Meningkatkan kegunaan halaman arahan menggunakan animasi. Mikrokopi tidak boleh digunakan sebagai renungan. Produk informasi halaman akan membantu Anda menonjol
Bagaimana Anda dapat meningkatkan kegunaan situs web dan menjadikannya lebih nyaman dan menyenangkan bagi semua pengunjung dan pembaca Anda? Mungkin setiap webmaster dan blogger menanyakan pertanyaan ini pada dirinya sendiri ketika melihat SDL-nya. Saya akui, saya juga memikirkan hal ini lebih dari sekali. Jadi saya memutuskan untuk memikirkannya lagi dan menuliskannya, jika tidak semuanya, maka sebagian besarnya tips penting dan poin untuk meningkatkan kualitas situs bagi masyarakat. Di sini saya akan membahas cara meningkatkan kualitas konten, kecepatan situs, navigasi, desain web, dan banyak poin lainnya.
Sayangnya, meningkatkan kegunaan situs web memerlukan banyak waktu. Ada banyak hal di sini poin teknis yang perlu dipikirkan matang-matang dan. Namun, bisnis ini sepadan dengan waktu Anda. Oleh karena itu, jika Anda ingin mempertahankan pengunjung Anda selama mungkin dan mengurangi rasio pentalan, maka pertimbangkan untuk meningkatkan kenyamanan pengunjung Anda sejak awal proyek.
Ini bukanlah ide yang buruk, karena memungkinkan Anda menentukan terlebih dahulu bagaimana pengunjung akan berinteraksi dengan situs Anda dan berapa lama mereka akan bertahan di situs tersebut. Dalam materi ini saya ingin memberi Anda beberapa tips bermanfaat, yang akan sangat membantu Anda meningkatkan waktu tunggu dan pengalaman pengguna di situs web Anda. Saya juga menyarankan Anda membaca. Mereka akan sangat berguna bagi Anda!
Kualitas konten
Ke mana pun Anda memandang, konten akan selalu menjadi raja fitur utama. Tidak masalah apakah itu Promosi SEO, kegunaan atau semacamnya kampanye iklan. Kualitas materi yang dipublikasikan selalu, sedang dan akan menjadi alat utama situs Anda. Oleh karena itu, usahakan untuk mempublikasikan materi yang tidak menimbulkan emosi negatif pada pengunjung. Sebenarnya, untuk meningkatkan kualitas konten Anda, ada beberapa poin dasar yang perlu Anda ikuti:
- materi yang menarik, bermanfaat dan unik- ini adalah salah satu poin penting dalam meningkatkan kualitas bahan Anda. Jika Anda mempublikasikan konten yang tidak dibutuhkan dan tidak berguna oleh siapa pun, maka Anda bisa langsung melupakannya pengembangan lebih lanjut sumber daya Anda. Tidak ada yang akan pergi ke sana, karena tidak ada yang berguna di dalamnya. Oleh karena itu, cobalah memberikan yang bermanfaat dan tips menarik untuk pembaca Anda!
- tanpa air dan seprai panjang— kanvas teks panjang tidak lagi populer sekarang! Tulislah sesuai topik saja dan jangan terlalu banyak. Akan sulit bagi pengguna untuk menguasainya untuk pertama kali jumlah yang sangat besar teks. Namun, ini tidak berarti bahwa Anda tidak boleh memikirkan untuk mengungkap topik tersebut. Jika Anda melihat topiknya cukup luas untuk satu postingan, bagilah menjadi beberapa postingan. Hal ini tidak hanya menguntungkan kenyamanan pembaca, tetapi juga mempromosikan situs. Selain itu, jangan mencoba menulis postingan yang terlalu kecil. Hal ini berdampak sangat buruk terhadap keunikan. Jika memungkinkan, tambahkan pemikiran, pengamatan, atau hal lain yang berguna. Teks optimal adalah 500 - 1000 kata. Batas maksimal 1500 - 2000 kata. Jadi fokuslah pada angka-angka ini!
- desain pos yang indah- ini juga banyak poin penting untuk meningkatkan kualitas bahan mereka. Selalu encerkan teks dengan gambar. Mereka sangat baik dalam meningkatkan pemahaman materi dan memberi jeda saat membaca. Anda juga harus menggunakan subjudul dalam pengujian Anda bila memungkinkan. Mereka sangat pandai membantu Anda menavigasi volume besar informasi. Kemungkinan memperkenalkan daftar berpoin, tabel dan berbagai audio dan materi video. Hal ini dapat meningkatkan kualitas konten secara signifikan.

- sorot teks- ini akan membantu memusatkan perhatian pengguna pada beberapa poin yang sangat penting. Lagi kata-kata penting sorot dalam huruf tebal. Susun kalimat-kalimat yang diperlukan dalam blok-blok yang indah. Misalnya, buat blok teks " Perhatian" atau " Mengutip". Namun, jangan berlebihan dalam keadaan apa pun. Pilih hanya yang penting saja.
- menghubungkan- poin yang sangat penting tidak hanya dalam promosi situs web, tetapi juga kegunaannya. Dengan menawarkan artikel tambahan tentang suatu topik kepada pengguna Anda, Anda tidak hanya menambah waktu yang dihabiskan seseorang di situs, tetapi juga menawarkan saran tambahan tentang topik serupa. Pastikan juga semua tautan mudah terlihat dan tidak menyatu dengan latar belakang umum. Pastikan untuk memeriksa tautan yang rusak. Sangat tidak menyenangkan ketika pengguna menerima kesalahan saat bernavigasi. Pilihan bagus lainnya adalah menarik diri postingan serupa dalam bentuk miniatur. Ini akan sangat menarik!
- menulis tanpa kesalahan- ini akan meningkatkan kualitas konten. Hanya sedikit orang yang suka membaca teks dengan sejumlah besar kesalahan besar. Oleh karena itu, selalu periksa kesalahan tidak hanya pada entri baru, tetapi juga pada entri lama. Misalnya, teks dapat diperiksa kesalahannya dalam hal yang sama. Saya sekarang perlahan-lahan mengoreksi entri lama saya sendiri.
Kecepatan memuat situs web
 Loading cepat halaman website Anda juga mempengaruhi kegunaan proyek ini. Tidak ada orang yang suka menunggu lama untuk mengunduh materi yang diperlukan. Jika situs Anda dimuat dengan sangat lambat, maka pengunjung situs tersebut pasti tidak akan bertahan lama dan akan mencari informasi di tempat lain. Oleh karena itu, usahakan selalu untuk memantau kecepatan website Anda.
Loading cepat halaman website Anda juga mempengaruhi kegunaan proyek ini. Tidak ada orang yang suka menunggu lama untuk mengunduh materi yang diperlukan. Jika situs Anda dimuat dengan sangat lambat, maka pengunjung situs tersebut pasti tidak akan bertahan lama dan akan mencari informasi di tempat lain. Oleh karena itu, usahakan selalu untuk memantau kecepatan website Anda.
Anda dapat memeriksa kecepatan situs di berbagai layanan. Misalnya saya suka menggunakan layanan Pingdom. Cobalah untuk memastikan bahwa proyek Anda dimuat tidak lebih dari 3 detik. Ada banyak cara untuk mengurangi kecepatan loading website:
- menginstal dan mengkonfigurasi plugin caching- ini akan sangat membantu Anda mempercepat situs Anda, serta mengurangi beban pada server Anda. Cobalah untuk menggunakan semua jenis caching.
- optimasi gambar— memperkecil ukuran foto tanpa kehilangan kualitas dan memotong area gambar yang tidak perlu. Ini akan mengurangi ukuran halaman dan, akibatnya, waktu pemuatannya.
- hanya mencakup fungsi yang diperlukan — berhenti menggunakan plugin, modul, dan skrip yang tidak perlu. Jika memungkinkan, nonaktifkan fungsionalitas yang tidak perlu di situs itu sendiri dan jangan mengejar template yang terlalu mewah untuk situs tersebut. Biasanya, tema seperti itu mengandung banyak kode yang tidak perlu, sehingga memengaruhi kecepatan pemuatan situs.
- optimasi basis data- jangan lupa banyak membersihkan sampah berlebih dalam basis data Anda. Jika Anda memiliki multisite, berhati-hatilah dalam membuat database tingkat lanjut. Dengan cara ini Anda dapat mengurangi beban pada server Anda secara signifikan. Jika situs Anda dikelola oleh , saya sarankan Anda melihatnya.
- beralih ke paket hosting yang lebih mahal- pilih tidak hanya tuan rumah yang bagus, tetapi juga tarif yang paling sesuai di dalamnya. Jika, setelah pengoptimalan di atas, Anda masih belum sepenuhnya puas dengan kecepatan pemuatan situs Anda, cobalah mencari paket yang lebih canggih dan mahal. Anda mungkin memerlukan server khusus untuk kemampuan Anda.
Secara umum, momen-momen seperti itu dalam optimasi website juga tidak boleh dilewatkan. Seseorang harus dengan mudah menavigasi ke halaman situs Anda. Namun, itu juga tidak terlalu berharga. Hal ini dapat berdampak buruk bagi penggunanya.
Navigasi yang nyaman:
Menu
Situs web yang nyaman harus memiliki navigasi yang ramah pengguna. Namun, dalam mengejar kenyamanan, yang utama adalah jangan berlebihan. Hal ini terutama berlaku untuk menu drop-down. Di beberapa situs, ini dibuat sangat bervariasi sehingga menavigasinya dapat menyebabkan beberapa hal negatif. Ada banyak kategori level 2-4 (gambar di bawah). Anda menunjuk pada kategori tertentu, dan di belakangnya kategori lain, dan kategori lainnya, dan kategori lainnya terungkap. Yang harus Anda lakukan adalah secara tidak sengaja menyentakkan mouse dan seluruh menu runtuh. Jadi, ternyata itu semacam akordeon.

