Atur latar belakang menggunakan css di html. Dasar-dasar bekerja dengan latar belakang dalam html. Gambar sebagai latar belakang
Hampir setiap situs populer memiliki situs yang bagus penampilan. Bagian penting dari desain situs web adalah latar belakang, disebut juga latar belakang, yang dapat kita buat atau ubah masing-masing. Pada artikel ini saya akan memberitahu Anda bagaimana cara memasang background pada sebuah website.
Membuat latar belakang baru untuk situs web
Untuk menyelesaikan tugas, Anda dapat menggunakan salah satu dari 4 metode:
- 1. Latar belakang dengan satu warna
- 2. Latar belakang dengan tekstur
- 3. Latar belakang menggunakan gradien
- 4. Latar belakang dari gambar besar
Buat latar belakang menggunakan satu warna
Untuk membuat atau mengubah latar belakang situs, yang terdiri dari satu warna, Anda harus membuka file tersebut gaya.css, di mana temukan nilainya - isi (bertanggung jawab atas bagian utama situs). Sekarang Anda perlu mendaftarkan fungsi warna latar belakang jika tidak ada dan menentukan kode warna. Jika Anda perlu membuat latar belakang untuk situs tersebut putih, maka Anda harus menulis kode berikut:
warna latar belakang: #83C5E9 ; (latar belakang biru, seperti pada contoh)
Anda dapat menemukan daftar warna lengkap di website - (STM). Untuk mengubah warnanya, cukup ubah nilainya setelah titik dua dan nikmati usaha Anda.
Membuat latar belakang menggunakan tekstur
Metode ini sangat populer di akhir-akhir ini, karena memungkinkan Anda membuat latar belakang yang indah untuk situs tersebut. Teksturnya bisa sederhana namun sangat indah, itulah sebabnya sering digunakan. Untuk menghubungkan tekstur apa pun, Anda perlu mengunggahnya ke folder gambar di hosting tempat situs Anda diinstal. Setelah ini, Anda harus menulis kode berikut:
warna latar belakang: #537759;
gambar latar belakang: url(gambar/pola.png);
Kode ini berisi parameter familiar untuk mempertahankan warna (hijau) dan elemen yang bertanggung jawab untuk menghubungkan tekstur hijau.
Membuat latar belakang menggunakan gradien
Gambar apa pun yang dihubungkan oleh fungsi css, dapat diulang baik secara horizontal maupun vertikal (sepanjang sumbu X Dan Y). Peluang ini memungkinkan kita membuat latar belakang sederhana untuk situs dengan tangan kita sendiri. Untuk melakukan ini, Anda perlu membuat gradien selebar 1 megapiksel (lihat gambar di bawah), simpan sebagai gambar dan unggah ke hosting Anda. Setelah ini Anda bisa menulis kode yang diperlukan, yaitu:
warna latar belakang: #83C5E9;
gambar latar belakang: url(gambar/gradien.jpg);
ulangi latar belakang: ulangi-x;
Dalam set ini, dalam urutan prioritas, terdapat fungsi yang bertanggung jawab atas warna latar belakang, yang kami gunakan untuk reasuransi. Setelah ini, parameter yang bertanggung jawab untuk menghubungkan gradien dan terakhir, fungsi yang bertanggung jawab untuk mengulangi gradien sepanjang sumbu X.
Menggunakan gambar berukuran besar untuk background website
Metode ini adalah yang terpopuler kedua karena memungkinkan Anda untuk menggunakannya berbagai gambar untuk membuat latar belakang. Untuk menerapkan metode ini Anda hanya perlu mengunduh gambar besar ke dalam folder dengan gambar situs dan tulis kode berikut:
warna latar belakang: #000000;
gambar latar belakang: url(gambar/judul gambar.jpg);
posisi latar belakang: tengah atas;
pengulangan latar belakang: tidak ada pengulangan;
Jika semuanya jelas dengan dua parameter pertama, maka dua parameter terakhir perlu dibahas. Fungsi ketiga memungkinkan Anda untuk memperbaiki gambar di tengah situs, dan parameter terakhir memblokir pengulangannya di seluruh struktur halaman.
