Cum să faci pictograme mărite pe iPhone xs. Cum să dezactivați zoomul ecranului pe iPhone. Zona de conținut sigură
Ecran mai mare înseamnă mai multe opțiuni. S-ar părea că așa ar trebui să perceapă utilizatorii creșterea diagonalei afișajului, cu excepția celor cărora le pasă latura ergonomică a problemei. Dar nu, există chiar și cei care nu sunt mulțumiți de afișarea de prea multe informații pe un singur ecran.
Este dificil de imaginat un motiv obiectiv pentru care o persoană ar putea să nu fie mulțumită cu 24 de pictograme pe ecran în loc de 20 sau puțin mai puține glisări atunci când lucrează cu Setări. Dar nu degeaba dezvoltatorii Apple au implementat o funcție pentru afișarea pictogramelor pe desktop și tot conținutul aplicațiilor standard în formatul familiar dispozitivelor de 4 inci? Instrucțiuni pentru configurarea „Display Zoom” de mai jos.
1. Lansăm Setăriși mergi la secțiune Ecran și luminozitate;

2.
În capitolul Crește faceți clic pe linie "Vedere";
3
. Mai sus există două opțiuni posibile - " Standard" și " mărită«;

4.
Trecând la „Mărit”, puteți derula la capturile de ecran din dreapta și puteți vedea cum vor arăta pictogramele și aplicațiile în modul de afișare de 4 inchi;
5.
După ce v-ați hotărât opțiunea, apăsați "Gata"în colțul din dreapta sus.

Dacă ești un fericit proprietar al oricărui iPhone și îți este greu să citești numele pictogramelor din meniul tău, atunci materialul de astăzi este pentru tine. La urma urmei, astăzi voi vorbi despre creșterea și scăderea fontului pe iPhone.
În ciuda dimensiunilor uriașe ale ecranului, uneori dimensiunea standard a fontului nu este suficientă pentru o utilizare confortabilă. Din fericire, acest smartphone are capacitatea de a schimba dimensiunea fontului.
Apple are o politică de utilizare a dispozitivului destul de bună, încearcă să facă setările cât mai simple și convenabile pentru utilizatori.
Dacă simțiți că dimensiunea actuală a fontului nu este suficient de mare pentru dvs., atunci o puteți crește în siguranță. De ce să suferi când totul este oferit.
Totul este configurat destul de simplu, alegi un font și nici măcar nu trebuie să confirmi nimic. Textul se modifică pe măsură ce deplasați glisorul. Acest lucru vă va ajuta să configurați totul exact pentru ecranul dvs.
Dacă nu doriți să măriți fontul, atunci există o altă opțiune pentru a face textul mai lizibil - aldine. Toate literele vor fi mult mai lizibile.
Pe lângă etichetele meniului și pictogramelor, literele de la tastatură și toate celelalte etichete care se află în programele de suport vor deveni mai îndrăznețe.
Totul se face după aceiași pași ca în ultimul paragraf:

Asta e tot, acum poți găsi cu ușurință informațiile de care ai nevoie și, cel mai important, totul a devenit mai ușor de înțeles. O puteți schimba în direcția opusă, adică dezactivați această funcție, în orice moment convenabil.
concluzii
Acum știți cum vă puteți schimba fontul pe iPhone: creșteți sau micșorați dimensiunea, faceți-l aldine. Astfel de setări flexibile ar trebui să vă facă telefonul și mai confortabil de utilizat.
Urmăriți știrile, vor exista o mulțime de informații utile legate de dispozitivele Apple.
iPhone X a primit nu numai un design avansat, ci și caracteristici speciale care fac utilizarea unui smartphone mult mai convenabilă. 9to5Mac a compilat o selecție de 15 trucuri și sfaturi pentru proprietarii de produse emblematice Apple.
Acces comod
iPhone X este mai mic decât iPhone 8 Plus. Cu toate acestea, din cauza diagonalei mari, atingerea colțurilor superioare ale ecranului poate fi problematică dacă folosești smartphone-ul cu o singură mână.
Cu toate acestea, pictogramele de sus pot fi ridicate la o înălțime confortabilă. Pentru asta ai nevoie de:
- Accesați Setări => General => Accesibilitate;
- și activați Accesul facil, care este dezactivat implicit.
Acum, puteți trage în jos ecranul de pornire sau orice alt ecran, iar aplicațiile de sus se vor ridica în centrul afișajului.
Cu Easy Access activat, Centrul de control sau Centrul de notificare poate fi accesat și din mijlocul ecranului. Pentru a face acest lucru, mai întâi trageți în jos în partea de jos a afișajului, apoi glisați în jos pe marginea din stânga sau din dreapta ecranului.
Nivelul bateriei
Există mai multe moduri de a afla procentul de încărcare a bateriei. Cel mai rapid dintre ele este să trageți colțul din dreapta sus al afișajului și să deschideți Centrul de control.
Comutare rapidă între aplicații
Pentru a comuta între aplicații, trebuie doar să trageți în sus butonul de jos al ecranului și să faceți o scurtă pauză. Instrucțiunile spun că pauza ar trebui să fie lungă, dar, de fapt, pentru a comuta între aplicații este suficient să atingeți și într-o fracțiune de secundă.
Apelarea ultimei aplicații de pe ecranul de start
Pentru a apela ultima aplicație deschisă de utilizator, glisați spre dreapta de-a lungul marginii de jos a ecranului. Într-un mod similar, puteți trece prin două aplicații deschise recent și puteți comuta între ele.
Butonul de acasă virtual
Utilizatorii care sunt obișnuiți cu un buton fizic de pornire pot crea un buton virtual și îl pot plasa oriunde pe ecran.
Pentru aceasta urmeaza:
- accesați Setări => General => Accesibilitate;
- activați opțiunea Assistive Touch.
Pe ecran va apărea un buton virtual care poate fi mutat pe ecran. Făcând clic pe acesta, vă permite să accesați Siri, Centrul de control, Centrul de acțiune și să setați gesturi speciale personalizate.
Combinația „Bună,Siri" șifață ID
Folosind funcțiile combinate ale „Hey Siri” și Face ID, puteți lansa rapid aplicația dorită. Pentru a face acest lucru, spuneți: „Hei, Siri. Deschideți [numele aplicației]” și priviți iPhone X, astfel încât smartphone-ul să poată recunoaște proprietarul folosind Face ID.
Capturi de ecran
Pentru a face o captură de ecran pe iPhone X, trebuie să apăsați simultan butonul lateral din partea dreaptă a smartphone-ului și butonul de creștere a volumului situat în partea stângă.
ÎnchideiPhone X
Oprirea smartphone-ului emblematic al Apple este diferită de restul iPhone-ului. Există două moduri de a opri iPhone X:
- țineți apăsat simultan butonul lateral și unul dintre butoanele de volum până când apare glisorul „Mute”;
- accesați Setări => General => Opriți.
CreareAnimoji- video mai lung de 10 secunde
În modul Standard, puteți înregistra un videoclip Animoji care durează doar 10 secunde. Pentru a crește timpul video aveți nevoie de:
- Permite - deschide Setări => Centru de control => Înregistrare ecran;
- selectați Animoji în iMessage;
- apelați „Screen Recorder” din Centrul de control și faceți clic pe „Înregistrare”;
- faceți clic pe indicatorul roșu din colțul din stânga sus al afișajului pentru a încheia videoclipul.
Înregistrarea va fi salvată în aplicația Fotografii. Poate fi editat cu iMovie sau LumaFusion, ceea ce vă permite să eliminați orice elemente inutile din videoclip, cu excepția Animoji-ului însuși.
Animoji-autocolant
Videoclipul Animoji poate fi folosit ca autocolant. Pentru a face acest lucru, trebuie doar să trageți intrarea în mesajul selectat în iMessage.
Vizualizați videoclipul în modul ecran complet
Implicit, atunci când iPhone X este ținut orizontal, videoclipul nu ajunge la marginile ecranului, pentru a nu decupa fotografia. Cu toate acestea, dacă utilizatorul nu este jenat de faptul că o parte a imaginii va fi blocată de proeminența de sub cameră, puteți apela vizualizarea pe tot ecranul atingând de două ori.
Scăderea luminozității
Pentru o utilizare mai confortabilă a iPhone X în întuneric, puteți reduce luminozitatea ecranului și puteți elimina claritatea albului.
Pentru asta ai nevoie de:
- accesați Setări => General => Accesibilitate => Adaptare afișaj;
- activați Punct alb inferior;
- setați glisorul la 100%;
- sunați la Centrul de control;
- reduceți luminozitatea.
După aceea, privirea la ecranul smartphone-ului într-o cameră întunecată va deveni mult mai confortabilă. Afișajul va deveni atât de întunecat încât va fi dificil să vedeți ceva pe el la lumina zilei.
De asemenea, puteți coborî punctul alb apăsând butonul lateral de trei ori. Pentru a face acest lucru, accesați Setări => General => Accesibilitate, găsiți „Comenzi rapide” în partea de jos a ecranului și selectați opțiunea „Punctul alb inferior”.
Pseudo mod întunecat
Puteți schimba culoarea fundalului alb accesând Setări => General => Accesibilitate => Adaptare afișaj => inversare culoare și activând modul „Invertire inteligentă”.
Nu este un mod adevărat întunecat, dar arată bine în unele aplicații.
Dezactivați „Solicitați atenție” pentrufață ID
Pentru a face acest lucru, accesați Setări => Face ID => Parolă și dezactivați „Solicită atenție”.
Dezactivarea acestei setări va reduce securitatea accesului, dar va ajuta la deblocarea iPhone X atunci când purtați ochelari de soare sau alte accesorii.
Închideți rapid toate aplicațiile
Glisați în sus din partea de jos centrală a ecranului pentru a afișa App Switcher. Puteți închide o aplicație inutilă glisând în sus pe afișaj. Pentru a închide mai repede mai multe programe, trebuie doar să faceți clic pe pictograma roșie minus care va apărea în colțul din stânga sus al fiecărui card.
