Установка opencart. Как установить OpenCart на локальный веб-сервер OpenServer
Доброго времени суток, друзья! 🙂
Сегодняшняя статья предназначена для тех, кто решил обзавестись собственным Интернет-магазином на базе OpenCart.
Ранее мы уже рассмотрели ключевые особенности данного движка и прошли каждый этап для OpenCart.
Единственное, что нам теперь осталось для того, чтобы ваш магазин был доступен в Интернете – это , о чём мы сегодня с вами и поговорим.
Мы рассмотрим необходимый комплекс мер для подготовки к этому процессу, способы, которыми можно произвести перенос OpenCart на хостинг, а также типичные ошибки и пути их решения.
Будет интересно! 🙂
Подготовка к установке OpenCart на хостинг
Перед тем, как мы перейдём к практическим советам, я хочу рассказать вам об инструментах, которые будут участвовать в данном руководстве.
- CMS – русифицированный OpenCart0.3.1 (для других версий порядок действий будет аналогичным)
- FTP-клиент – FileZilla2.32 (версия продукта также не принципиальна)
- Хостинг-провайдер – TheHost (т.к. я являюсь его клиентом и у меня есть доступ ко всем инструментам в панели управления и личном кабинете)
Также, перед тем как установить OpenCart на хостинг, нам необходимо будет произвести некоторые настройки в вашем кабинете пользователя на стороне провайдера.
Краткий их список будет выглядеть так:
1. Регистрация доменного имени вашего сайта
Если ваш ресурс только на стадии разработки, можно обойтись без этого пункта.
Для доступа к сайту на хостинге по необходимому вам доменному имени нужно будет дописать в файле C:\WINDOWS\system32\drivers\etc\hosts (если вы, конечно, пользуетесь продукцией Microsoft 🙂) у себя на компьютере следующие строки:
x.x.x.x доменное_имя
Где x.x.x.x – это IP-адрес, по которому будет доступен Ваш сайт (предоставляется хостинг-провайдером после регистрации), а доменное_имя – это доменное имя (адрес) вашего сайта, по которому к нему смогут получить доступ пользователи через Интернет.
Но вы сами должны понимать, что эти действия носят временный характер, и вам всё равно придётся зарегистрировать доменное имя у официальных регистраторов (например, REG) или у своего хостинг-провайдера.
2. Добавление доменного имени сайта
Производится в панели управления вашим аккаунтом на стороне хостинг-провайдера
3. Добавление www-домена
Необходимо, чтобы настроить свой будущий ресурс на удалённом сервере и для автоматического создания каталога, в котором будут храниться файлы сайта
4. Создать базу данных для своего будущего сайта на хостинге
Также хочу сказать, что в рамках данного руководства я буду производить установку на хостинг тестового сайта myopencart.com.ua.
Поэтому, если вы встретите данное доменное имя в инструкциях или на изображениях – знайте, что его нужно будет поменять на имя вашего сайта.
Очевидно, но всё же… 🙂
А мы переходим к подробному рассмотрению двух способов, как установить OpenCart на хостинг.
Установка OpenCart на хостинг – способ первый
Данный способ является «классикой жанра», т.к. применим абсолютно к любому типу сайта, CMS и платформе, и заключается в переносе файлов сайта с локального веб-сервера на хостинг с последующей конфигурацией.
Для того, чтобы перенести OpenCart на хостинг, необходимо создать дамп базы данных сайта на локальном веб-сервере и произвести его импорт в созданную вами ранее БД на хостинге.
Также вам необходимо будет произвести копирование файлов со своего компьютера на удалённый сервер по FTP-соединению.
О том, как можно произвести данные действия, написано в статье о .
После произведённой работы при переходе на ваш сайт вы увидите следующее:
 Чтобы вместо экрана с ошибкой 500 увидеть свой проект, нужно произвести настройку OpenCart на удалённом сервере, к чему мы и переходим.
Чтобы вместо экрана с ошибкой 500 увидеть свой проект, нужно произвести настройку OpenCart на удалённом сервере, к чему мы и переходим.
Настройка OpenCart на хостинге
Настройка OpenCart на удалённом сервере является основным этапом при ее установке.
Заключается он в изменении настроек сайта, которые хранятся в специальном файле конфигурации и содержат данные для соединения с базой данных, значения системных констант, которые используются при вызове файлов сайта и многое другое.
Стоит отметить, что у OpenCart таких конфигурационных файлов два – для клиентской части и админки. Поэтому, чтобы установить Опенкарт на хостинг нужно править оба.
Файл конфигурации клиентской части расположен по пути «доменное_имя_сайта/config.php».
Для кабинета администратора — «доменное_имя_сайта/admin/config.php».
Для удобства переноса их в дальнейшем на хостинг я рекомендую вам создать каталог с названием вашего сайта на хостинге в любой директории на вашем рабочем компьютере, который будет иметь структуру, аналогичную OpenCart:
 Как видите, я создал папку (каталог) с названием моего тестового сайта на хостинге «myopencart.com.ua», в который скопировал файл config.php из корня сайта.
Как видите, я создал папку (каталог) с названием моего тестового сайта на хостинге «myopencart.com.ua», в который скопировал файл config.php из корня сайта.
Также я создал здесь пустую папку и назвал её «admin», в которую скопировал аналогичный файл из аналогичного каталога моего сайта на локальном веб-сервере.
Открываем в любом текстовом редакторе (можно использовать стандартный «Блокнот») config.php, который соответствует витрине магазина (лежит в корне сайта), из созданного нами только что каталога.
Вот, что мы там видим:
 Как видите, блоки настроек OpenCart на хостинге разделены строками с комментариями, дающие подсказку, за что данный фрагмент отвечает.
Как видите, блоки настроек OpenCart на хостинге разделены строками с комментариями, дающие подсказку, за что данный фрагмент отвечает.
Файл у нас с раширением.php, поэтому в нём соблюдается синтаксис данного языка программирования.
Для непосвящённых сделаю небольшое пояснение:
- define(par1, par2) – функция для объявления именованной константы
- par1 – название константы — пишется в кавычках, если вы пишите название константы прямо здесь, или указывается предварительно объявленная строковая переменная в виде $param
- par2 – значение константы — может быть любого типа, но в нашем конкретном случае (OpenCart) мы будем указывать строковые значение, которые также записываются в одинарных или двойных кавычках либо с использованием переменной
Если вы раньше не сталкивались с программированием и не планируете в будущем, не стоит заморачиваться с объявлением переменных – просто меняйте значения в кавычках после запятой (значение константы).
Ах да 🙂 Константа – это величина, которая не будет менять своё значение (если вы вдруг не в курсе).
Теперь вроде всё. Переходим к обзору настроек, хранящихся в файлах конфигурации.
В данном блоке происходит объявление константы, соответствующей адресу вашего сайта (доменному имени) в сети (должно совпадать с зарегистрированным вами доменным именем и папкой ресурса на хостинге).
