Как добавить лучи в фотошопе. Как сделать солнечные лучи в Фотошопе
Цветовые тона солнечных лучей и световых бликов - легко редактируются и настраиваются.
Экшен Sunlight Rays PhotoshopИсходные материалы
Для выполнения данного урока, вам необходимо скачать следующее исходное изображение:
1. Добавляем Стоковое Изображение с Пляжем
Создайте новый документ в формате PSD, а затем добавьте стоковое изображение с пляжем на новый слой.
2. Создаём Эффект Солнечных Лучей
Шаг 1
Идём Слой- Новый слой-заливка – Градиент (Layer > New Fill Layer > Gradient).
Шаг 2
Отредактируйте настройки корректирующего слоя-заливки Градиент (Gradient Fill). Установите следующие цвета градиента: #ffffff (позиция 0%, непрозрачность 100%), #ffba00 (позиция 36%) и #ffba00 (позиция 100%, непрозрачность 0%).
Шаг 3
Установите Стиль (Style) градиента на Радиальный (Radial). Потяните градиент так, чтобы солнце было расположено, как показано на скриншоте ниже.
Шаг 4
Поменяйте режим наложения для корректирующего слоя-заливки Градиент на Осветление (Screen).
3. Создаём Лучи Света в Photoshop
Шаг 1
Шаг 2
С помощью инструмента Кисть (Brush Tool), цвет кисти #ffffff , добавьте точки различного размера.
Старайтесь, чтобы точки были расположены в центре слоя.
Шаг 3
Нажмите клавиши (Ctrl+F ) несколько раз, чтобы применить фильтр Радиальное Размытие (Radial Blur).
Шаг 4
Поменяйте режим наложения для данного слоя с лучами света на Осветление (Screen), расположив лучи света поверх Солнца.
4. Создаём Солнечный Блик в Photoshop
Шаг 1
Создайте новый слой, а затем залейте его чёрным цветом #000000 .
Шаг 2
Идём Фильтр – Рендеринг – Блик (Filter > Render > Lens Flare).
Шаг 3
Поменяйте режим наложения для данного слоя с бликом на Осветление (Screen), расположив блик поверх Солнца.
Шаг 4
Идём Изображение – Коррекция – Уровни (Image > Adjustments > Levels). Откорректируйте контраст блика, чтобы сделать его ярче.
5. Корректируем Цветовой Баланс
Идём Слой- Новый корректирующий слой – Цветовой Баланс (Layer > New Adjustment Layer > Color Balance).
6. Создаём Реалистичный Эффект Теней
Шаг 1
Результат выглядит отлично, но не совсем реалистично.
Для реалистичного результата мы должны учитывать тени, которые уже находятся на изображении. Это даст вам некоторую подсказку относительно положения Солнца.
Шаг 2
Итак, чтобы получить более реалистичный результат, Солнце необходимо расположить немного выше и в правой части сцены.
Вы может легко сместить лучи света, солнечный блик и солнечный лучи в то положение, где эффекты будут выглядеть реалистично.
Поздравляю! Мы завершили урок!
В этом уроке вы узнали, как создать эффект солнечных лучей в Photoshop с нуля, используя фильтры и корректирующие слои. Надеюсь, что вам понравился этот урок.
Вы также
можете оценить генератор анимации эффектов солнечных лучей Animated Sunlight Photoshop Creator. Цветовые тона солнечных лучей и световых бликов -
легко редактируются и настраиваются.
Данный фото эффект солнечных лучей – является частью экшена Rays Of Light Photoshop , который доступен в моём профиле на Envato Market .
Adobe Photoshop крайне интересный программный продукт. Его разработчики действительно потрудились на славу, позволяя нам пользоваться гигантским набором инструментов, применение которых попросту безгранично. Один из самых интересных фактов – мы можем придумать комбинацию действий ранее не существовавшую, потому как сами создатели не могут в полной мере описать возможности своего детища.
В этом уроке я продемонстрирую вам неиссякаемые возможности этой программы. Сейчас мы разберем очень интересную комбинацию, чтобы создать довольно интересный элемент, очень часто используемый дизайнерами сайтов и фотографами. Смотрится ну очень интересно, а в крайне прост. Вам потребуется буквально пара минут. Сейчас я горю об эффекте солнечных лучей в фотошопе.
Итак, давайте попробуем сделать расходящиеся солнечные лучи в фотошопе. Нам не придется тратить долгие часы для того. Чтобы вычертить идеальные линии под нужными углами. Как нам бы пришлось делать это на листе. Я покажу вам две вариации. Которые, соответственно, имеют два способа создания.
Для начала разберем способ создания графичных расходящихся лучей. Создаем новый документ размером 1000 на 1000 пикселей и заливаем его цветом #beff8e. Можете использовать свой.
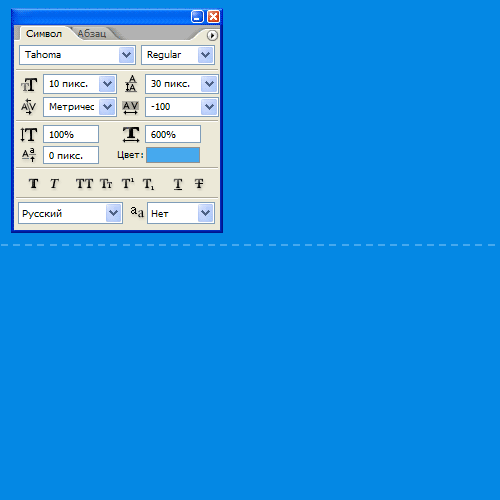
Воспользуемся инструментом текст, с помощью которого мы сделаем пунктирную линию. Размер шрифта 60, цвет #60a42e.