iPhone X a primit nu numai un design avansat, ci și caracteristici speciale care fac utilizarea unui smartphone mult mai convenabilă. 9to5Mac a compilat o selecție de 15 trucuri și sfaturi pentru proprietarii de produse emblematice Apple.
Acces comod
iPhone X este mai mic decât iPhone 8 Plus. Cu toate acestea, din cauza diagonalei mari, atingerea colțurilor superioare ale ecranului poate fi problematică dacă folosești smartphone-ul cu o singură mână.
Cu toate acestea, pictogramele de sus pot fi ridicate la o înălțime confortabilă. Pentru asta ai nevoie de:
- Accesați Setări => General => Accesibilitate;
- și activați Accesul facil, care este dezactivat implicit.
Acum, puteți trage în jos ecranul de pornire sau orice alt ecran, iar aplicațiile de sus se vor ridica în centrul afișajului.
Cu Easy Access activat, Centrul de control sau Centrul de notificare poate fi accesat și din mijlocul ecranului. Pentru a face acest lucru, mai întâi trageți în jos în partea de jos a afișajului, apoi glisați în jos pe marginea din stânga sau din dreapta ecranului.
Nivelul bateriei
Există mai multe moduri de a afla procentul de încărcare a bateriei. Cel mai rapid dintre ele este să trageți colțul din dreapta sus al afișajului și să deschideți Centrul de control.
Comutare rapidă între aplicații
Pentru a comuta între aplicații, trebuie doar să trageți în sus butonul de jos al ecranului și să faceți o scurtă pauză. Instrucțiunile spun că pauza ar trebui să fie lungă, dar, de fapt, pentru a comuta între aplicații este suficient să atingeți și într-o fracțiune de secundă.
Apelarea ultimei aplicații de pe ecranul de start
Pentru a apela ultima aplicație deschisă de utilizator, glisați spre dreapta de-a lungul marginii de jos a ecranului. Într-un mod similar, puteți trece prin două aplicații deschise recent și puteți comuta între ele.
Butonul de acasă virtual
Utilizatorii care sunt obișnuiți cu un buton fizic de pornire pot crea un buton virtual și îl pot plasa oriunde pe ecran.
Pentru aceasta urmeaza:
- accesați Setări => General => Accesibilitate;
- activați opțiunea Assistive Touch.
Pe ecran va apărea un buton virtual care poate fi mutat pe ecran. Făcând clic pe acesta, vă permite să accesați Siri, Centrul de control, Centrul de acțiune și să setați gesturi speciale personalizate.
Combinația „Bună,Siri" șifață ID
Folosind funcțiile combinate ale „Hey Siri” și Face ID, puteți lansa rapid aplicația dorită. Pentru a face acest lucru, spuneți: „Hei, Siri. Deschideți [numele aplicației]” și priviți iPhone X, astfel încât smartphone-ul să poată recunoaște proprietarul folosind Face ID.
Capturi de ecran
Pentru a face o captură de ecran pe iPhone X, trebuie să apăsați simultan butonul lateral din partea dreaptă a smartphone-ului și butonul de creștere a volumului situat în partea stângă.
ÎnchideiPhone X
Oprirea smartphone-ului emblematic al Apple este diferită de restul iPhone-ului. Există două moduri de a opri iPhone X:
- țineți apăsat simultan butonul lateral și unul dintre butoanele de volum până când apare glisorul „Mute”;
- accesați Setări => General => Opriți.
CreareAnimoji- video mai lung de 10 secunde
În modul Standard, puteți înregistra un videoclip Animoji care durează doar 10 secunde. Pentru a crește timpul video aveți nevoie de:
- Permite „Înregistrare ecran” - deschide Setări => Centru de control => Înregistrare ecran;
- selectați Animoji în iMessage;
- apelați „Screen Recorder” din Centrul de control și faceți clic pe „Înregistrare”;
- faceți clic pe indicatorul roșu din colțul din stânga sus al afișajului pentru a încheia videoclipul.
Înregistrarea va fi salvată în aplicația Fotografii. Poate fi editat cu iMovie sau LumaFusion, ceea ce vă permite să eliminați orice elemente inutile din videoclip, cu excepția Animoji-ului însuși.
Animoji-autocolant
Videoclipul Animoji poate fi folosit ca autocolant. Pentru a face acest lucru, trebuie doar să trageți intrarea în mesajul selectat în iMessage.
Vizualizați videoclipul în modul ecran complet
Implicit, atunci când iPhone X este ținut orizontal, videoclipul nu ajunge la marginile ecranului, pentru a nu decupa fotografia. Cu toate acestea, dacă utilizatorul nu este jenat de faptul că o parte a imaginii va fi blocată de proeminența de sub cameră, puteți apela vizualizarea pe tot ecranul atingând de două ori.
Scăderea luminozității
Pentru o utilizare mai confortabilă a iPhone X în întuneric, puteți reduce luminozitatea ecranului și puteți elimina claritatea albului.
Pentru asta ai nevoie de:
- accesați Setări => General => Accesibilitate => Adaptare afișaj;
- activați Punct alb inferior;
- setați glisorul la 100%;
- sunați la Centrul de control;
- reduceți luminozitatea.
După aceea, privirea la ecranul smartphone-ului într-o cameră întunecată va deveni mult mai confortabilă. Afișajul va deveni atât de întunecat încât va fi dificil să vedeți ceva pe el la lumina zilei.
De asemenea, puteți coborî punctul alb apăsând butonul lateral de trei ori. Pentru a face acest lucru, accesați Setări => General => Accesibilitate, găsiți „Comenzi rapide” în partea de jos a ecranului și selectați opțiunea „Punctul alb inferior”.
Pseudo mod întunecat
Puteți schimba culoarea fundalului alb accesând Setări => General => Accesibilitate => Adaptare afișaj => inversare culoare și activând modul „Invertire inteligentă”.
Nu este un mod adevărat întunecat, dar arată bine în unele aplicații.
Dezactivați „Solicitați atenție” pentrufață ID
Pentru a face acest lucru, accesați Setări => Face ID => Parolă și dezactivați „Solicită atenție”.
Dezactivarea acestei setări va reduce securitatea accesului, dar va ajuta la deblocarea iPhone X atunci când purtați ochelari de soare sau alte accesorii.
Închideți rapid toate aplicațiile
Glisați în sus din partea de jos centrală a ecranului pentru a afișa App Switcher. Puteți închide o aplicație inutilă glisând în sus pe afișaj. Pentru a închide mai repede mai multe programe, trebuie doar să faceți clic pe pictograma roșie minus care va apărea în colțul din stânga sus al fiecărui card.
Odată cu iOS 11 vine și noul iPhone X, cel mai mare iPhone cu dimensiunea ecranului, care practic nu are granițe. Ecranul OLED de 5,8 inchi este chiar mai mare decât ecranul de 5,5 inchi al iPhone 8 Plus, în timp ce corpul în sine are aproximativ aceeași dimensiune ca și iPhone 8. Pentru designeri, aceasta înseamnă mai multă libertate în aspect.
ecran mare
Suplimentarul de 145 pt oferă loc pentru un alt rând de conținut. Sau putem pune pe ecran un meniu care nu se potrivea acolo înainte. Aceste inovații se aplică atât la iPhone 8, cât și la 8 Plus, deoarece au aceleași proporții, în ciuda rezoluțiilor diferite.