Данная строка содержит объявление константы, которая будет использоваться при доступе на ваш сайт по протоколу HTTPs в формате «https://ваш_сайт».
Если же вы не обладаете SSL-сертификатом (который необходим для доступа к сайту по данному протоколу), то значение этой константы ничем не будет отличаться от предыдущей строки.
Вам нужно будет заменить часть строки слева от имени вашего сайта включительно на файловую структуру вашего хостинг-провайдера, включая каталог ресурса.
Эту информацию вы можете узнать в технической поддержке хостинг-провайдера или ввести самостоятельно, пользуясь логами сайта, в которых при первом неудачном запуске (когда вы ещё не поменяли файлы конфигураций) пропишутся ошибки доступа к конкретным файлам.
В моём конкретном случае данная строка имела вид ‘/var/www/pashaster/data/www/myopencart.com.ua…’. Всё, что вам нужно – скопировать путь к сайту из файлов лога и вставить его в каждую константу из данного блока.
Для удобства процесса можете использовать команду «Ctrl+H»,которая доступна в большинстве текстовых редакторов, и служит для массовой замены строк.
Каждую константу в отдельности мы рассматривать не будем. Если будет интересно – напишите в комментариях, и я постараюсь подготовить для вас статью с подробным их описанием.
Константы для настройки соединения с базой данных вашего сайта. Обычно в данном списке требуется изменить DB_USERNAME, DB_PASSWORD и DB_DATABASE, которые соответствуют имени пользователя, его паролю для доступа к БД и имени базы соответственно.
Если вы вдруг не владеете данной информацией – обратитесь в тех. поддержку вашего хостинг-провайдера. Иногда требуется изменить DB_PREFIX, если вы по какой-то причине решили использовать вместо стандартного префикса таблиц БД какой-то другой.
Прочие настройки в большинстве случаев изменять не требуется, поэтому детально рассматривать мы их не будем.
Вносим соответствующие изменения, сохраняем файл и открываем файл конфигурации, который мы скопировали в каталог «admin» нашей папки, повторяющей файловую структуру OpenCart.
Что же в нём содержится?
 Как видите, структура данного файла ничем не отличается от конфига витрины магазина за исключением путей к системным каталогам, в которых после доменного имени вашего сайта добавилось ещё «/admin».
Как видите, структура данного файла ничем не отличается от конфига витрины магазина за исключением путей к системным каталогам, в которых после доменного имени вашего сайта добавилось ещё «/admin».
Соответственно, константа HTTP_SERVER будет иметь значение, соответствующее каталогу административной части магазина «доменное_имя_сайта/admin».
У констант в блоке DB будут такие же значения, как и в конфиге витрины магазина (можете просто их скопировать).
Меняете значения констант, сохраняете изменения (также для удобства рекомендуется использовать массовую замену строк) и запускаете FTP-клиент FileZilla для переноса файлов настроек на удалённый сервер.
Данные для FTP-соединения были предоставлены вашим хостинг провайдером при регистрации (возможно повторно их узнать в тех. поддержке). Перед вами появится следующее окно:
 В левой части экрана выбираете созданный нами каталог с файлами конфигурации сайта, а в правой находите папку сайта на удалённом сервере. И производите перетаскивание каталога из правой части экрана в левую, подтверждая замену файлов при их совпадении.
В левой части экрана выбираете созданный нами каталог с файлами конфигурации сайта, а в правой находите папку сайта на удалённом сервере. И производите перетаскивание каталога из правой части экрана в левую, подтверждая замену файлов при их совпадении.
После этого переходим на сайт в веб-браузере и если у вас на сайте был включен режим обслуживания, то мы увидим следующую картину:
 Сайт работает. Замечательно! 🙂
Сайт работает. Замечательно! 🙂
На данную надпись не обращайте внимания – она исчезнет, как только вы произведёте вход в кабинет администратора по адресу «доменное_имя_сайта/admin».
Для входа используйте имя пользователя и пароль, которые были у вашего администратора на локальном веб-сервере, т.к. эти данные импортировались на сайт из дампа БД:
 Здесь тоже всё отлично работает. Пользуясь случаем, включите модули и шаблоны, которые вы могли отключить перед формированием дампа базы данных на локальном веб-сервере.
Здесь тоже всё отлично работает. Пользуясь случаем, включите модули и шаблоны, которые вы могли отключить перед формированием дампа базы данных на локальном веб-сервере.
После чего возвращаемся к витрине магазина и наслаждаемся результатом работы:
 Лично у меня данный способ установки OpenCart на хостинг занял не более 15 минут. Если же вы выполняете данную процедуру впервые, то вам потребуется от 30 минут до часа, так что рассчитывайте своё время.
Лично у меня данный способ установки OpenCart на хостинг занял не более 15 минут. Если же вы выполняете данную процедуру впервые, то вам потребуется от 30 минут до часа, так что рассчитывайте своё время.
Установка OpenCart на хостинг – способ второй
Если при предыдущем способе нам фактически нужно было перенести OpenCart на хостинг, то данный метод будет представлять собой установку OpenCart на хостинг в буквальном смысле слова.
Здесь нам на помощь придут технические достижения современных хостинг-провайдеров, которые сегодня в большинстве случаев располагают автоматическими установщиками скриптов.
Благодаря этим инструментам пользователь, то есть вы, получает установленную и готовую CMS для своего сайта одним кликом мышки, выбрав подходящий движок в списке имеющихся у провайдера.
Так выглядит данный экран у лидера рынка хостинг услуг Украины и России компании AvaHost :
 Всё, что вам нужно сделать – это заказать любой понравившийся пакет услуг у данного провайдера и выбрать необходимую CMS в данном списке (в наличии более 300!), чтобы установка OpenCart на хостинг произошла в автоматическом режиме и без вашего участия.
Всё, что вам нужно сделать – это заказать любой понравившийся пакет услуг у данного провайдера и выбрать необходимую CMS в данном списке (в наличии более 300!), чтобы установка OpenCart на хостинг произошла в автоматическом режиме и без вашего участия.
Кстати, если захотите воспользоваться услугами данного хостинга, у меня для вас хорошая новость — это эксклюзивная 20% скидка на все услуги для друзей проекта и подписчиков сайт. Чтобы воспользоваться ею, введите при регистрации следующий промокод — AVA-CCCPBLOG
Возвращаясь к установке OpenCart на хостинг, всё, что от вас потребуется при выборе готовой CMS в панели управления хостингом – это скопировать файлы сайта на удалённый сервер через FileZilla (кроме файлов конфигурации витрины и админки).
При этом не забудьте проверить права доступа к папке на хостинге (должны быть 644 или 444 для config.php и admin/config.php и 777 или 766 для остальных каталогов и файлов), а также права у каталогов сайта после копирования во избежание ошибок при запуске сайта.
Почему не нужно копировать конфиги?
