Kurangi spasi huruf css. Properti CSS. Interval (halaman 1)
Saat bekerja dengan gaya teks, Anda dapat mengatur jarak yang diperlukan antara karakter, kata, dan baris. Jarak tersebut ditentukan dalam satuan apa pun dimensi CSS, baik itu px , pt , em atau lainnya. Pengecualian adalah persentase - persentase dapat digunakan untuk mengatur jarak antar baris (terdepan), tetapi tidak berfungsi saat mengatur jarak antar karakter atau kata.
Spasi karakter CSS: spasi huruf
Anda dapat mengatur spasi karakter menggunakan properti spasi huruf CSS. Selain nilai biasa (positif dan negatif), Anda juga dapat menggunakan nilai warisan (untuk mewarisi nilai dari induknya) dan normal (jika ingin mengembalikan jarak normal antar karakter).
Contoh penulisan interval antar karakter:
P ( spasi huruf: 2em; )
Spasi antar kata: spasi kata
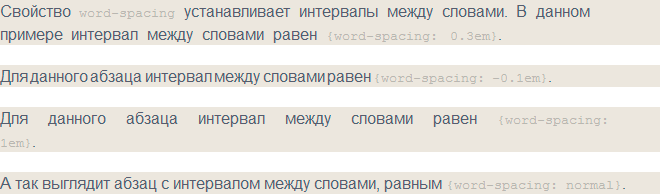
Properti spasi kata CSS berbeda dari yang sebelumnya karena mengatur jarak antar kata, bukan antar karakter. Untuk dari properti ini nilai normal dan warisan juga disediakan. Anda dapat menentukan nilai negatif. Di bawah ini adalah contoh entri gaya:
P (spasi kata: 6 piksel; )
Spasi baris: tinggi baris
Dengan menggunakan properti line-height CSS, Anda dapat mengatur jarak antar baris teks. Seperti yang disebutkan di awal topik, untuk menentukan nilai awal, selain satuan pengukuran lainnya, Anda dapat menggunakan persentase. Dimungkinkan juga untuk menulis nilai sebagai pengali (angka lebih besar dari 0): untuk menghitung jarak, browser akan mengalikan ukuran font dengan angka yang diberikan. Nilai negatif tidak berhasil. Nilai yang tersedia adalah normal dan mewarisi.
Di bawah ini adalah contoh cara melakukannya spasi baris CSS:
P (tinggi garis: 180%; )
Di tangkapan layar Anda dapat melihat tampilan teks dengan ketiga properti:
Tangkapan Layar: Spasi di CSS
Hasil
Saat mengatur spasi antar kata, karakter, atau baris, pertama-tama pastikan teks yang dihasilkan mudah dibaca. Properti tersebut harus ditangani dengan hati-hati dan selalu digunakan secukupnya, tanpa fanatisme, jika tidak, semua konten teks terancam berubah menjadi rangkaian huruf yang tidak terbaca.
Menangani spasi antara huruf dan kata
1. Jarak antar kata spasi kata
Mengatur jarak antar kata. Nilai positif dan negatif dapat digunakan. Dengan makna negatif, kata-kata bisa saling tumpang tindih.
Nilai spasi kata dipengaruhi oleh nilai properti perataan teks pada kasus teks rata. Diwarisi.
Sintaksis
P (spasi kata: normal;) p (spasi kata: 2px;)  Beras. 1. Spasi antar kata
Beras. 1. Spasi antar kata
2. Spasi huruf
Properti mengatur jarak antara huruf (jumlah pelacakan) dan simbol. Dapat mengambil nilai positif dan negatif. Dianjurkan untuk menggunakan untuk meningkatkan ekspresi dan keterbacaan judul, definisi, dll. Diwarisi.
Sintaksis
P (spasi huruf: normal;) p (spasi huruf: 2 piksel;)  Beras. 2. Mengubah jarak antar huruf menggunakan properti letter-spacing
Beras. 2. Mengubah jarak antar huruf menggunakan properti letter-spacing
3. Menangani ruang kosong
Properti ini menangani spasi antara kata dan jeda baris dalam suatu elemen. Tidak diwariskan.
| ruang putih | |
|---|---|
| Nilai: | |
| normal | Nilai bawaan. Hanya satu spasi yang disisipkan di antara kata-kata; spasi tambahan dibuang. Teks hanya dibungkus bila diperlukan. |
| sekarangrap | Melarang jeda baris kecuali saat digunakan . |
| pra | Spasi dalam teks tidak diabaikan; browser menampilkan spasi dan jeda baris tambahan. |
| pra-bungkus | Mempertahankan spasi putih dalam teks dengan menambahkan jeda baris jika diperlukan. |
| pra-garis | Menghapus spasi ekstra, kecuali dalam kasus . |
| awal | Menetapkan nilai properti ke nilai default. |
| mewarisi | Mewarisi nilai properti dari elemen induk. |
Sintaksis
P (spasi putih: normal;) p (spasi putih: nowrap;) p (spasi putih: pra;) p (spasi putih: pra-bungkus;) p (spasi putih: pra-baris;)
4. Mengatur ukuran tab
Untuk mengubah jumlah indentasi yang diperoleh menggunakan kunci TAB, gunakan properti ukuran tab. Nilai properti diabaikan ketika salah satu dari berikut ini disetel tiga arti properti spasi putih pre-line, normal, atau nowrap.
Hanya berfungsi untuk elemen