Mai mult spațiu pentru conținut
În comparație cu primul iPhone, înălțimea ecranului a crescut cu 332 pt, adică 7 bare de navigare. Mai mult spațiu pentru conținut și mai puțină nevoie de un meniu de hamburger.
Dacă comparăm primul iPhone și iPhone X, putem observa că spațiul pentru conținut aproape s-a dublat. În general, aceasta înseamnă că aplicațiile moderne ar trebui să includă întotdeauna toate componentele: bara de stare, navigarea, bara de file și indicatorul butonului Acasă. Ignorând aceste elemente, riscați să prejudiciați experiența utilizatorului și să faceți aplicația incompatibilă cu standardele Apple.

excavare
Poate cel mai controversat aspect al noului design este partea de sus 10% a ecranului. Senzorul tactil, mai cunoscut sub numele de crestătură, este elementul care împiedică noul ecran să ocupe întreaga zonă. Din punct de vedere tehnologic, acum este imposibil să faci fără Face ID, camera și difuzorul care se află în el.
Din punct de vedere al designului, acesta este cel mai mare compromis pe care Apple l-a făcut în ultimii ani. Dar privind modul în care alți producători de telefoane abordează problema ecranului mare, au făcut și unele compromisuri.
Apple sfătuiește să nu ascunde Notch-ul în spatele unei bare de stare neagră. Ei susțin că, în ciuda faptului că este intruziv, notch-ul oferă spațiu valoros pentru starea barei și conținut suplimentar.
Este o continuare logică a conținutului și mărește vizual ecranul. Elementele de fundal, cum ar fi imaginile de fundal, hărțile și culorile, nu suferă atunci când sunt ușor ascunse de colțurile rotunjite și crestătura ecranului. Ascunzând acest spațiu, ecranul va apărea mai mic și aplicația nu va îndeplini standardele Apple. Explicație în acest videoclip.