Tombol akordeon ini cukup sulit dinavigasi, jadi berhati-hatilah saat membuat menu pop-up. Jangan membuat kategori lebih dari level kedua. Di antara banyaknya bagian tersebut, akan lebih sulit bagi pengguna untuk menavigasi situs. Pilihan ideal Akan ada pembuatan judul tingkat pertama. Namun, hal ini tidak selalu berhasil. Jika topik Anda sangat luas, terkadang Anda mungkin perlu menggunakan rubrik tingkat kedua (subkategori). Mereka berbagi tema situs dengan sangat baik. Dengan cara ini, Anda tidak perlu mengelompokkan semuanya ke dalam satu kategori.
Katakan padaku, mengapa kita tidak bisa membuat kategori baru? Ya, Anda dapat membuatnya, tetapi bagian seperti itu akan memakan waktu tempat tidur tambahan. Dan subjudul dapat secara khusus memisahkan topik, dan selain itu, bagian tersebut dapat disembunyikan di judul utama. Ini menghemat banyak ruang. Oleh karena itu, jika Anda berencana menggunakan judul dalam jumlah besar, mungkin ada baiknya membagi beberapa judul menjadi subjudul. Hanya saja, jangan gunakan kategori yang lebih tinggi dari level kedua, jika tidak maka akan menjadi bajingan.
Secara umum, Anda perlu memikirkan dengan cermat navigasi di situs. Jika situs Anda memiliki banyak ruang, maka kategorinya sendiri juga dapat dikelompokkan ke dalam berbagai widget. Artinya, sesuai topik, semua bagian dibagi menjadi beberapa widget. Anda dapat melihat navigasi ini di blog saya. Sekarang digunakan di sana. Ada juga subkategori tersembunyi.
 Pilihan bagus lainnya adalah menggunakan grafik dalam navigasi. Orang-orang melihat grafik lebih cepat dan lebih baik daripada teks sederhana. Oleh karena itu, jika Anda memiliki kesempatan untuk menampilkan berbagai ikon penjelasan di sebelah judul, jangan pernah menolaknya. Ini hanya akan menjadi nilai tambah bagi Anda!
Pilihan bagus lainnya adalah menggunakan grafik dalam navigasi. Orang-orang melihat grafik lebih cepat dan lebih baik daripada teks sederhana. Oleh karena itu, jika Anda memiliki kesempatan untuk menampilkan berbagai ikon penjelasan di sebelah judul, jangan pernah menolaknya. Ini hanya akan menjadi nilai tambah bagi Anda!
Selain itu, di postingan itu sendiri, Anda perlu menampilkan link ke kategori di mana postingan tersebut dipublikasikan. Dengan cara ini pengguna akan mengetahui kategori mana yang termasuk dalam materi tersebut dan kemudian dapat dengan mudah menavigasi ke kategori tersebut. Jika Anda menggunakan tag, maka Anda juga perlu menampilkannya di postingan Anda. Ini akan memberi Anda satu navigasi tambahan lagi. Untuk rubrik, saya sarankan menggunakan remah roti.
Peta situs
Alat utama untuk navigasi yang nyaman adalah peta situs bagi pengunjung. Ini adalah semacam konten situs dalam bentuk halaman terpisah. Ini berisi tautan ke semua catatan proyek. Semuanya ada di satu tempat! Hal ini sangat memudahkan pengunjung. Mereka akan dapat dengan cepat dan jelas melihat semua postingan di situs Anda. Bahkan tidak ada buku yang tidak memuat isinya pencarian yang nyaman. Jadi mengapa membebani proyek Anda dengan masalah ini. Oleh karena itu, pastikan untuk membuat sendiri peta situs tersebut.
Selain itu, jangan gabungkan semuanya menjadi satu tumpukan di peta situs Anda. Kelompokkan semua konten ke dalam bagian-bagian topik tertentu. Semua bagian ini  sorot dengan warna berbeda untuk memudahkan pengguna bernavigasi di antara sejumlah besar tautan. Selain itu, seperti yang telah saya katakan, tidak akan berlebihan jika melampirkan ikon grafis terpisah ke setiap bagian. Jika Anda memiliki topik yang sangat luas, Anda dapat membuat beberapa peta anak untuk setiap subtopik. Hanya saja, jangan berbuat terlalu banyak!
sorot dengan warna berbeda untuk memudahkan pengguna bernavigasi di antara sejumlah besar tautan. Selain itu, seperti yang telah saya katakan, tidak akan berlebihan jika melampirkan ikon grafis terpisah ke setiap bagian. Jika Anda memiliki topik yang sangat luas, Anda dapat membuat beberapa peta anak untuk setiap subtopik. Hanya saja, jangan berbuat terlalu banyak!
Dengan cara ini pengguna dapat dengan cepat memilih subtopik yang dibutuhkannya dan kemudian menelusurinya bahan yang diperlukan. Ini sangat relevan bila Anda memiliki beberapa ratus postingan yang dipublikasikan di situs Anda. Dengan demikian, pengguna tidak perlu membolak-balik halaman beberapa kali untuk hanya menemukan subtopik dan bagian yang sesuai. Kedepannya, saya juga berencana membuat peta situs yang canggih.
Navigasi halaman
Navigasi halaman juga perlu diperhatikan. Di situs, navigasi seperti itu hanya diperlukan. Itu harus diinstal halaman rumah lokasi. Ada juga orang yang secara khusus menolak navigasi semacam itu. Menurutku ini salah! Sekalipun menu dan peta situs tersedia, navigasi halaman tetap diperlukan. Dengan cara ini, pengguna dapat dengan mudah membuka halaman tingkat kedua dan melihat pengumuman berbagai postingan di sana. Navigasi tersebut dapat digunakan dalam bentuk angka atau dalam bentuk teks.
Jika situs Anda memiliki jumlah komentar yang sangat banyak, maka pastikan untuk menyediakan navigasi halaman untuk komentar juga. Ini akan memudahkan pengguna untuk menavigasi aliran pesan yang besar. Tampilkan tidak lebih dari 50 - 60 pesan per halaman.