Растрируем текст в окне слоев.

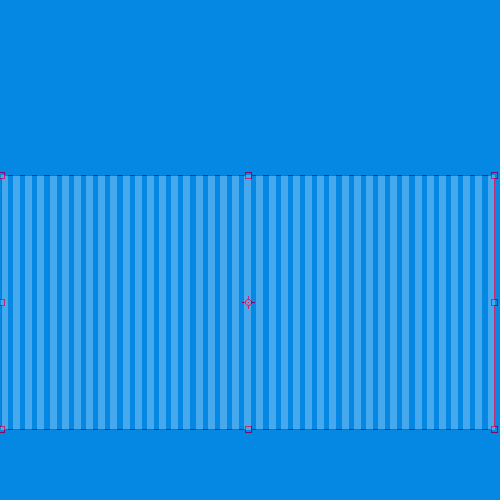
А теперь, при помощи инструмента «перемещение» растянем его вверх и вниз. Должна получиться вот такая штука.

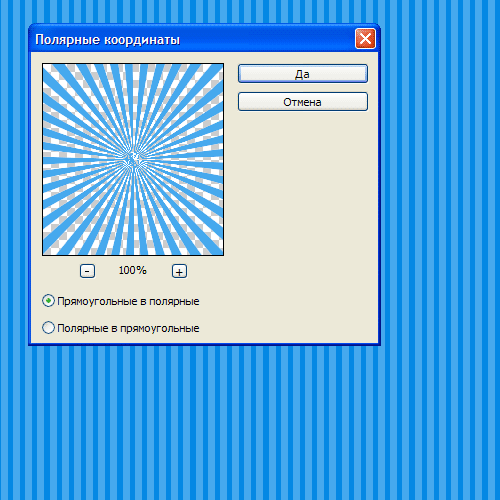
Ищем вкладку фильтр-искажение – полярные координаты.

Ну и задаем следующие настройки:

Вот такие расходящиеся солнечные лучи у нас появились.

Теперь давайте разберем второй способ создания расходящихся солнечных лучей более приближенных к естественным.
Создаем новый документ того же размера, но с более темным фоном. Я взяла цвет #3b8604.
Создаем новый слой.

Берем жесткую кисть большого диаметра и делаем клик по новому слою. Увеличиваем его до подобных размеров.

Теперь переходим к окну слоев. Снижаем непрозрачность до 50% и режим наложения на «затухание».

Преобразовываем слой в смарт объект. И объединяем с предыдущим.

А теперь завершаем работу. Фильтр-размытие - радиальное размытие.


Теперь у нас получились у нас вот такие солнечные лучи.

Вот такие интересные комбинации существуют для создания солнечных лучей в фотошопе. Выглядит довольно интересно, а на создание этого эффекта мы потратили всего несколько минут. Еще одно доказательство безграничности возможностей фотошопа.
В этом коротком уроке, мы научимся создавать солнечные лучи, используя такие инструменты, как: градиенты, режимы наложения, а также корректирующие слои, с помощью которых мы сделаем лучи более реалистичными.
Создание солнечных лучей в программе Adobe Photoshop - довольно несложное занятие и т. к есть много способов их создать, я покажу, как это сделать с помощью градиентов. Для выполнения данного урока, советую вам использовать версию Adobe Photoshop CC .
Шаг 1
Перенесите изображение в Adobe Photoshop либо просто откройте его в программе (Ctrl+ O).

