Bilah navigasi horizontal yang sangat sederhana. Mengonfigurasi opsi navigasi. Menemukan objek dalam dokumen
Ada banyak persaingan di Internet. Miliaran situs disajikan kepada pengguna untuk satu permintaan. Dan kebanyakan dari mereka memiliki konten berkualitas sangat tinggi. Untuk memenangkan perlombaan ini, Anda perlu merencanakan segalanya dan melakukannya dengan sempurna.
Pada artikel ini kita akan melihat aspek penting seperti navigasi. Anda akan belajar bagaimana membuat navigasi situs menjadi nyaman, meningkatkan kegunaan dan faktor perilaku. Semua ini akan berdampak positif terhadap simpati pengunjung dan mesin pencari.
Menu utama adalah elemen navigasi utama situs. Itu muncul di layar pertama, yaitu terlihat tanpa menggulir halaman. Tempat tradisionalnya adalah di atas atau di bawah topi, dan lebih baik tetap berpegang pada tradisi. Menu utama dibuat horizontal.
- Katalog produk atau halaman portofolio.
- Metode pengiriman dan pembayaran.
- Halaman tentang perusahaan atau tentang penulis.
- Informasi tentang pengembalian uang dan jaminan.
- Halaman ulasan.
- Diskon dan promosi.
- Masukan.
- blog.
- Peta situs.
Setiap situs dapat memiliki daftar halamannya sendiri di menu navigasi. Disarankan untuk membuat 5-7 halaman. Jika jumlahnya lebih banyak, lebih baik menambahkan baris kedua untuk menu. Item menu dapat memiliki sub-item. Sebaiknya jangan terlalu banyak juga - daftar sub-item harus muat di satu layar, tanpa menggulir.
Terkadang berguna untuk menyorot salah satu item menu. Misalnya, Anda bisa menandainya dengan warna atau font. Ini membantu menarik perhatian.
Anda dapat mempelajari cara bekerja dengan menu di WordPress.
Formulir pencarian
Hal ini diperlukan, apalagi jika proyeknya besar, terutama untuk toko online. Formulir pencarian paling baik ditempatkan di suatu tempat di dekat menu utama. Terkadang praktis untuk menyematkan formulir di dalam menu itu sendiri.
DI DALAM Pencarian WordPress hadir sebagai standar. Namun fungsinya jauh dari ideal. Oleh karena itu lebih baik menggunakan beberapa plugin tambahan untuk memperbaikinya, misalnya, .
Menggunakan Ruang Bawah Tanah
Banyak webmaster mengabaikan ruang ini, berpikir karena berada di bawah, tidak ada yang akan melihat ke sana. Namun, footer membantu pengunjung yang sudah menggulir ke bagian bawah halaman. Setelah Anda terbiasa dengan materinya, Anda dapat dengan mudah melanjutkan ke materi tersebut tempat yang tepat lokasi.
Untuk membuat navigasi situs menjadi nyaman, Anda perlu menggunakan ruang basement. Inilah yang terjadi elemen yang berguna Anda dapat menginstal di sana:
- Tautan ke semua bagian dan halaman. Jika di menu utama Anda dibatasi 5-7 halaman, maka di basement tidak perlu dibatasi.
- Semua detail kontak - email, alamat messenger, nomor telepon, tautan ke umpan balik, dan banyak lagi.
- Tautan ke akun di jejaring sosial.
- Anda juga bisa menambahkan logo dan nama situs atau brand.
tepung roti
Breadcrumbs adalah elemen navigasi tambahan yang membantu pengguna bernavigasi. Ini adalah rantai penghubung yang mengarah dari halaman saat ini ke yang utama. Artinya, dimanapun pengunjung situs berada, dia selalu bisa kembali ke halaman utama.
Elemen ini mendapat nama ini dari dongeng "Genesel dan Gretel". Hansel yang diculik melempar tepung roti untuk membantu Gretel menemukannya.
- Tempat tradisional dan familiar mereka ada di kiri atas.
- Fontnya harus tidak ekspresif, dan berada di latar belakang dibandingkan teks lainnya.
- Setiap bagian dalam remah roti harus berupa tautan yang dapat diklik, namun bukan yang terakhir. Bagian terakhir harus diberi nama yang sama dengan halaman saat ini.
- Remah roti harus ada di semua halaman situs kecuali halaman utama.
Anda dapat menggunakan plugin khusus untuk membuat breadcrumbs di WordPress. Misalnya, .
Menu sampingan