Selain itu, Anda tidak boleh membuat peta situs dalam bentuk satu kanvas teks besar. Jika jumlah postingan di website atau blog Anda tidak sedikit, maka pastikan untuk menyertakan navigasi halaman demi halaman di peta situs. Ini akan sangat nyaman bagi pengguna karena tidak ada yang menyukainya pengguliran tanpa akhir halaman. Pastikan juga situs Anda memiliki formulir pencarian situs.
Desain web
- ini adalah wajah situs Anda. Jika wajah seperti itu membuat takut pengunjung atau memberikan karakter negatif, maka orang tersebut akan lari begitu saja dari situs tersebut dan kemungkinan besar tidak akan kembali lagi ke situs tersebut. Oleh karena itu, Anda juga harus merawat pakaian untuk proyek Anda. Saya ingin memberi tahu Anda bahwa banyak hal bergantung pada tema situs. Hal utama di sini terkait dengan situs ini dalam topik tertentu. Tentu saja, Anda tidak diharuskan membuat mahakarya apa pun. Namun, cobalah untuk memilih template yang paling sesuai dengan topik dan pembaca Anda.
Jika ragu, Internet penuh dengan template. Mereka dibagi menjadi kategori terpisah subjek. Pilih arah Anda dan lihat templat yang sesuai. Secara umum, ini tergantung pada topik proyek. Jika untuk blog sederhana cukup sederhana dan mudah gratis template, maka untuk portal besar membutuhkan template tercanggih. Bahkan mungkin di. Untuk situs komersial, Anda juga tidak boleh menggunakan template sederhana. Anda perlu mencari sesuatu yang indah dan menarik untuk menarik lebih banyak pengunjung.
Untuk situs web komersial, saya sarankan membeli template premium atau memesan template dari awal. Semua penjualan Anda dapat sangat bergantung pada. Oleh karena itu, jangan menyisihkan uang untuk desain web yang solid dan berkualitas tinggi. Namun, dalam mengejar kualitas dan keindahan, sebaiknya jangan berlebihan. Semua kelebihan ini bisa menjadi lelucon yang kejam bagi Anda. Terlalu berwarna dan penuh berbagai jenis template kotak-kotak dapat menakuti pengunjung. Oleh karena itu, ketahuilah kapan harus berhenti! Gunakan hanya fitur-fitur yang benar-benar diperlukan. Seharusnya tidak ada yang berlebihan!

Ketersediaan juga merupakan poin penting versi seluler dan aplikasi untuk situs web Anda. Saat ini, dengan pesatnya perkembangan jaringan dan teknologi, semakin banyak orang yang memilih untuk menggunakan internet seluler. Ini cepat dan nyaman! Oleh karena itu, Anda pasti perlu berhati-hati desain responsif situs dan mungkin tentang instalasi aplikasi seluler. Dengan cara ini Anda memiliki jaminan bahwa ketika pengguna mengakses situs Anda dari perangkat seluler, mereka akan merasa nyaman di dalamnya.
Untuk akses cepat semua elemen navigasi akan berada di bagian halaman yang sesuai, semua tombol akan memiliki ukuran yang sesuai untuk perangkat, dan menelusuri konten akan jauh lebih nyaman. Secara umum, jaga setidaknya versi seluler situs tersebut, agar tidak kehilangan sebagian besar lalu lintas di masa mendatang dan meningkatkan kegunaan situs di perangkat seluler.
Font itu sendiri di situs ini sangat penting. Font yang tidak nyaman dan buruk hanya akan memperkosa pengguna. Karena itu, jangan mencoba mengejar kecantikan. Gunakan hanya yang standar di postingan Anda. font sederhana. Selain itu, mereka didukung oleh semua browser. Saya akan merekomendasikan menggunakan font Verdana di postingan Anda. Ukuran font juga penting. Teks yang terlalu kecil sangat sulit dibaca. Oleh karena itu, saya sarankan menggunakan ukuran font 13 - 14 point.
Hati-hati dengan kuantitas dan kualitas iklan di situs. Sebagai aturan, ini mesin WordPress. Jumlah besar berbagai iklan, serta gambar-gambar jelek di blok-blok tersebut, akan dengan cepat menakuti pengunjung dan hanya meninggalkan respon negatif tentang situs Anda. Jadi pikirkan tentang apa yang Anda masukkan ke situs Anda.
 Berikan Peluang fungsi yang nyaman mengomentari situs tersebut. Anda perlu menonaktifkan captcha dan mencari cara lain untuk memerangi spam. Jika ada diskusi besar tentang suatu proyek, lebih baik buat komentar seperti pohon dan navigasi halaman demi halaman. Setiap pesan harus menampilkan gravatar komentator. Beberapa orang sengaja menyembunyikannya. Anda tidak bisa melakukan itu! Ternyata tidak jelas siapa menjawab siapa. Dan itu sangat nyaman untuk komunikasi. Oleh karena itu, gravatar seperti itu selalu dibutuhkan dan sebaiknya berukuran paling optimal. Gambar yang terlalu besar atau terlalu kecil tidak diperlukan.
Berikan Peluang fungsi yang nyaman mengomentari situs tersebut. Anda perlu menonaktifkan captcha dan mencari cara lain untuk memerangi spam. Jika ada diskusi besar tentang suatu proyek, lebih baik buat komentar seperti pohon dan navigasi halaman demi halaman. Setiap pesan harus menampilkan gravatar komentator. Beberapa orang sengaja menyembunyikannya. Anda tidak bisa melakukan itu! Ternyata tidak jelas siapa menjawab siapa. Dan itu sangat nyaman untuk komunikasi. Oleh karena itu, gravatar seperti itu selalu dibutuhkan dan sebaiknya berukuran paling optimal. Gambar yang terlalu besar atau terlalu kecil tidak diperlukan.
Ya, pastikan untuk memberikan langganan terindah dan berkualitas tinggi. Ini harus mencakup berlangganan postingan situs terbaru, komentar baru tentang topik tertentu, serta berlangganan jejaring sosial. Keseluruhan proses ini harus jelas bagi pengguna dan mudah digunakan. Dan untuk blogger, saya sarankan untuk tetap menggunakan . Ini juga sangat penting!
Kesimpulan
Itu saja! Atau tidak? Jika Anda mengetahui cara lain untuk meningkatkan kegunaan situs web dan mengurangi rasio pentalan, pastikan untuk menulis di bawah di komentar. Jadi, seperti yang Anda lihat, ada banyak cara untuk meningkatkan kualitas sebuah situs. Secara teori, postingan ini seharusnya dibagi menjadi beberapa artikel. Ternyata terlalu banyak. Padahal topiknya sangat penting. Di bagian kedua topik tentang saya berbicara tentang pentingnya konten, tautan, dan arahan pengguna.
Siapa pun akan setuju bahwa kepraktisan dan kegunaan adalah hal yang penting aspek penting desain situs web. Baik Anda sedang mengerjakan situs web portofolio, toko online, atau aplikasi web, membuat halaman Anda lebih mudah dan menyenangkan bagi pengunjung adalah kuncinya. Banyak penelitian telah dilakukan selama bertahun-tahun pada berbagai aspek desain web dan antarmuka, dan hasilnya sangat berharga dalam membantu kami meningkatkan pekerjaan kami.
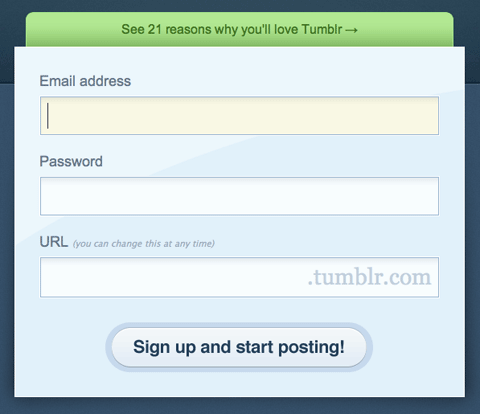
1. Label Formulir Berfungsi Paling Baik Di Atas Bidang
Studi ini menemukan bahwa posisi ideal untuk label formulir adalah di atas kolom entri data. Pada banyak formulir, label ditempatkan di margin kiri, menciptakan dua kolom, yang terlihat bagus namun bukan tata letak yang paling mudah untuk digunakan. Mengapa ini terjadi? Karena formulir biasanya berorientasi vertikal, artinya pengguna mengisi formulir dari atas ke bawah. Pengguna menggulir formulir ke bawah. Menelusuri label pada kotak di bawah ini lebih mudah daripada menemukan kotak di sebelah kanan label.