Теперь давайте перейдём в фильтр Camera Raw , выбрав его во вкладке Filter (Фильтр) и применим такие же настройки, как на скриншоте с уже имеющимся результатом:


Шаг 2
Теперь давайте создадим новый слой (Shift+ Ctrl+ N) и назовём его rays , а затем применим к нему корректирующий слой Gradient (Градиент).
Примечание переводчика: в окне выбора цветового перехода, по умолчанию, будут стоять те цвета, которые стояли изначально в качестве фонового цвета переднего плана. Автор не выбирал намеренно те цвета, которые у него стояли, но лучше поставить такие же как у него, либо похожие, чтобы было максимальное соответствие эффекта.
Примечание переводчика: в окне выбора Gradient Type (Тип градиента) выберите No ise (Шум).


Используя кнопку Randomize (Рандомизировать). (Примечание переводчика: либо сгенерировать ) нужно скомбинировать градиенты, выбрав тот, который получается на скриншоте либо похожий:

После увеличения значения Roughness (Шероховатость) до 100% , мы получим следующий результат:

Также, нужно будет изменить цветовую модель RGB на Lab,

а также спрятать светлые ползунки альфа-каналов под тёмные до результата на скриншоте:

Затем, снова используем кнопку Randomize (Рандомизировать), с помощью которой Adobe Photoshop исключает слишком выбивающиеся из общего ряда цвета.

и убираем метку рядом с надписью Restrict Colors (Ограничение цветов) (исключает особенно яркие или перенасыщенные цвета из шумового градиента).
И вот, что должно получиться:

Затем изменим в окошке настроек градиента Style (Стиль) на Angle (Угол) с появившимся результатом:

Изменим режим наложения этого слоя на Screen (Экран).

Затем, снова кликнем на значке корректирующего слоя Gradient Fill (Градиентная заливка) и перетащим получившийся результат в то же место, где предположительно находится источник света и немного изменим настройки:


Примечание автора: по причине того, что для смягчения краёв солнечных лучей, мы будем использовать фильтр Gaussian Blur (Размытие по Гауссу), с последующей возможностью редактирования, давайте преобразуем этот слой в S mart Object (Смарт объект) (правый клик на слой в палитре слоёв). Это действие поможет нам менять все числовые значения, которые мы зададим для данного слоя.
Переведём данный слой в режим Smart Object (Смарт-объект).
Примечание переводчика: в результате данного действия, маска слоя применится к слою. Затем перейдём в Filter - Blur - Gaussian Blur (Фильтр - Размытие - Размытие по Гауссу) и поставьте радиус размытия в районе 47 пикселей. И вот результат:

Шаг 3
Примечание переводчика: для более реалистичного эффекта, используйте корректирующие слои Hue/Saturation (Цветовой тон/Насыщенность) либо Curves (Кривые) и Levels (Уровни) в качестве Clipping Mask (Обтравочной маски) к слою rays и добавьте немного жёлтого тона с помощью Curves (Кривых) или Levels (Уровней).
Создайте новый корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и примените его в качестве Clipping Mask (Обтравочной маски) к слою rays. Поставьте такие же настройки, как на скриншоте:

Затем, cоздайте новый корректирующий слой Curves (Кривые) и также примените его в качестве Clipping Mask (Обтравочной маски). Скорректируйте такие же настройки, как на скриншоте:

Шаг 4
Дважды кликните на слой rays и измените настройки градиента на те, которые указаны на скриншоте. Опять же, комбинируйте варианты градиента при помощи кнопки Randomize (Рандомизировать):


Примечание переводчика: автор очень часто использует кнопку R andomize (Рандомизировать) для того, чтобы сделать будущие солнечные лучи как можно более реалистичными.
Затем создайте Layer mask (Маску слоя) для слоя rays и, на ней, при помощи инструмента Gradient (Градиент) (G) (от чёрного к белому) с Angle (Угловым) стилем протяните его так, как указано на скриншоте:

Примечание переводчика: автор маскирует солнечные лучи для того, чтобы они выглядели как можно реальнее из-за деревьев, через которые они должны просачиваться.
Дважды кликнем на созданный ранее корректирующий слой Hue/Saturation (Цветовой тон/ Насыщенность) и чуть подкорректируем его, как на скриншоте:

Шаг 5
Создайте новый слой Shift+Ctrl+N и сразу измените его режим наложения на Screen (Экран). На нём, при помощи инструмента Brush (Кисть) (B), среднего диаметра, с цветом # a99446 b сделайте 1 клик в той области, откуда светит солнце.