Да потому, что при установке чистой CMS на хостинг в них уже прописывается правильная информация, которую в дальнейшем менять не нужно.
Поэтому перед переносом OpenCart на хостинг скопируйте конфиг витрины магазина и его кабинета администратора к себе на компьютер.
Для их копирования, как и в предыдущем способе, лучше всего подготовить каталог, имеющий файловую структуру данной CMS, чтобы при переносе файлов обратно на хостинг скопировать папку с заменой файлов, а не заниматься переносом отдельных файлов, которые очень легко спутать благодаря похожему названию.
После этого копируем файлы сайта с локального веб-сервера на удалённый и переносим конфиги обратно на хостинг, чтобы придать сайту правильные настройки.
К сожалению, сегодня не все хостинг-провйдеры имеют автоматический установщик скриптов. У AvaHost он есть, а у TheHost, которым я пользуюсь, его нет.
Если вам не повезло и у вашего провайдера такого инструмента не оказалось – это не повод расстраиваться. Вы всегда можете осуществить установку OpenCart на хостинг самостоятельно.
На этом обзор способов установки OpenCart на хостинг подходит к концу и в завершение статьи я хочу привести список наиболее распространённых ошибок и способов их решения.
Ошибки при переносе OpenCart на хостинг
Установка CMS на хостинг без ошибок – это как свадьба без драки 🙂
Особенно если вы производите данную операцию впервые.
Так что не нужно пугаться, если после всех описанных ранее действий сайт у вас не работает.
Все мы через это проходили и никто от такого не застрахован – ни опытный пользователь, ни новичок, потому как ошибки при установке OpenCart возникают довольно часто по независящим от нас причинам (отсутствие какой-то программы на хостинге, не работающие корректно плагины и т.д.)
Все баги можно условно рассортировать на три группы по причине и порядку их возникновения. Давайте познакомимся с ними, их причинами и способами решения более детально.
1. Ошибка 404 после установки OpenCart на хостинг
Причина: скорее всего проблема заключается в настройках на хостинге или после регистрации доменного имени вашего сайта база DNS ещё не успела обновиться.
Ошибка может быть вызвана отсутствием какого-либо программного компонента на хостинге, который необходим для работы сайта (php, mysql, mysqli, ioncube и тд.), или другая его версия.
Также не исключено, что вы неправильно перенесли файлы сайта на удалённый сервер или у каталога сайта, а также его подкаталогов не установлены права на чтение и запись (777 или 766 для всех каталогов и файлов, кроме config.php и admin/config.php, для которых нужно задать 644 или 444).
Решение: проверить правильность установки OpenCart на хостинг, настройки сайта в кабинете пользователя на стороне хостинг-провайдера и наличие всех необходимых программ. Если там всё в порядке, то обратиться в тех. поддержку за дальнейшими инструкциями.
Если проблема заключалась в DNS, то вам потребуется всего лишь подождать несколько часов, после чего очистить кэш браузера и сайта (также может потребоваться сбросить кэш на хостинге, если кэширование было включено для вашего сайта).
Сброс кэша не будет лишним при исправлении любого типа ошибок. Как только вы сделали какие-то действия по устранению неполадок – рекомендуется очистить кэш на всех доступных уровнях
2. Ошибка 500 или 403 при переходе на сайт
Причина: данные ошибки возникают при неправильном переносе файлов на сервер, импорте дампа БД или некорректной настройке сайта.
Решение: ещё раз проверить правильность каждого действия, особенно обратить внимание на настройки в файле config.php.
Более точно выяснить причину вам помогут логии ошибок на хостинге и самого магазина, которые расположены по пути «ваш_сайт/system/logs/error.log».
Если проблема вызвана каким-то модулем (внимательно изучайте пути к проблемным файлам в логах), то отключите его в админке и затем заново включите. Если не помогло – лучше от такого продукта отказаться.
3. Ошибки в верхней части экрана витрины или админки
Причина: ошибки в работе модулей и шаблона, их несовместимость с версиями программных продуктов, установленных на хостинг.
Решение: удалить проблемный продукт и установить снова.
Сами файлы удалять не нужно, достаточно выключить-включить в админке, чтобы обновилась информация в БД. Если не поможет – лучше поискать ему замену или отказаться вообще.
Кстати, для повышения безопасности сайта и презентабельности интерфейса магазина после удачной установки OpenCart на хостинг отображение ошибок лучше отключить. Делается это в админке магазина в пункте «Система – Настройки – Сервер»:
Вот и всё, что я хотел вам рассказать, мои уважаемые читатели 🙂
Надеюсь, информация была для вас полезной и помогла вам перенести OpenCart на хостинг самостоятельно, а также ответить на большинство вопросов, которые возникли в процессе.
Если какие-то моменты остались не рассмотренными – напишите о них в комментариях под статьёй, я постараюсь на них ответить.
Если же у вас всё получилось, и установка OpenCart на хостинг удалась, то не забывайте ставить оценки моему труду и делиться им со своими друзьями в социальных сетях с помощью специальных кнопочек, расположенных ниже.
Также не забудьте подписаться на обновления , чтобы быть в курсе новых публикаций на данном блоге.
На этом всё! Всем успехов и до встречи! 🙂
P.S. : если вам нужен сайт либо необходимо внести правки на существующий, но для этого нет времени и желания, могу предложить свои услуги.
06-06-2018. Обновляю статью, написанную более трёх лет назад. Давно устарела версия описная в этой статье, но статья по прежнему может быть использована для общего понимания, как создать базу данных и как установить OpenCart на сервер по FTP.
Вступление
После регистрации домена и покупки хостинга, о чем я рассказывал в предыдущих статьях и , начинаем создание Интернет магазина на платформе Open Cart на практике.
Где скачать?
Дистрибутив Open Cart забираем на официальном сайте: https://www.opencart.com/index.php?route=cms/download .
Последняя версия 2.0 . Ее объем 11 Mb. Дистрибутив будет в упакованном виде и для установки его нужно распаковать.
Русскую сборку Opencart советую забрать ТУТ: http://opencart-russia.ru/.
Перед установкой нужно проверить программное обеспечение вашего , чтобы магазин мог установиться и работать.
Требования к программному обеспечению сервера хостинга для установки OpenCart 2.0
Для установки и работы Open Cart нужно, чтобы на вашем сервере было следующее программное обеспечение.
- Веб-сервер Apache. Авторы Open Cart рекомендуют использование Apache, но не утверждают, что это обязательно.
- PHP не ниже 5.2.
- Сервер базы данных MySQL.
- Рабочая Curl – библиотека функций включенная в PHP. Поддерживает протоколы ftp, http, https.
Давайте посмотрим, как на практике проверить, вернее, посмотреть программное обеспечение вашего сервера.
Проверка программного обеспечения хостинга
- Идем в панель управления хостингом.
- Все статьи раздела « » я делаю на примерах хостинга с административными панелями управления ISPmanager.
- Открываем ISPmanager сервера.