Memposisikan label ke kiri juga menimbulkan masalah lain: bagaimana cara menyelaraskan label saat menyelaraskan ke kiri atau ke kanan? Pencocokan kiri terlihat meluas tetapi menonaktifkan label dari bidang, sehingga sulit membedakan label mana yang diterapkan pada bidang mana. Pencocokan yang tepat sangat disayangkan: hal ini membuat formulir menjadi indah, namun kurang dapat diterapkan. Label di atas bidang berfungsi lebih baik dalam banyak kasus. Studi ini juga menemukan bahwa label tidak boleh dicetak tebal, meskipun rekomendasi ini tidak meyakinkan.

2. Pengguna fokus pada wajah
Orang secara naluriah memperhatikan orang lain begitu mereka memasuki bidang penglihatannya. Di halaman web, kami fokus pada wajah dan mata, yang memberikan peluang bagus bagi pemasar untuk menarik perhatian. Namun keinginan kita untuk menatap wajah dan mata orang hanyalah permulaan; ternyata kita justru mengalihkan pandangan dari wajah yang kita pandang.

Peta panas menunjukkan bahwa mata tertuju pada wajah seorang anak yang menatap langsung ke arah kita.

Dan sekarang anak itu melihat isinya. Perhatikan peningkatan jumlah orang yang memperhatikan judul dan teks.
Inilah penelitian menarik yang menunjukkan hal ini. Kita secara naluriah menoleh ke wajah, tapi jika wajah ini melihat ke tempat lain selain kita, kita juga akan melihat ke arah itu. Manfaatkan fenomena ini dengan menarik perhatian pengguna ke bagian terpenting laman atau iklan Anda.
3. Kualitas desain merupakan indikator kepercayaan.
Berbagai penelitian telah dilakukan untuk mengetahui faktor apa saja yang mempengaruhi persepsi masyarakat terhadap keterpercayaan suatu website.

Salah satu temuan menarik dari penelitian ini adalah bahwa pengguna benar-benar menilai buku dari sampulnya... atau lebih tepatnya, situs web dari desainnya. Elemen seperti tata letak, konsistensi, tipografi, warna, dan gaya semuanya memengaruhi cara pengguna memandang Anda. Situs web Anda seharusnya tidak hanya memiliki kualitas yang bagus penampilan, tetapi juga posisikan diri Anda dengan benar untuk audiens Anda.
4. Sebagian besar pengguna tidak menggulir atau menggunakan...
Sebuah studi oleh Jakob Nielsen tentang berapa banyak pengguna yang menggulir menemukan bahwa hanya 23% pengunjung yang menggunakan pada kunjungan pertama mereka ke sebuah situs web. Artinya 77% pengunjung tidak akan men-scroll; mereka hanya melihat konten di bagian halaman yang terlihat di layar tanpa menggulir ke bawah. Selain itu, persentase pengguna yang melakukan scroll menurun pada kunjungan berikutnya, dengan hanya 16% yang melakukan scroll pada kunjungan kedua. Data ini menunjukkan betapa pentingnya menjaga lokasi utama Anda tetap terlihat, khususnya di halaman arahan Oh.
Ini tidak berarti Anda harus menjejalkan semuanya bagian atas halaman, Anda hanya perlu melakukan yang terbaik penggunaan yang efektif daerah ini. Mengusir konten di wilayah tersebut hanya akan membuat konten tersebut tidak tersedia. Ketika pengguna melihat terlalu banyak informasi, mereka tidak tahu harus mulai mencari topik yang mereka minati.

Misalnya, Basecamp menggunakan ruang situsnya dengan serius dan bijaksana. Dengan tinggi 768 piksel, layar besar menampilkan subjudul, proposisi nilai, ajakan bertindak, daftar pelanggan, video, dan daftar pendek kemungkinan dengan gambar.
Ini sangat penting untuk halaman rumah, dimana sebagian besar pengunjungnya adalah orang asing. Bagi mereka, berikut ini harus ditempatkan pada bagian yang terlihat:
Nama situs,
Proposisi nilai di situs web (yaitu bagaimana mereka akan mendapat manfaat dari penggunaan TI),
Navigasi untuk bagian utama situs yang relevan bagi pengguna.
Namun, kebiasaan pengguna telah berubah secara signifikan sejak saat itu. Penelitian terbaru menunjukkan bahwa pengguna cukup nyaman dengan pengguliran, dan dalam beberapa situasi mereka bersedia untuk menggulir ke bagian bawah halaman. Banyak pengguna merasa lebih nyaman dengan menggulir halaman dibandingkan dengan penomoran, dan bagi banyak pengguna hal tersebut lebih nyaman informasi penting tentang halaman, tidak harus terletak di bagian atas ide bagus bagi tata letak Anda menjadi beberapa bagian agar lebih mudah dilihat, pisahkan ruang besar.
5. Biru adalah warna terbaik untuk link.
Saat membuat desain unik untuk situs web Anda, jika menyangkut kepraktisan, pikirkan apa yang bisa dilakukan orang lain dengan lebih baik. Mengikuti simbol karena ketika orang mengunjungi situs web baru, pertama-tama mereka mencari informasi di tempat yang biasa mereka temukan di sebagian besar situs lain. Mereka menggunakan pengalaman mereka menjelajahi situs lain untuk memahami situs Anda. Ini disebut menggunakan templat. Orang mengharapkan hal-hal tertentu, seperti warna link, letak logo situs, letak tab navigasi, dan lain sebagainya.

Tren dan pendekatan modern dalam pengembangan web
Pelajari algoritme untuk pertumbuhan pesat dari awal dalam pembuatan situs web

Apa warna tautan Anda? Pertimbangan pertama adalah kontras: link harus cukup gelap agar kontras dengan warna latar belakang situs Anda. Kedua, mereka harus menonjol dari warna teks lainnya. Terakhir, penelitian menunjukkan bahwa jika kepraktisan adalah prioritas Anda, pertahankanlah biru untuk link, itu lebih baik. Tautan default browser berwarna biru, itulah yang diharapkan orang. Memilih warna yang berbeda sama sekali tidak menjadi masalah, namun dapat mempengaruhi kecepatan pengguna dalam menemukan apa yang mereka cari.
6. Jendela pencarian yang ideal adalah lebar 27 karakter.
Berapa lebar ideal untuk kotak pencarian? Jakob Nielsen melakukan penelitian tentang ketergantungan kepraktisan terhadap panjang permintaan pencarian bidang pencarian di situs web. Ternyata sebagian besar formulir pencarian saat ini terlalu pendek.
Studi ini menemukan bahwa rata-rata jendela pencarian memiliki lebar 18 karakter. Data menunjukkan bahwa 27% permintaan terlalu panjang dan tidak sesuai. Memperluas bidang menjadi 27 karakter akan mengakomodasi 90% kueri.