Mengubah latar belakang situs web ucoz
Metode membuat latar belakang untuk situs web tersebut dapat digunakan sistem yang berbeda manajemen situs, tetapi tidak di situs - ucoz. Untuk mengubah latar belakang situs web ucoz, Anda harus pergi ke panel kontrol situs, buka "Manajemen Desain", lalu masuk "Mengedit template".
Sekarang Anda perlu membuka Style Sheet (CSS), cari garisnya "tubuh" dan parameter "latar belakang". Setelah ini, Anda perlu menyalin tautannya, menempelkannya ke browser Internet Anda dan Anda akan memiliki akses ke gambar yang menjadi latar belakang.
Untuk menggunakan latar belakang baru, Anda hanya perlu mengunggahnya ke Manajer file. Pada saat yang sama, pastikan namanya gambar baru untuk backgroundnya sama seperti sebelum perubahan. Simpan pekerjaan Anda dan kunjungi situs web untuk melihat pekerjaan yang telah selesai.
Mengubah latar belakang situs menjadi HTML
Jika Anda ingin membuat background pada situs html menggunakan gambar, maka cukup masukkan baris pada kode:
Dan jika Anda ingin membuat background situs menggunakan warna, maka garisnya akan terlihat seperti ini:
Ini mengakhiri cerita kita. Sekarang Anda tahu cara membuat latar belakang untuk situs web. Proyek yang menyenangkan!
Perkenalan
Jika Anda belum mengetahui cara memasang background pada website, ada baiknya Anda membaca artikel ini. Dari situ Anda akan belajar cara mengatur gambar sebagai gambar latar belakang, mengatur parameter tampilannya, atau sekadar mengisi latar belakang warna tertentu.
CSS untuk membantu kami
Seperti yang sudah Anda duga, kami akan mengatur latar belakang dengan menambahkan gaya CSS ke objek html. Properti latar belakang universal bertanggung jawab untuk menampilkan latar belakang suatu elemen. Jika Anda perlu menambahkan latar belakang ke satu elemen tertentu, tambahkan properti CSS ke id atau kelasnya. Jika untuk keseluruhan situs, maka ke tag body atau pengidentifikasi (kelas) wadah (wrapper), jika tumpang tindih dengan badan. Pada artikel ini, dalam contoh kita akan bekerja dengan elemen body.
Isi warna
Mari kita mulai dengan hal yang paling sederhana - mengisi dengan warna tertentu. Untuk melakukannya kita hanya perlu mengetahui kode warna dan properti CSS warna latar belakang.
Badan ( warna latar: #000; /* Isi latar belakang dengan warna hitam */ )
Kode ini akan menetapkan latar belakang hitam pekat untuk situs Anda. Sebagai warna latar belakang yang lain dapat dipilih dengan mengubah kodenya.
Jika Anda menerapkan isian latar belakang ke elemen tertentu, misalnya judul (h1-h6), paragraf (p), dll., pastikan warna teks tidak menyatu dengan latar belakang dan tidak kehilangan keterbacaan. Menggunakan properti warna untuk mengubah warna teks.
P ( background-color: #000; /* Isi background dengan warna hitam */ warna: #fff; /* Teks putih untuk background hitam */ )
Gambar latar belakang
Gambar latar belakang untuk suatu elemen diatur menggunakan properti gambar latar belakang, yang menggunakan jalur ke file grafik. Jalur ke file ditentukan menggunakan url(
Disarankan untuk memulai folder terpisah untuk semua gambar dan tentukan jalur absolut ke file, mis. dari folder akar. Ini akan memperbaiki struktur situs Anda dan menghilangkan masalah jika Anda memutuskan untuk mengubah lokasi file CSS itu sendiri.
