hijau) untuk membuat lingkaran lain (merah). Sebelum melanjutkan, buka Edit > Preferensi > Umum dan atur Kenaikan Keyboard menjadi 0,5 px. Sekarang pilih lingkaran merah dan pindahkan dengan menekan tombol panah bawah dua kali. Pilih kedua lingkaran dan di palet Pathfinder, klik tombol Menghapus dari objek komposit (Kurangi dari area bentuk)> Transformasi (Perluas).
Pindahkan bentuk hasil kembali dan isi dengan gradien radial dari putih ke hitam. Lalu pergi ke Effect > Blur > Gaussian Blur dan terapkan Radius 1 px. Atur Blend Mode ke Screen (hitam akan menjadi transparan) dan Opacity menjadi 60%.

Langkah 4
Dengan memilih lingkaran pertama, pergi ke Object > Path > Offset Path dan atur dan terapkan offset -8 px untuk membuat lingkaran yang lebih kecil. Hapus semua hiasan dan isi dengan warna ungu. Buka Effect > Stylize dan terapkan efek Outer Glow (parameternya ditunjukkan pada gambar). Sebuah bayangan akan muncul di sekitar lingkaran kedua.

Langkah 5
Copy dan paste lingkaran kedua di depan, biarkan warna isiannya, dan hilangkan efek Outer Glow (di palet Appearance). Dengan memilih lingkaran baru, pergi ke Object > Path > Offset Path. Atur dan terapkan offset -7 px untuk mendapatkan lingkaran yang lebih kecil. Ubah warna isian menjadi ungu. Pilih kedua lingkaran yang dibuat pada langkah ini, pergi ke Object > Blend > Blend Options, pilih Set Steps to 20. Dan kemudian kembali ke Object > Blend dan pilih Make.

Langkah 6
Selanjutnya, buka palet Layers, pilih lingkaran ungu kecil dari grup Blend. Copy paste di depan, tapi keluarkan dari grup karena tidak diperlukan disana. Isi lingkaran baru (merah) dengan gradien linier dari putih ke hitam dan atur sudutnya menjadi 90 derajat. Atur Blending Mode ke Screen (hitam akan menjadi transparan) dan Opacity menjadi 40%.

Langkah 7
Copy dan paste lingkaran terakhir di depan dan beri guratan biru. Kemudian copy dan paste lingkaran biru di depan untuk membuat lingkaran merah dan pindahkan dengan menekan tombol panah bawah sebanyak lima kali. Dengan kedua lingkaran dipilih, di palet Pathfinder, klik tombol Kurangi dari area bentuk > Perluas. Isi bentuk yang dihasilkan dengan gradien radial dari hitam ke abu-abu. Lalu pergi ke Effect > Blur > Gaussian Blur dan terapkan Radius 1,7 px. Atur blending modenya ke Multiply. Dan tekan tombol panah bawah dua atau tiga kali untuk sedikit menggerakkan bentuknya.

Langkah 8
Selanjutnya, mari kita lihat ikon pada tombol. Untuk membuat ikon tombol Putar, aktifkan alat Poligon, klik dokumen dan masukkan nilai seperti yang ditunjukkan untuk membuat segitiga. Putar -90 derajat, buka Effect > Stylize > Rounded Corners dan terapkan Radius 5px. Untuk membuat ikon untuk tombol Stop, gunakan Rectangle Tool (M) untuk menggambar persegi berukuran 20 x 20 px dan terapkan lagi efek Rounded Corners. Ikon untuk tombol Jeda dibuat dari dua persegi panjang tipis (4x22 piksel). Hanya saja kali ini, dengan menerapkan efek Rounded Corners, pilih Radius sebesar 2 px.
Kemudian pilih ketiga ikon, pilih Transform Appearance dari menu Object, lalu Ungroup. Ubah ukuran ikon tombol Putar, buat beberapa salinan, dan gabungkan dengan ikon tombol Jeda untuk membuat ikon tombol Putar Lebih Cepat dan Putar Berikutnya (lihat gambar di bawah). Setelah selesai, kelompokkan bentuk-bentuk yang menyusunnya. Lalu pergi ke Objek > Transformasi > Gambar cermin, pilih Vertikal dan klik Salin. Dan Anda akan memiliki ikon siap pakai untuk tombol Putar Lebih Lambat dan Putar Sebelumnya.

Langkah 9
Isi ikon untuk tombol Putar dengan warna ungu. Pergi ke palet Appearance dan pilih Add New Fill dari menu sekunder. Untuk pengisian kedua, pilih warna seperti pada gambar, lalu buka menu Effect > Distort and Transform > Transform dan pada blok Move atur nilai vertikal menjadi 1,5 piksel. Lakukan hal yang sama dengan ikon lainnya.

Langkah 10
Mari kita kembali ke tombol dari langkah 7. Kelompokkan semua bentuk yang membentuknya. Lalu pergi ke Objek > Transform > Pindah. Atur bidang Horizontal menjadi 100 piksel dan klik Salin. Ulangi tindakan ini lima kali (Ctrl + D). Yang tersisa hanyalah menempatkan ikon pada tombol dan selesai.

Langkah 11
Latar belakang tombol merah jambu sama dengan tombol ungu. Anda cukup menyalinnya dan mengubah warna isian (lihat gambar di bawah).

Untuk membuat kancing berwarna merah muda, cukup ganti warna ungu dengan warna merah jambu. Gambar di bawah menunjukkan langkah-langkah dasar dan warna yang dibutuhkan. Jika warna atau gradien tidak ditentukan, maka tidak ada yang perlu diubah.

Ubah juga warna isian ikon (lihat gambar di bawah). Ulangi langkah 10 dan ikon merah muda sudah siap.

Langkah 12
Jika Anda tidak menyukai warna feminin, Anda bisa membuat kancing berwarna hitam. Mulailah dengan latar belakang dan ubah warna isian...

Kemudian ganti warna ungu pada tombol dengan warna abu-abu (lihat gambar di bawah).

Kemudian ubah warna ikon, letakkan di tombol, dan selesai.

Ini adalah gambar yang sudah selesai. Anda dapat membuat tombol dengan warna berbeda jika Anda mau. Cocokkan saja warna tombol dengan warna latar belakang, karena lingkaran besarnya tembus cahaya. Dan jika Anda ingin mengubah ukuran tombol, konversikan semua efeknya terlebih dahulu.

Apakah Anda memiliki pertanyaan atau sesuatu untuk ditambahkan tentang topik artikel?