Kotak pencarian Apple terlalu pendek, memotong pertanyaan " Microsoft Office 2008″.
Secara keseluruhan, bidang pencarian Sebaiknya terlalu luas daripada terlalu pendek, sehingga pengguna dapat dengan cepat memindai, memeriksa, dan mengirimkan permintaan. Rekomendasi ini sangat sederhana, namun sayangnya sering diabaikan.
7. Ruang putih meningkatkan pemahaman
Kebanyakan desainer mengetahui arti white space, yaitu ruang kosong antara bullet, gambar, tombol, dan elemen lain pada halaman tersebut. Ruang putih mengatur halaman-halaman item, memberikan ruang untuk bernapas. Kita juga dapat mengelompokkan item dengan mengurangi jarak antar item dan menambah jarak antara item dan elemen lain di halaman tersebut. Hal ini penting untuk menunjukkan hubungan antar elemen (misalnya, menunjukkan bahwa tombol ini berlaku untuk kumpulan item ini) dan membangun hierarki elemen pada halaman.

Spasi putih juga membuat konten lebih mudah dibaca. Penelitian telah menemukan bahwa penggunaan spasi antar paragraf efektif. Lebih mudah bagi pembaca untuk fokus pada proses jika jarak kontennya berjauhan.
Faktanya, tata letak keyboard pada halaman web (termasuk spasi, judul, indentasi, dan angka) mungkin tidak memiliki dampak nyata terhadap kinerja, namun hal ini memengaruhi kepuasan pengguna terhadap situs.
8. Pengujian pengguna yang efektif tidak harus ekstensif.
Jakob Nielsen meneliti jumlah ideal orang yang menganggap situs web tidak praktis. Pengujian menunjukkan bahwa hanya lima pengguna yang akan mengidentifikasi sekitar 85% dari semua masalah pada situs mereka, dan 15 pengguna akan menemukan hampir semua masalah.

9. Halaman produk akan membantu Anda menonjol.
Jika situs Anda memiliki halaman produk, orang pasti akan mengabaikannya saat berbelanja online. Namun banyak halaman yang kekurangan informasi bahkan bagi pengunjung yang memindai halaman dengan cepat. Ini masalah serius, karena informasi produk membantu orang membuat keputusan pembelian. Penelitian menunjukkan bahwa informasi produk yang buruk menyebabkan sekitar 8% masalah kegunaan dan 10% pengguna tidak puas dengan informasi yang diberikan (yaitu pengguna menyerah dan meninggalkan situs).

Memberi informasi rinci tentang produk Anda, namun jangan terjebak dalam membombardir pengguna dengan terlalu banyak teks. Jadikan informasinya mudah dicerna. Jadikan halaman dapat diperluas dengan membagi teks menjadi segmen yang lebih kecil dan menggunakan banyak subbagian. Tambahkan banyak gambar untuk produk dan penggunaan Anda bahasa yang benar: Jangan menggunakan jargon agar pengunjung Anda dapat memahami apa yang Anda bicarakan.
10. Sebagian besar pengguna tidak melihat iklan
Jakob Nielsen melaporkan dalam pidatonya bahwa sebagian besar pengguna pada dasarnya buta terhadap spanduk. Jika mereka mencari informasi di suatu halaman atau tenggelam dalam konten, perhatian mereka tidak akan terganggu oleh iklan di samping.
Konsekuensi dari hal ini adalah pengguna tidak hanya akan menghindari iklan, namun mereka juga akan menghindari apa pun yang tampak seperti iklan, meskipun itu bukan iklan. Beberapa gaya navigasi mungkin terlihat seperti spanduk, jadi berhati-hatilah dengan elemen ini.

Ruang spanduk di sidebar kiri Flashden sebenarnya bukan iklan: melainkan konten tautan. Mereka tampak tidak nyaman dekat dengan iklan banner dan oleh karena itu mungkin diabaikan oleh beberapa pengguna.
Namun, iklan yang terlihat seperti konten akan membuat orang terus menonton dan mengklik. Hal ini mungkin menyebabkan penghasilan besar dari iklan, namun mengorbankan "pengguna target" karena mereka mengeklik hal-hal yang mereka yakini sebagai konten asli. Sebelum melakukan hal ini, pertimbangkan trade-offnya: keuntungan jangka pendek versus istilah "kredibilitas jangka panjang".
Terjemahan dan penyuntingan: Rog Victor dan Andrey Bernatsky.
Mari berharap sepuluh contoh ini kegunaan desain situs web Anda, akan membantu Anda membuat proyek yang nyaman dan berkualitas tinggi.
Hari ini kami menyampaikan kepada Anda serangkaian tip pengoptimalan, yang keefektifannya didukung oleh kasus nyata dan sangat andal.
Anda mungkin sudah mengetahui hasil beberapa penelitian, namun kami akan mencoba melihatnya dari sudut yang sedikit berbeda.
1. Lupakan “aturan tiga klik”
Dalam bukunya Membawa Bakat Anda ke Web(2001) Jeffrey Zeldman, seorang tokoh terkenal di dunia desain web, mengemukakan gagasan bahwa “aturan tiga klik membantu menciptakan situs web yang intuitif dan logis. struktur hierarki" Artinya, jika pengguna perlu melakukan lebih dari tiga klik untuk mengakses konten yang dicarinya, mereka mulai merasa frustrasi karena memerlukan banyak tenaga dan dianggap hanya membuang-buang waktu.
Namun pada kenyataannya, mayoritas pengguna benar-benar termotivasi untuk berkomitmen tindakan sasaran, dan tidak akan berpikir untuk berhenti hanya karena mereka sudah mengklik tiga kali tanpa mencapai sasarannya. Jika Anda melihat alasan utama frustrasi pengguna, Anda akan menemukan bahwa klik yang berlebihan tidak memainkan peran yang besar.
Dan kemudian timbul pertanyaan: apakah aturan tiga klik mempunyai dasar ilmiah atau empiris? Dengan kata lain, apakah ada penelitian yang menunjukkan bahwa setelah tiga klik, pengguna menjadi frustrasi?
Menurut penelitian yang dilakukan oleh desainer web Inggris Joshua Porter, pengguna yang tidak menemukan konten yang mereka cari setelah tiga klik cenderung tidak berhenti mencari. Selain itu, selama penelitian, beberapa subjek menghasilkan hingga 25 klik.

Hubungan antara jumlah klik dan persentase tugas yang diselesaikan jika berhasil (biru) dan gagal (merah)
Akhirnya peran utama Yang penting bukan jumlah kliknya, tapi kenyamanan antarmukanya. Jika sederhana dan jelas, seseorang akan senang menggunakannya, meskipun dibutuhkan 15 klik untuk mencapai tujuannya. Dan jika sebuah situs web mengikuti aturan tiga klik, tetapi dirancang dan diterapkan dengan buruk, seseorang mungkin tidak ingin menggunakannya sama sekali.
2. Ingat pola F
Jakob Nielsen melakukan penelitian di mana pelacakan mata (oculography) dilakukan pada lebih dari 230 pengguna Internet saat mereka melihat berbagai halaman web. Hasilnya, saat melihat sepintas, pandangan pengguna bergerak sepanjang jalur berbentuk F.

Peta panas tampilan halaman situs web oleh Jakob Nielsen
Eyetools bekerja sama dengan dua perusahaan pemasaran, Did-It dan Enquiro, melakukan penelitian serupa. Diikuti oleh 50 subjek yang masing-masing diminta untuk mengetahui hasilnya Pencarian Google. Akibatnya, pandangan seluruh 50 subjek lebih sering terkonsentrasi di pojok kiri atas, dan peta panas memiliki bentuk F.