Isi ( gambar latar: url(/images/background.png); /* Jalan mutlak ke gambar latar belakang background.png */ )
Jika digunakan gambar latar belakang, maka disarankan untuk menentukan isian warna secara bersamaan (dengan properti background-color). Dalam hal ini, jika gambar tidak dimuat (gambar tidak tersedia karena alasan tertentu; pengguna telah menonaktifkan tampilan gambar), atau dimuat dengan penundaan (gambar dimuat sepenuhnya lebih lambat dari halaman), maka latar belakang diisi akan ditampilkan sebagai ganti gambar atau hingga gambar dimuat sepenuhnya.
Isi ( background-image: url(/images/background.png); /* Jalur absolut ke gambar latar belakang background.png */ background-color: #ab11cf; /* Isi latar belakang dengan warna tertentu */ )
Kedua properti dari contoh di atas dapat digabungkan menjadi satu menggunakan properti latar belakang generik.
Isi ( latar belakang: #ab11cf url(/images/background.png); /* Isi warna dan jalur ke gambar latar belakang */ )
properti latar belakang
Properti latar belakang generik memungkinkan Anda mengatur semua opsi tampilan gambar latar belakang dalam satu baris. Mari kita lihat opsi yang tersedia.
Latar Belakang: | mewarisi
Urutan nilai bisa berubah-ubah, dan jika properti tidak ditentukan, nilai default akan digunakan.
lampiran latar belakang
Properti ini menentukan apakah gambar latar belakang akan bergulir bersama dengan konten elemen. Jika Anda perlu memperbaiki gambar, gunakan nilai tetap. Dalam hal ini, gambar akan tetap tidak bergerak saat menggulir konten halaman. Jika Anda ingin gambar berpindah bersama konten situs, gunakan nilai gulir. Secara default, ini diatur untuk menggulir.
Isi ( background-image: url(/images/background.png); /* Jalur absolut ke gambar latar belakang background.png */ background-attachment: fixed; /* Gambar diperbaiki */ background-color: #ab11cf; /* Isi latar belakang dengan warna tertentu */ )
Setara:
Isi ( latar belakang: #ab11cf url(/images/background.png) diperbaiki; /* Isi warna dan jalur ke gambar latar belakang yang diperbaiki */ )
posisi latar belakang
Jika gambar latar belakang ditentukan, maka properti ini mendefinisikannya posisi awal. Memiliki dua nilai yang dipisahkan oleh spasi: posisi horizontal dan posisi vertikal. Nilai dapat diatur menggunakan kata kunci: kiri kanan tengah atas bawah. Urutan kemunculannya tidak penting. Jika nilai ditentukan dalam persentase, piksel, dll., maka nilai horizontal ditunjukkan terlebih dahulu, lalu nilai vertikal. Secara default posisinya diatur ke kiri sudut atas(kiri atas).
ulangi latar belakang
Menentukan bagaimana gambar latar belakang diulang. Dapat diulang hanya secara horizontal (repeat-x), atau hanya secara vertikal (repeat-y), atau secara bersamaan secara horizontal dan vertikal (repeat), atau tanpa pengulangan sama sekali (no-repeat). Nilai defaultnya adalah ulangi.
mewarisi
Digunakan untuk secara eksplisit menunjukkan pewarisan properti dari elemen induk.
Halo teman teman! Saya baru-baru ini melakukan analisis terhadap blog saya untuk menemukannya titik lemah desain dan sampai pada kesimpulan bahwa latar belakang terlihat sangat buruk dan tidak sesuai dengan skema warna utama situs secara keseluruhan.
Hal ini disebabkan karena latar belakangnya cocok dengan warna utama template; secara pribadi, ini sedikit mengganggu saya, dan mata saya sangat lelah.
Dalam artikel singkat ini saya akan memberi tahu Anda cara membuat dan mengubah latar belakang situs, membaca dengan cermat hingga akhir dan mencari tahu apa hasilnya.
Cara membuat background website online
Sebelum kita membuat latar belakang, Anda harus memahami bahwa Anda tidak boleh memilih gambar besar untuk ini, yang hanya akan membuat beban tambahan pada proyek, akibatnya akan memakan waktu lama untuk memuat.
Cara meningkatkan kecepatan loading blog sudah saya tulis di artikel sebelumnya: “” dan “”.