Titluri uriașe
În iOS 11, titlurile sunt de obicei negre la 34 de puncte în aldine. Interesant este că atunci când derulați în jos pe ecran, titlurile merg în bara de navigare și, făcând acest lucru, ne returnează acest spațiu valoros.
Cu orientarea peisaj a ecranului, titlul rămâne mic în bară. Din aceasta, designerii pot concluziona că, în primul rând, trebuie să folosească acest spațiu suplimentar cu înțelepciune și, în al doilea rând, trebuie să facă designul adaptabil, deoarece acest spațiu poate fi în orientare portret și absent în peisaj.

Bară mare de stare
Bara de stare și-a dublat înălțimea de la 20 pt la 44 pt. Notificările pot fi acum pur și simplu trase în jos din colțul din stânga sus. Pentru a deschide centrul de control, glisați din colțul din dreapta sus al ecranului. Glisarea ecranului de jos vă va duce la ecranul de pornire, dar numai dacă glisarea se face rapid.

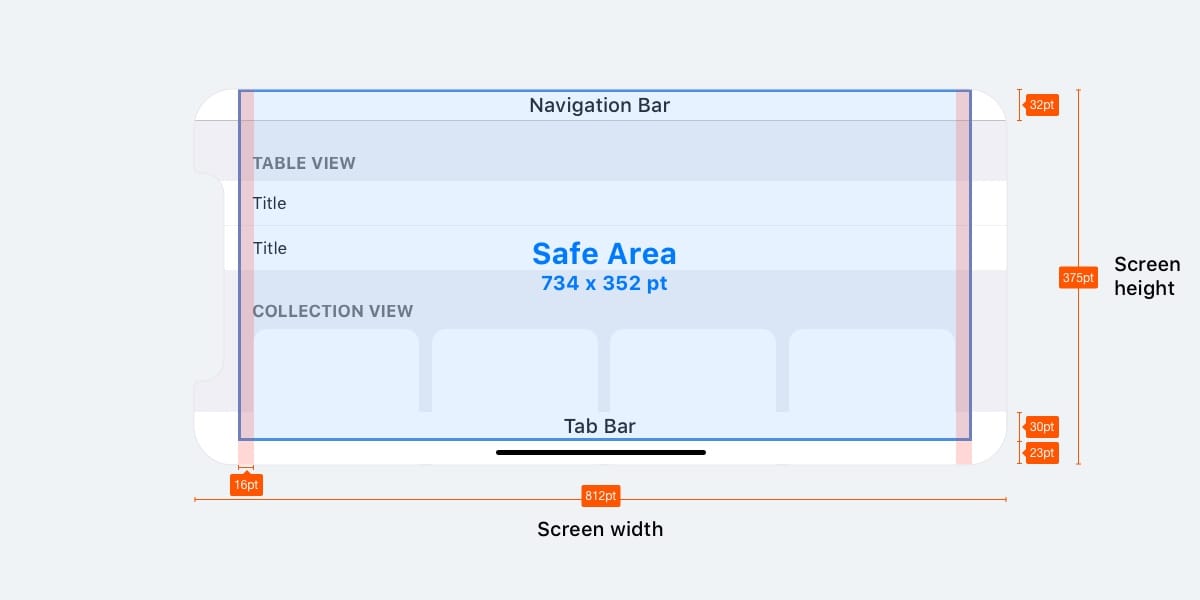
Zona de conținut sigură
Când proiectați pentru iPhone X, rețineți că colțurile rotunjite ale ecranului și crestătura pot tăia conținutul. Trebuie să-ți amintești mereu asta. Folosind zonele de siguranță ale ecranului, puteți poziționa elementele astfel încât crestătura să nu taie conținutul în niciun fel. În general, toate imaginile de fundal pot fi poziționate fără a te baza pe acest ghid, dar elemente precum textul, imaginile și butoanele trebuie poziționate ținând cont de aceste zone.

iPhone X în modul peisaj
În orientarea ecranului peisaj, bara de stare este ascunsă pentru a maximiza spațiul de conținut. Bara de navigare se micșorează la 32 de puncte, bara de file la 30 de puncte și indicatorul butonului de pornire la 23 de puncte. Deși majoritatea utilizatorilor trec rareori la modul peisaj pe iPhone X, există încă un număr mare de scenarii când acest mod este necesar.
De exemplu, pentru a vizualiza fotografii orizontale, videoclipuri pe ecran complet sau pentru a citi articole cu texte mari. Odată ce vizionarea se termină, utilizatorul revine intuitiv la orientarea portret a ecranului, mai ales dacă dispozitivul este acceptat confortabil în orientarea peisaj.
Dacă aplicația dvs. este deja adaptată pentru iPad, de ce să nu o adaptați și pentru orientarea peisaj a iPhone-ului? Beneficii uriașe cu efort minim, deoarece majoritatea aplicațiilor sunt proiectate având în vedere aspectele receptive.

