Cari di halaman html. Cara membuat bilah pencarian di html
2018-04-23

Halo pengunjung yang budiman!
Pada artikel sebelumnya, kami membuat Yandex.Search dan membuat semua pengaturan dasarnya. Hari ini, dengan menggunakan kode yang diterima, kami akan membuat formulir pencarian di situs yang dimaksudkan untuk memasukkan permintaan.
Pada saat yang sama, agar penambahan ini tidak berbeda dengan elemen situs lainnya, kami akan mencoba menggunakannya gaya CSS letakkan di website, sedekat mungkin dengan tampilan desain yang ada.
Perlu dicatat bahwa mendesain formulir Yandex.Search agar sesuai dengan desain situs bukanlah tugas yang mudah.
Kesulitannya terletak pada kenyataan bahwa itu berisi skrip JavaScript, yang memastikan interaksi formulir dengan layanan Yandex.Search. Dan ketika dijalankan, setelah setiap halaman dimuat, kode HTML dan CSS dari form itu sendiri berubah secara dinamis. Oleh karena itu, hal ini menyebabkan distorsi pada penampilannya.
Itu sebabnya gambaran umum Materi yang dibahas ternyata cukup banyak dengan jumlah kode dan ilustrasi penjelasan yang banyak. Dalam hal ini materi dibagi menjadi dua bagian.
Pada artikel ini kita akan melihat bagian pertama, membuat formulir pencarian untuk kode HTML sumber yang diterima langsung dari layanan Yandex.Search. Dan selanjutnya, mari kita lihat bagaimana Anda dapat menyesuaikan gaya CSS untuk menjadikan tampilannya lebih menarik keadaan awal setelah perubahan dinamis terkait dengan eksekusi skrip.
Perlu dicatat bahwa di Internet sulit untuk menemukan metode terperinci untuk mengadaptasi tampilan formulir Yandex.Search dengan desain situs yang ada (menurut setidaknya saya tidak berhasil)
Saya berharap materi yang dibahas di sini akan membantu banyak orang yang ingin menggunakan pencarian Yandex di situs web mereka, memanfaatkan semua kelebihannya, termasuk kemampuan untuk menyesuaikan tampilan elemen pencarian dengan desain situs.
Terlepas dari kenyataan bahwa dalam artikel sebelumnya pembuatan pencarian dari Yandex dilakukan langsung di situs web avtobezugona.ru yang ada di Internet (pembuatan Yandex.Search hanya dimungkinkan pada sumber daya kehidupan nyata), untuk kejelasan, operasi yang dipertimbangkan di sini untuk membentuk elemen-elemennya akan dilakukan dengan menggunakan contoh versi situs "newsite.local", yang dihosting di server web lokal.
tangkapan layar 90
- Tempatkan kode HTML formulir pencarian
- Menggunakan gaya CSS untuk membuat tampilan form pencarian
- File sumber lokasi
Di situs yang sedang dibuat, elemen pencarian sesuai dengan tata letak desain seharusnya digunakan di area sidebar. Oleh karena itu, kode HTML yang diperoleh dari bahan tambahan dari artikel sebelumnya (file "seach_form.html") akan kami tempatkan di tempat yang sesuai di file "aside.php", yang terletak di folder "blocks" dari direktori root "www ".
Di bawah ini adalah kode HTML pada editor Notepad++ dari file "aside.php" dengan fragmen form pencarian yang ditempatkan di container yang dibuat sebelumnya dengan kelas seach.

Gbr.1 Fragmen kode HTML sumber formulir pencarian
Sekarang, berdasarkan kode HTML ini, Anda dapat mulai menetapkan tertentu Properti CSS untuk memberikan elemen ini tampilan yang tepat.
Seperti yang telah disebutkan sebelumnya, pada pada tahap ini Kami sedang merancang formulir pencarian untuk kode HTML murni yang diperoleh langsung dari layanan Yandex.Search.
Oleh karena itu, untuk mendapatkan kesempatan ini, script pada file “aside.php” harus dikomentari atau dihapus sementara, seperti gambar di bawah ini.
Mencari
Kata kunci:
"/*(fungsi(w,d,c)(var s=d.createElement("script"),h=d.getElementsByTagName("script"),e=d.documentElement;if((" "+e. className+" ").indexOf(" ya-page_js_yes ")===-1)(e.className+=" ya-page_js_yes";)s.type="text/javascript";s.async=true;s.charset ="utf-8";s.src=(d.location.protocol==="https:"?"https:":"http:")+"//site.yandex.net/v2.0/js /all.js";h.parentNode.insertBefore(s,h);(w[c]||(w[c]=)).push(function())(Ya.Site.Form.init()) ) ))(jendela,dokumen,"yandex_site_callbacks");*/"
Gambar.2 Kode HTML sumber formulir pencarian dengan skrip yang dikomentari
Seperti yang Anda lihat, pada baris 14 JavaScript dikomentari, memungkinkan kita untuk melompat ke sana gaya CSS untuk versi dengan kode HTML sumber.
Menggunakan gaya CSS untuk membuat tampilan form pencarianTugas kita adalah membawa tampilan form sedekat mungkin dengan desain standar website. Oleh karena itu, saat menetapkan properti CSS, kami akan melanjutkan dari gaya yang ditetapkan sebelumnya untuk elemen serupa yang ada.
Ini berlaku untuk wadah dengan kelas search dan elemen formulir itu sendiri - tag yang membentuk kolom input dan tombol pencarian.
Pada saat ini Stylesheet CSS yang ada terkait dengan form pencarian adalah sebagai berikut.
/*-----Formulir pencarian-----*/
Cari(
tinggi: 9,25em;
gambar latar belakang
radius batas: .625em;
bayangan kotak: 0 0 3,75em 0 #fff;
perbatasan-atas: .0625em solid #dedede;
bantalan: .3125em 1.25em;
ukuran font: .9375em;
warna: #212a68;
tinggi garis: .8;
meluap: tersembunyi;
margin-atas: .9375em;
posisi: relatif;
Cari h3 (
perataan teks: tengah;
ukuran font: 1,125em;
berat font: tebal;
tinggi garis: 1.2;
bantalan-atas: .5em;
margin-bawah: 1,125em;
Label pencarian (
posisi: relatif;
bawah: .5em;
Gbr.3 Kode CSS formulir pencarian
Jika sekarang Anda membuka halaman situs, maka dalam keadaan ini Anda dapat melihat bahwa formulir Yandex.Search terletak di tempat yang dimaksudkan.

Untuk menambah/mengurangi ukuran gambar, klik pada gambar
Gbr.4 Formulir Yandex.Search diinstal
Namun tampilan bentuknya sendiri belum sesuai dengan desain yang ada. Yang memerlukan penetapan properti CSS tertentu ke elemen yang dikandungnya.
/*-----Formulir pencarian-----*/
Cari(
tinggi: 9,25em;
Di bawah ini adalah penambahan kode CSS yang membuat tampilan form Yandex.Search sesuai dengan fitur desain situs yang dibuat (penambahan yang dilakukan disorot dengan latar belakang terang).
radius batas: .625em;
bayangan kotak: 0 0 3,75em 0 #fff;
perbatasan-atas: .0625em solid #dedede;
bantalan: .3125em 1.25em;
ukuran font: .9375em;
warna: #212a68;
tinggi garis: .8;
meluap: tersembunyi;
margin-atas: .9375em;
posisi: relatif;
Cari h3 (
perataan teks: tengah;
ukuran font: 1,125em;
berat font: tebal;
tinggi garis: 1.2;
bantalan-atas: .5em;
margin-bawah: 1,125em;
Label pencarian (
posisi: relatif;
gambar latar belakang: gradien linier(ke atas, #c4c4c4 0%, #e9e9e9 5%, #eaeaea 10%, #eaeaea 94%, #f7f7f7 98%, #fafafa 100%);
Masukan formulir situs Ya (
lebar: 100%;
tinggi: 1,875em;
ukuran font: 1em;
bantalan: .25em .5em 0 .5em ;
latar belakang: #fdfadc;
ukuran kotak: kotak perbatasan;
bayangan kotak: .1875em .1875em .3125em 0 #8b8e8d sisipan;
radius batas: .3125em;
perbatasan-atas: 0 solid #fff;
perbatasan-kiri: 0 solid #fff;
batas bawah: .125em solid #fff;
perbatasan-kanan: .125em solid #fff;
gambar latar belakang: gradien linier(ke atas, #c4c4c4 0%, #e9e9e9 5%, #eaeaea 10%, #eaeaea 94%, #f7f7f7 98%, #fafafa 100%);
lebar: 100%;
warna: #000066 ;
bayangan kotak: .1875em .1875em .3125em 0 #8b8e8d sisipan;
perataan teks: tengah;
berat font: tebal;
bantalan: 0,375em 0,375em;
gambar latar belakang: gradien linier(ke atas,#653939,#a76d6d 70%,#c39696);
bayangan kotak: .125em .125em .25em 0 #422a2a;
lebar batas: .125em;
gaya perbatasan: padat;
warna tepian: #ddbebe #241616 #241616 #ddbebe;
warna: #fff ;
tinggi garis: 1.2 ;
ukuran font: .9375em;
posisi: mutlak;
bawah: 1,0625em;
kanan: 1,3125em;
arahkan kursor(
bayangan kotak: tidak ada;
warna tepian: #c39696 #a76d6d #653939 #a76d6d;
Input formulir situs Ya: aktif (
bayangan kotak: 0 0 .4375em .125em #422a2a sisipan;
Dan untuk memvisualisasikan keadaan tombol, kelas semu ditugaskan ke elemen yang sama: : hover (pos. 58х61) - untuk keadaan aktif (terletak di bawah kursor mouse) dan : aktif (pos. 62х65) - Untuk keadaan ditekan (ditahan dengan tombol mouse). Ini dilakukan dengan cara yang mirip dengan cara kami sebelumnya menganimasikan tombol dan menjadikannya interaktif pada tahap tata letak situs.
Sekarang mari kita periksa hasil dari tindakan yang dilakukan dengan menyegarkan halaman situs.
Jika sekarang Anda membuka halaman situs, maka dalam keadaan ini Anda dapat melihat bahwa formulir Yandex.Search terletak di tempat yang dimaksudkan.

Gbr.6 Formulir Yandex.Search bergaya
Seperti yang terlihat setelah penataan elemen ini pencarian telah mengambil bentuk yang khas untuk situs ini.
Sekarang mari kita berkomentar lagi kode JavaScript dan mari kita lihat seperti apa setelahnya beban penuh halaman dan eksekusi skrip yang memastikan interaksi dengan layanan Yandex.Search.
Jika sekarang Anda membuka halaman situs, maka dalam keadaan ini Anda dapat melihat bahwa formulir Yandex.Search terletak di tempat yang dimaksudkan.

Gbr.7 Formulir Yandex.Search dengan kode HTML yang diubah secara dinamis
Terlihat bahwa dalam keadaan ini ukuran dan susunan elemen, ukuran font, dan warna tombol mengalami distorsi.
Seperti disebutkan sebelumnya, hal ini disebabkan oleh fakta bahwa menjalankan skrip akan menghasilkan tampilan dalam formulir elemen tambahan dengan gaya CSS Anda sendiri. Oleh karena itu, yang mengarah pada perubahan tersebut.
Dan untuk memperbaikinya, Anda harus terlebih dahulu menentukan konten sebenarnya dari kode HTML dan CSS yang dimodifikasi secara dinamis, lalu enter tambahan yang diperlukan ke lembar gaya CSS. Inilah yang akan kami lakukan di artikel berikutnya.
File sumber situsFile sumber situs dengan pembaruan yang dibuat dalam artikel ini dapat diunduh dari materi tambahan terlampir:
- file direktori www
- Tabel Basis Data MySQL
String pencarian terdiri dari koleksi bidang teks dan masukkan tombol. Tampaknya desain bahkan tidak diperlukan di sini - lagipula, yang sedang kita bicarakan hanya sekitar dua elemen sederhana. Tapi di situs dengan sejumlah besar konten, bilah pencarian seringkali menjadi elemen desain yang paling sering digunakan pengunjung. Saat membuka situs dengan arsitektur yang relatif kompleks, pengguna langsung beralih ke bilah pencarian untuk mencapai tujuannya dengan cepat dan tanpa kesulitan. Dan tiba-tiba ternyata desain garis sangat penting.
Pada artikel ini kita akan melihat bagaimana hal ini dapat ditingkatkan sehingga pengguna menghabiskan waktu minimum untuk mendapatkan apa yang dia cari.
Praktik terbaik1. Gunakan ikon kaca pembesarPastikan untuk menambahkan penanda visual ke bilah pencarian - ikon dengan kaca pembesar. Ikon, menurut definisinya, adalah representasi visual objek, tindakan, atau konsep. Ada sejumlah ikon, yang artinya dibaca oleh sebagian besar pengguna. Gambar dengan kaca pembesar secara khusus termasuk dalam kategori ini.
Pengguna mengenali informasi yang disampaikan oleh ikon, meski tanpa keterangan
Nasihat: Gunakan versi gambar yang paling sederhana dan skematis. Semakin sedikit detail grafis, semakin baik simbol tersebut dikenali.
2. Tempatkan bilah pencarian di tempat yang terlihat
Karena fungsi pencarian sangat penting untuk sebuah situs atau aplikasi, fungsi ini harus menarik perhatian - karena dapat mengarahkan pengguna ke halaman yang diinginkan rute terpendek.

Pada gambar di sebelah kiri, fungsi pencarian tersembunyi di balik ikon
Penting untuk menampilkan seluruh kolom input teks: jika tersembunyi di balik ikon, fungsi pencarian akan menjadi kurang terlihat dan interaksi akan memerlukan upaya tambahan dari pengguna.

Hindari menggunakan perluasan berurutan untuk fungsi pencarian - ini menyembunyikan konteksnya
3. Berikan tombol tindakan pada bilah pencarian
Memiliki tombol membantu menyampaikan kepada orang-orang bahwa mereka tinggal selangkah lagi untuk menyelesaikan suatu tindakan—bahkan jika mereka memutuskan untuk menekan Enter untuk menyelesaikan langkah tersebut.
Nasihat: Jangan membuat tombol pencarian terlalu kecil sehingga pengguna tidak perlu menargetkannya dengan kursor. Bagaimana lebih banyak ruang diperlukan, semakin mudah untuk memperhatikan dan mengklik.
Memberi pengguna kemampuan untuk memulai pencarian dengan menekan tombol Enter atau dengan mengklik tombol. Banyak orang yang masih memiliki kebiasaan menekan tombol untuk memulai proses.
4. Tambahkan bilah pencarian ke setiap halaman
Anda harus secara konsisten memberi pengguna akses ke bilah pencarian di halaman mana pun di situs. Lagi pula, jika pengguna tidak melihat apa yang dia butuhkan, dia akan mencoba menggunakan pencarian, di mana pun dia berada.
5. Buat bilah pencarian tetap sederhana
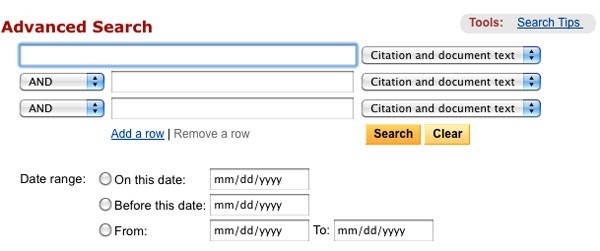
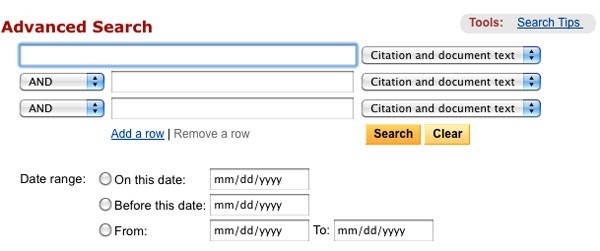
Saat mendesain bilah pencarian Anda, pastikan serupa dan mudah digunakan. Studi kegunaan menemukan bahwa pengalaman pengguna lebih baik ketika pengaturan pencarian lanjutan disembunyikan secara default. Dengan menampilkannya (seperti pada contoh penelusuran Boolean di bawah), Anda berisiko membingungkan orang yang mencoba memasukkan kueri.

Pencarian Boolean
6. Tempatkan bilah pencarian di tempat yang diharapkan orang melihatnya
Sangat buruk ketika pengguna dipaksa untuk mencari bilah pencarian - ini berarti tidak menarik perhatian dan hilang di halaman.
Ilustrasi di bawah ini, diambil dari penelitian A. Dawn Shaikh dan Keisi Lenz, menunjukkan di layar mana pengguna berharap melihat bilah pencarian. Data ini diperoleh berdasarkan survei terhadap 142 responden. Studi tersebut menemukan bahwa area terbaik adalah sudut kanan atas dan kiri atas layar, tempat pengguna kemungkinan besar menemukan bilah pencarian menggunakan pola F standar.

Ilustrasi tersebut menunjukkan area layar mana yang cenderung dicari orang terlebih dahulu di bilah pencarian. Sudut kanan atas masih memimpin
Jadi, letakkan bilah pencarian di pojok kanan atas atau di tengah atas layar - dengan cara ini Anda dapat yakin bahwa penempatannya akan memenuhi harapan pengguna.
Di situs Youtube yang kaya konten, bilah pencarian terletak di bagian tengah atas layar
Saran:
- Idealnya, bilah pencarian harus sesuai dengan keseluruhan desain halaman, tetapi pada saat yang sama sedikit menonjol jika pengguna membutuhkannya.
- Semakin banyak konten yang Anda miliki di situs Anda, seharusnya semakin menonjol bilah pencarian Anda. Jika pencariannya fungsi kunci untuk situs Anda, jangan lewatkan kontras - bidang masukan dan ikon harus menonjol baik di latar belakang maupun di antara elemen di sekitarnya.
Membuat kolom input terlalu pendek adalah kesalahan umum di kalangan desainer. Tentu saja hal ini tidak akan menghalangi pengguna untuk masuk permintaan panjang, tetapi hanya sebagian saja yang akan terlihat, dan ini buruk dari sudut pandang kegunaan, karena mempersulit proses pemeriksaan dan pengeditan teks yang dimasukkan. Faktanya, ketika terlalu sedikit karakter yang ditampilkan di bilah pencarian, pengguna terpaksa menggunakan kueri yang pendek dan tidak tepat hanya karena kueri yang panjang akan sulit dan canggung untuk dibaca ulang. Jika ukuran bidang sesuai dengan panjang permintaan yang diharapkan, maka pengerjaannya menjadi lebih mudah.
Aturan umumnya adalah baris input harus sepanjang 27 karakter (cukup untuk 90% kueri).

Amazon memiliki string pencarian dengan panjang yang tepat
Nasihat: Pertimbangkan untuk menerapkan string yang meluas saat diklik. Dengan cara ini Anda dapat menghemat ruang layar sambil tetap memberikan isyarat visual yang cukup bagi pengguna untuk menemukan bidang tersebut dengan cepat dan melakukan penelusuran.

8. Gunakan mekanisme pelengkapan otomatis
Mekanisme pelengkapan otomatis membantu pengguna memilih permintaan yang diperlukan, mencoba memprediksinya berdasarkan bagian teks yang sudah dimasukkan. Hal ini diperlukan bukan untuk mempercepat proses, tetapi untuk memandu pengguna dan membantunya merumuskan permintaan dengan benar. Rata-rata pengguna dengan ini masalah besar; jika dia tidak menemukan apa yang dia cari pertama kali, upaya berikutnya cenderung gagal. Seringkali orang menyerah begitu saja. Pelengkapan otomatis - jika dikonfigurasi dengan baik, tentu saja - mendorong pengguna untuk menggunakan kueri yang lebih relevan.
Mesin pencari sistem Google menguasai pola ini dengan sempurna, pertama kali menerapkannya pada tahun 2008. Pengguna cenderung menggunakan kueri yang sama beberapa kali, jadi dengan menyimpan riwayat penelusuran, Google menghemat waktu dan meningkatkan pengalaman pengguna.
Saran:
- Pastikan fitur isi otomatis benar-benar berguna. Jika dilakukan dengan buruk, ini hanya akan mengalihkan perhatian dan membingungkan pengguna. Oleh karena itu, gunakan koreksi otomatis, pengenalan akar, dan input teks prediktif untuk menjadikan alat ini berkualitas.
- Sarankan saran pelengkapan otomatis secepat mungkin (setelah karakter ketiga) untuk segera menyarankan informasi yang diperlukan dan menyelamatkan pengguna dari keharusan memasukkan data yang tidak perlu.
- Tampilkan tidak lebih dari 10 opsi (dan jangan gunakan bilah gulir) agar tidak membebani pengguna dengan informasi.
- Atur navigasi keyboard melalui daftar opsi. Setelah mencapai poin terakhir, pengguna harus dapat melanjutkan ke awal. Dengan menekan tombol Esc, daftar akan diciutkan.
- Tunjukkan perbedaan antara teks yang dimasukkan dan data yang diusulkan. Misalnya teks yang dimasukkan font standar, dan bagian opsi yang terisi otomatis dicetak tebal.

Pelengkapan otomatis menghemat waktu pengguna dan bahkan dapat menyarankan kata-kata yang lebih baik
9. Perjelas apa yang bisa Anda cari
Tampilkan contoh di kolom input permintaan pencarian - ide bagus: Ini adalah cara untuk menyampaikan kepada pengguna tujuan penggunaan fitur ini. Jika pengguna dapat mencari menggunakan kriteria yang berbeda, beri petunjuk kepadanya tentang hal ini menggunakan pola khusus (seperti contoh dari IMDB di bawah). HTML5 memudahkan untuk menambahkan teks yang akan muncul di bilah pencarian tidak aktif secara default.
Nasihat: Batasi diri Anda pada beberapa kata, jika tidak, alih-alih meminimalkan beban kognitif, Anda hanya akan menambahnya.
Kesimpulan
Pencarian adalah jenis aktivitas mendasar dan komponen kunci saat membuat aplikasi atau situs web yang kaya informasi. Bahkan perubahan kecil, seperti ukuran bidang atau menentukan apa yang harus dimasukkan ke dalamnya, dapat meningkatkan kegunaan pencarian dan UX secara keseluruhan secara signifikan.
Yandex.Search untuk situs ini menggunakan semua teknologi pencarian "besar" Yandex. Termasuk memperhitungkan berbagai bentuk kata-kata, memperbaiki kesalahan dan kesalahan ketik, serta tata letak keyboard yang salah.
Pencarian dapat menemukan di situs tidak hanya kata-kata yang muncul dalam permintaan pengguna, tetapi juga sinonimnya. Misalnya, jika pengguna sedang mencari informasi tentang Dunia permainan dari Warcraft, dia belum tentu menulis keseluruhan judulnya. Permintaannya mungkin terlihat seperti , atau bahkan [BoV]. Tetapi Yandex akan memahami apa yang dibutuhkan seseorang dan memberinya jawaban yang tepat.
Yandex.Search untuk situs tersebut mengerti pilihan yang berbeda ejaan kata, bahkan yang salah
Menyiapkan sinonim untuk pencarianAnda dapat melengkapi database utama sinonim pencarian dengan opsi Anda sendiri, khusus untuk situs dan pengguna Anda. Untuk melakukan ini, Yandex.Search telah menerapkan antarmuka situs yang sederhana dan intuitif.
Di kolom kiri, tambahkan kata-kata yang dimasukkan pengguna Anda ke dalam formulir pencarian, dan di kolom kanan, tambahkan sinonim yang sesuai dari halaman situs atau situs Anda.
Pengaturan fleksibelAnda memilih tampilan pencarian Yandex di situs web Anda. Ini bisa menjadi elemen antarmuka yang mencolok atau tidak terlalu mencolok, tetapi asisten yang nyata dalam navigasi - semuanya tergantung pada preferensi dan tujuan Anda.
Terserah Anda apakah akan meninggalkan desain standar, yang familier bagi semua pengguna Yandex, atau mendesain bilah pencarian dan menghasilkan warna khasnya.
Dan jika ternyata pilihan desain standar untuk formulir pencarian dan hasil pencarian tidak cukup untuk menyesuaikan pencarian dengan desain situs Anda, Anda (atau pengembang Anda) dapat menerapkan gaya CSS Anda sendiri ke elemen yang diperlukan dari situs Anda. formulir atau hasil pencarian. Berkat ini, Anda dapat mengontrol sepenuhnya penampilan cari dan lengkapi dengan elemen yang Anda butuhkan.
Jika dokumen yang ditemukan berisi video atau gambar, pratinjaunya akan dimasukkan ke dalam hasil pencarian. Anda juga dapat menyesuaikan tampilan pratinjau ini dengan menerapkan gaya CSS Anda sendiri.
Hasil pencarian terbuka di halaman situs Anda atau di Yandex - seperti ini.
Kiat pencarianPencarian situs, seperti pencarian utama Yandex, berisi tip pencarian- mereka mempercepat entri kueri. Bahkan sebelum pengunjung situs mengetik seluruh kueri, dia dapat membukanya pilihan yang diinginkan. Ini bekerja lebih cepat dengan cara ini.
Yandex akan membuat serangkaian saran pencarian khusus untuk kebutuhan Anda. Mereka akan memperhitungkan pertanyaan pengguna Anda dan konten situs yang ingin Anda cari.
Tidak masalah jika pengguna melakukan kesalahan saat memasukkan kueri. Pencarian situs dapat memperbaiki kesalahan ketik, kesalahan tata bahasa dan tata letak keyboard yang salah - termasuk semuanya sekaligus. Perbaikan ini berfungsi untuk permintaan dalam bahasa Rusia, Inggris, Ukraina, Belarusia, Turki, dan beberapa bahasa lainnya.


Saran pencarian dapat memperbaiki kesalahan dan kesalahan ketik, serta tata letak keyboard yang salah.
Anda dapat mengedit saran pencarian yang disarankan oleh Yandex. Misalnya menambah yang baru, mengubah urutan yang sudah ada, dan menghapus yang tidak diperlukan. Alat ini memudahkan untuk memberi tahu pengguna apa yang harus dicari di situs Anda.
Sempurnakan hasil pencarianAnda dapat membantu pengunjung menemukan apa yang mereka butuhkan di situs Anda. Ini bisa berupa, misalnya, artikel yang diterbitkan pada bulan Agustus 2010, atau dokumen dari bagian Tinjauan dan Pengujian. Pencarian situs menyediakan alat untuk menyempurnakan kueri - Anda dapat memilih bagian situs, menentukan periode waktu, serta format atau bahasa dokumen.
Anda juga mempunyai kesempatan untuk menentukan kata kunci yang dapat ditambahkan pengunjung ke permintaan. Misalnya, jika situs Anda terkait dengan permainan, maka kata kuncinya bisa berupa “permainan”, “ulasan”, “beli”, dan seterusnya.


Seperti inilah tampilan penyempurnaan dalam hasil pencarian.
Cari topikJika Anda perlu mengatur pencarian di banyak situs berbeda atau sekelompok situs dengan topik yang sama, gunakan tema pencarian. Satu tema pencarian dapat menyatukan hingga 100.000 situs. Daftar mereka dapat dengan mudah diedit menggunakan permintaan HTTP.
Siapkan daftar situs, buat topik baru dan kirimkan untuk moderasi. Setelah mengonfirmasi topik, atur pencarian berdasarkan topik tersebut menggunakan layanan Yandex.Search untuk situs tersebut atau Yandex.XML.
Buat tema: http://site.yandex.ru/themes/new/
Statistik permintaan pencarianJika Anda ingin mengetahui apa yang dicari pengunjung website Anda, kunjungi bagian Statistik. Ini berisi informasi tentang permintaan pengguna.
Statistik permintaan diperbarui setiap hari dan mencakup informasi berikut:
- daftar permintaan pencarian;
- berapa kali setiap pertanyaan ini ditanyakan;
- berapa banyak hasil yang ditampilkan untuk setiap kueri;
- berapa banyak klik yang didapat dari hasil pencarian.
Statistik akan membantu Anda memahami bagian mana dari situs Anda yang perlu ditingkatkan.
Antarmuka statistik platform pencarian.

Kami menggunakan jenis pencarian ini sepanjang waktu, setiap hari.
Bidang pencarian untuk situs tersebut. Ide desainUntuk menemukan jawaban atas beberapa pertanyaan kita, kita hanya perlu memasukkan kueri bilah alamat dan tekan Enter

CTRL + F Temukan »

Internet

Di sebelah kanan bidang ini adalah jumlah permintaan yang dicari. Anda dapat berpindah dari satu hasil ke hasil lainnya menggunakan panah atas dan bawah. Kata yang dipilih saat ini akan ditandai dengan warna yang digelapkan. Ini akan membantu Anda menentukan di mana Anda berada di situs tersebut. Perhatikan juga bahwa jika Anda tidak memberi spasi setelah "internet", browser akan menunjukkan kata yang berisi kumpulan karakter yang dimasukkan. "Internet" - "INTERNET". Oleh karena itu, jika Anda menginginkan hasil pencarian yang sama persis dengan kata yang dicari, beri spasi setelahnya.
Pintasan keyboard CTRL + F
Temukan (…) di Google

Dengan cara serupa, Anda dapat menemukan data tentang gambar (image) apa pun yang terletak di halaman situs web. Dengan cara yang sama, klik pada foto klik kanan mouse dan pilih "Temukan gambar (Google)"

Alexander Zhurba
Dalam kasus di mana Anda harus bekerja dengannya dokumen besar, mencari kata atau frasa tertentu bisa jadi sulit dan memakan waktu. Microsoft Word memungkinkan untuk pencarian otomatis di seluruh dokumen, dan ganti kata dan frasa dengan cepat menggunakan alat Temukan dan Ganti. Apakah Anda ingin mempelajari cara menggunakan alat ini? Kemudian bacalah pelajaran ini dengan cermat sampai akhir!
Cari teksSebagai contoh, mari kita ambil bagian dari sebuah karya terkenal dan gunakan perintah Temukan untuk menemukan nama karakter utama dalam teks.

Anda dapat memanggil perintah Temukan dengan menekan Ctrl+F pada keyboard Anda.
Untuk mengakses opsi pencarian lainnya, gunakan menu drop-down yang ada di kolom pencarian.

Ada kalanya terjadi kesalahan yang terulang di seluruh dokumen. Misalnya, nama seseorang salah eja atau kata atau frasa tertentu perlu diubah ke yang lain. Anda dapat menggunakan fitur Temukan dan Ganti untuk melakukan koreksi dengan cepat. Dalam contoh kita, kita akan mengubah nama lengkap Microsoft Corporation menjadi singkatan MS.

Anda bisa pergi ke kotak dialog Temukan dan Ganti dengan menekan kombinasi tombol Ctrl+H pada keyboard Anda.
Untuk seleksi parameter tambahan Temukan dan Ganti klik Lainnya di kotak dialog Temukan dan Ganti. Di sini Anda dapat memilih opsi seperti Hanya kata utuh atau Abaikan tanda baca.

Halo. Sebelum beralih ke topik kita hari ini, saya ingin mengucapkan selamat kepada kita semua atas liburan yang lalu - Kemenangan Besar. Ucapkan terima kasih banyak kepada kakek dan kakek buyut yang berjuang, dan juga yang bekerja di belakang. Terima kasih telah berdiri, mengatasi, mencapai prestasi heroik, untuk langit cerah, untuk perdamaian di tanah kami. Dan hormatilah mereka yang mendekatkan saat Kemenangan. Terima kasih!!!
Sekarang mari kita kembali ke topik kita. Hari ini kita akan berbicara tentang cara menggunakan pencarian di browser. Mari kita lihat beberapa fitur Google krom.
Garis pencarianKami menggunakan jenis pencarian ini sepanjang waktu, setiap hari. Untuk menemukan jawaban atas beberapa pertanyaan kami, kami hanya perlu memasukkan kueri di bilah alamat dan tekan Enter

Saat kami mengetik permintaan kami, browser menyarankan kemungkinan kombinasi yang sebelumnya telah diketik oleh pengguna Internet lain. Kami punya pilihan: mencari persis sesuai permintaan kami atau memilih frasa lain dari daftar browser yang diusulkan.
Contohnya menunjukkan kita diminta mencari di sistem Google, namun Anda bisa mengubahnya ke sistem lain.
Cari di halaman situsTerkadang kita perlu mencari sebuah kata atau frase pada sebuah halaman website. Tapi karena jumlah besar informasi, hal ini terkadang sulit dilakukan. Misalkan Anda mengetahui nama lagu artis Anda, buka sumber tempat semua komposisinya disajikan. Menemukan jalur yang tepat di antara jalur lainnya cukup sulit. Dalam hal ini, satu metode akan membantu kita, yang sekarang akan kita analisis secara detail.
Jadi, misalnya, Anda membuka portal yang, seperti yang Anda asumsikan, berisi kata yang Anda cari, nama kota, komposisi, dll. Untuk pencarian cepat pada halaman situs kita menggunakan shortcut keyboard CTRL+F, atau masuk ke menu utama browser dan pilih “Find”

Setelah itu di sebelah kanan sudut atas kolom untuk memasukkan kata akan muncul di jendela browser. Saat kita mengetik karakter, browser akan mulai mencari dan menyorot teks urutan huruf yang kita masukkan.
Sebagai contoh, mari kita lihat berapa banyak kata "internet" yang berada halaman rumah situs kami.
Kami menunjukkannya di bidang yang ditentukan dan browser menyorotnya kuning hasil pencarian.

Di sebelah kanan bidang ini adalah jumlah permintaan yang dicari. Anda dapat berpindah dari satu hasil ke hasil lainnya menggunakan panah atas dan bawah. Kata yang dipilih saat ini akan ditandai dengan warna yang digelapkan. Ini akan membantu Anda menentukan di mana Anda berada di situs tersebut.
Perhatikan juga bahwa jika Anda tidak memberi spasi setelah "internet", browser akan menunjukkan kata yang berisi kumpulan karakter yang dimasukkan. "Internet" - "INTERNET". Oleh karena itu, jika Anda menginginkan hasil pencarian yang sama persis dengan kata yang dicari, beri spasi setelahnya.
Pintasan keyboard CTRL + F untuk mencari halaman sumber daya dapat digunakan di mana saja peramban modern. DI DALAM Firefox diberikan Bidangnya terletak di pojok kiri bawah. Hati-hati.
Mencari arti kata, frasa, gambar dengan cepatSaat meninjau informasi di beberapa sumber, kita mungkin menemukan istilah atau kata yang maknanya tidak kita pahami. Untuk lebih lanjut penerimaan cepat data tentang kata atau frasa ini, kita cukup memilih sepotong teks di situs dan menggunakan tombol kanan mouse untuk memanggil menu di mana kita memilih "Temukan (...) di Google" (frasa atau kata yang dipilih akan menjadi ditunjukkan dalam tanda kurung kurawal). Misalnya, dalam contoh kita tampilannya seperti ini.

Dengan cara serupa, Anda dapat menemukan data tentang gambar (image) apa pun yang terletak di halaman situs web.
Bidang pencarianDengan cara yang sama, klik kanan pada foto dan pilih “Temukan gambar (Google)”

Anda dapat mempelajari lebih lanjut tentang cara menemukan gambar di Yandex dan Google dengan membaca artikel ini dan di sini.
Mungkin hanya itu saja. Hari ini kita melihat kemampuan pencarian di browser. Sampai waktu berikutnya.
Cara terbaik untuk belajar adalah menjadi asisten profesional. Sedikit lebih buruk jika mencobanya sendiri tanpa pengawasan orang yang mengetahuinya. Teori hanya berguna sebagai hipotesis yang perlu diuji dalam praktik.
Salam untuk semua pembaca dan pelanggan situs. Hari ini saya akan berbicara tentang cara make up HTML bergaya formulir pencarian untuk situs tersebut.
Sebagian besar situs dan blog dengan banyak variasi informasi menggunakan formulir seperti itu. Mereka memungkinkan pengunjung untuk menemukannya artikel yang diinginkan Oleh kata kunci, saya rasa semua orang telah melihatnya.
Dari sudut pandang browser, memang demikian HTML sederhana formulir, dengan dua elemen: bidang teks dan tombol yang mengirimkan permintaan. Terkadang tidak ada tombol, maka formulir dikirimkan dengan menekan tombol enter.
Sebagai contoh, saya mengambil salah satu karya dari premiumpixels.com. Berikut ini tautan ke postingan itu sendiri. Yang ini gratis berkas psd dengan desain enam jenis bentuk, tampilannya seperti terlihat pada gambar di bawah ini. Anda dapat mengunduh PSDnya sendiri dari situs tersebut, karena didistribusikan secara gratis.
Kami akan membatasi diri pada penciptaan cahaya dan versi gelap, karena yang ketiga adalah biru sangat mirip dengan yang ringan.
Apa yang kami dapatkan pada akhirnya, lihat di bawah:

Jadi seperti yang saya katakan, kode HTML adalah form dengan dua elemen input. Untuk kemudahan desain, saya membungkusnya masing-masing dalam blok div.
Untuk semua jenis desain, kode ini akan sama.
Mereka yang pernah bekerja dengan Drupal 7 mungkin melihat bahwa struktur ini sangat mirip dengan formulir pencarian standar di Drupal 7. Memang benar. Jika Anda menyematkan desain ini ke situs web Anda menggunakan CMS ini, Anda tidak perlu mengubah apa pun keluaran HTML(kecuali placeholder, lihat di bawah).
Untuk kolom input kami menetapkan atribut placeholder. Nilai atribut ini ditampilkan di dalam kolom input, dan menghilang saat kolom menerima fokus. Properti yang sangat nyaman.
Bawaan masuk browser yang berbeda seluruh formulir pencarian ini akan terlihat berbeda, dan tidak terlalu bergaya di semua tempat. Misalnya tampilannya di Opera dan Safari seperti di bawah ini:

Oleh karena itu, kita tidak dapat melakukannya tanpa penandaan gaya. Mari kita lihat gaya untuk versi lampu bulat. DI DALAM berkas CSS perlu dimasukkan kode berikut:
#bentuk-blok-pencarian( lebar:248px; tinggi:28px; radius-batas:15px; batas:#c9c9c9 solid 1px; latar belakang:url(gambar/searchBg.png) kiri atas ulangi-x;
) .fokus-aktif( warna batas:#aaa !penting; latar belakang:#fff !penting; ) #input bentuk blok pencarian( padding:0; margin:0; tampilan:blok; batas:tidak ada; garis besar: tidak ada ; latar belakang:tidak ada; lebar:100%; tinggi:100%; ) #bentuk blok pencarian .bentuk-tindakan( lebar:28px; tinggi:28px; float:kiri; latar belakang:url(gambar/searchIcon.png) 5px 2px no-repeat; ) #search-block-form .form-actions input:hover( kursor:pointer; ) #search-block-form .form-actions input( overflow:hidden; text-indent:-9999px; ) # bentuk-blok-pencarian .form-item( lebar:210px; padding:0px 5px; float:kanan; tinggi:28px; ) #search-block-form .form-item input( font:13px/16px "Trebuchet MS", Arial, Helvetica, sans-serif; tinggi: otomatis !penting; bantalan:6px 0; .placeholder(warna:#cbcbcb !penting;)
Mari kita lihat secara berurutan dan lebih detail. Pertama, kita atur formulir itu sendiri dengan pengidentifikasi #search-block-form dimensi, warna batas, dan pembulatan sudut.
Semua elemen dalam tidak akan memiliki warna latar belakang atau batas, jadi kami akan mengganti semua properti default pada kedua tag masukan.
#masukan-bentuk-blok pencarian( padding:0; margin:0; tampilan:blok; batas:tidak ada; garis besar:tidak ada; latar belakang:tidak ada; lebar:100%; tinggi:100%; )
Jika memungkinkan, kami akan mengatur desain div tempat elemen dibungkus, dan bukan div itu sendiri.
Blok form-actions akan menempel di sisi kiri dan blok form-item akan menempel di sisi kanan. Tombol kirim formulir memiliki teks, tetapi kami tidak memerlukannya, jadi kami menghapusnya menggunakan metode terkenal berikut.
#search-block-form .form-actions masukan( overflow:hidden; text-indent:-9999px; )
#search-block-form .form-item input( font:13px/16px "Trebuchet MS", Arial, Helvetica, sans-serif; warna:#222; tinggi:otomatis !penting; padding:6px 0; )
Sekarang mari kita lihat kode JavaScript.
/* Salin kode di bawah ini ke file js Anda. (JavaScript). */ $(dokumen).siap(fungsi(e) ( $("input").placeholder(); $("#search-block-form .form-item input").focus(function())( $ ( "#bentuk-blok-pencarian").addClass("fokus-aktif"); .blur(fungsi())( $("#bentuk-blok pencarian").removeClass("fokus-aktif"); ) ); /* Akhir */
Tampaknya, mengapa JavaScript diperlukan di sini? Ini sebenarnya menambahkan beberapa hal kegunaan yang berguna.
Pertama, properti placeholder hadir dengan HTML5, dan dukungannya di browser lama masih menyisakan banyak hal yang diinginkan. Namun ada solusi sederhana dalam bentuk plugin jQuery jQuery-Placeholder , yang akan memastikan dukungan untuk properti ini di semua browser (termasuk bahkan IE6!).
Untuk melakukan ini, sambungkan file itu sendiri dan aktifkan fungsi ini:
$("masukan").placeholder();
Jika kita sudah menghubungkan jQuery, maka kita bisa melakukan hal lain. Misalnya, ketika suatu formulir menerima fokus, entah bagaimana formulir itu berubah.
Untuk ini kami membuat kelas khusus fokus-aktif. Saat Anda menambahkan kelas ini ke formulir, warna latar belakang akan berubah menjadi putih dan warna tepi menjadi sedikit lebih gelap. Formulir tersebut tampaknya bereaksi terhadap tindakan pengguna.
Fokus-aktif( warna batas:#aaa !penting; latar belakang:#fff !penting; )
Kelas .placeholder memformat teks dari atribut placeholder di browser lama. Kelas ini hanya bisa digunakan jika kita menggunakan plugin jQuery yang sama.
Placeholder(warna:#cbcbcb !penting;)
Itu saja. Kami telah membuat formulir pencarian yang mudah diintegrasikan ke sebagian besar situs web.
Versi lainnya pun tak jauh berbeda, simak kode sumber halaman demo, ada komentar yang diperlukan.
Itu saja untuk hari ini. Tulis di komentar apa yang ingin Anda baca di postingan blog baru, dan juga berlangganan RSS dan jadilah yang pertama menerima informasi tentang pembaruan situs!
Baris pencarian terdiri dari kombinasi kolom teks dan tombol enter. Tampaknya desain bahkan tidak diperlukan di sini - lagi pula, kita hanya berbicara tentang dua elemen sederhana. Namun pada situs dengan banyak konten, bilah pencarian sering kali menjadi elemen desain yang paling banyak digunakan pengunjung. Saat membuka situs dengan arsitektur yang relatif kompleks, pengguna langsung beralih ke bilah pencarian untuk mencapai tujuannya dengan cepat dan tanpa kesulitan. Dan tiba-tiba ternyata desain garis sangat penting.
Pada artikel ini kita akan melihat bagaimana hal ini dapat ditingkatkan sehingga pengguna menghabiskan waktu minimum untuk mendapatkan apa yang dia cari.
Praktik terbaik1. Gunakan ikon kaca pembesarPastikan untuk menambahkan penanda visual ke bilah pencarian - ikon dengan kaca pembesar. Ikon, menurut definisi, adalah representasi visual dari suatu objek, tindakan, atau konsep. Ada sejumlah ikon, yang artinya dibaca oleh sebagian besar pengguna. Gambar dengan kaca pembesar secara khusus termasuk dalam kategori ini.
Pengguna mengenali informasi yang disampaikan oleh ikon, meski tanpa keterangan
Nasihat: Gunakan versi gambar yang paling sederhana dan skematis. Semakin sedikit detail grafis, semakin baik simbol tersebut dikenali.
2. Tempatkan bilah pencarian di tempat yang terlihat
Karena fungsi pencarian sangat penting untuk sebuah situs atau aplikasi, fungsi ini harus menarik perhatian - karena dapat mengarahkan pengguna ke halaman yang diinginkan dalam waktu sesingkat mungkin.

Pada gambar di sebelah kiri, fungsi pencarian tersembunyi di balik ikon
Penting untuk menampilkan seluruh kolom input teks: jika tersembunyi di balik ikon, fungsi pencarian akan menjadi kurang terlihat dan interaksi akan memerlukan upaya tambahan dari pengguna.

Hindari menggunakan perluasan berurutan untuk fungsi pencarian - ini menyembunyikan konteksnya
3. Berikan tombol tindakan pada bilah pencarian
Memiliki tombol membantu menyampaikan kepada orang-orang bahwa mereka tinggal selangkah lagi untuk menyelesaikan suatu tindakan—bahkan jika mereka memutuskan untuk menekan Enter untuk menyelesaikan langkah tersebut.
Nasihat: Jangan membuat tombol pencarian terlalu kecil sehingga pengguna tidak perlu menargetkannya dengan kursor. Semakin banyak ruang yang digunakan, semakin mudah untuk diperhatikan dan diklik.
Memberi pengguna kemampuan untuk memulai pencarian dengan menekan tombol Enter atau dengan mengklik tombol. Banyak orang yang masih memiliki kebiasaan menekan tombol untuk memulai proses.
4. Tambahkan bilah pencarian ke setiap halaman
Anda harus secara konsisten memberi pengguna akses ke bilah pencarian di halaman mana pun di situs. Lagi pula, jika pengguna tidak melihat apa yang dia butuhkan, dia akan mencoba menggunakan pencarian, di mana pun dia berada.
5. Buat bilah pencarian tetap sederhana
Saat mendesain bilah pencarian Anda, pastikan serupa dan mudah digunakan. Studi kegunaan menemukan bahwa pengalaman pengguna lebih baik ketika pengaturan pencarian lanjutan disembunyikan secara default. Dengan menampilkannya (seperti pada contoh penelusuran Boolean di bawah), Anda berisiko membingungkan orang yang mencoba memasukkan kueri.

Pencarian Boolean
6. Tempatkan bilah pencarian di tempat yang diharapkan orang melihatnya
Sangat buruk ketika pengguna dipaksa untuk mencari bilah pencarian - ini berarti tidak menarik perhatian dan hilang di halaman.
Ilustrasi di bawah ini, diambil dari penelitian A. Dawn Shaikh dan Keisi Lenz, menunjukkan di layar mana pengguna berharap melihat bilah pencarian. Data ini diperoleh berdasarkan survei terhadap 142 responden. Studi tersebut menemukan bahwa area terbaik adalah sudut kanan atas dan kiri atas layar, tempat pengguna kemungkinan besar menemukan bilah pencarian menggunakan pola F standar.

Ilustrasi tersebut menunjukkan area layar mana yang cenderung dicari orang terlebih dahulu di bilah pencarian. Sudut kanan atas masih memimpin
Jadi, letakkan bilah pencarian di pojok kanan atas atau di tengah atas layar - dengan cara ini Anda dapat yakin bahwa penempatannya akan memenuhi harapan pengguna.
Di situs Youtube yang kaya konten, bilah pencarian terletak di bagian tengah atas layar
Saran:
- Idealnya, bilah pencarian harus sesuai dengan keseluruhan desain halaman, tetapi pada saat yang sama sedikit menonjol jika pengguna membutuhkannya.
- Semakin banyak konten yang Anda miliki di situs Anda, seharusnya semakin menonjol bilah pencarian Anda. Jika penelusuran adalah fungsi utama situs Anda, jangan berhemat pada kontras - bidang masukan dan ikon harus menonjol baik di latar belakang maupun di antara elemen di sekitarnya.
Membuat kolom input terlalu pendek adalah kesalahan umum di kalangan desainer. Tentu saja, hal ini tidak akan menghalangi pengguna untuk memasukkan kueri yang panjang, tetapi hanya sebagian saja yang akan terlihat, dan ini buruk dari sudut pandang kegunaan, karena mempersulit proses pemeriksaan dan pengeditan teks yang dimasukkan. Faktanya, ketika terlalu sedikit karakter yang ditampilkan di bilah pencarian, pengguna terpaksa menggunakan kueri yang pendek dan tidak tepat hanya karena kueri yang panjang akan sulit dan canggung untuk dibaca ulang. Jika ukuran bidang sesuai dengan panjang permintaan yang diharapkan, maka pengerjaannya menjadi lebih mudah.
Aturan umumnya adalah baris input harus sepanjang 27 karakter (cukup untuk 90% kueri).

Amazon memiliki string pencarian dengan panjang yang tepat
Nasihat: Pertimbangkan untuk menerapkan string yang meluas saat diklik. Dengan cara ini Anda dapat menghemat ruang layar sambil tetap memberikan isyarat visual yang cukup bagi pengguna untuk menemukan bidang tersebut dengan cepat dan melakukan penelusuran.

8. Gunakan mekanisme pelengkapan otomatis
Mekanisme pelengkapan otomatis membantu pengguna memilih kueri yang diinginkan dengan mencoba memprediksinya berdasarkan bagian teks yang sudah dimasukkan. Hal ini diperlukan bukan untuk mempercepat proses, tetapi untuk memandu pengguna dan membantunya merumuskan permintaan dengan benar. Rata-rata pengguna mempunyai masalah besar dengan ini; jika dia tidak menemukan apa yang dia cari pertama kali, upaya berikutnya cenderung gagal. Seringkali orang menyerah begitu saja. Pelengkapan otomatis - jika dikonfigurasi dengan baik, tentu saja - mendorong pengguna untuk menggunakan kueri yang lebih relevan.
Mesin pencari Google telah menguasai pola ini dengan baik, pertama kali memperkenalkannya pada tahun 2008. Pengguna cenderung menggunakan kueri yang sama beberapa kali, jadi dengan menyimpan riwayat penelusuran, Google menghemat waktu dan meningkatkan pengalaman pengguna.
Saran:
- Pastikan fitur isi otomatis benar-benar berguna. Jika dilakukan dengan buruk, ini hanya akan mengalihkan perhatian dan membingungkan pengguna. Oleh karena itu, gunakan koreksi otomatis, pengenalan akar, dan input teks prediktif untuk menjadikan alat ini berkualitas.
- Tawarkan opsi pelengkapan otomatis secepat mungkin (setelah karakter ketiga) untuk segera menawarkan informasi yang mereka butuhkan dan menyelamatkan pengguna dari keharusan memasukkan data yang tidak perlu.
- Tampilkan tidak lebih dari 10 opsi (dan jangan gunakan bilah gulir) agar tidak membebani pengguna dengan informasi.
- Atur navigasi keyboard melalui daftar opsi. Setelah mencapai poin terakhir, pengguna harus dapat melanjutkan ke awal. Dengan menekan tombol Esc, daftar akan diciutkan.
- Tunjukkan perbedaan antara teks yang dimasukkan dan data yang diusulkan. Misalnya teks yang dimasukkan memiliki font standar, namun bagian opsi yang terisi otomatis memiliki font tebal.

Pelengkapan otomatis menghemat waktu pengguna dan bahkan dapat menyarankan kata-kata yang lebih baik
9. Perjelas apa yang bisa Anda cari
Menampilkan contoh kueri penelusuran di bidang masukan adalah ide bagus untuk menyampaikan kepada pengguna tujuan penggunaan fitur tersebut. Jika pengguna dapat mencari menggunakan kriteria yang berbeda, beri petunjuk kepadanya tentang hal ini menggunakan pola khusus (seperti contoh dari IMDB di bawah). HTML5 memudahkan untuk menambahkan teks yang akan muncul di bilah pencarian tidak aktif secara default.
Nasihat: Batasi diri Anda pada beberapa kata, jika tidak, alih-alih meminimalkan beban kognitif, Anda hanya akan menambahnya.
Kesimpulan
Pencarian adalah jenis aktivitas mendasar dan komponen kunci saat membuat aplikasi atau situs web yang kaya informasi. Bahkan perubahan kecil, seperti ukuran bidang atau menentukan apa yang harus dimasukkan ke dalamnya, dapat meningkatkan kegunaan pencarian dan UX secara keseluruhan secara signifikan.