Peta panas tampilan halaman hasil Google
Desainer dan copywriter harus mempertimbangkan data ini saat membuat dan menata konten. Jadi, konten utama Halaman web harus ditempatkan lebih dekat ke sisi kiri tata letak. Jika Anda memperhatikan, Anda akan paling sering melihatnya sumber daya populer Mengikuti judul adalah daftar poin atau kumpulan paragraf pendek yang berbentuk F yang sama. Hal ini tentunya membuat teks lebih mudah dibaca saat membaca sekilas dengan cepat.
3. Kecepatan memuat itu penting
Tidak ada orang yang suka menunggu. Pengguna internet, yaitu kita semua, adalah orang-orang yang sangat tidak sabaran, jadi Anda tidak boleh membuat mereka menunggu jika tidak perlu. Saat mengerjakan situs web atau halaman arahan Anda, perhatikan kecepatan memuat halaman, dan Anda tidak akan menyesalinya.
Jadi, beberapa tahun yang lalu, pakar Microsoft melakukan penelitian menggunakan mereka Mesin pencari Bing. Tujuan dari penelitian ini adalah untuk mengidentifikasi hubungan, jika ada, antara kecepatan memuat halaman dan sejumlah metrik seperti kepuasan pengguna, pendapatan rata-rata per pengunjung, dan data klik-tayang.
Studi ini menemukan korelasi berikut: peningkatan latensi pemuatan halaman sebesar 2 detik mengakibatkan penurunan kepuasan pengguna sebesar 3,8% dan penurunan pendapatan sekitar 4,3%. Pada saat yang sama, jumlah total klik yang dilakukan pengguna menurun sebesar 4,4%. Penurunan laba sebesar 4,3% mungkin tampak seperti kerugian kecil, tetapi kenyataannya tidak demikian yang sedang kita bicarakan tentang perusahaan multi-juta dan multi-miliar dolar, setiap persentase menghasilkan jumlah besar yang tak seorang pun ingin kehilangannya.

Hubungan antara penundaan pemuatan halaman dalam ms dan perubahan indikator berikut (dari kiri ke kanan): 1) jumlah permintaan unik per 1 pengguna (%); 2) jumlah modifikasi query (%); 3) keuntungan per 1 pengguna (%); 4) jumlah klik (%); 5) kepuasan pengguna (%); 6) waktu untuk menyelesaikan satu klik (ms).
Contoh ini menunjukkan bahwa pengguna benar-benar tidak sabar dan bersedia meninggalkan sumber daya yang membuat mereka menunggu terlalu lama. Anda juga harus memperhatikan kecepatan memuat situs Anda karena Google baru-baru ini memperhitungkan faktor ini saat memberi peringkat pada hasil pencarian.
Untungnya, ada banyak alat yang dapat membantu meningkatkan pemuatan halaman dan kecepatan kinerja, seperti Kecepatan Halaman Google atau YSlow Yahoo.
4. Membuat teks lebih mudah dibaca
Spesialis kegunaan ternama Jakob Nielsen melakukan penelitian di mana ia mempelajari kekhasan persepsi teks oleh pengunjung situsnya, dan ternyata orang jarang membaca konten online yang ada di hadapan mereka. Pengunjung halaman web rata-rata (sekitar 593 kata) membaca 20-28% teks. Dengan peningkatan lebih lanjut dalam volume teks, angka ini secara bertahap menurun hingga 10%.

Hubungan antara jumlah kata dalam suatu halaman dan persentase maksimum dari jumlah tersebut yang dapat dibaca pengguna (dengan kecepatan membaca 250 kata per menit)
Ada sejumlah teknik yang dapat membantu Anda menarik lebih banyak perhatian pengguna ke konten situs Anda. Intinya adalah meningkatkan keterbacaan teks. Ini termasuk menyorot kata kunci, menggunakan daftar dan subjudul yang sering, dan memecah teks menjadi paragraf pendek dan sederhana.
5. Jangan fokus pada “garis lipatan”
Selamat tinggal, teman-teman terkasih! Hari ini kami akan berbicara dengan Anda tentang hal penting seperti kamusability (kegunaan) situs tentang cara meningkatkannya faktor ini, mengetahui prinsip dan aturan dasarnya. Kesimpulannya, kita akan belajar bagaimana melakukan audit (analisis) yang independen dan gratis terhadap proyek Anda untuk menentukan daya tariknya bagi audiensnya. Jadi, mari kita mulai dengan definisi konsep kegunaan.
Apa itu Usability dan apa prinsipnya?
Kegunaan - dari terjemahan berarti ukuran kenyamanan, kualitas, kemudahan penggunaan sesuatu. Dalam kasus kami, yang kami maksud adalah situs itu sendiri, karena situs tersebut berinteraksi langsung dengan pengguna Internet. Tingkat kegunaan suatu proyek tertentu akan secara langsung menentukan RKT (persentase) penjualannya, posisinya mesin pencari dan tentu saja jumlah trafik (pengunjung). Jika Anda berhasil meningkatkan faktor ini, maka Anda akan membunuh beberapa burung dengan satu batu, yang dapat meningkatkan penghasilan Anda sebanyak 2-3 kali lipat! Inilah yang Anda dapatkan dengan tingkat kegunaan yang tinggi:
— Meningkatkan hal yang sangat penting seperti konversi situs (persentase penjualan), dan juga keuntungan pemilik situs.
— Meningkatkan posisi situs, yang pada akhirnya akan menyebabkan peningkatan klien potensial atau, seperti disebutkan sebelumnya, untuk meningkatkan keuntungan.
— Mengurangi anggaran (pengeluaran) untuk iklan kontekstual dan lainnya untuk menarik pengunjung. Mengapa membayarnya jika mereka sudah menemukan Anda dengan baik melalui pencarian?
— Menarik basis pelanggan inti. Jika pengunjung sangat menyukai situs Anda dan produk yang Anda jual, maka yakinlah bahwa di kemudian hari, ketika dia ingin melakukan pembelian lagi, dia pasti akan melihat Anda terlebih dahulu, baru kemudian pesaingnya.
— Mengurangi jumlah karyawan yang perlu dibayar. Seperti yang Anda ketahui, setiap layanan yang menghargai diri sendiri harus memilikinya dukungan daring klien. Jadi, jika pengunjung Anda dapat menemukan jawaban atas pertanyaannya tanpa bantuan apa pun, kemungkinan besar dia tidak akan mengganggu konsultan Anda.
Seperti yang Anda lihat, Anda dapat dengan cerdas meningkatkan pengunjung Anda, tetapi untuk melakukan ini, Anda perlu memastikan bahwa pengunjung atau klien Anda benar-benar jatuh cinta dengan situs Anda. Saat memasukinya, mereka tidak boleh merasa canggung, tegang, atau merasakan tipuan apa pun dari Anda, bahwa mereka akan tertipu. Perasaan tidak menyenangkan ini paling sering disebabkan oleh harga yang terlalu melambung, navigasi yang tidak jelas, dan keseluruhan situs secara keseluruhan. Pengguna sederhana Dia bahkan mungkin tersinggung jika Anda tidak bisa berbicara bahasanya!
Banyak orang, dalam mengejar klien, mencoba menonjol di antara kerumunan pesaing, menunjukkan “kekerenan” dan kekayaan mereka. Hal ini paling sering terlihat dalam teks-teks yang menggunakan istilah-istilah kompleks untuk persepsi yang hanya dapat dipahami oleh lapisan masyarakat yang sangat sempit. Tapi jangan sampai kita menipu diri sendiri, karena yang paling sering klien kita adalah kakek-nenek biasa bahkan terkadang anak sekolah yang kalau boleh dibilang tidak bisa “mengerti”, barang apa ini dan kenapa saya harus membelinya di sini, kalau saya tidak punya. punya penjelasannya? bisakah saya mengerti?
Dan ini hanyalah sebagian kecil dari apa yang perlu diperhatikan saat mengembangkan sebuah website agar semenarik mungkin bagi pengguna. Saat membuat proyek, pertama-tama Anda harus bertanya pada diri sendiri pertanyaan-pertanyaan yang tepat tentang kegunaan dan menjawabnya seakurat mungkin, tanpa “Saya pikir, saya kira, dll,” sehingga nantinya Anda tidak akan terkejut mengapa ada banyak hal. pengunjung, tetapi tidak ada penjualan.
Nah, berikut beberapa pertanyaan yang perlu diperhatikan saat mendesain website:
— Seberapa nyaman situs tersebut, dapatkah pengguna menemukan apa yang diinginkannya dengan menggunakannya (yang kami maksud di sini adalah betapa jelas dan mudahnya struktur dan navigasinya).
— Seberapa bermanfaat dan mudahnya membaca konten (artikel, video) untuk dipahami oleh berbagai kelompok orang berdasarkan usia dan karakteristik budaya.
— Betapa mudahnya pengguna mengingat dan menemukan situs Anda (ini berarti desain unik yang indah, alamat situs yang singkat dan jelas, nama, nomor telepon, dll.).
— Apakah pengunjung akan puas setelah pembelian? Bagaimana jika pengiriman terlambat atau barang tiba dalam keadaan rusak, tetapi Anda sama seperti orang lain? uang tunai mereka tidak kembali.
— Dan yang terakhir, seberapa lengkap proyek Anda dalam segala hal? Anda tahu, ini mungkin hal terburuk yang dapat terjadi ketika klien, yang mengunjungi situs Anda, menemukan kesalahan di situs itu sendiri atau di tempat lain. Karena itu, Anda akan kehilangan kepercayaan terhadap Anda, yang pada akhirnya akan menurunkan penjualan.
Jadi, segera setelah Anda menjawab sejumlah pertanyaan ini, Anda dapat yakin bahwa Anda masih memiliki cara yang kompetitif dan mampu melakukannya penjualan yang sukses. Namun jika Anda masih belum memiliki cukup argumen untuk ini, saya sarankan Anda membaca daftar saya di bawah ini untuk meningkatkan kegunaan situs.