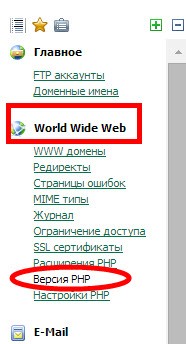
В Меню «World Wide Web» открываем вкладку «Версия PHP». У меня на сервер включен PHP5.4 , что, несомненно, подходит для установки opencart 2.0.
Тип базы данных смотрим в меню: «Инструменты». В панели инструментов, вверху, нажимаем кнопку «Создать» и видим, что нужный тип базы данных MySQL поддерживается. PHP работает, как FastCGI.
Проверили программное обеспечение хостинга, если все подходит, начинаем установку.
Установить OpenCart 2.0 на практике — этапы установки на сервер хостинга
Важно! Установка Open Cart возможна только по FTP протоколу, при помощи любого FTP клиента. Рекомендую бесплатный FTP клиент, FileZilla или WinSCP.
Как установить Open Cart версии 1.5.4.1. я уже рассказывал в статье « ». В этой статье установим Open Cart версии 2.0.0.0. Кое что в установке поменялось. А именно, начиная с версии 1.5.5, некоторые файлы должны быть, переименованы на втором шаге установки (читать чуть ниже): config-dist.php переименовать в config.php и admin/config-dist.php в config.php .
Открываем корневую папку вашего хостинга по FTP. Слева в FTP клиенте открываем папку с дистрибутивом Open Cart.
Содержимое папки upload (Open Cart-2.0.0.0\Open Cart-2.0.0.0\upload\) загружаем в корневую папку вашего Интернет магазина. Если не знаете, где корневая папка ищите папку с файлом index.html. Это заставка хостинга.
Важно! Вы должны загрузить именно, содержимое папки upload, а не всю папку целиком.
Дистрибутив загружен, но FTP не закрываем. Нам еще нужно переименовать файлы.
Инсталляция Open Cart
Дистрибутив Open Cart загружен. Переходим к инсталляции.
В браузере вводим адрес сайта.
Перед нами 4 шага инсталляции.
 установить OpenCart 2 0 — окно 1
установить OpenCart 2 0 — окно 1 Страницы на английском языке, потому что еще нет русифицированного дистрибутива, Open Cart 2.0. В следующей статье () я покажу, как перевести Open Cart 2.0 и дам бесплатно скачать перевод административной и основной части сайта.
На втором шаге инсталляции мы проверяем, чтобы все права были в зелененной зоне.
 установить OpenCart 2 0 — окно 2
установить OpenCart 2 0 — окно 2 
На фото вы видите две проблемы (Status-Missing). Права на два файла неопределенны. Это потому, что начиная с версии 1.5.5, ниже следующие файлы должны быть переименованы:
- config-dist.php в config.php;
- admin/config-dist.php в config.php.
что мы и делаем, при помощи FTP клиента.