Site-uri web în modul peisaj
Dacă sunteți designer de produse, sunt șanse să lucrați cu Web. Când este vizualizat în mod normal în modul peisaj pe iPhone X, site-ul dvs. va avea mult spațiu gol în partea stângă și dreaptă a ecranului. Acest lucru se întâmplă deoarece zonele sigure apar automat pentru a evita tăierea conținutului, ceea ce face lucrurile și mai rău. Pentru a evita acest lucru, Apple a dezvoltat un ghid pentru adaptarea site-ului dvs. la iPhone X în orientare peisaj. În general, vă puteți extinde fundalul pentru a umple întregul ecran, păstrând în același timp conținutul în zona de siguranță.

Colțuri rotunjite ale ecranului
Conținutul poate fi întrerupt și din cauza colțurilor rotunjite ale ecranului iPhone X. Dacă nu ascundeți bara de stare sau indicatorul butonului Acasă, atunci nu veți întâlni această problemă. Cu toate acestea, pentru aplicațiile pe ecran complet, cum ar fi Camera, va fi important să lăsați umplutură în colțul ecranului. Rotunjirile de colț sunt setate la o rază de 16 pt, aceeași rază de rotunjire este recomandată și pentru utilizarea în butoane.

Vizualizați aplicațiile pe simulatorul iOS
iPhone X nu a ieșit încă. Cel mai probabil, după deschiderea vânzărilor, dispozitivele se vor epuiza rapid și nu vor fi disponibile pentru majoritatea dintre noi. Fără dispozitivul potrivit pentru a-ți testa designul pe el, tot ce rămâne este să folosești simulatorul iOS. Vă puteți vizualiza aplicația sau site-ul web instalând Xcode.

Meniurile „Hamburger” nu mai sunt necesare
În ultimul deceniu, designerii au fost nevoiți să lupte pentru fiecare pixel de pe ecranul mic al primului iPhone. Mulți au ales să omite în întregime bara de file pentru că necesita prea mult spațiu vertical. Cu puțină creativitate, unii dintre ei au venit cu un buton care să iasă în stânga. Aceasta a fost nașterea faimosului meniu Hamburger. La început a fost distractiv și proaspăt, dar în ceea ce privește utilizarea a fost un adevărat coșmar. Mai multe clicuri pentru a ajunge la ecranele ascunse sub buton. Drept urmare, utilizarea filelor secundare a scăzut, deoarece oamenii uită adesea că poate exista mai mult conținut acolo.
Odată cu apariția ecranelor mari de smartphone, a devenit mai dificil pentru utilizator să îl folosească cu o singură mână.
Apple a implementat chiar și o funcție pentru a coborî bara de navigare atunci când atingeți de două ori butonul Acasă, în timp ce întreaga interfață de utilizator a aplicației s-a deplasat și ea în jos. Acest lucru a fost făcut pentru ca utilizatorul să poată ajunge la navigare folosind degetul mare. Apoi, această funcție a fost transformată într-un apel dublu de meniu. Meniul de hamburger era de obicei situat în colțul din stânga sus al ecranului și era extrem de greu de accesat. Și acum că ecranele au devenit mult mai mari, nu mai este nevoie să lupți pentru spațiu pentru conținut. Bara de file este cea mai evidentă modalitate de a înlocui meniul Hamburger, deoarece există suficient spațiu pentru el acum. iPhone X confirmă această direcție. Dacă aplicația dvs. are mai multe secțiuni, atunci nu există niciun motiv să nu utilizați bara de file. În iOS 11, bara Tab în orientare peisaj a ecranului ocupă și mai puțin spațiu.
Meniurile cu hamburgeri sunt foarte frecvente pe web și poate că acesta este unul dintre motivele pentru care experiența web mobilă nu a ajuns din urmă cu experiența nativă.
Chiar și React Native folosește controale native, care sunt o tendință fantastică în tehnologia web. Cu toate acestea, pe iOS și mai ales pe iPhone X, trebuie să utilizați bara Tab.

