Fotografii interactive. Cum să faci o imagine interactivă în WordPress. De ce și cine are nevoie de imagini interactive?
Atragerea atenției este una dintre componentele formulei de vânzare.
A-Atenție - Atenție
I - Interes - Interes
D - Dorinta - Dorinta
A - Act - Acțiune
Mai întâi trebuie să captăm atenția, apoi să stârnim interesul și dorința și, în final, să inducem acțiune. Întrucât totul în această lume, într-un fel sau altul, este legat de vânzări, în fiecare zi trebuie să atragem atenția altor oameni asupra noastră, asupra creativității noastre, asupra produsului nostru, asupra afacerii noastre. Pentru a afla cum să facem acest lucru mai bine, folosim sfaturile prietenilor și colegilor, ne uităm pe Internet, învățăm de la Master și aplicăm experiența noastră practică.

După cum știți, viața se schimbă rapid și zilnic și cu greu putem ține evidența tuturor celor mai recente modalități și metode de a atrage atenția pe cont propriu. Astăzi, în „Tip Box” există vești grozave pentru cititori - cu ajutorul fotografiei interactive poți folosi toate canalele promoției tale.
Este un fapt familiar că fotografiile atrag atenția, iar fotografiile originale, interesante și neobișnuite atrag atenția și mai mult. Încercați să adăugați legături active la o fotografie, imagine sau imagine și astfel le veți transforma în elemente de informare. Nu stii cum? Îți dau un indiciu.
Există un serviciu excelent pentru acest lucru, Thinglink.com. Cu ajutorul acestui serviciu puteți plasa oricare dintre linkurile dvs. active pe imagine.
Să răspundem mai întâi la întrebarea, cine are nevoie de asta? Desigur, nu toată lumea. Acest serviciu este folosit cu mare succes de artiști, muzicieni, personalități celebre și populare, magazine online și site-uri web corporative. În mare, toți cei care vor să se facă cunoscuți public. În general, lista se dovedește a fi decentă.
Dacă aveți ceva de arătat și trebuie să vorbiți despre asta, atunci acesta este pentru dvs. După cum puteți vedea, totul ingenios este simplu: puteți lua orice imagine, puteți încorpora link-uri, video, audio, conexiunile sociale și le puteți face interactiv.
ThingLink face fotografia ta interactivăPentru a face acest lucru, accesați serviciul ThingLink, încărcați imaginea dorită și introduceți linkuri și etichete (descriere). Apropo, etichetele vă pot face imaginea mai atractivă și, prin urmare, mai activă din partea utilizatorilor. Prin urmare, cu cât vii mai interesant cu o descriere pentru fiecare link, cu atât mai mulți oameni vor dori să facă clic pe el. Plănuiesc să-mi editez etichetele, sper că vor apărea idei interesante.
Din acest serviciu puteți profita de un minim sau maxim de oportunități, de câte aveți nevoie. Desigur, puteți încorpora fotografia neobișnuită rezultată pe site-ul dvs. pe orice platformă. Există o aplicație cu care poți face file pe Facebook și, chiar mai bine, poți citi despre ea pe blogul serviciului și vezi metodele necesare în acțiune.
Nu cred că învățarea serviciului va dura mult timp, creatorii au încercat să creeze un instrument convenabil și accesibil pentru a crea fotografii și imagini neobișnuite. Este foarte posibil să descopăr și eu câteva momente pe care le-am ratat. Dar astăzi mă pot face cunoscut public cu ajutorul unei fotografii neobișnuite localizate, iar opiniile tale se reflectă instantaneu în statistici. Numărul de clicuri și linkuri crește foarte rapid. Ceea ce, în calitate de autor al site-ului, îmi face plăcere fără îndoială.
Ce vei obține din fotografia interactivă?Colegi, puteți introduce această metodă grozavă de promovare cu ajutorul unei fotografii neobișnuite în arsenalul dvs. Vizitatorii și cititorii tăi vor fi impresionați!
În galeria de lucrări puteți găsi exemple pentru propria implementare.
Pentru a modifica, adăuga și edita link-uri și etichete pe site-ul dvs. web, trebuie să instalați ThingLink pe site-ul dvs.
Versiunea gratuită vă permite să încărcați 50 de imagini. Pentru unii acest lucru nu va fi suficient, dar pentru mulți dintre noi, cred că este suficient pentru început.
Puteți încorpora imaginea sau fotografia oricărei alte persoane pe site-ul dvs. web.
Într-o fotografie de grup, puteți eticheta diferite persoane în acest fel.
De acord, prieteni, această tehnologie interactivă este uimitoare! Permite o și mai mare diseminare a informațiilor despre noi, interesele, abilitățile, talentele, preferințele noastre. O fotografie neobișnuită va fi un instrument excelent pentru a ne promova brandul și nu numai. Este important, ca întotdeauna, să știi când să te oprești. Într-un exemplu, am văzut un link laconic pe o fotografie mare, dar a condus exact acolo unde trebuia să atragă mai multă atenție.
P.S. Cheie. Puteți găsi rapid informațiile de care aveți nevoie pe blogul meu
În concluzie, iată un exemplu despre cum poți vorbi interesant despre ceva care, ca urmare, va atrage cu siguranță atenția multora.
Salutări cititorilor site-ului Webtoon. De câteva zile plănuiesc să vă povestesc despre un serviciu interesant, dar, din păcate, din lipsă de timp, l-am amânat pentru mai târziu. Și, în sfârșit, am avut minute libere. Astăzi vom vorbi despre un serviciu numit, care vă permite să creați imagini interactive și anume, puteți adăuga subtitrări, link-uri, sunete, videoclipuri, imagini flickro în orice punct din orice imagine de pe site-ul dvs.
Funcționează așa:
Un mic script este adăugat pe site. Puncte apar în lateral în colțul din stânga sus al imaginii, indicând prezența etichetelor (pentru utilizatori) și/sau posibilitatea de a le adăuga (pentru proprietarul imaginii). Dacă treceți mouse-ul peste imagine, apare o bară de instrumente și etichetele deja adăugate imaginii, indicate prin puncte. Dacă scoți mouse-ul din imagine, atunci rămân doar punctele din colțul din stânga sus, restul exceselor dispar. Fiecare etichetă poate include o legendă și (opțional) un link. În mod implicit, oricine nu poate adăuga etichete, doar dvs. Pentru a face acest lucru, trebuie să deschideți serviciul Thinglink în fila următoare și să vă conectați. Dacă doriți, puteți deschide posibilitatea de a eticheta o anumită imagine pentru toată lumea.