Переименовать файлы, можно сразу после загрузки дистрибутива на сервер. Но я специально показал, что будет, если этого не сделать.
Теперь все хорошо и переходим к 3 шагу.

На третьем шаге , мы «тупо» вписываем данные своей созданной базы данных. Ах да, мы ее еще не создали. Не страшно, сейчас сделаем.
Создание базы данных для OpenCart
- Идем в административную панель сервера хостинга.
- В Меню ищем «Инструменты» →Базы данных.
- Жмем вверху кнопку «Создать».


- Создаем базу данных для будущего Интернет магазина. Она должна иметь имя БД, пароль БД, новое имя пользователя. Для пароля можно воспользоваться генератором паролей (кнопка в строке «Пароль»).

- На третьем шаге инсталляции и заполняем данные созданной базы данных. Также заполняем данные для администратора магазина. Они будут нужны для входа в административную часть магазина. Эти данные терять не нужно.
 установить OpenCart 2 0 — окно 3
установить OpenCart 2 0 — окно 3 Заполнили, переходим к 4 шагу инсталляции . А собственно всё. На четвертом шаге видим, что Open Cart установлен, и можно открыть, как сам магазин, так и войти в его административную часть. Для входа в административную часть используем созданные имя администратора и пароль для входа, заданные на 3-м шаге инсталляции.
Важно! После установки магазина удалите папку install из каталога магазина. Она больше не нужна.

Как видите из фото, все открывается и работает, правда все на английском языке. А переводить обе части магазина Open Cart 2.0 будем в следующей статье.
 установить OpenCart 2 0 — проверка
установить OpenCart 2 0 — проверка 

На этом все, теперь вы знаете, как установить OpenCart 2.0 на практике самостоятельно.
Материал из Документация OpenCart
Установка OpenCart
Данное руководство поможет вам успешно установить или удалить OpenCart.
Последнюю версию OpenCart (v 1.5.5.1) можно загрузить с веб-сайта OpenCart (рекомендуется) или с github. На странице загрузки доступны предыдущие версий OpenCart. Находим последнюю версию OpenCart v 1.5.5.1 и нажимаем загрузочную ссылку напротив нее. Для версии OpenCart v 1.5.5.1 загрузится файл «opencart_v1.5.5.1.zip» в ZIP- формате, который необходимо разархивировать позже.
Чтобы разархивировать файл формата ZIP, вам потребуется специальная программа, например, WinRar.
Разархивированный файл должен содержать следующие папки и файлы:
- папка “upload”
- файл “license.txt”
- файл “install.txt”
- файл “upgrade.txt”
Папка “upload” содержит все необходимые файлы для загрузки OpenCart на веб-сервер.
Файл "license.txt" - лицензионное соглашение, регламентирующее использование OpenCart на вашем сайте. Файлы “install.txt” и “upgrade.txt” содержат информацию об установке и обновлению соответственно.
Папка, для извлечения архивных данных, может быть выбрана по вашему усмотрению.
Создав веб-сервер и получив данные архива OpenCart, вы можете приступить к самой загрузке OpenCart. Для загрузки данных на веб-сервер используется клиент Протокола Передачи Файлов (FTP-client).
Установка и настройка FTP-клиента
В качестве FTP-клиента, мы рекомендуем использовать программу Filezilla – бесплатный FTP-клиент, который передаст OpenCart файлы на любой выбранный веб-сервер. Скачать его можно с http://filezilla-project.org/ .
Для начала откройте Filezilla. С левой стороны окна, на сервере Локальный диск , где содержатся данные вашего ПК, найдите место расположения распакованного архива OpenCart. Откройте папку “upload”. Не закрывайте папку на протяжении всей установки. Содержащиеся в папке файлы, должны быть перенесены на сервер Удаленный диск , который, в данный момент, неактивен, так как нет подключения к целевому веб-серверу. В дальнейшем там будут видны папки и файлы вашего сайта.
Перед тем как продолжить работу, удостоверьтесь, что владеете всей необходимой информацией о будущем веб-сайте:
- the host name
- username
- password
Эту информацию можно получить, связавшись с вашим хостинг-провайдером.
Подключение к Менеджеру сайтов
В левом верхнем углу окна Filezilla открываем меню Файл и нажимаем Менеджер сайтов . В открывшемся окне, выбираем вкладку Общие , вводим вышеуказанную информацию и нажимаем Соединиться . Теперь, мы получили доступ к содержимому правой стороны Удаленный диск .
Возвращаемся к открытой папке “upload” на левой стороне - Локальный диск . Если вдруг, по случайности, он был закрыт, откройте его заново, как указано выше. Перемещаем содержимое папки “upload” в корневую папку сервера Удаленный диск . Данный процесс может занять несколько минут.
Уточняйте у своего хостинг провайдера место расположения корневой папки.
Внимание! На сервер Удаленный диск необходимо переносить не саму папку “upload” , а только ее содержимое.
По завершению, вы должны видеть содержимое папки “upload” как с левой, так и с правой стороны (см. картинку ниже):