Oleh karena itu, yang terbaik adalah menggunakan POLA sebagai gambar latar belakang.
Pola adalah gambar kecil tanpa jahitan, yang jika diulang akan membentuk latar belakang besar yang memenuhi seluruh ruang situs.
Ada banyak cara untuk membuat latar belakang (pola). Misalnya, Anda dapat membuka mesin pencari apa pun dan memasukkan kueri ke dalam bilah pencarian “Unduh latar belakang untuk situs ini”, lalu menghabiskan waktu lama menjelajahi berbagai situs dengan harapan menemukan pola yang sesuai.
Tapi bagaimana cara membuat latar belakang dengan sedikit usaha? Saya sarankan Anda memperhatikan pilihannya layanan daring ov, yang memiliki ratusan latar belakang siap pakai di databasenya; yang perlu Anda lakukan hanyalah mengedit dan menyesuaikannya sesuai keinginan Anda.
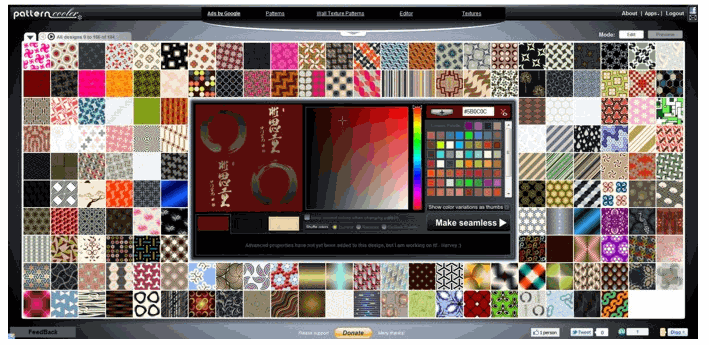
1) Pendingin Pola

Salah satu repositori terbesar dari pilihan latar belakang. Di sini Anda dapat menemukan pola tekstur yang berbeda, mengubah sendiri parameter warna, dan juga memilih yang populer dari atas.
Lihat apa yang bisa saya pilih sendiri:
2) generator garis

Tidak buruk juga generator daring latar belakang. Ada sejumlah kecil pengaturan dan database kosong yang cukup besar.
Hasil saya:

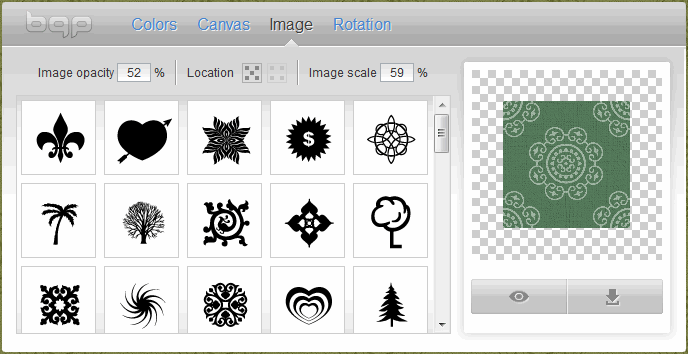
3) Pola Bg

Layanan yang sangat menarik untuk dibuat latar belakang daring. Anda dapat memilih desain yang berbeda (hati, bintang, lingkaran) dan skema warna latar belakang yang dibuat.
Lihat apa yang saya pilih sendiri:
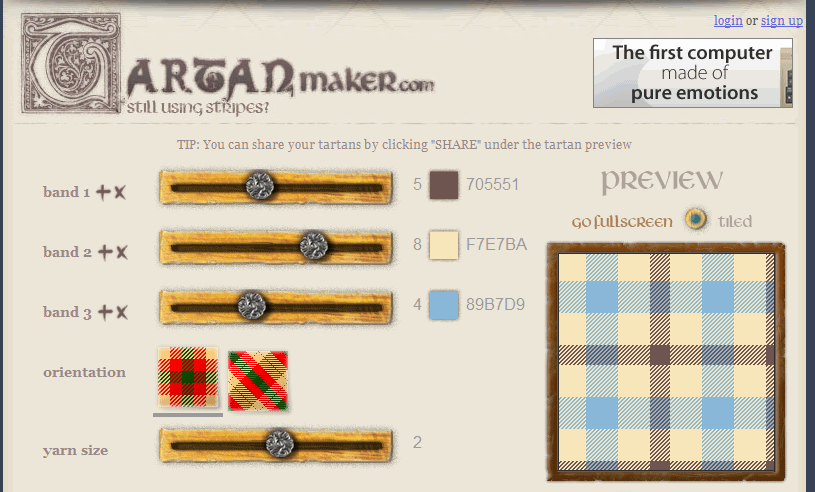
4) pembuat tartan

Bagi yang ingin membuat background kotak-kotak sendiri, sebaiknya kunjungi layanan background online ini.