Untuk memudahkan navigasi pada situs dengan struktur yang luas, Anda perlu membuat menu samping tambahan. Itu perlu menunjukkan subbagian dari bagian. Dalam hal ini, lebih baik memastikan bahwa menu ini tidak ditampilkan di semua halaman, tetapi hanya pada bagian yang subbagiannya ditampilkan di dalamnya.
Tombol untuk kembali ke atas
Agar pengunjung tidak perlu menggulir terlalu lama saat berada di tengah halaman, Anda perlu mengatur sebuah tombol, mengkliknya akan dengan cepat membawa Anda ke header situs. Elemen sederhana ini juga dapat diimplementasikan menggunakan plugin yang telah dibahas.
Peta situs
Peta adalah halaman yang berisi link ke semua halaman lainnya. Sesuatu seperti daftar isi dalam buku, tetapi jauh lebih nyaman, karena mengklik item tertentu di peta akan membawa Anda ke bagian situs yang diinginkan. Elemen navigasi ini juga membantu memberikan orientasi dan struktur.
Anda dapat membuat peta situs di WordPress.
Seringkali Anda harus menjawab pertanyaan “Mengapa situs tidak memberikan hasil yang diharapkan?” Tanda-tanda eksternal: kemajuan pencarian yang buruk, pengguna keluar dengan sangat cepat, ada penayangan, tetapi tidak ada pembelian, dll. (tambahkan seperlunya).
Tidak ada yang mau menerima jawaban paling sederhana dari pengguna: situs ini tidak nyaman. Ada banyak alasan untuk hal ini. Desain, logika bisnis, penempatan, promosi layak dipertimbangkan dalam materi tersendiri. Hari ini kita akan berbicara sedikit tentang memastikan kenyamanan bagi calon pengguna dari sudut pandang pengguna. Mari kita pertimbangkan topik sempit “navigasi situs”.
Bilah navigasi
Atau menu yang lebih familiar untuk didengar harus ada di setiap sumber. Desainnya bisa apa saja, tetapi syarat utamanya adalah harus dapat dimengerti oleh pengguna dan memberikan informasi berdasarkan kategori. Redundansi akan berbahaya di sini. Misalnya, saya selalu dibuat bingung dengan logika menu di awal ponsel Nokia. Pada akhirnya, saya tidak mencintai mereka sepenuhnya. Hal yang sama berlaku untuk situs web dan produk. Logika menu harus jelas bagi pengguna. Persyaratan inilah yang paling penting. Ada aturannya: halaman yang diinginkan harus dicapai dalam 3 klik. Dan menu logis berkontribusi pada hal ini. Klausa bertumpuk dalam jumlah besar harus dihindari. Menu lebih dari 3 level sudah membuat navigasi menjadi sulit.
"Tepung roti"
Di situs besar, terutama dengan jumlah judul atau konten produk yang banyak, remah roti diperlukan. Mengapa: pengguna suka memahami di mana dia berada, terutama saat pertama kali membuka sumber daya. Jika seseorang tersesat di tiga pohon pinus, ia menjadi tidak nyaman dan tidak dapat dipahami, dan situs tersebut secara tidak sadar terdaftar sebagai tidak nyaman atau sengaja ditinggalkan.
Menyorot item menu atau katalog saat ini dalam warna terpisah telah bekerja dengan baik. Ini memberikan pemahaman tentang bagaimana Anda bisa sampai ke tempat ini lagi. Omong-omong, Breadcrumbs memungkinkan untuk mengganti sebagian fungsi menu (misalnya kembali dari produk ke kategori) dan tidak menggunakan tombol "beranda" di menu. Tidak seperti menu dengan tombol besar, "remah" bisa berukuran kecil dan dalam antrean panjang - hal ini biasanya dianggap baik - lebih penting untuk memahami di mana Anda berada.
logo
Aturannya sopan santun adalah mengatur link ke halaman utama di logo. Tidak masalah apakah logo tersebut disajikan dengan teks, gambar, atau keduanya. Sekali lagi, kembali ke halaman beranda dengan mengeklik logo memungkinkan untuk menyimpan tombol “beranda” di menu.
Judul halaman
Jangan lupakan judul halaman yang jelas dan ringkas, kalau dilihat dari mana harus jelas apa yang ada di sini atau apa yang akan dibahas. Perhatikan kombinasi judul halaman dan alias. Di sebagian besar sistem, alias dibuat secara otomatis dari header dan bisa menjadi terlalu panjang. Kami mengontrol atau mengedit secara manual - itu akan membuahkan hasil. Beberapa orang menyukai alias dalam bahasa Sirilik. Pada pada tahap ini ini jahat. Meskipun pengunjung sumber daya semuanya berbahasa Rusia. Mesin pencari, browser, dan perangkat lunak lain tidak terlalu bersahabat dengan alfabet Sirilik. Selain itu, Anda perlu memantau dengan cermat pengkodean yang benar.