О процессе успешного перемещения, свидетельствует примерная идентичность скриншота и картинки на вашем компьютере.
Создание базы данных для интернет-магазина
Следующий шаг - это создание баз данных, как собственной (для интерне-магазина) так и пользовательской (на сервере MySQL). Для начала устанавливаем соединение с сервером базы данных MySQL и создаем нашу базу данных, при помощи ввода имени базы, а также, имени/пароля доступа к ней. Нажимаем добавить
.
Созданная база данных будет использована при автоматической установке OpenCart.
Запуск автоматической установки
Откройте окно веб-браузера. В адресную строку браузера введите электронный адрес нового сайта. Если папка “install” из “upload” была загружена правильно, то откроется следующая страница:

Это установочная страница, где указана пошаговая инструкция завершения процесса инсталляции OpenCart.
Шаг 1. Лицензия.
Прочитайте текст лицензии, отметьте галочкой «Я согласен с Лицензией» и нажмите продолжить .
Шаг 2. Подготовка к установке.
Последняя системная проверка готовности OpenCart к установке. В случаи, если данные пунктов горят красным - это говорит он наличии определенных установочных ошибок. Пункт #1 и #2 - проблемы с установкой веб-сервера, #3 и #4 - ошибка при загрузке файлов с помощью FTP-клиента. Если же, все отмечено зеленым (как на картинке ниже), нажимайте кнопку продолжить .

Шаг 3. Конфигурация
Заполните пустую форму пункта #1 данными подключения к базе данных сайта (имя пользователя/пароль доступа) и базе данных, выбранного хостинга (MySQL). В пункте #2 создайте новые данные имя/пароль для административного доступа к данным интернет-магазина OpenCart. По завершению нажмите продолжить .

Завершение установки
Шаг 4. Завершение
Установка завершена и установочная папка “install ”больше не нужна. В целях безопасности, ее следует удалить. Теперь, вы сможете, на выбор, осуществлять либо вход в административную панель, с помощью ввода данных конфигурации, либо просматривать, доступную всем пользователям, витрину интернет-магазина.