Cara mengganti background pada situs HTML dan PHP
Jika Anda bekerja dengan situs yang dikembangkan secara eksklusif dalam HTML, Anda perlu memasukkan latar belakang ke dalam tag pembuka
... Seharusnya terlihat seperti ini:Jika pola utama tidak dimuat, warna yang ditentukan dalam bgcolor (FFFFFF) akan dimuat.
Pada dasarnya, sebagian besar webmaster pemula dan bahkan tingkat lanjut menggunakannya sebagai mesin blog. CMS WordPress, oleh karena itu, untuk memasang latar belakang situs, Anda perlu mengunggah pola yang dibuat di atas ke folder Anda dengan gambar tema.
Untuk caranya saya upload gambar (pola) ke hosting, foldernya terletak di alamat ini:
| / httpdocs/ wp- konten/ tema/ Prosumer/ gambar |
/httpdocs/wp-content/themes/Prosumer/images
| latar belakang: #FFFFFF url(images/fon-1.png) ulangi; |
latar belakang: #FFFFFF url(images/fon-1.png) ulangi;
Pengaturan dasar:
- — ulangi - gambar akan diulang baik secara vertikal maupun horizontal;
- — ulangi-x - ulangi secara horizontal saja;
- — ulangi-y - pengulangan hanya secara vertikal;
- — no-repeat – larangan pengulangan.
Cobalah bereksperimen, karena hanya dengan cara ini Anda dapat membuat atau mengubah latar belakang yang paling selaras dengan desain situs.
Tonton video “Cara mengubah latar belakang situs web” dan Anda tidak akan memiliki pertanyaan apa pun.
Browser modern memungkinkan Anda menambahkan gambar latar belakang dalam jumlah berapa pun ke suatu elemen, mencantumkan parameter setiap latar belakang yang dipisahkan dengan koma. Cukup menggunakan properti latar belakang universal dan menentukan satu latar belakang terlebih dahulu dan yang kedua dipisahkan dengan koma.
Bagaimana cara meregangkan latar belakang hingga lebar penuh jendela?
Untuk menskalakan latar belakang, gunakan properti background-size; atur nilainya menjadi 100%, maka latar belakang akan menempati seluruh lebar jendela browser. Untuk browser versi lama, Anda harus menggunakan properti tertentu dengan awalan, seperti yang ditunjukkan pada contoh 1.
Bagaimana cara menambahkan gambar latar belakang ke halaman web?
Untuk menambahkan gambar latar belakang ke halaman web, atur jalur ke gambar dalam nilai url properti gaya latar belakang, yang kemudian ditambahkan ke pemilih isi.
Apakah mungkin membuat latar belakang animasi?
Animasi adalah teknik yang cukup ampuh yang dapat menghidupkan dokumen apa pun, sehingga tidak mengherankan jika teknologi Flash, yang menambahkan kartun interaktif ke halaman web, menjadi sangat populer. Format grafis GIF juga mendukung animasi sederhana dengan perubahan bingkai secara berurutan. Jadi menggunakan gambar dalam format ini tidak hanya memungkinkan untuk menganimasikan gambar individu, tetapi juga latar belakang halaman web atau elemen tertentu.