Acum vă voi spune și vă arăt clar cum să creați o imagine sau o fotografie interactivă și apoi să o public pe site.
Pentru a începe să utilizați acest serviciu trebuie să vă înregistrați, cel puțin vi se va reaminti acest lucru după încărcarea imaginii. Vă puteți înregistra manual, parcurgând procesul obișnuit de înregistrare. Ei bine, am preferat autorizarea prin contul meu de Facebook, este mai ușor și mai rapid.
După autentificare, veți vedea că puteți încărca o imagine în trei moduri:
1. Desigur, puteți încărca o imagine de pe computer.
Dar rețineți că spațiul de stocare pentru poze este organic. La început, puteți încărca maximum 10 imagini pe Thinglink. Este posibil să vă măriți limita de imagini descărcate. Există un așa-numit program de trimitere.
Dacă cineva se înregistrează în serviciu făcând clic pe imaginea ta, vei putea încărca încă 10 imagini și așa mai departe.
2. Adăugați o imagine din Flicker.
Puteți importa cele mai recente imagini disponibile public de la orice utilizator Flickr. Pentru a face acest lucru, introduceți pur și simplu numele de utilizator și veți vedea o listă cu cele mai recente 20 de imagini. Veți putea selecta una sau mai multe imagini de importat în Thinglink.

Folosind această metodă de încărcare a imaginilor nu aveți restricții privind numărul de imagini.
3. Descărcați de pe un server sau un site web terță parte.
Tot ce trebuie să faceți este să lipiți adresa URL a imaginii în câmp și să faceți clic pe butonul „Etichetează această imagine”.