Чтобы повысить безопасность доступа к сервер и к папкам интернет-магазина, выполните действия, описанные в пункте Базовые методы защиты .
Установка vQmod
vQmod - является наилучшим инструментом для пользователей OpenCart. Он позволяет добавлять новые модули в интернет-магазин без изменения основного ядра OpenCart. Для получения более детальной информации по загрузке и установке vQmod, читайте раздел vQmod .
Обновления OpenCart
Регулярные обновления - залог хорошей работы вашего интернет-магазина. Для того, чтобы узнать, как обновить вашу версию, смотрите раздел Обновление OpenCart .
Удаление OpenCart
Удаление OpenCart является довольно быстрым и простым процессом. Удалите файлы/папки из места их хранения в программе Filezilla. Удалите базу данных OpenCart из базы MySQL или phpMyAdmin.
Служба поддержки
При возникновении каких-либо вопросов относительно установки интернет-магазина или его обновлений, пожалуйста, посетите разделы Установка, Обновление и Настройки службы поддержки на форуме сообщества OpenCart.
Тема этой статьи, практическая установка ocStore на сервер хостинга, с подробным описанием каждого шага установки. Для установки магазина вы должны для магазина, и продумать все .
Немного об ocStore
ocStore это готовый Интернет магазин, на базе системы управления сайтом . В конструкции ocStore возможны любые изменения, начиная от шаблонов и заканчивая установкой дополнительных модулей по формам оплаты, способам доставки и т.п. довесками магазина.
Возникает закономерный вопрос, а чем лучше ocStore по сравнению с OpenCart. Попробую ответить на этот вопрос, заявлениями авторов ocStore.
- ocStore полностью русифицирован ;
- Мне понравилось, альтернативное формирование ЧПУ (человеко-понятный url), добавление title и тегов h1, для производителей, категорий товаров и статей. Там же добавлены ключевые слова (keywords) и мета-описание (description) в описаниях производителей.
Не буду переписывать чужие статьи, подробные новшества ocStore почитайте на официальном сайте магазина, .
Отмечу, что для ocStore сделано огромное количество дополнительных модулей, правда, большинство из них платные, цена от 250 рублей.
Практическая установка ocStore – пошаговая инструкция
Для удобства разобьем установку ocStore на следующие шаги:
- Скачать релиз ocStore;
- Создаем базу данных для магазина;
- Загрузить ocStore на сервер хостинга;
- Пройти этапы инсталляции;
- Начать работать.
Скачать релиз ocStore
Скачать релиз ocStore, лучше с официального сайта . Объем архива 8,47Mb. Скачанный ZIP архив платформы, нужно сразу распаковать. Для работы понадобиться папка upload в каталоге ocStore-1.5.5.1.2 релиза.
Создаем базу данных для магазина
База данных для магазина создается в административной панели управления вашим сервером хостинга.
- Авторизуемся в административной панели.
- Ищем в меню раздел «Инструменты», в нем вкладку «Базы данных».
- Жмем кнопку «Создать», она справа вверху.
- Создаем базу данных, с именем, паролем доступа и новым пользователем. Если у вас несколько магазинов, на одном домене, то можно использовать одного пользователя для всех магазинов.
Загрузить ocStore на сервер хостинга
Важно! Загрузка ocStore на сервер хостинга, нужно производить только через FTProtocol, с помощью любого FTP клиента. Я рекомендую FileZilla.
В FTP клиенте соединяемся с сервером вашего хостинга и открываем корневую папку вашего Интернет магазина.
Здесь немного о корневой папке для магазина. В одной из предыдущих статей я рассказывал, как установить OpenCart 2.0 на практике , и установил OpenCart в корневую папку домена. Открывается сайт магазина по адресу: http://Мой_домен . Второй магазин я не могу загружать в корневую папку. Зато, никто не запрещает мне загрузить второй магазин в новую папку, созданную в корневой папке.
Так как домен для раздела сайта « » у меня один, то я создаю новый каталог, под названием ocStore (можно любое название) и в нее загружаю новую платформу. При такой загрузке магазин ocStore будет открываться по адресу: http://Мой_домен/ocStore.
Важно понимать! Если вы хотите, чтобы магазин открывался по адресу вашего домена и ваша корневая папка не содержит рабочих скриптов сайтов и магазинов, то устанавливать сайт магазина нужно в корневую папку.
Итак, папку, куда загружать магазин нашли или сделали. Теперь по FTP со своего компьютера, закачиваем содержимое папки upload, релиза ocStore-1.5.5.1.2 в каталог нашего магазина.

Закачали, замечательно. Открываем магазин в браузере, для этого пишем домен в адресной строке. Перед нами открывается первое окно инсталляции магазина. Это окно ознакомления с лицензией. Знакомимся, соглашаемся, идем дальше.

На втором шаге инсталляции , мы видим два красных предупреждения – не найдены два файла. Во всех магазинах на базе OpenCart с версии от 1.5.5., нужно переименовывать файлы config-dist.php в config.php и admin/config-dist.php в config.php . Что мы и делаем в FTP клиенте, и обновляем второй шаг инсталляции. Теперь, все нормально. Переходим к 3 шагу.
На третьем шаге инсталляции , заполняем данные созданной базы данных для этого магазина, а также придумываем имя и пароль администратора магазина. Их терять не нужно.

Все! Практическая установка ocStore закончена, остается, только удалить папку install , из каталога магазина и установка завершена.
Проверка установки ocStore
Переходим из 4-го окна инсталляции по ссылкам на сайт (витрину магазина) и после авторизации в административную панель магазина.




На фото видим, что административная панель ocStore по внешнему виду, да и названию, это панель OpenCart, причем версии 1.5. Так в чем же разница между OpenCart и ocStore. Ссылку на описание разницы между ними я дал в начале статьи. Не буду искать все отличии, посмотрю одно или два.
Разница между OpenCart и ocStore
В описании товаров и категорий, добавлена строка «тег заголовка H1». То есть кроме названия товара в тегах h2, и мета тега title, как в OpenCart вы можете указать еще и название товара, в тегах h1. Для SEO (оптимизации) магазина будет неплохо, если названия товара в тегах h1, h2 и title немного отличаются. Например, MacBook, настольный компьютер MacBook, компьютер MacBook.
Сравнение тегов ocStore и OpenCart на фото :


На этом все! Практическая установка ocStore завершена. В завершении замечу, что на момент написания статьи версий ocStore на базе Opencart 2.0 еще не выпустили.
В добавок, на фото покажу, как отключить витрину магазин на момент создания магазина:

Система-Настройки-Изменить

Система-Настройки-Сервер

Строка Режим обслуживания-Да

Доброго времени суток, уважаемые читатели моего блога. Любому новичку сложно выбрать сначала хостинг, затем движок, а потом и домен. На изучение этих трех составляющих, как правило, уходят месяцы.
В какой-то момент поиски прекращаются и перед вами встает задача не менее трудная. Сегодня будем разбираться как установить Opencart на хостинг. Я расскажу вам о своем первом опыте интеграции этой , а также предложу два дополнительных варианта.
Не буду долго томить вас прелюдиями. Приступим.
Автоматическая установка на Beget
Если вы только начинаете свой путь в построении сайтов, то я рекомендую вам воспользоваться хостингом, на котором есть возможность автоматической установки опенкарт. Это сильно упрощает работу.
Признаться честно, несмотря ни на что, я столкнулся с небольшими сложностями при установке и потратил на нее несколько часов.
Убежден, что вам будет значительно проще действовать по конкретным инструкциям, нежели мне, но тем не менее вполне вероятно, что и вас будут поджидать неожиданности, если захотите действовать вручную.
Могу предложить вам хостинг Beget, о котором неоднократно слышал, но сам не использовал. Так что вам придется выбирать самостоятельно. С одной стороны неизвестный движок, с другой – проверенный и немного сложный TimeWeb (https://timeweb.ru ), прекрасно зарекомендовавший себя.
Если решитесь на первый вариант, то этот урок поможет разобраться лучше, чем 1000 слов.
Кстати, если хостинг вам не понравится через какое-то время вы сможете перейти на другой. Некоторые компании, например, Sweb оказывают непосильную помощь в переносе. Вы просто просите об этом предполагаемого партнера, и он берет все сложности на себя.
Установка на TimeWeb
Ну а теперь давайте я расскажу вам как я заливал OpenСart на Timeweb . Сперва вы заходите на сайт MyOpenCart в рубрику «Скачать».
Здесь вы увидите два раздела: ocStore и OpenCard. В чем разница? Да ни в чем, просто первая – это русская версия, выпущенная отечественными разработчиками, а вторая на английском. Понятное дело, что нас будет интересовать ocStore. Скачиваем.

Теперь заходим в панель администратора TimeWeb, раздел «Сайты». .

Задаем имя директории и комментарий. Делаете вы это для себя, так что можете задавать любое название. Как правило, разработчики используют домен, чтобы было понятнее что и где лежит.

Кстати, советую вам сразу . Изменения не сразу вступают в силу. После того как вы закончите с установкой может пройти какое-то время, прежде чем вы увидите заветную панель регистрации ОпенКарт.
Теперь нам нужно перейти к «Файловому менеджеру». С вашего позволения я возьму уже существующую папку test.web-god.ru . Это позволит сократить время и быстрее увидеть изменения, которые будут происходить после замены папок и установки.

Я открываю эту папку, а затем и Public_html. Здесь были какие-то файлы, но я их удалил. Вы можете сделать точно также.

Теперь кликаем на «Архиватор» и выбираем «Загрузить и разархивировать».

Находим на компьютере архив с движком и переносим в открывшееся окно, нажимаем «Загрузить».

Здесь нам понадобится только Upload и то временно. На данном этапе можно сразу удалить все остальное и оставить только эту папку.

Заходим в нее и выделяем все документы. Кликаете на первую папку, а затем зажимаете Shift и мышкой щелкаете по последнему файлу.

Выбираете «Правка – Копировать».

Возвращаетесь в предыдущую папку, кликнув сверху на public_html.

Снова «Правка», только на этот раз нам понадобится функция «Вставить».

Теперь можно удалить папку Upload. Хостинг – это не рабочий стол домашнего компьютера, здесь не должно быть лишних папок, неправильных названий и т.п. Все может повлиять на место в поисковой выдаче и правильность отображения портала. Щелкаем по папке Upload.

Выбираем «Файл» и «Удалить».

Кстати, видите папку Install? После завершения загрузки от нее тоже нужно будет избавиться.

Теперь вам нужно найти два файла «Config-dist». Один находится прямо здесь. Кликните по меню «Файл» выберите функцию «Переименовать» и назовите его просто config.php .

Второй файл находится в папке Admin.

Его тоже нужно переименовать в config.php

Ну вот почти и все. Теперь вы просто переходите на сайт, на который устанавливали движок. Введите домен в поисковую строчку и готово. Откроется вот такое меню. Установка практически завешена. Продолжаем.

Если вы правильно переименовали файлы config.php, то в четвертом пункте увидите статус «Доступен для записи».

Осталось только ввести данные. Их можно найти в письме, которое пришло к вам на почту при на хостинге. Если возникают трудности в этом моменте, посмотрите видео из следующей главы.

Чуть ниже, на этой же странице нужно указать логин, и email для входа в панель администратора OpenCart и нажмите «Продолжить».

Ну вот и все, установка завершена. Осталось только ввести логин и пароль, который вы недавно придумывали.

Вот так выглядит сама панель управления.

На самом деле разобраться в установке можно. Несмотря на то, что я устанавливал движок на TimeWeb, непосильную помощь мне оказало видео о установке на Reg.ru , которое я прикрепил чуть ниже. Установка не сильно отличается.
Разница есть, но она не значительная. Так что, если что-то пошло не так, рекомендую посмотреть этот урок.
Установка на Reg.ru и видео, которое поможет во всем разобраться
Лучше один раз увидеть, но, откровенно говоря, видеоуроков о установке опендкарт на хостинги не так много, а уж стоящих еще меньше. Так что рекомендую воспользоваться одним из лучших. Не важно на какой хостинг вы устанавливаете CMS, большинство из них выглядят примерно одинаково.
Ну вот и все. Я искренне надеюсь, что эта статья была вам полезна и вы не встретили на своем пути неприятности и вам удалось справиться с задачей на пять с плюсом. Если же возникли непредвиденные трудности – оставляйте свои комментарии к этой статье и я постараюсь вам помочь.