Formulir masuk
Jika Anda menggunakan registrasi di situs, maka form login akun pribadi harus jelas dan berlokasi strategis. Seharusnya terlihat jelas apakah Anda sedang masuk ke situs (menampilkan avatar, login, nama panggilan, dll.). Pada Bukan proyek-proyek besar robot dan pengguna yang secara naif menganggap bahwa registrasi diperlukan dapat menyebabkan banyak masalah. Perhatikan bahwa prosedur pendaftaran berkaitan dengan logika bisnis dan dipertimbangkan secara terpisah.
favicon
Hal kecil yang banyak orang lupakan adalah favicon. Gambar yang ditampilkan pada tab halaman di browser. Menambah kenyamanan saat bernavigasi ke situs saat browser terbuka jumlah besar tab.
Mencari
Ketersediaan fungsi pencarian. Ini sangat diperlukan di situs web toko online atau sumber daya dengan banyak konten. Dianjurkan untuk memiliki kotak pencarian yang nyaman di setiap halaman. Dalam kebanyakan kasus, Anda harus membatasi diri untuk mencari situs dan menonaktifkan fungsi pencarian di seluruh Internet - jangan memaksa pengunjung untuk keluar...
Masuk akal untuk melengkapi pencarian dengan fungsi pemfilteran dan pencarian arsip (jika arsip digunakan di situs). Solusi spesifik tergantung pada logika bisnis. Bagian ini juga mencakup berbagai “barang” seperti pencarian berdasarkan kalender, pemilihan produk berdasarkan harga, atau pencarian berdasarkan meta tag. Pada proyek besar, pencarian lanjutan (pemfilteran) berdasarkan banyak parameter dapat dibenarkan. Hanya saja tidak dengan tag! Pengguna memerlukan kotak centang sederhana (tombol radio). DAN tombol besar"MENCARI"!
Navigasi di dunia fisik
Jika suatu organisasi atau toko berlokasi di dunia fisik nyata atau memiliki semacam divisi di dalamnya (misalnya, gudang untuk mengeluarkan produk), maka:
- Harus ada fungsi untuk memilih kota/wilayah, jika terdapat kantor perwakilan di lokasi yang berbeda,
- Waktu operasional organisasi atau waktu ketersediaan pemesanan barang dan jasa.
- Daftar metode komunikasi: telepon, email, formulir masukan, skype, pesan panggilan balik, dll. Anda tidak boleh membatasi diri hanya pada telepon, karena tarif panggilan sangat berbeda, dan beberapa orang tidak ingin mengeluarkan uang untuk menelepon. Formulir “Konsultan Online” dan “Pemesanan” semakin populer menelepon kembali" Namun jika bentuk-bentuk tersebut tidak terlalu mengganggu.
- Peta arah dengan petunjuk arah alamat yang tepat, rute dengan mobil, di transportasi umum Dan rute berjalan kaki. Tanda bentuk yang baik adalah peta bawaan yang aktif dari salah satu layanan, tanda tempat di “ peta rakyat", koordinat navigator, alamat atau koordinat geografis yang relevan (agar tidak mencari), kemampuan untuk merencanakan dan mencetak rute.
Dan seperti yang dijanjikan, sedikit tentang SEO. Pilih domain untuk sumber daya Anda dengan bijak. Nama samieluchshieyuristivgorode.ru mungkin mencerminkan arti situs tentang pengacara yang baik, tetapi cobalah mendiktekannya melalui telepon dengan suara atau memasukkannya secara manual dari kartu nama. Selain itu, nama seperti itu tidak hanya akan membuat pakar SEO cegukan (lebih dari sekali).
Periksa sumber daya tentang nenek. Jika nenek Anda dapat menemukan/membaca/memesan/mencetak di situs tersebut tanpa Anda minta, ini sangat nyaman (walaupun tidak ada batasan untuk kesempurnaan). Jika dia menutup situs itu sambil menghela nafas panjang, perkiraan sebenarnya pekerjaanmu adalah apa yang nenek gumamkan, karena orang baik tidak mengekspresikan dirinya dengan lantang.
Sumber daya atau produk pertama-tama harus nyaman pengguna akhir, dan bukan untuk menunjukkan kemampuan pengembang: untuk ini ada portofolio dan karya “untuk pertunjukan”.
Situs web untuk orang-orang: profesi "".
Tanggal publikasi artikel: 20 Maret 2016
Anda dapat mengajukan pertanyaan apa pun kepada penulis artikel melalui email
1. Navigasi situs harus konsisten di seluruh situs. Datang ke sumber daya Anda, pengunjung mengingat dan terbiasa dengan lokasi item menu dan kontrol. Elemen-elemen ini harus tetap sama sepanjang kunjungan pengguna.
2. Tautan dalam menu navigasi ke halaman lokasi pengguna saat ini tidak boleh diklik (artinya, mengklik tautan tersebut tidak akan membawa Anda ke halaman yang sama) dan harus ditandai sebagai lokasi pengguna saat ini. Misalnya, jika pengguna berada di halaman “Galeri Foto”, maka link “Galeri Foto” di menu tidak dapat diklik dan ditandai dengan warna yang berbeda dari warna menu lainnya. Sayangnya, sebagian besar sistem modern Manajemen situs tidak mengatur kepatuhan terhadap aturan ini, sehingga rekomendasi ini mengacu pada cita-cita tertentu yang harus diperjuangkan.
3. Logo perusahaan atau nama situs di pojok kiri atas bila diklik akan mengarah ke halaman utama situs. Paling banyak halaman rumah elemen ini tidak boleh diklik.
4. Nama item menu harus dengan jelas menunjukkan apa yang ada di dalamnya. Dan justru dalam hal inilah kita perlu memberikan perhatian maksimal terhadap stereotip yang ada. Misalnya kita semua terbiasa dengan toko online yang memiliki item menu “Pengiriman”, “Pembayaran” atau “Pembayaran dan Pengiriman”. Tapi saya menemukan salah satu toko online, agar tidak disebutkan nama aslinya, sebut saja “Chipmunk”. Nah, untuk toko ini, informasi tentang cara pembayaran, pengiriman, dan sekaligus keunggulan produk dibandingkan kompetitor ada di bagian “Rahasia Chipmunk”. Jelas bahwa ini adalah semacam ide dengan beberapa arti, tetapi susunan informasi ini melanggar dua aturan kegunaan sekaligus: pertama, melanggar pola pengguna yang sudah ada, dan kedua, membuat konten bagian benar-benar tidak dapat diprediksi berdasarkan pada tautannya di menu navigasi. Asli? Ya. Nyaman dan berdampak positif pada konversi? TIDAK.
5. Disarankan untuk menandai tautan yang terbuka di jendela baru, misalnya dengan ikon yang diterima secara umum. Faktanya adalah bahwa di jendela atau tab baru, tombol "Kembali" yang biasa digunakan pengguna tidak akan berfungsi lagi, dan untuk kembali ke halaman tempat dia mengklik tautan, dia perlu mengganti jendela atau tab. Untuk memudahkan persepsi situs, disarankan untuk memperingatkan pengunjung terlebih dahulu untuk membuka link di jendela atau tab baru. Secara umum, Anda hanya boleh membuka tautan di jendela baru jika tautan tersebut mengarah ke situs lain atau ke bagian yang terpisah secara logis dari situs saat ini.
Ide penulisan artikel ini lahir pada saat liburan tahun baru, saat saya sedang menjelaskan cara pembuatannya peta navigasi berdasarkan citra satelit. Kemudian sebagian besar tangkapan layar diambil, tetapi artikel aslinya dibiarkan berdebu di bagian belakang hard drive. Dan sekarang matahari bersinar di luar dan salju mencair, musim pendakian baru semakin dekat, dan saya akhirnya mengatasi rasa malas dan selesai menulis teks.
Sekarang banyak orang memiliki perangkat yang dilengkapi dengan satu atau lain cara navigasi GPS satelit. Itu bisa jadi ponsel pintar komputer saku, seorang komunikator atau sekedar navigator. Dalam banyak kasus, kualitas peta yang sudah diinstal sebelumnya masih buruk, terutama untuk hiking. Sumber citra satelit dan peta online dapat membantu di sini. Cukup membandingkan dua gambar di area yang sama:
Di sebelah kiri adalah citra satelit. peta Google, di sebelah kanan - area yang sama di peta. Manakah yang terlihat lebih detail?
Untuk membuat peta raster yang lengkap, kita memerlukan dua program, sejumlah waktu dan lalu lintas Internet. Peta yang dihasilkan dapat digunakan pada perangkat apa pun yang memiliki program OziExplorer atau analognya.
Petunjuknya selangkah demi selangkah, diilustrasikan secara menyeluruh dan dapat dimengerti oleh setiap pemula.
Memperoleh citra satelit atau peta wilayah
Pada tahap ini kita membutuhkan program SAS.Planet, yang dapat diunduh dari situs resmi sasgis.ru