Также, давайте кликнем дважды на созданном ранее корректирующем слое Hue/Saturation (Цветовой тон/ Насыщенность) и сдвинем ползунок Lightness (Яркость) чуть влево, как на скриншоте:

Теперь давайте создадим новый корректирующий слой Color Lookup (Поиск цвета) в самом верху палитры слоёв и применим такие же настройки, как на скриншоте:

Затем изменим режим наложения данного корректирующего слоя на Hue (Цветовой тон) и уменьшим Opacity (Непрозрачность) до 35-40% . Получившийся результат:

И в завершение, создадим новый корректирующий слой Curves (Кривые) и применим такие же настройки, как на скриншоте:

Результат:
Ну вот и всё! Оказывается так просто можно нарисовать солнечные лучи. Надеюсь, что урок вам понравился.
Сегодня я хочу вам рассказать, как в фотошопе можно за несколько шагов сделать оригинальный фоновый узор в виде расходящихся солнечных лучей. В первом способе мы будем использовать пунктирный текст, который растрируем и растянем по всему документу. Потом применим фильтр Полярные координаты и получим симпатичные солнечные лучи. Во втором способе мы воспользуемся жесткой кистью, поменяем ей режим наложения, и потом применим фильтр Радиальное размытие линейным методом. Получившийся результат больше напоминает взрыв звезды, но, в любом случае, выглядит симпатично.
Шаг 1.1
Создаем в фотошопе новый квадратный документ размером 500х500 пикселей, заливаем его цветом #0488e4.
Шаг 1.2
Выбираем инструмент «Текст» (Type Tool), выбираем цвет текста #46a9ee и с помощью обычного тире пишем посередине документа пунктирную строчку от края до края. Настройки текста такие, как на рисунке ниже.
Шаг 1.3
После этого на слое нажимаем правую кнопку мыши и выбираем пункт «Растрировать текст» (Rasterize Type). Потом нажимаем Ctrl+T и растягивает пунктирную полоску вверх и вниз до краев документа.
Шаг 1.4

Шаг 1.5
После этого в меню выбираем «Фильтр» (Filter) > «Искажение» (Distort) > «Полярные координаты» (Polar Coordinates). Устанавливаем настройки, как на рисунке ниже и нажимаем кнопку «Да».
Шаг 1.6
Должен получиться такой результат.
Шаг 2.1
Это второй способ получения расходящихся лучей. Для этого жесткой кистью размером 300 пикселей на новом слое щелкаем в центре документа.
Шаг 2.2
Устанавливаем для этого слоя «Растворение» (Затухание) (Dissolve) и снижаем прозрачность слоя до 10%. Теперь надо щелкнуть правой кнопкой мыши по слою и выбрать пункт «Сгруппировать в новый смарт-объект» (Convert to Smart Object). Потом опять щелкаем правой кнопкой мыши по слою и выбираем пункт «Растрировать слой» (Rasterize Layer). 
Часто бывает так, что снимку не хватает мельчайшего элемента для того, чтобы он преобразился и заиграл новыми красками и эмоциями. Снимок получает объем благодаря сочетанию света и тени. Свет может добавить блеск, яркость, позитивное настроение, а тень объем и фундаментальность. Сегодня рассмотрим как луч света может изменить фотографию. Начинаем с открытия снимка в Фотошопе.

Делаем копию слоя Ctrl+J.


Режим наложения изменяем на Screen (Осветление)

Теперь создаем лучи. Открываем: Фильтр-Размытие-Радиальное размытие (Filter - Blur - Radial Blur). Настраиваем фильтр так, как будет лучше для вашего изображения.

На рисунке 6а можно увидеть то, что должно получиться. Теперь нужно разместить лучи в правильном месте. Нажав на клавишу V, мы можем перемещать слой с лучами по плоскости изображения. При помощи трансформации (Ctrl+T) растягиваем лучи до нужных размеров.


Если лучи получатся слишком яркими, то их интенсивность можно уменьшить, изменив непрозрачность. Если яркость лучей наоборот слишком мала, то нужно просто создать дубликат слоя.
Теперь можно сравнить снимки.

На этом обработку можно закончить, а можно и проделать еще несколько манипуляций по накладыванию текстуры или тонированию.

На основе материалов с сайта:

