Penggeser terbaik. WordPress. Penggeser plugin
Menambahkan penggeser ke situs WordPress Anda adalah trik hebat yang membantu menampilkan lebih banyak konten dalam ruang kecil. Ini biasanya digunakan untuk menarik perhatian pada postingan atau fitur utama situs web.
Slider adalah salah satu jenis plugin paling populer di WordPress, dan oleh karena itu variasi dan kuantitasnya mudah tersesat. Itu sebabnya kami datang untuk menyelamatkan dengan pilihan yang terbaik plugin gratis WordPress untuk penggeser gambar saat ini tersedia.
Pilih dari plugin berikut dalam daftar ini untuk menampilkan gambar produk dan layanan dengan indah di situs web Anda.
1. Penggeser Responsif

Plugin AlienWP untuk membuat slide dan menampilkan slider yang sederhana, bergaya, dan fleksibel di situs web Anda. Salah satu slider gratis terpopuler di WordPress dengan lebih dari 20.000 instalasi aktif dan 150.000 unduhan!
2. Slider TI Besar

Slider Huge-IT adalah slider WordPress hebat dengan banyak fitur bagus. Anda hanya perlu menginstal dan membuat slider dalam beberapa menit.
3. Penggeser

Penggeser Gambar adalah penggeser terbaik untuk postingan, halaman, widget, atau bilah sisi Anda. Memungkinkan Anda menyesuaikan penggeser untuk menemukan apa yang Anda butuhkan.
4. Penggeser Utama

Ultimate Slider adalah penggeser yang mudah digunakan yang memungkinkan Anda menambahkan tampilan modern dan penggeser adaptif ke halaman mana pun di situs WordPress Anda menggunakan kode pendek sederhana.
5. Penggeser WD

Membuat penggeser yang fleksibel dan mudah dikonfigurasi berbagai efek untuk situs WordPress Anda.
6. Penggeser oleh Supsystic

Slider Efektif oleh Supsystic - solusi optimal untuk tayangan slide. Membuat penggeser dari gambar, video, dan konten dengan tayangan slide profesional dan templat penggeser.
7. Penggeser Korsel Seo

Plugin slider jQuery yang luar biasa dengan dukungan kontrol sentuh di ponsel cerdas menggunakan gerakan. Memungkinkan Anda membuat penggeser dan komidi putar adaptif yang indah dalam beberapa menit.
8. Penggeser Gambar Responsif Terbaik

Ultimate Responsive Image Slider adalah penggeser responsif untuk WordPress. Anda dapat menambahkan beberapa slide gambar dalam satu penggeser menggunakan berbagai pengunggah gambar. Anda juga dapat menempatkan slider dalam jumlah tidak terbatas di blog Anda.
9. Penggeser Cerdas 3

Smart Slider 3 memiliki semua fitur relevan yang melekat di dalamnya slider gratis. Selain fakta bahwa Smart Slider memiliki alat untuk pembuatan YouTube dan slide Vimeo dan membuat slide dari postingan WordPress Anda, juga sangat mudah digunakan berkat editor slide dengan level berbeda.
10. Penggeser Posting

Plugin ini memungkinkan Anda membuat slider dari postingan WordPress yang sederhana dan khusus. Ini memiliki dua jenis penggeser: dinamis dan statis.
11. Penggeser Halus

Pamerkan postingan terbaru Anda, kategori tertentu, atau postingan pilihan menggunakan plugin Smooth Slider.
12. Mempermudah Penggeser

Plugin ini bertujuan untuk mencapai tujuan utama membuat dan mengelola slider dengan mudah. Tugasnya adalah membuat pekerjaan menjadi sederhana, tanpa pelatihan, dan mengintegrasikannya ke dalam panel Manajemen WordPress, seolah-olah itu adalah elemen asli.
13. Master Slider - Slider Sentuh Responsif

Master Slider adalah penggeser gambar dan konten yang gratis dan efisien dengan pengguliran yang sangat mulus. Ini mendukung navigasi sentuh dengan gerakan menggesek.
14. Penggeser oleh Soliloquy

Menggunakan jenis posting khusus, Soliloquy memungkinkan Anda membuat slider WordPress dalam jumlah tak terbatas dengan jumlah gambar tak terbatas di masing-masing slider hanya dalam beberapa klik.
15. WP Slick Slider dan Korsel Gambar

Mendukung mode penggeser dan korsel menggunakan kode pendek yang berbeda. Sepenuhnya fleksibel dan adaptif, dengan dukungan seret dan lepas menjatuhkan.
16. Penggeser Meta

Mungkin plugin slider paling populer di WordPress. Membuat Tayangan Slide dengan Meta Slider itu cepat dan mudah. Cukup pilih gambar dari perpustakaan WordPress Anda, seret ke tempatnya, atur judul slide, tautan, dan bidang SEO dari satu halaman.
17. Penggeser Gambar Header Responsif WP

Cara cepat dan mudah untuk menambahkan beberapa gambar untuk penggeser di dalamnya halaman WordPress, serta dari templat. Selain itu, Anda dapat menambahkan penggeser sentuh responsif.
18. Penggeser Sangar

Sangar Slider adalah versi ringan dari slider premium berkualitas tinggi untuk WordPress. Dengan animasi yang halus, slide berlapis-lapis, dukungan teknis, kemudahan penggunaan dan fleksibilitas.
19. Slider Responsif dari MotoPress

Slider WordPress Responsif dari MotoPress adalah solusi yang mudah digunakan untuk membuat slide yang indah dengan menakjubkan efek visual. Secara intuitif antarmuka yang jelas drag and drop, scrolling dan styling akan membantu Anda membuat slide tanpa menggunakan kode.
20. Konten dan Slider Unggulan WP

Konten Unggulan dan Slider WP adalah slider yang mudah digunakan untuk WordPress. Menampilkan konten unggulan, fitur produk Anda dan menampilkannya melalui kode pendek atau templat.
Pada artikel ini saya akan memberi tahu Anda tentang plugin Meta Slider, yang membantu Anda mengatur sejumlah tayangan slide dengan berbagai efek khusus di situs web Anda. Saya telah menggunakan plugin ini lebih dari sekali di situs klien ketika sederhana solusi gratis dengan fungsionalitas yang baik.
Anda dapat menggunakan tayangan slide Meta Slider sebagai berikut: halaman rumah, dan di postingan mana pun, atau sidebar (kolom samping situs). Pengaturannya sangat sederhana, dan menerapkan penggeser di situs WordPress menjadi lebih mudah.
Perhatian! Saya telah merilis tema Romb baru untuk penulis artikel dan blog Anda. Secepat mungkin Kecepatan Laman Google Dan optimasi maksimal di bawah SEO.
Perlu diperhatikan: meskipun Anda sudah memasang tayangan slide di halaman Beranda di templat Anda, Anda dapat dengan mudah memasangnya plugin ini dan menggunakannya di bagian mana pun di situs, yang memungkinkan Anda menambahkan dinamika ke setiap artikel, halaman, atau mengiklankan produk informasi Anda di sidebar.
Langkah 1: Buat tayangan slide pertama Anda
![]()
Klik di atasnya dan Anda akan dibawa ke halaman di mana Anda akan melihatnya di bagian atas

Kami ditawari untuk membuat tayangan slide pertama kami, yang kami lakukan dengan mengklik +.

Jika Anda berencana membuat beberapa bilah geser berbeda untuk situs tersebut, Anda dapat mengeklik dua kali namanya dan kemudian Anda dapat memasukkan nama Anda.
Langkah 2: unggah gambar ke penggeser
Sekarang saatnya mengunggah gambar. Saya menyarankan Anda untuk membuat gambar dengan ukuran lebar dan tinggi yang sama untuk setiap tayangan slide individual. DI DALAM bantuan Photoshop, atau program favorit saya. Ukuran yang sama untuk satu kumpulan gambar akan memungkinkannya ditampilkan sesuai keinginan Anda: tanpa pemotongan atau distorsi.

Klik dan tambahkan gambar untuk tayangan slide yang dipilih. Proses penambahannya sendiri merupakan standar untuk situs WordPress. Setelah itu akan muncul seperti ini:
Panah paling kiri atas menunjuk ke gambar. Jika Anda menggerakkan mouse ke atasnya, tanda X akan muncul di sudut thumbnail, yang memungkinkan Anda menghapus gambar yang dipilih.
Kotak centang di bidang Jendela Baru akan membuat ketika Anda mengklik gambar, tautan yang dipilih akan terbuka di jendela baru. Selebihnya jelas dari tangkapan layar.
Jika Anda perlu mengubah urutan gambar, cukup gerakkan kursor ke atas thumbnail dan “ambil” dengan tombol kiri mouse, lalu seret ke dalam tempat yang tepat.
Langkah 3: Menyiapkan Efek Slider
Di sebelah kanan adalah blok pengaturan desain visual dan efek tayangan slide di situs. Baloknya panjang, jadi kita akan membongkarnya menjadi beberapa bagian.

Apa pun yang Anda lakukan pada tayangan slide yang dipilih, Anda harus menyimpannya setelah Anda selesai melakukan perubahan. Untuk ini kami menggunakan Simpan tombol, atau Save&Preview (simpan dan langsung lihat tampilannya).
Di bawah tombol simpan, Anda dapat memilih berdasarkan skrip mana tayangan slide kami akan berfungsi. Yang paling populer diberikan untuk dipilih. Tergantung pada pilihan Anda, Anda blok lebih lanjut pengaturan. Misalnya, mari kita fokus pada yang pertama.

Perlu diketahui bahwa saya mengatur lebar (width) dan tinggi (height) persis dengan ukuran gambar saya. Anda mengatur ukuran Anda. Panah merah menunjukkan di bidang efek yang akan digunakan penggeser di situs.
Di kami versi gratis Plugin Meta Slider tidak memiliki banyak efek, tetapi efeknya cukup bagi pengunjung situs Anda untuk mengevaluasi situs Anda secara positif. Siapa pun yang ingin dapat membeli Meta Slider versi PRO seharga $19 (Anda akan melihat tautannya).

Di blok ini kita mencentang kotak jika kita memerlukan panah navigasi kiri dan kanan (Panah), dan kita juga dapat menyembunyikan navigasi bawah (Tersembunyi) atau menampilkannya sebagai titik

Untuk artikel atau halaman Beranda akan lebih mudah untuk meninggalkannya navigasi ini, tetapi untuk mengiklankan produk informasi, Anda dapat menyembunyikannya dengan aman.
Selanjutnya kita memiliki blok Pengaturan Lanjutan. Di sini kita dapat menyempurnakan gaya tampilan: waktu tunda, pergantian, arah, dll. Jangan ragu bereksperimen untuk menemukan parameter yang Anda butuhkan. Jika saya mulai menjelaskan masing-masing, artikelnya akan sangat panjang.
Langkah 4: terapkan penggeser yang dibuat di situs

Kita dapat menyematkan penggeser di situs menggunakan kode pendek, atau Fungsi PHP. Lebih mudah menggunakan kode pendek dalam artikel, dan menulis fungsinya dalam file templat. Anda memutuskan sendiri cara terbaik untuk melakukannya.
Harap dicatat bahwa kode pendek dan fungsi memiliki angka yang menunjukkan nomor tayangan slide Anda.
Aktifkan kode pendek di widget bilah sisi Teks standar
Bagi yang ingin menggunakan slider di sidebar, tetapi kemampuan untuk bekerja dengan shortcode di widget tidak diaktifkan, saya menyarankan solusi tanpa plugin.
2 suaraPengunjung yang terhormat, saya menyambut Anda di halaman blog saya, semoga sukses. Hari ini saya akan memberi tahu Anda betapa mudahnya, dan yang terpenting, menginstalnya secara gratis. penggeser yang indah ke situs web Anda. Ini akan menjadi elemen desain yang menarik untuk artikel atau alternatif yang sangat baik blok iklan, dari mana Anda bisa mendapat untung.
Sejak tahun 2013, berbagai penelitian memperkirakan bahwa slider akan segera menghilang dari Internet, namun popularitasnya tetap tidak memudar. Apa pun yang Anda katakan, mereka “menghidupkan kembali” portal dan menarik perhatian pada informasi tersebut. Anda hanya ingin mengkliknya. Tentu saja, jika penggesernya cantik dan dirancang dengan baik, tetapi kami akan kembali membahasnya nanti.
saya akan bicarakan Penggeser WordPress. Bagaimana menambahkan sesuatu yang menarik dan menarik ke website Anda dengan cepat, gratis, dan bahkan tanpa pengetahuan khusus. Mari kita bahas apakah layak melakukannya sendiri. Anda juga akan menerima beberapa tips bermanfaat dengan mengisi.
Baiklah, bisakah kita mulai?
Penggeser Meta
Untuk memulainya, saya ingin memberi tahu Anda tentangnya plugin terbaik untuk situs di WordPress. Ini adalah kasus yang jarang terjadi ketika Anda berhasil menemukan sesuatu yang berharga dan gratis pada saat yang bersamaan.

Jika Anda membaca artikel saya tentang itu, maka Anda akan ingat betapa marahnya saya dengan beberapa usulan tersebut. Kegunaan dari publikasi tersebut juga memerlukan biaya.

Baiklah, izinkan saya menunjukkan cara bekerja dengan program ini.
Instalasi
Jadi, Anda bisa membaca artikel detail tentang penggunaan WordPress di blog saya. Mari kita ulangi secara singkat apa yang harus dilakukan dalam situasi tertentu. Buka bagian plugin dan pilih opsi “Tambahkan baru” dari daftar di bilah pencarian di sebelah kanan sudut atas masuk: "Meta Slider" dan Enter. Begitu halamannya aplikasi yang diinginkan terbuka, klik "Instal".

Jangan lupa untuk mengaktifkan Meta Slider melalui tab "Installed" atau di jendela yang terbuka setelah instalasi.
Hasilnya, panel kontrol di sebelah kanan akan muncul kategori baru. Anda bisa membeli versi Pro seharga $19 atau menggunakan yang gratis, menurut saya fungsinya sudah cukup, jadi tidak perlu membeli sama sekali.
Kemungkinan
Sekarang mari kita cari tahu cara membuat dan menyisipkan carousel; terkadang slider juga disebut demikian. Buka aplikasi menggunakan tautan di sebelah kanan (di panel admin WordPress) dan klik tanda plus di sebelah frasa “Tambahkan baru”.

Anda dapat mengunggah foto sebanyak yang Anda suka, tapi saya tidak menyarankan berlebihan. Tidak ada yang akan memeriksa terlalu banyak. Jumlah optimal berkisar antara tiga hingga delapan.

Di sebelah kanan gambar yang diunggah terdapat kolom di mana Anda dapat memasukkan alamat halaman yang akan dituju seseorang ketika mengklik foto tersebut. Anda juga dapat menambahkan deskripsi, memotong, dan alt pada gambar.
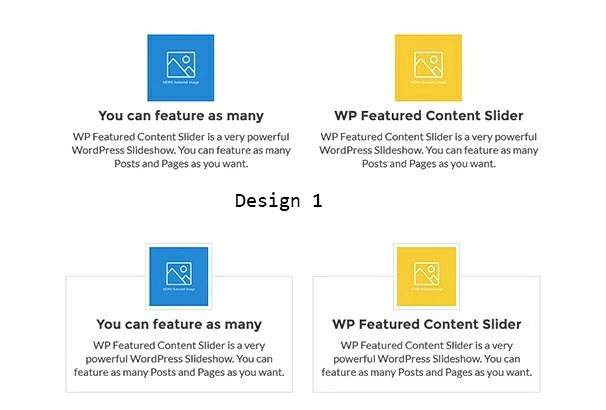
Anda juga memiliki 4 pilihan desain. Dalam video di bawah ini saya akan menunjukkan kepada Anda seperti apa masing-masingnya.

Versi pro mengasumsikan semua pilihan efek, yaitu bagaimana satu slide akan menggantikan slide lainnya, untuk setiap metode tampilan. Versi gratisnya memiliki fitur terbatas. Tapi jumlahnya masih banyak. Pilihan bagus kamu akan menemukan.

Selain 4 variasi desain utama, Anda dapat memilih salah satu dari empat skema warna.

Selain semua ini, ada juga penyesuaian tambahan. Jika Anda ingin memberi pembaca kemampuan untuk mengontrol pemutaran ulang, Anda perlu mencentang kotak di sebelah kata “Panah”. Navigasi juga dimungkinkan menggunakan titik. Pastikan untuk memberi kesempatan kepada pembaca manajemen diri, terutama jika itu adalah unit iklan.
Untuk ukurannya, Anda bisa menyediakannya. Namun, plugin tersebut tidak bodoh batasan maksimal dan secara otomatis diintegrasikan ke dalam desain. Jika Anda menginstalnya di panel samping halaman utama, nanti saya akan menunjukkan cara melakukan ini, proporsinya akan berubah secara otomatis.

Berikutnya adalah “Pengaturan Lanjutan”. Di sini Anda dapat menambah atau mengurangi durasi frame dan kecepatan animasi. Mereka tidak boleh bergerak terlalu cepat, jika tidak mereka akan meninggalkan situs Anda. Jika fotonya banyak, sebaiknya gambar ditampilkan secara terpisah.
Saat mengganti gambar, gambar dapat dibagi menjadi beberapa bagian. Saya tidak menyarankan Anda untuk menunjukkan tidak jumlah besar. DI DALAM jika tidak akan mempesona matamu. Nah, daripada panah untuk memutar ulang, saya sarankan menambahkan teks Anda sendiri.

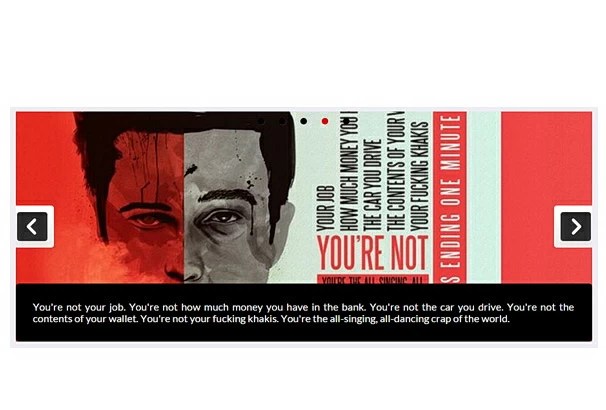
Pada tangkapan layar di bawah Anda dapat melihat penggeser yang saya buat. Untuk mempermudah, saya sarankan menggunakan opsi pratinjau. Ada dua di menu pembuatan tombol yang berguna kanan atas: “Tampilkan” untuk melihat perubahan dan menyimpannya.

Di bagian paling bawah panel kanan terdapat kode pendek untuk dimasukkan ke dalam postingan dan untuk . Pengembang tingkat lanjut membutuhkan ini, dan untuk pemula saya akan menunjukkan cara mencapai efek gaya metode sederhana. Tapi lebih dari itu nanti.

Pertama, lihat seperti apa aksi slider. Tentu saja semuanya perlu diuji di website Anda sendiri, saya melewatkan banyak hal dan tidak menampilkannya di video ini, tetapi Anda sudah bisa mendapatkan gambaran kasar tentang programnya.
Integrasi blog
Memasukkan carousel yang dibuat tidaklah sulit. Anda tidak perlu menyalin sesuatu yang istimewa untuk ini. Satu-satunya hal yang saya lupa sebutkan di paragraf sebelumnya adalah memberi nama slider Anda dengan benar agar tidak bingung.
Buka postingan yang ingin Anda tambahi slider baru, atau buat yang baru. Selanjutnya, letakkan kursor di tempat yang dituju di mana carousel akan ditempatkan. Sekarang klik “Tambahkan Slider”, tombolnya terletak di bagian atas bidang kerja.

Pilih judul yang diinginkan dari daftar dan klik “Sisipkan Slideshow”.

Siap. Dalam kasus saya, tampilannya akan seperti ini di situs web.

Untuk menempatkan blok di halaman utama, buka “ Penampilan" - "Widget". Di bagian atas Anda akan melihat "Meta Slider".

Pindahkan pelat ini ke tempat yang diinginkan di mana penggeser harus ditempatkan. Jika Anda ingin meletakkannya segera setelah pencarian, maka itu harus ada di sini, di daftar ini. Pilih penggeser dari daftar yang dibuat dan simpan perubahan Anda.

Di situs pengujian saya, blok di sebelah kanan terlihat seperti ini.

Desain situs ini melibatkan penempatan di area konten dan footer, bagian bawah situs. Jika saya ingin menambahkan blok di sini, saya tinggal memindahkan blok tersebut ke tempat yang tepat.

Tampilan pada situs akan langsung berubah.

Sebagai kesimpulan, saya ingin memberi Anda beberapa rekomendasi. Jika Anda ingin menghasilkan banyak uang dari iklan, saya sangat menyarankan Anda untuk tidak berhemat pada desain gambar itu sendiri. Dibutuhkan banyak waktu bagi satu orang untuk memahami semua seluk-beluk pemasaran, membaca banyak buku tentang periklanan visual, dan mengasah keterampilan desain mereka.
Sampai Anda dapat berkembang di bidang ini, saya menyarankan Anda untuk menggunakan bantuan pekerja lepas. Hal ini dapat dilakukan di situs web WebLancer.net Dan FL.ru . Yang pertama sedikit lebih sederhana, tetapi yang kedua Anda dapat bertemu dengan profesional sejati.
Harganya tergantung anggaran Anda, tapi menurut saya gambar itu akan dikenakan biaya maksimal 500 rubel. Untuk jumlah ini Anda dapat membeli tiga, tetapi dalam hal ini akan lebih sedikit orang yang bersedia memenuhi pesanan, yang berarti Anda akan mendapatkan hasil yang lebih buruk.
Saya berharap Anda sukses dan jika Anda menyukai artikel ini, berlangganan buletin. Sampai waktu berikutnya.
Slider, hari ini saya ingin menyajikan beberapa plugin yang dapat memuat sumber-sumber ini. Ditambah penjelasan singkat masing-masing plugin, agar tidak mendownload “pig in a poke”. Tidak ada yang suka memeriksa sekali lagi apa yang bisa dilakukan plugin dan kinerjanya, bukan? Saya akan segera mengatakan bahwa semua penggeser berada dalam format plugin untuk WordPress, jadi seharusnya tidak ada masalah dengan instalasi dan konfigurasi.
Penggeser Koin
Salah satu yang terbaik menurut saya dalam hal kustomisasi dan kesederhanaan simultan, namun kalah dengan Nivo yang lebih rendah. Memungkinkan Anda mengatur ukuran gambar dari panel admin tanpa masuk ke dalam hutan kode. Ditambahkan dengan mengubah template. Tidak ada pratinjau, yang menyedihkan.
Penggeser Nivo

Benar-benar raja penggeser. Jujur saja saya sangat tidak menyarankan menggunakan plugin WordPress karena sudah lama tidak diupdate, berbeda dengan scriptnya. A versi terbaru untuk WordPress - berbayar. Atau, sebagai pilihan, sesuaikan skrip baru ke shell plugin lama, tetapi ini memerlukan pengetahuan yang lebih serius. 16 opsi untuk mengubah gambar, dukungan untuk tema, pratinjau, tata letak yang sangat baik dan valid, pengaturan yang kaya. Saya belum menemukan skrip yang bisa digunakan Nivo.
Penggeser Konten dari SlideDeck

Penggeser lain yang sangat mewah, tetapi sekarang menjadi penggeser konten. Pengaturan yang sangat kaya, integrasi ke dalam editor posting, termasuk beberapa tema. Dimungkinkan untuk memasukkan slider yang berbeda ke dalam setiap postingan. Ada versi Pro yang dapat melakukan banyak hal keren lainnya, tetapi harga $99 per slider benar-benar membingungkan saya.
Slide Meteor

Kandidat ini lebih sederhana, tapi dia juga punya triknya sendiri. Pertama, dapat disematkan menggunakan kode pendek, yang memudahkan. Kedua, dapat membuat beberapa tayangan slide yang dapat digunakan tempat yang berbeda. Ketiga, dapat disematkan ke sidebar sebagai widget. Dan kemudian putar gambarnya. Cukup keren menurutku. Dan ya, dukungan Rusia sudah termasuk
Galeri Tayangan Slide

Slider ini juga dapat bekerja dengan editor posting WordPress, juga dapat disematkan dengan kode pendek dan memiliki pratinjau gambar. Dukungan lokalisasi menggunakan po/bln file. Ditambah lagi, untuk gambar besar Lightbox didukung, yaitu gambar dapat diperbesar dengan mengklik.
Galeri TN3

Plugin yang bagus, dengan pratinjau gambar, tata letak yang bagus, dan fasilitas lainnya. Tapi dia punya sifat yang luar biasa - dia mendukungnya saat ini Suatu hal yang cukup langka. Tapi ada juga yang minus, bahkan dua, untuk mendownload harus mendaftar dan tidak ada versi untuk WordPress. Hanya opsi skrip, tetapi kemampuan penggeser memerlukan sedikit usaha untuk dipasang.
Slide Konten WordPress

Apa yang bisa saya katakan tentang plugin ini? Bentuknya kecil, tampilannya dapat disesuaikan sepenuhnya, dan memiliki pengaturan yang baik dari panel admin. Dan itu berhasil.
ISlidex

Slider yang sangat bagus dengan dukungan untuk beberapa tema. Penulis menjanjikan tata letak SEO, pemotongan otomatis dan caching gambar, kompatibilitas lintas-browser hingga IE7 dan dukungan untuk WordPress 3.x. Itu juga dapat disematkan dalam widget, yang secara signifikan meningkatkan nilainya.
24.01.2013 — Saya akan menambahkan satu plugin lagi yang harus saya tangani. Itu meninggalkan kesan yang paling menyenangkan, meskipun dibayar.

Dia akan dapat menunjukkan apa pun yang Anda inginkan. Lebih dari 10 templat keluaran disertakan, API sendiri, dukungan perangkat seluler dan banyak barang lainnya. Percayalah, ini adalah slider terbaik saat ini. Dan itu sangat berharga 12$ , tentu saja, semua versi selanjutnya gratis. Ya, seperti yang diklaim pengembangnya, plugin ini adalah satu-satunya yang mendukung penuh IE10, yang diinstal di Win8.
Pada saat yang sama, ada dukungan untuk pelokalan menggunakan file po/mo. Sebagai bonus tambahan Kami dapat menyebutkan dukungan lightbox saat melihat gambar besar, yang menyiratkan kemampuan untuk memperbesar gambar dengan mengklik.
Penggeser Galeri TN3

Slider untuk Galeri WordPress TN3 memiliki keunggulan dibandingkan slider lainnya, seperti pratinjau gambar, tata letak yang bagus dan barang lain yang disebutkan di atas saat menjelaskan plugin lainnya.
Benar, ada satu yang kecil fitur pembeda, yang terdiri dari dukungan perangkat seluler, yang saat ini merupakan hal yang sangat langka dan, Anda tahu, pasti menyenangkan.
Agar adil, perlu dicatat bahwa keunggulan ini dikompensasi oleh dua kelemahan: untuk mengunduh plugin, Anda harus mendaftar dan saat ini versi tersebut tidak mendukung bekerja dengan WordPress. Hanya ada opsi skrip yang tersedia, meskipun kemampuan Galeri TN3 layak untuk digali sedikit ke dalam pengaturan dan metode instalasi.
halaman plugin
Slide Konten WordPress

Penggeser untuk WordPress yang disebut Slide Konten WordPress dirancang untuk mengatur penggeser gambar di sumber daya Anda sendiri.
Untuk alasan yang jelas, fungsi seperti itu tidak diperlukan untuk semua situs. Meskipun jika Anda melihat permintaan pencarian banyak pengguna, maka Anda dapat menemukan bahwa penggeser seperti itu sedang mencari sejumlah besar orang yang membutuhkan penggeser fungsi serupa, sekaligus mudah dikelola dan dikonfigurasi.
Semua yang dapat dikatakan tentang plugin WordPress Content Slide adalah ukurannya yang kecil, memiliki pengaturan yang baik dari panel admin, dan sepenuhnya dapat disesuaikan secara eksternal sesuai keinginan pengguna. Dan apa yang benar-benar berhasil.
Faktanya, ini adalah penggeser yang cukup kuat, seperti yang dapat dinilai dari pengaturannya, yang dapat diketahui oleh hampir semua orang.
Penggeser ISlidex

Slider ISlidex dapat disebut sebagai plugin yang cukup bagus yang mendukung beberapa tema secara bersamaan.
Seperti yang dijanjikan oleh pengembangnya sendiri, seiring waktu kemungkinan tata letak SEO, pemotongan otomatis dan caching gambar, serta dukungan untuk WordPress 3.x akan ditambahkan. dan kompatibilitas lintas browser hingga IE7.
Kualitas tambahan ISlidex mencakup kemampuan untuk disematkan dalam widget, yang secara signifikan meningkatkan nilai penggeser ini.
Penggeser RoyalSlider

Saya juga ingin menyebutkan plugin seperti RoyalSlider, yang baru-baru ini saya temukan. Setelah bertemu dengannya, saya hanya memiliki kesan dan kenangan yang menyenangkan, meskipun dia dibayar.
Slider untuk WordPress bernama RoyalSlider dapat menampilkan semua yang diinginkan pengguna.
Plugin ini hadir dengan lebih dari 10 templat keluaran, dukungan untuk perangkat seluler, API-nya sendiri, dan banyak fitur bagus lainnya yang harus diketahui oleh setiap orang secara pribadi.
Menurut pendapat saya pendapat yang rendah hati RoyalSlider adalah penggeser terbaik yang tersedia saat ini. Biaya kesenangan ini hanya $12, dan semua versi berikutnya akan gratis untuk Anda.
Selain itu, menurut pengembangnya sendiri, RoyalSlider merupakan satu-satunya plugin saat ini yang mampu mendukung penuh IE10 yang diinstal di Win8.