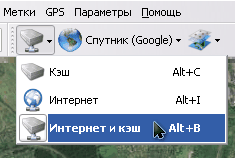
Langkah pertama adalah menentukan Internet dan cache sebagai sumber data:

Dan juga pilih jenis kartu yang diinginkan. Apa jadinya - satelit atau peta Google, peta Yandex atau citra satelit dari geoportal Roscosmos, atau bahkan peta Staf Umum - hanya bergantung pada preferensi pribadi Anda dan kualitas sumber di area yang diperlukan.

Jadi, kami menemukannya secara visual, berdasarkan koordinat atau pencarian bawaan daerah yang dibutuhkan. Kami menentukan detail yang diperlukan dengan meningkatkan skala gambar. Skala saat ini ditunjukkan di sebelah kiri, di bawah bilah zoom, dalam tingkat relatif (z14, z16, dan seterusnya). Ini akan berguna bagi kita pada langkah berikutnya. Fokus pada benda-benda yang diperlukan terlihat jelas dan tidak buram. Namun jangan lupa bahwa setiap tingkat detail meningkatkan ukuran peta yang dihasilkan.

Kami memperkecil skala hingga seluruh area peta yang diinginkan sesuai dengan layar. Pilih alat " seleksi persegi panjang"(tombol kedua dari kiri pada toolbar atau kombinasi Ctrl + R pada keyboard), dan pilih batas peta masa depan kita.

Ketika seleksi selesai, kotak dialog Operasi Seleksi muncul. Sekarang kami tertarik pada tab “Unduh”. Jenis yang diperlukan peta telah dipilih, dan tingkat detail yang diperlukan harus dipilih di daftar drop-down (kami mengklarifikasinya sedikit sebelumnya). Yang tersisa hanyalah mengklik tombol “Start”.


Setelah beberapa waktu (tergantung pada detail dan luas peta), bagian-bagiannya akan dimuat, dan pesan “Pemrosesan file selesai” akan muncul di jendela. Anda dapat menutup jendela unduhan dan melanjutkan ke tahap berikutnya - menggabungkan gambar.

Kami memilih item "Pilihan sebelumnya" di menu pilihan, atau tekan Ctrl + B pada keyboard agar tidak memilih ulang area yang sama, dan jendela yang familier akan muncul.

Kali ini kami tertarik pada tab “Lem”. Di sini Anda perlu mengonfigurasi lebih banyak parameter:
- Format yang Dihasilkan— format gambar di mana peta kita akan disimpan. Untuk pengolahan lebih lanjut, disarankan memilih BMP, meskipun dibutuhkan lebih banyak ruang, tetapi dipahami oleh semua program dan tidak mengalami kerugian pengkodean.
- Tempat menyimpan— di sini Anda perlu menentukan folder dan nama file di mana peta akan disimpan.
- Jenis kartu— sumber saat ini akan diganti secara otomatis.
- Skala — jangan lupa atur tingkat detail yang diinginkan. Secara default, program ini menyetel detail rendah, yang sekarang ditampilkan di layar.
- Menerapkan— di sini Anda dapat menambahkan lapisan tambahan ke peta. Seperti Hybrid untuk Google Maps yang menampilkan jalan utama dan simbol. Terkadang berguna untuk memperjelas citra satelit atau memberi nama pada citra tersebut pemukiman. Untuk melakukan ini, jangan lupa mengunduh lapisan tambahan Dengan tingkat yang tepat merinci menggunakan metode yang dijelaskan di atas.
- Buat file yang mengikat— centang kotak “.map”, ini akan berguna bagi kita pada langkah berikutnya. File akan disimpan koordinat geografis sudut gambar yang dihasilkan.
Kami mengklik tombol "Mulai" dan setelah beberapa saat kami mendapatkan dua file di folder yang ditentukan - gambar dengan peta dan file .map untuk mengikat koordinat. Beberapa program navigasi bisa langsung menggunakan gambar tersebut. Namun untuk perangkat genggam dengan sumber daya terbatas, lebih baik menyimpan peta dalam format khusus.
Memproses foto di editor grafis
Seringkali, karena kondisi pencahayaan yang tidak mendukung, atau kabut yang mengganggu, atau karena alasan lain, citra satelit bersifat “buta”, terutama bila ditampilkan di layar perangkat seluler pada hari yang cerah. Untuk meningkatkannya, Anda dapat melakukan sedikit koreksi pada apa pun editor grafis. Saya akan menunjukkan ini menggunakan XnView gratis sebagai contoh, tetapi Anda dapat menggunakan XnView lain yang sesuai (dari IrfanView hingga Photoshop), prosedur ini serupa di mana pun.
Namun jika Anda sudah benar-benar puas dengan kualitas dan kontras gambar yang diperoleh pada tahap sebelumnya, Anda dapat melewati tahap ini.

Gambar di atas menunjukkan gambar asli dan menemukan item menu “Koreksi Level Otomatis”, yang dapat digunakan untuk menyesuaikan kontras secara otomatis. Gambar di bawah menunjukkan hasil operasi ini. Seperti yang Anda lihat, warna dan kontras gambar meningkat, dan visibilitas jalan serta badan air juga sedikit meningkat.

Bisa juga digunakan modus manual— mengedit kontras dan koreksi gamma (meningkatkan keduanya):

atau Rona/Saturasi/Ringan. Fokus pada opsi yang lebih sesuai dengan kondisi Anda.

Mengonversi gambar ke format OziExplorer
Untuk lebih lanjut mengkonversi gambar ke format yang lebih ringkas yang dapat dipahami oleh OziExplorer, kita memerlukan utilitas img2ozf. Anda dapat mendownloadnya secara gratis di website resmi OziExplorer: oziexplorer3.com/img2ozf/img2ozf.html. Dari tautan - versi terbaru utilitas yang menyimpan dalam format ozfx3. Untuk file ozf2 (digunakan di OziExplorer versi lama), Anda perlu mencari versi utilitas yang lebih lama. Pencarian akan membantu Anda dalam hal ini.
Instal dan luncurkan program. Di bidang Folder Gambar Sumber, tunjukkan jalur di mana gambar yang disiapkan dan file peta terkait berada. Di bidang Folder Tujuan kami menunjukkan di mana meletakkan kartu yang dikonversi (jika Anda mengklik panah biru di sebelah kiri, folder dengan file sumber). Anda dapat bermain-main dengan jumlah warna (bidang Jumlah Warna di sisi kiri). Bagaimana kuantitas yang lebih banyak warna, semakin halus gambarnya, namun ukuran lebih besar file yang dihasilkan.

Centang kotak untuk gambar yang ingin Anda konversi dan klik tombol besar Memproses File Gambar menjadi File OZF.

Program akan berdesir sebentar, memproses file. Pada saat yang sama, operasi saat ini ditampilkan di baris status. Program ini menciptakan beberapa tingkat detail untuk perbesaran berbeda, agar tidak menyia-nyiakan sumber daya perangkat seluler untuk menghitung ulang gambar besar. Oleh karena itu, pengkodean terjadi dalam beberapa lintasan.

Segera setelah Selesai muncul di baris status, konversi selesai. Dua file akan muncul di folder yang ditentukan dalam Folder Tujuan - .ozfx3 (atau .ozf2 untuk versi lama) dan file .map yang sesuai (yang, tidak seperti yang asli, akan memiliki nama tipe nama_asli _ozf.peta).
Sekarang yang tersisa hanyalah mengunggah kedua file ini ke perangkat seluler, dan tunjukkan kepada OziExplorer tempat mereka berada.
Misalnya, seperti inilah tampilan jendela OziExplorer dengan citra satelit di Windows Mobile:


Itu saja, kartunya sudah siap.
Jika masih ada yang kurang jelas, tanyakan di komentar dan saya akan mencoba menjawab.
Situs web berkualitas tinggi harus bagus dari semua sisi. Cukup dengan mengunjungi beberapa proyek populer untuk memahami bahwa sejumlah besar pekerjaan telah dilakukan pada masing-masing proyek, dan benar-benar menyiapkan semua komponen.
Pada artikel ini kami akan menyoroti faktor penting seperti navigasi, yang sering dilupakan oleh pemula.
Navigasi situs yang benar bukan hanya tentang menyiapkan item menu dan lokasinya, tetapi juga tentang memastikan transisi yang nyaman melalui sumber daya. Pengunjung yang merasa tidak nyaman melakukan transisi di dalam situs tidak mungkin menghabiskan banyak waktu di sana, apalagi terus-menerus mengunjungi sumber daya.
Navigasi seperti apa yang harus dilakukan di situs?
Untuk membuat navigasi situs menjadi nyaman, pertama-tama Anda harus mengembangkan struktur sumber daya Anda. Anda dapat mengambil selembar kertas biasa dan menunjukkan di atasnya semua halaman penting yang akan dikunjungi pengunjung Anda. Saat mengembangkan struktur Anda, ingatlah aturan emas– setiap materi harus tersedia dalam 3 klik dari halaman utama.
Saat mengembangkan navigasi situs yang nyaman, pastikan untuk memasang peta situs. Ini akan membantu pengunjung mendapatkan manfaat dari konten sumber daya Anda.
Sistem navigasi situs harus menjadi panduan bagi setiap pengunjung. Faktor perilaku bergantung pada seberapa kompeten, bijaksana, dan nyamannya dia. Akankah pengunjung menemukannya informasi yang diperlukan apakah dia akan menghabiskan banyak waktu di situs tersebut dan apakah dia akan kembali lagi ke situs tersebut di masa mendatang.
Agar bilah navigasi situs berguna, bilah tersebut harus sederhana dan efektif. Tingkat konversi lalu lintas bahkan bergantung pada ini. Ini tidak hanya mencakup menu utama, navigasi yang benar harus ada di setiap halaman. Pengunjung harus mempunyai petunjuk tentang ke mana harus pergi dan apa yang harus diklik.

Aturan untuk navigasi yang baik
Navigasi harus mengarahkan pengunjung ke tindakan yang ditargetkan. Jika ini adalah toko online, maka Anda perlu membangun strukturnya sehingga memandu pengguna untuk membeli. Penyiapannya akan memakan banyak waktu, dan Anda masih perlu melakukan pengujian, tetapi itu sepadan.
Agar tidak ketinggalan poin penting, pertimbangkan rekomendasi berikut:
- Intuisi. Navigasi tidak harus rumit, jadi betapapun Anda menyukainya, lebih baik tidak melakukannya bentuk yang kompleks dan menu yang ditulis, misalnya, dalam Flash. Lebih baik menggunakan navigasi standar dengan antarmuka yang familiar.
- Makna. Tidak ada gunanya menambahkan item menu, tautan, dan blok baru untuk menyajikan konten yang tidak penting bagi pengunjung Anda. Setiap elemen navigasi harus berguna; Anda tidak boleh membebani sumber daya secara berlebihan.
- Identitas. Beberapa webmaster sengaja mencoba menunjukkan kreativitas mereka dan membuat navigasi berbeda untuk setiap halaman situs. Sebaiknya hal ini tidak dilakukan, karena pengunjung dapat dengan mudah menjadi bingung.
- Harmoni. Semua elemen navigasi yang Anda pasang di situs harus sesuai dengan keseluruhan desain sumber daya. Hal ini berlaku tidak hanya pada menu, tetapi juga pada elemen seperti remah roti atau blok dengan tautan.
Navigasi situs yang benar adalah faktor penting sumber daya apa pun, dan untuk webmaster yang tidak ingin melakukan semuanya bentuk standar, Anda perlu memahami bahwa tidak ada satu pun pengunjung yang akan membuang waktu mempelajari antarmuka Anda. Jauh lebih mudah untuk pergi ke situs lain.

Navigasi situs yang nyaman dimulai dari menu utama
Upaya meningkatkan kegunaan harus dimulai dari menu utama. Ini adalah konten proyek untuk pengunjung. Setiap pengguna akan memperhatikan menu utama dan dari situ akan ditarik kesimpulan tentang data apa saja yang dapat ditemukan di sini. Itu sebabnya menu utama harus memiliki item terbaik.
Hanya saja, jangan terburu-buru menambahkan poin sebanyak mungkin untuk menunjukkan seberapa banyak berbagai informasi di situs web. Berbagai pengujian menunjukkan bahwa pengunjung hanya melihat 5-7 item menu. Apa yang terjadi dengan sisanya? Mereka tidak diperhitungkan.
Misalnya, jika Anda menyiapkan menu untuk toko online, item menu utama yang optimal adalah: layanan, harga, kontak, katalog, tentang perusahaan.
Blok menu harus ditempatkan pada setiap halaman dan digunakan di tempat yang menonjol. Biasanya ini yang kiri sudut atas layar, tapi itu semua tergantung desain situs (menunya bisa horizontal). Tidak perlu berkreasi disini, pengguna sudah terbiasa dengan format tertentu, jadi gunakanlah.