Aturan dasar untuk meningkatkan kegunaan konten website (artikel).
1 ) Bagilah artikel Anda menjadi paragraf-paragraf kecil, masing-masing terdiri dari kurang lebih 5-7 kalimat. Saat ini, pengguna tidak lagi membaca postingan di situs web seperti buku, tetapi cukup memindainya dan menentukan apakah postingan tersebut layak dibaca secara lengkap atau tidak. Jadi, jika Anda menulis artikel yang panjang, seperti saya, pengguna mungkin akan merasa takut saat melihat satu teks besar tanpa akhir yang terlihat. Saya pikir Anda juga tidak akan membaca artikel ini jika tidak dibagi menjadi beberapa paragraf.
3 ) Di kalimat pertama artikel Anda, selalu soroti kata kunci yang digunakan pengguna untuk mencari Anda. dalam huruf tebal. Operasi ini akan memberi tahu pengguna bahwa dia menemukan apa yang dia cari, karena seperti yang saya tulis di atas, pengguna bahkan tidak membaca setengah dari teks, mereka hanya memindai relevansinya (sejauh mana artikel menjawab pertanyaan) .
Dengan kata lain, jika kata kunci yang diperlukan tidak ada di awal artikel, kemungkinan besar pengguna akan segera keluar. Juga teknik ini adalah salah satu dasar optimasi artikel untuk mesin pencari. Bahkan, Google masih menyukainya jika tombolnya disorot teks tebal, bagi Yandex ini tidak lagi penting.
4 ) Menjelaskan istilah yang tidak jelas, karena tidak semua orang sama majunya dengan beberapa orang. Seperti yang mungkin sudah Anda ketahui, ada cukup banyak definisi yang tidak jelas dalam artikel ini, yang selalu saya jelaskan dalam tanda kurung, dan saya sarankan Anda juga melakukannya.
5 ) Sisipkan gambar berkualitas tinggi atau . Ini membantu meningkatkan kegunaan artikel, karena tidak ada orang yang mau membaca satu teks pun yang membosankan. Omong-omong, hal ini menjadi sangat relevan di zaman kita, ketika semakin banyak orang mulai membeli komik kecil daripada buku satu kilogram.
6 ) Jika Anda menjelaskan instruksi apa pun, bagilah menjadi langkah-langkah kecil dan beri nomor agar pengguna tidak bingung dan selalu dapat memahami urutan tindakan yang perlu dilakukan.
7 ) Bicaralah dengan pengunjung Anda dalam bahasa mereka. Jika calon audiens Anda masih muda atau sebaliknya, orang tua, maka Anda perlu menggunakan jenis pidato sehari-hari yang khas bagi mereka.
Bagaimana cara meningkatkan kegunaan situs itu sendiri?
 8
)
Sebelum membuat situs web, Anda perlu menganalisis pasar, audiens Anda, apa yang mereka kenal dan apa yang asing, serta memahami alur pemikiran mereka. Paling sering, dalam 90% kasus, pekerjaan kegunaan situs dimulai ketika situs tersebut sudah dibuat, yang pada akhirnya membuat pemilik situs menjadi putus asa, karena ia mulai menyadari bahwa ia harus melakukan begitu banyak inovasi sehingga tidak dapat dilakukan. paling mudah untuk menghancurkan seluruh situs dan mengulanginya lagi.
8
)
Sebelum membuat situs web, Anda perlu menganalisis pasar, audiens Anda, apa yang mereka kenal dan apa yang asing, serta memahami alur pemikiran mereka. Paling sering, dalam 90% kasus, pekerjaan kegunaan situs dimulai ketika situs tersebut sudah dibuat, yang pada akhirnya membuat pemilik situs menjadi putus asa, karena ia mulai menyadari bahwa ia harus melakukan begitu banyak inovasi sehingga tidak dapat dilakukan. paling mudah untuk menghancurkan seluruh situs dan mengulanginya lagi.
Dalam 10% kasus sisanya, kegunaan situs web paling sering ditangani oleh desainer atau pemrogram yang tidak memahami apa pun tentangnya. Mereka cenderung mengandalkan intuisi, pengalaman, pendapat mereka sendiri, yang tidak ada hubungannya dengan pendapat pengunjung.
9 ) Jangan membuat situs web asing yang hanya dapat dinavigasi dengan baik oleh Anda. Maksud saya adalah tidak peduli seberapa besar Anda ingin menonjol dari pesaing Anda, antarmuka dan navigasi proyek Anda harus serupa dengan kebanyakan situs sehingga pengguna dapat dengan mudah menavigasinya.
10 ) Buatlah halaman. Anda tentu saja mungkin terkejut: bagaimana pengaruhnya terhadap penjualan? Begini caranya. Dahulu kala, sebuah perusahaan melakukan hal licik di mana mereka menulis pesan di halaman 404 bahwa mereka tidak dapat memproses barang tersebut dan meminta mereka mengulangi proses pembelian lagi. Dengan cara ini mereka meningkatkan keuntungan sebesar $380 per bulan.
11 ) Lakukan di situs web. Jika publikasi atau deskripsi produk Anda cukup besar, pengguna mungkin bosan menggulir ke atas dalam waktu lama setelah membaca.
12 ) Jangan membuat banyak subkategori, tidak peduli seberapa besar situs Anda (dua saja sudah cukup). Sejumlah besar subkategori dapat dengan mudah membingungkan pembaca Anda, dan dalam banyak kasus tidak memungkinkan dia menemukannya sama sekali produk yang dibutuhkan atau materi.