Cele mai comune tipuri de imagini acceptate sunt PNG, JPEG, GIF și BMP. Dimensiunea maximă a imaginii este de 5 MB. Imaginile mai mari de 1280x1280 sunt scalate.
Să încercăm să creăm împreună o fotografie interactivă.
Ca exemplu, voi folosi o fotografie a acestei pisici minunate.

Voi folosi a treia metodă descrisă mai sus, sau mai bine zis, imaginea va fi stocată pe site.
Lipiți adresa URL a imaginii în câmp și faceți clic pe butonul „Etichetează această imagine”
Vom obține această fereastră de editare:

Faceți clic oriunde pe imagine pentru a crea etichete. De exemplu, am adăugat cinci etichete. La sfârșit, faceți clic pe butonul verde „Terminat”.

Când aplicați etichete, vă rugăm să rețineți că există suport pentru un număr mare de servicii pentru integrare.

Dacă profitați de capacitățile de integrare și servicii, puteți atașa și un fișier muzical la imagine! Astfel poți crea o carte muzicală sau poți lăsa comentarii verbale.
În setările imaginii tale, poți acorda vizitatorilor dreptul de a-și lăsa urmele pe ea.
După ce ați marcat semnele de pe imagini. (Dacă sunteți webmaster) Ar trebui să introduceți ceva de genul acesta în șablonul site-ului dvs.:
__tlid = "214815518232674305"; setTimeout(function())((function(d,t)(var s=d.createElement(t),x=d.getElementsByTagName(t); s.type="text/javascript";s.async=true; s .src=("https:"==document.location.protocol?"https:":"http:")+"//www.thinglink.com/jse/embed.js" x.parentNode.insertBefore(; s,x);))(document,"script");),0);
Pentru ca imaginile interactive să funcționeze pe toate paginile site-ului dvs., este recomandat să introduceți acest cod înainte de etichetă
Dacă aveți un blog pe Wordpress, Blogger sau Tumblr, puteți utiliza un plugin gata făcut.
Folosind opțiunea „Încorpora imaginea”, oamenii au posibilitatea de a adăuga imaginea interactivă pe site-ul lor. Oricine dorește o poate partaja prietenilor folosind opțiunea „partaja imagine”.
Asta nu e tot. Când vă conectați la contul dvs., veți constata că există și o secțiune de statistici în care puteți vedea numărul de vizualizări ale imaginii dvs. sau clicuri pe etichete. Cred că îți poți da seama de statistici fără ajutorul meu.
În acest articol vă voi spune despre un plugin interesant și neobișnuit care vă permite să creați o imagine interactivă. Permiteți-mi să adaug, de asemenea, că acest plugin este complet gratuit și stabil.
O imagine interactivă este o imagine care are mai multe zone active, făcând clic pe care (sau trecerea mouse-ului) provoacă un eveniment, de exemplu, accesarea unui link sau afișarea unui mesaj de tip tooltip.

Deci, descărcați și instalați pluginul ImageLinks Lite pe site-ul dvs. web. Puteți descărca pluginul din linkul de mai jos.
Pentru început, vă voi spune doar cum să creați o imagine interactivă. Și apoi mă voi uita la toate setările pluginului.
Accesați elementul de consolă „ImageLinks” care a apărut după activarea pluginului, apoi la subelementul „Adăugați nou”. Introduceți un titlu pentru fotografia interactivă în câmpul de sus.

Derulați puțin în jos și faceți clic pe butonul „Setare imagine”.

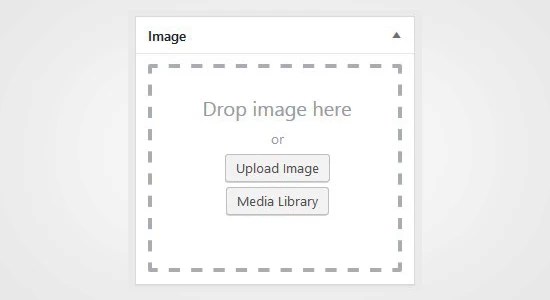
În fața dvs. se va deschide încărcătorul media WordPress încorporat, în care puteți selecta o imagine care a fost deja descărcată sau puteți încărca o nouă imagine de pe computer pe care doriți să o faceți interactivă. Iar imaginea selectată va apărea imediat în previzualizare puțin mai sus.