Navigasi situs halaman demi halaman – tautan internal
Pada masing-masing halaman terpisah, fasilitasnya perlu diatur secara terpisah. Saat menambahkan halaman baru, lebih baik segera memasang link ke materi lain. Kami sudah memberi tahu Anda... Ini sangat penting untuk situs informasi, dan juga nyaman untuk menautkan ke artikel yang relevan dengan topik tersebut.
Pemilik jasa dan toko online dapat menambahkan berbagai blok, dimana produk serupa akan disajikan, alat tambahan dan sebagainya. Tujuan utama semua ini untuk meningkatkan jumlah transisi internal, beberapa pengunjung mungkin tidak tahu apa lagi yang ada di situs.
Apa lagi yang harus saya gunakan? Menu tambahan di setiap halaman. Saat membuat daftar, kami menyebutkan remah roti. Menginstal fungsionalitas seperti itu tidaklah sulit; plugin telah dibuat untuk semua mesin:
Ini adalah contoh menu tambahan yang dengannya pengunjung dapat dengan mudah menavigasi struktur dan memahami lokasinya saat ini. Mungkin seseorang akan membuka halaman tersebut langsung dari mesin pencari, dalam hal ini dia pasti membutuhkan menu seperti itu. Buat saja agar terlihat.
Navigasi halaman situs
Belum lama ini saya memutuskan untuk memperbaiki blog saya dan sekarang banyak artikel yang memiliki konten. Elemen navigasi situs tersebut membantu Anda menavigasi halaman dengan cepat jika berisi banyak informasi. Pengguna mungkin mencari sesuatu yang spesifik, mengapa memaksa mereka membaca materi yang panjang.
Sedangkan untuk toko online, sebaiknya halamannya tidak memuat informasi, melainkan membaginya menjadi beberapa bagian. Pilihan ideal- menambahkan menu tambahan dengan navigasi ke data terpenting - karakteristik, ulasan, harga, produk serupa, dan sebagainya:
Navigasi situs web yang digunakan untuk penjualan harus senyaman mungkin. Semakin sedikit klik yang dilakukan klien di situs web untuk memesan, semakin baik. Oleh karena itu, selain itu menu yang berbeda Halaman produk harus berisi tombol untuk pemesanan, masuk ke keranjang, pembayaran dan tombol lainnya (link).
Cara membuat navigasi website: menu tambahan
Sementara beberapa webmaster mengisi sidebar dengan spanduk, yang lain memasang tautan dan menu tambahan di dalamnya. Saya memilih opsi kedua; di bawah menu utama di setiap halaman blog saya terdapat beberapa jenis menu lagi, yang menyediakan link ke materi yang paling berguna.
Idealnya, disarankan untuk membuat menu seperti itu ditautkan ke bagian tertentu. Misalnya, jika seseorang tertarik pada Forex, tunjukkan padanya satu menu, dan jika dia membuat situs web, tunjukkan padanya item yang sama sekali berbeda. Sejauh ini di blog Workion, semua orang diperlihatkan menu yang sama, tempat dikumpulkannya artikel-artikel terbaik.
Sekali lagi, katakanlah beberapa kata tentang situs komersial. Anda juga dapat membuat blok pada artikel tersebut, dan jika tidak ada artikel di situs tersebut, mulailah dari apa yang ada di sana. Tentukan pilihan produk terlaris, layanan populer, kategori produk dengan promosi, penawaran menarik, dan masih banyak lagi.
Kemudahan navigasi situs perlu terus ditingkatkan. Untuk mengetahui apa yang perlu diperbaiki, mintalah teman Anda untuk menggunakan situs ini dan ungkapkan pendapat mereka mengenai kenyamanannya. Biarkan mereka mengutarakan pendapatnya, asal jangan lari untuk memperbaiki semuanya, gunakan pikiran Anda, Anda perlu mendengarkan mayoritas dan profesional.
Anda mungkin juga tertarik pada:
—
—
—