Aspecte receptive și multitasking
Având în vedere că numărul de rezoluții ale ecranului cu care trebuie să faceți față crește constant, este important să vă faceți aspectul receptiv. Folosind instrumente precum Constraints in Sketch și Auto Layout în Xcode, va trebui să vă proiectați ecranul cu așteptarea că ecranul este flexibil și poate afișa un meniu suplimentar dacă este necesar.
Stack Views

Rezoluții ecranului iPhone
Există 5 rezoluții principale în gama iPhone: 320 x 480 pt (iPhone 4), 320 x 568 pt (iPhone 5), 375 x 667 pt (iPhone 8), 414 x 736 pt (iPhone 8 Plus) și 375 x 812 pt (iPhone X). Aspectul nu se scalează, ci se extinde în funcție de rezoluție. De exemplu, bara de navigare se adaptează în lățime, dar păstrează aceeași înălțime. Elementele din interior rămân neschimbate. iPhone 8 Plus este singurul telefon care se comportă mai mult ca un iPad în modul peisaj. Cu alte cuvinte, navigarea poate apărea în stânga, înlocuind bara Tab.

Pictogramele aplicației
Pictograma aplicației este folosită pentru a vă stila aplicația. Acesta este primul lucru pe care îl văd utilizatorii când încep să lucreze cu aplicația. Apare pe ecranul de pornire, App Store, Spotlight și setări.
Dimensiunile pictogramelor
Rezoluția @1x nu mai este acceptată pentru iPhone, așa că nu trebuie să creați o pictogramă pentru acesta.
Pictogramele aplicațiilor au în prezent doar două rezoluții: @2x și @3x. Există trei tipuri de pictograme: pictograma aplicației, pictograma reflectorului și pictograma setărilor. Pentru iPad se folosesc @1x și @2x.

super elipsa
Începând cu iOS 7, colțurile rotunde ale pictogramelor au fost înlocuite cu o formă de elipsă. Dacă te uiți cu atenție, poți vedea că colțurile sunt rotunjite fără probleme. Deci, nu exportați pictograme mascate, deoarece puteți ajunge cu zone negre în jurul marginilor. Este mai bine să exportați o formă pătrată.

Grila de pictograme
Apple folosește proporția de aur în unele pictograme. Aceasta este o garanție a proporțiilor bune, dar nu este o regulă strictă. Nici măcar Apple nu se ține întotdeauna de asta.

Culori
iOS folosește culori strălucitoare pentru a scoate în evidență pictogramele. Aceste culori funcționează bine atât pe fundal alb, cât și pe cel negru. Rețineți că culorile strălucitoare ar trebui folosite rar, doar ca îndemn la acțiune și pe un fundal minim. Aproximativ, doar 10-20% din toate modelele pot fi colorate, sau vor concura prea mult cu conținutul.
IOS folosește adesea culori neutre pentru a afișa fundalul sau zona de meniu. Textul negru bine contrastat pe un fundal alb este cel mai bun mediu pentru o citire confortabilă. În cele din urmă, albastrul pastel este folosit pentru a evidenția butoanele.

Font de sistem
Fontul de sistem este acum SF Pro Text pentru textele mai mici de 20 de puncte și SF Pro Display pentru fonturi de 20 de puncte și mai mari. Este important de reținut că acum, atunci când utilizați fontul de sistem, aveți acces la Fontul dinamic, care permite personalizarea fontului în funcție de preferințele utilizatorului.

Butoanele și dimensiunile fonturilor
Regula generală: 44 pt pentru butoane, 12 pt pentru text mic, 17 pt pentru conținut și 20 pt+ pentru titluri.

Distanța dintre elemente și poziție
Regula principală este să rămâneți la umplutura de 8 pt de la marginea ecranului și între elemente. Acest lucru creează suficient aer, ceea ce face conținutul de pe pagină mai ușor de citit și face textul mai lizibil. De asemenea, elementele UI și textul ar trebui să aibă o bază comună.

bara de stare
Este recomandat să activați bara de stare pe acele ecrane unde este posibil să faceți acest lucru. Utilizatorii se bazează pe acesta pentru a vizualiza informații importante precum nivelul bateriei, semnalul rețelei, ora. Textul și pictogramele pot fi fie albe, fie negre, dar fundalul poate fi de orice culoare sau chiar se poate integra cu bara de navigare.

bară de navigare
Bara de navigare este un acces rapid la informații despre ecran. Partea stângă a barei poate fi folosită pentru a plasa butoanele Înapoi, Profil, Meniu, în timp ce partea dreaptă poate fi folosită pentru butoanele de acțiune: Adăugare, Editare, Terminat. Este important ca, dacă utilizați una dintre pictogramele de sistem, atunci nu este nevoie să creați active pentru acestea.
La fel ca în bara de stare, fundalul poate fi setat la orice culoare și, de obicei, are o estompare subtilă, astfel încât textul să fie întotdeauna lizibil. Când o bară de navigare este creată împreună cu o bară de stare, ambele fundaluri sunt îmbinate.

Căutare
Când aveți mult conținut pe o pagină, este necesar să adăugați capabilități de căutare de conținut.

Bara de instrumente
Bara de instrumente este folosită ca un loc suplimentar pentru a plasa butoanele active și pentru a afișa starea ecranului.