13 ) Pastikan untuk menambahkannya ke situs informasi kontak(telepon, email) atau setidaknya . Juga di situs tersebut harus ada halaman tentang organisasi atau penulis kreasi ini. Ingat, tidak adanya data ini sangat merusak kredibilitas Anda dan situs secara keseluruhan.
14 ) Buatlah judul dan deskripsi situs Anda mudah dibaca sehingga pengguna sekilas memahami apa itu situs dan apa tujuannya. Menurut pendapat saya, banyak orang melakukan kesalahan besar yang sama: memasukkan nama perusahaan (terutama dalam bahasa Inggris) ke dalam deskripsi situs mereka, yang membuat pengguna tidak dapat memahami apa pun. Misalnya, saya baru saja memasukkan permintaan pencarian “beli gaun” dan mengklik yang pertama iklan ke situs dan apa yang saya lihat di judulnya? Mondigo.ru. Ya saya setuju selamat datang sehingga pengguna mengingat situs tersebut, tetapi kecil kemungkinannya dia akan menggunakannya.
15 ) Lampirkan pencarian ke situs Anda, sebaiknya di tempat yang familiar bagi semua orang - di sudut kanan atas. Jika Anda memiliki kurang dari 100 halaman, maka Anda tidak perlu mengkhawatirkan hal ini untuk saat ini, karena Anda dapat melakukannya dengan halaman yang sederhana, tetapi saat Anda mendapatkan lebih banyak halaman, pastikan untuk menambahkan pencarian. Omong-omong, ini juga berlaku untuk program afiliasi. Baru-baru ini saya sedang mencari toko online yang memiliki program afiliasi untuk produk yang saya butuhkan.
Saya menemukannya, mendaftar, dan menghabiskan satu jam bertanya-tanya bagaimana saya bisa menemukannya. tautan afiliasi khusus untuk produk ini, dan bukan untuk situs secara keseluruhan. Intinya adalah toko tersebut memiliki beberapa ribu produk, tetapi tidak ada pencarian untuk produk tersebut, jadi saya harus menulis ke dukungan situs tersebut.
16 ) Karena kita, menurut budaya kita, membaca postingan dari kiri ke kanan, situs itu sendiri harus dirancang sedemikian rupa sehingga semua teks harus dimulai dari kiri, dan bukan dari tengah, misalnya, jika situs memiliki dua kolom di keduanya. sisi. Selain itu, latar belakang harus berwarna putih, dan teks harus berwarna hitam, minimal 12 piksel.
Akan sangat sulit bagi pengguna untuk membaca materi yang, misalnya, latar belakangnya hitam dan teksnya putih, dan juga sangat kecil sehingga harus diperiksa di bawah kaca pembesar. Selain itu, saya tidak menyarankan Anda menggunakan lebih dari empat corak warna di situs Anda, karena banyak warna tidak menyatu satu sama lain dan membuat takut pengguna (atau lebih tepatnya, matanya).
17 ) Lakukan di situs web jika Anda hanya memiliki situs web informasi. Jika Anda memiliki toko online, lebih baik menghapusnya agar pengguna tidak tersesat di situs Anda dan sampai ke tempat yang Anda tuju, sehingga meningkatkan konversi.
18 ) Hapus formulir berlangganan pop-up, yang selain sangat mengganggu, juga memperlambat situs 10 kali lipat. Juga, untuk waktu yang lama di banyak situs saya melihat pesona yang begitu buruk, ketika Anda mengklik tanda silang situs, formulir berlangganan yang mengerikan muncul dengan pertanyaan bodoh: apakah Anda yakin ingin meninggalkan situs ini? Saya sarankan menolak metode ini mengumpulkan alamat email, karena ini hanya akan memperburuk keadaan Anda.
19 ) Ketahui batasan Anda saat memonetisasi situs Anda. Terlalu banyak iklan dapat mengecilkan hati atau menghalangi pembaca menemukan materi yang mereka butuhkan.
20 ) Hapus atau izinkan untuk masuk ke Anda melalui berbagai media sosial. Selain itu, jika Anda memiliki toko online, hapus kolom yang tidak perlu untuk diisi. Percayalah, tidak ada seorang pun yang mau menulis biografi lengkap tentang dirinya seperti: bagaimana Anda menemukan kami, hobi Anda, dll.
21 ) Jika memungkinkan, jangan gunakan java script dan skrip di menu situs animasi kilat, karena pengunjung Anda mungkin menonaktifkannya di pengaturan browsernya. Akibatnya, pengguna tidak akan dapat menggunakan menu tersebut, dan oleh karena itu, melakukan pemesanan.
22 ) Pastikan situs Anda ditampilkan dengan benar di perangkat seluler. Untuk melakukan ini, Anda perlu memeriksa dan membersihkan kode situs jika ditemukan kesalahan.
23) Gunakan navigasi yang jelas. Pengguna harus menemukan apa yang dia butuhkan dalam tiga klik. Untuk melakukan ini, Anda dapat membuat atau melampirkan navigasi dari .
24 ) Hapus pemain dari situs Anda, pengunjung datang untuk mencari materi yang dia butuhkan, dan bukan untuk mendengarkan musik klasik atau rock and roll. Saya juga merekomendasikan untuk menghapus semuanya elemen yang tidak perlu di situs seperti: kalender, komentator top, dll.
25 ) Dan terakhir, bersikaplah ramah dan positif terhadap audiens Anda, karena setiap orang sudah memiliki cukup banyak hal negatif dalam hidupnya.

Bagaimana cara melakukan audit (analisis) berkualitas tinggi pada sebuah situs web secara gratis?
Pertama, pasang penghitung kehadiran apa pun, yang dengannya Anda dapat mengetahui jenis orang yang mengunjungi Anda: usia, jenis kelamin, asal (negara), dll. Saya sarankan memasang penghitung dari Yandex, karena ia memiliki fitur keren seperti "webvisor" yang melaluinya Anda dapat melihat bagaimana setiap pengguna berperilaku di situs Anda. Pada tahap ini, Anda dapat menemukan banyak bug (kesalahan), serta berbagai kekurangan dalam desain situs. Anda juga akan dapat melihat di peta panas tempat yang paling sering diklik pengguna Anda, yang bisa sangat membantu saat memasang iklan.

Selain itu, untuk mengevaluasi kegunaan situs Anda, cukup menelepon semua kerabat dan teman Anda, semua orang akan mengevaluasinya secara individual. Ngomong-ngomong, di sini lebih baik untuk mengatakan terlebih dahulu bahwa situs tersebut bukan milik Anda, karena dengan cara ini Anda tidak akan menerima penilaian yang memadai, karena mereka akan bersimpati kepada Anda sebelumnya. Sebelum pengujian, Anda perlu memasang kamera di depan monitor untuk melihat tidak hanya bagaimana perilaku seseorang di situs, tetapi juga untuk melihat ekspresi wajah dan emosinya, yang juga sangat penting. Pada akhirnya, mintalah mereka untuk menuliskan di selembar kertas apa yang mereka suka dan tidak suka tentang situs tersebut dan di mana mereka mengalami kesulitan.
Anda juga dapat melakukan survei atau pemungutan suara di situs tersebut, di mana pengguna sendiri akan memberi Anda semua informasi secara gratis. Baiklah, sekian artikel saya tentang peningkatan kegunaan website, semoga bermanfaat bagi anda. Namun, jika ini belum cukup bagi Anda dan Anda ingin menjadi ahli hebat di bidang ini, maka Anda dapat membaca beberapa buku tentang topik ini, karena di masa depan, dengan pertumbuhan Internet , spesialisasi ini mungkin menjadi sangat populer.