Acum să transformăm această imagine într-o imagine interactivă. Pentru a face acest lucru, mergeți sub previzualizare la fila „Hotspots” și faceți clic pe pictograma plus pentru a adăuga un nou punct interactiv pe imagine.

Apoi reveniți la previzualizare. Veți vedea un punct care va apărea în stânga sus.

Prinde-l cu mouse-ul și mută-l în locul din imagine unde ar trebui să fie primul punct interactiv.

După aceea, reveniți la opțiunile din previzualizare pentru a seta parametrii punctului. Aici aveți nevoie de secțiunea „Setări hotspot”. Deschideți-l și completați câmpul „Link URL”, în care trebuie să specificați linkul la care veți merge când faceți clic pe acest punct de pe imaginea interactivă. Dacă este necesar, puteți activa opțiunea „Deschidere link într-o fereastră nouă”, astfel încât linkul să se deschidă într-o filă nouă.

Acum acordați atenție blocului de setări „Popover Settings”. Aici puteți seta un tooltip care va apărea când treceți mouse-ul peste un punct interactiv. Pentru a începe, activați opțiunea „Afișați popover”. Și apoi completați conținutul promptului de mai jos în editor.

Acum reveniți la previzualizare și faceți clic pe butonul „Previzualizare” pentru a vedea cum va arăta în practică.

Veți vedea imaginea interactivă care funcționează deja, unde puteți verifica indicația și linkul creat.

Acum este clar cum să adăugați puncte interactive la o imagine. Pentru a adăuga un alt punct, faceți clic pe butonul cu pictograma plus.

Puteți adăuga orice număr de puncte la imagine.

Odată ce toate punctele au fost adăugate, faceți clic pe butonul Publicați pentru a salva modificările și utilizați codul scurt pentru a publica această imagine interactivă pe site-ul, postările și paginile dvs.

Acum că știi în termeni generali cum să faci o imagine interactivă, mă voi uita la alte setări și capabilități ale pluginului. După cum probabil ați observat, toate opțiunile sunt împărțite în două file „Generale” și „Hotspots”. Voi începe cu secțiunile primei file:
- Imagine URL.
- Oferă un link către imaginea interactivă. Puteți specifica o imagine dintr-o altă sursă decât site-ul dvs.
- Marimea imaginii.
- Dimensiunea imaginii.
- Puteți alege o temă pentru sfaturile instrumente de puncte.
- Animație mobilă. Activează și dezactivează animația cu puncte pe dispozitivele mobile.
Setări popover. Setări pentru apariția indicațiilor de instrucțiuni pe puncte.
CSS personalizat.
Aici puteți conecta un stil personalizat.Fila „Hotspots” conține opțiuni pentru fiecare hotspot. În partea stângă există o listă de puncte create cu butoane pentru operațiuni pe acestea - adăugați, ștergeți, copiați și mutați.

O imagine interactivă vă permite să evidențiați, să legați și să animați anumite zone ale imaginii. În acest articol, vă vom arăta cum să creați imagini interactive în WordPress.
Ce este o imagine interactivă
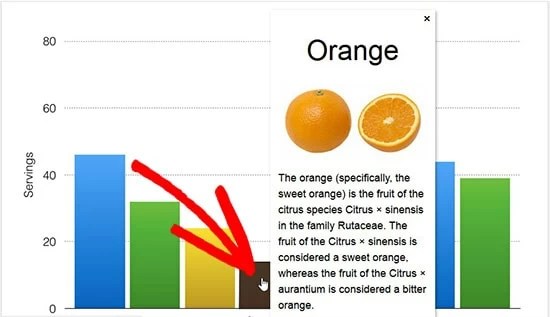
Imaginea interactivă are zone hotspot, legături, culori și multe altele. Aceasta este diferită de o simplă imagine pe care o încărcați în WordPress. Imaginile interactive atrag utilizatorii cu detaliile lor. Puteți adăuga descrieri la diferite părți ale imaginii, puteți adăuga link-uri către pagini, puteți evidenția secțiuni.Primul lucru pe care trebuie să-l faceți este să instalați și să activați pluginul Draw Attention.
Odată activat, veți vedea noul tip de postare personalizat în zona dvs. de administrare WordPress. Pentru a crea o imagine interactivă, trebuie să accesați pagina Atrageți atenția » Adăugați nou.