Bara de file
Bara de file este principala navigare între ecrane. Evitați meniul de hamburger dacă aveți doar câteva articole. Un meniu care este imediat vizibil crește numărul de clicuri pe elementele de meniu, deoarece evidenta este întotdeauna mai bună. În afară de asta, cel mai bine este să adăugați text la pictogramele de meniu, deoarece majoritatea utilizatorilor nu pot recunoaște caracterele, mai ales atunci când acestea nu sunt standard.

state
Când elementele de meniu nu sunt active, pictogramele ar trebui să fie gri. De exemplu, ca în imagine - atrag mai puțină atenție.

Vedere de masă
Vizualizarea tabelului este cea mai utilizată vizualizare pentru derularea conținutului. Multe aplicații folosesc un format de afișare de tabel. Această vizualizare este standard și, de asemenea, personalizabilă până la cele mai mici elemente.

Stiluri de bază
La un nivel de bază, puteți utiliza un set de stiluri și caracteristici prestabilite.

Secțiuni
Articolele pot fi grupate cu un titlu în partea de sus și o descriere mai jos.

vizualizarea colecției
Când trebuie să aranjați conținutul sub forma unui tabel pe rânduri și coloane, puteți utiliza vizualizarea de colecție. Te va ajuta să creezi aspectul viselor tale.

Opțiuni de aspect Vizualizare colecție
Dacă există mai multe colecții, puteți crea o combinație de vizualizare a colecției. Posibilitățile sunt nesfârșite.

Ferestre modale
O casetă de dialog de alertă este utilizată pentru a comunica informații importante și solicită utilizatorului să ia măsuri imediate. Casetele de dialog de acest tip ar trebui să conțină informații concise și concise, iar acțiunile ar trebui să fie evidente.

Ferestre de activitate modală
Dialogul de activitate vă permite să partajați conținut (text, imagini, linkuri) prin Airdrop, diverse aplicații (de exemplu, Mail, Facebook, Twitter), precum și să adăugați la favorite, marcaje etc. Aspectul ferestrei nu poate fi personalizat , dar funcțiile pot.

Modalități pe ecran complet
Dacă există multe informații, puteți utiliza ferestre modale pe ecran complet. Astfel de ferestre sunt de obicei deschise și închise folosind animație (pot să se mute, să apară și să dispară, să se răstoarne, să deruleze). La fel ca și alte modale, și acestea ar trebui să fie cât mai concise și concise posibil și ușor de ascuns.

Tastaturi
Tastatura este folosită pentru a introduce informații în câmpurile de text. Este ușor de personalizat pentru a introduce diferite tipuri de informații, cum ar fi link-uri, e-mailuri, numere de telefon, emoji. Este posibil să alegeți o temă deschisă sau întunecată și inscripția de pe butonul de confirmare (prestabilit este „enter” sau „return” în engleză).

Dacă există multe opțiuni, puteți utiliza Selectorul. Este deosebit de convenabil pentru datele când trebuie să introduceți trei câmpuri simultan (zi, lună, an).

Control segmentat
Dacă bara de file este folosită pentru a comuta între secțiunile principale, atunci acest control este pentru comutarea între subsecțiuni.

Glisoare
Glisoarele sunt comenzi interactive care nu sunt foarte precise, dar sunt extrem de utile pentru ajustări rapide precum sunetul sau luminozitatea.

Bara de progres
Elementul bară de progres arată progresul acțiunii. De exemplu, la încărcarea unei pagini web. Înălțimea elementului poate fi reglată.
Intrerupator
Folosit pentru a activa și dezactiva rapid funcțiile. Nu este potrivit pentru alte contexte decât pornit/oprit.

Stepper este mai lent, dar mai precis decât slider. Permite utilizatorilor să mărească sau să scadă valoarea în trepte de unu. Chenarul și umplerea sunt personalizabile.
Pictograme iOS
Pictograme standard ale platformei. Sunt omniprezente în iOS și bine înțelese de utilizatori. Utilizarea acestor pictograme în alte scopuri poate fi confuză pentru utilizatori, așa că este important să știți cum sunt folosite în iOS.
Când vă creați pictogramele, este important să utilizați simboluri familiare. În plus, este recomandat să le completați cu text mic de 10 pt sau mai mult.

Aceste șabloane sunt utile pentru mai mult decât doar învățare. Le puteți utiliza și personaliza în funcție de nevoile dvs.
Kit GUI IOS 11 de la APPLE
Dacă proiectați pentru iOS, veți dori să utilizați lucruri precum stare, navigare și bare de file.

Kit GUI IOS 11 de la GREAT SIMPLE STUDIO
Traducerea designerilor UX/UI Victoria Shishkina, Ksenia Valyakina și Anastasia Ovsyannikova