Pertama, Anda perlu membuat gambar animasi format GIF untuk apa kamu menggunakannya? program Adobe Photoshop atau lainnya yang cocok untuk tujuan ini. Ada juga perpustakaan file animasi siap pakai yang dapat digunakan sebagai gambar latar belakang. Selanjutnya, gambar ditambahkan sebagai latar belakang menggunakan properti gaya latar belakang, seperti yang ditunjukkan pada Contoh 1.
Bagaimana cara menempatkan gambar latar belakang di pojok kanan bawah halaman?
Untuk kontrol posisi gambar latar belakang Halaman ini menggunakan properti gaya posisi latar belakang; secara bersamaan mengatur koordinat horizontal dan vertikal gambar. Untuk membatalkan pengulangan gambar latar belakang, gunakan properti background-position dengan nilai no-repeat .
Bagaimana cara mencegah pengulangan latar belakang?
Bawaan gambar latar belakang diulang secara horizontal dan vertikal, membentuk mosaik di seluruh bidang halaman web. Namun, perilaku latar belakang ini tidak selalu diperlukan, terutama dalam kasus gambar tunggal bantuan akan datang nilai tanpa pengulangan ditambahkan ke properti gaya latar belakang.
Bagaimana saya bisa membuat latar belakang hanya berulang secara vertikal?
Pengulangan latar belakang biasanya diperlukan untuk membuat garis dekoratif atau gradien yang terikat pada ketinggian elemen halaman web atau jendela. Dalam kasus seperti itu, pengulangan latar belakang secara vertikal akan menghasilkan gambar yang konsisten, berapa pun ukuran elemennya. Hanya pada awalnya Anda harus memastikan bahwa gambar latar belakang diulang tanpa jahitan.
Pada postingan kali ini saya akan menceritakannya seperti biasa mengatur latar belakang situs menggunakan HTML kode.
Saya juga akan menunjukkan kepada Anda layanan luar negeri yang luar biasa untuk memilih latar belakang yang mulus.
Saat ini, pengaturan situs menjadi lebih mudah dan nyaman melalui konsol CMS seperti WordPress.
Mungkin perlu mengubah templat situs penjualan, artikel ini akan membantu dalam hal ini.
Jika Anda tidak tahu apa itu HTML, maka ini secara umum dapat disebut bahasa situs atau seperangkat aturan yang digunakan untuk membuat situs.
Misalnya, Anda melihat gambar di situs web, tetapi dalam kode HTML halaman tersebut mungkin terlihat seperti ini:
Tetapkan warna solid pada latar belakang halaman.
Untuk menginstal latar belakang dalam formulir warna padat , perlu memberi tag tambahkan atribut bgcolor.
< html >
< head >
< title >Judul halaman.
< body bgcolor = "#ffcc00" >
Anda dapat menempelkan kode ini ke dalamnya berkas teks dan simpan dengan ekstensi .html. Kemudian buka dengan browser apa saja dan lihat hasilnya.
Seperti yang mungkin Anda duga, warna latar belakang muncul karena kode warna pada atribut bgcolor= "nilai", yang dapat ditemukan dengan mengikuti tautan ini.
Mengatur gambar ke latar belakang halaman HTML.
Untuk atur gambar ke latar belakang, Anda dapat menggunakan atribut tersebut latar belakang di dalam tag .
< html >
< head >
< title >Judul halaman.
< body background = "http://сайт/images/mlmsecret.jpg" >Halo. Ini halaman pertamaku.
Anda mungkin memperhatikan atribut itu latar belakang sama dengan jalur file yang digunakan sebagai latar belakang.
Untuk mengubah latar belakang atau gambar apa pun di halaman dengan cepat, cukup tentukan cara baru ke file Anda menggunakan editor teks.
Untuk mengetahui jalur sebelumnya, pada halaman dengan gambar, klik gambar tersebut klik kanan dan klik “Salin URL gambar.” dengan cara ini Anda akan melihat nama gambar/latar belakang. Kemudian Anda cukup mengganti gambar lama dengan gambar Anda sendiri, menggunakan nama file yang sama.
Ini adalah dasar-dasar paling sederhana untuk penyiapan latar belakang dalam html, kini sampai pada bagian yang menarik. 🙂