Începeți prin a adăuga un titlu pentru această nouă imagine interactivă, astfel încât să o puteți salva cu ușurință. Pe această pagină puteți crea un design interactiv pentru imaginile noi sau încărcate anterior. Puteți adăuga o imagine nouă făcând clic pe pictograma imaginilor încărcate sau puteți selecta o imagine din biblioteca media WordPress.

Apoi trebuie să faceți clic pe butonul „Publicare”.
Odată publicat, pluginul vă permite să editați imaginea și să evidențiați anumite zone, să adăugați culori, link-uri, să desenați zone hotspot și multe altele. Puteți derula la zona „Zone hotspot” și puteți extinde zona de vizualizare pentru o previzualizare.
Doar mișcați mouse-ul și desenați clicuri pe imagine. Puteți selecta cu ușurință zonele hotspot și le puteți extinde pentru a crea o selecție.
După conturarea zonei hotspot-ului, trebuie să derulați în jos la lista derulantă „Acțiune” și să selectați o acțiune pentru zona selectată din imagine. Dacă selectați Afișați mai multe informații, puteți adăuga o descriere pentru a explica zona punctului fierbinte din imagine. Puteți adăuga un link către zona selectată folosind opțiunea „Accesați URL”.

Puteți, de asemenea, să gestionați setările generale și să stilați linkul, acțiunile, textul, fundalul informațiilor etc. Aceste setări pot face imaginea mai interactivă.

Apoi trebuie să faceți clic pe butonul „Actualizare” și să copiați codul scurt și să îl adăugați la postarea sau pagina dvs. WordPress.

Pluginul vă permite să creați câte imagini interactive aveți nevoie, folosind imagini încărcate anterior sau noi.

Dacă lucrați pe mai multe site-uri și doriți să importați/exportați imagini interactive, acest lucru necesită același plugin Draw Attention pe ambele site-uri.
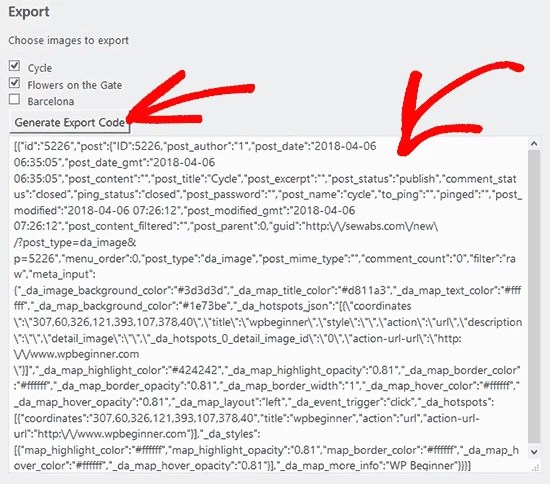
Pe primul site, trebuie să vizitați pagina „ ” și să marcați imaginile pe care doriți să le exportați. Apoi faceți clic pe butonul „Generează cod de export” și copiați codul.

După aceea, accesați următorul site web și asigurați-vă că aveți activat pluginul Atrage atenția. Apoi accesați pagina „Atrageți atenția” Import/Export” de la administratorul WordPress și inserați codul în câmpul de import.

Faceți clic pe butonul „Importați”, imaginile dvs. vor fi importate, împreună cu toate detaliile interactive care au fost adăugate mai devreme.
Aceste imagini pe care se poate face clic sunt bune pentru WordPress SEO și vor atrage mai mulți vizitatori pe site-ul dvs. Cu toate acestea, vă recomandăm să comprimați imaginile înainte de a le încărca pentru a îmbunătăți performanța site-ului.
Sperăm că acest articol v-a ajutat să învățați cum să creați imagini interactive în WordPress.

