Cele mai populare fonturi web. Fonturile standard Windows nu au cursive. De unde să obțineți fonturi web bune
Salutare tuturor! Astăzi, ca parte a secțiunii de web design, vreau să vă spun despre fonturile care ar trebui folosite când dezvoltare web site-ul.
De regulă, nu toată lumea se gândește la ce fonturi ar trebui folosite pentru partea de conținut a site-ului. Selecţie fonturi frumoase pentru un site web este cea mai importantă parte a dezvoltării designului. Deoarece lizibilitatea informațiilor site-ului depinde de această parte, iar acesta, după cum știm, este cel mai important lucru de pe site. Din acest motiv, această problemă ar trebui luată foarte în serios.
Dar puteți utiliza doar fonturi în designul site-ului web care sunt disponibile viitorilor vizitatori ai site-ului. Acest lucru se face pentru a se asigura că paginile sunt afișate corect pentru toți utilizatorii, cu sisteme de operare și browsere diferite. ÎN in caz contrar Dacă utilizați fonturi non-standard, atunci majoritatea vizitatorilor vor vedea totul diferit și, în cele mai multe cazuri, într-un mod inestetic. Din acest motiv, se recomandă utilizarea fonturilor standard enumerate mai jos. Lista de fonturi include fonturi care sunt instalate pe sistemul de operare. sistem Windows XP și mai mare.
În acest articol nu iau în considerare fonturile din alte sisteme de operare. Un designer de layout cu experiență ar trebui să cunoască compararea fonturilor în diferite sisteme de operare, iar în timpul aspectului va scrie acest punct în stiluri CSS.
Practic, la dezvoltarea părții de conținut a designului, sunt utilizate două tipuri de fonturi:
- fonturi serif
- fonturi sans serif
Fonturi serif- (serif în engleză - serif) fonturi al căror stil începe și se termină cu linii. De exemplu, Times New Roman.
Fonturi sans serif(fonturi tocate) - (engleză sans-serif - sans serif) fonturi cu linii stricte, drepte, fără serif. De exemplu Arial.
Mai jos puteți vedea o captură de ecran a fonturilor serif și sans serif.
Fonturi pentru web design:
- Arial
- Arial Black
- Arial Narrow
- Cartea Antiqua
- Gotic de secol
- Comic Sans MS
- curier nou
- Franklin Gothic Mediu
- Georgia
- Impact
- Consola Lucida
- Lucida Sans Unicode
- Microsoft Sans Serif
- Linotipul Palatino
- Sylfaen
- Tahoma
- Times New Roman
- Trebuchet MS
- Verdana
- Webdings (diverse simboluri și mărci)
- Aripi (diverse simboluri și semne)
De asemenea, aș dori să remarc un astfel de lucru precum lipsa caracterelor cursive într-un număr de fonturi, acestea folosesc slant, ceea ce face textul dificil de citit;

Din fonturi standard pe Windows nu au cursive:
- Arial Black
- Comic Sans MS
- Franklin Gothic Mediu
- Impact
- Consola Lucida
- Lucida Sans Unicode
- Microsoft Sans Serif
- Sylfaen
- Tahoma
Deoarece am menționat fonturi care nu au cursive, aș dori să remarc și faptul că există fonturi care sunt inițial fonturi aldine. Din aceste motive, folosind stiluri care indică font aldine nu are rost, deoarece, ca urmare, nu vom obține ceea ce ne trebuie.
Există un milion de lucruri la care să te gândești atunci când creezi designul web perfect: crearea de grafică, alegerea culorilor, alegerea imaginilor potrivite... Dar există un lucru pe care oamenilor le place să-l subestimeze atunci când își creează site-ul web și aleg fonturile. Nu face aceeași greșeală. Alegerea fontului potrivit poate avea un impact enorm asupra aspectului final al designului dvs. web. Acest lucru poate părea un lucru mic, dar vă poate duce designul web la nivelul următor. Lasă-mă să-ți arăt cum. În acest articol, vă voi spune tot ce trebuie să știți atunci când alegeți fonturile pentru designul dvs. web.
de Deni K pentru Civil PourUn ghid de brand definește modul în care sunt utilizate elementele care alcătuiesc marca dvs. Ghidul dvs. de branding este un instrument important pentru comunicarea unei strategii de branding consistente. Acesta este un set de reguli care vă vor ajuta pe dvs. și pe designerul dvs. să creați o identitate coerentă atunci când conectați mai multe elemente ale mărcii dvs., prin definirea culorilor, a logo-ului și, bineînțeles, a tipografiei.
Deci, dacă aveți deja un ghid de brand cu care să lucrați, asigurați-vă că îl respectați atunci când vă creați designul web. Dacă nu aveți încă unul, iată cum puteți crea un ghid de brand.
Importanța consecvenței
Ați putea fi tentat să experimentați cu noi fonturi atunci când vă creați designul web, dar nu faceți acest lucru! De fiecare dată când cineva îl primește pe al tău carte de vizită sau vă vizitează site-ul web, ei au o mică privire asupra ADN-ului mărcii dvs. și a designului general al companiei dvs. Împreună, aceste puncte de vedere ale mărcii dvs. trebuie să creeze o imagine completă și coerentă, altfel marca dvs. poate arăta ca o mizerie amestecată fără valoare de recunoaștere. De aceea, este important să fii consecvent pe toate platformele digitale și materialele tipărite atunci când vine vorba de culoare, stil și, ai ghicit, fonturi.
Potriviți fonturile existente ale mărcii dvs
de FuturisticBug pentru NordkernMarca va include fonturile și familiile, dimensiunile fonturilor și ierarhia fonturilor pe care marca dvs. le folosește, astfel încât să le puteți integra imediat în designul dvs. web. Dar dacă marca dvs. folosește un font necunoscut, instrumente precum funcția „WhatTheFont” de pe Myfonts.com vă pot ajuta să determinați numele fontului cu care aveți de-a face.
Cu toate acestea, dacă marca dvs. folosește propria sa tipografie, designerul dvs. va încerca să găsească un font web similar pe care să îl utilizați în designul dvs. web. Din cauza diferite browsere web tipografia dvs. tipică poate ajunge să fie mai puțin clară și mai curată decât v-ați dori, motiv pentru care mulți designeri web vor folosi Fonturi Google, pentru a obține cea mai precisă tipografie pentru marca dvs.
Încă nu există fonturi sau indicații
—
Nu ți-ai ales încă fonturile pentru semnătură? Iată câteva lucruri importante la care să te gândești atunci când alegi un font pentru designul tău web:
Aflați personalitatea mărcii dvs
Alegerea fontului dvs. ar trebui să reprezinte personalitatea mărcii dvs., astfel încât designul dvs. să pară corect. Ești o afacere tradițională, sau ești minimalist și modern, sau distractiv și ciudat? V-ați descrie compania ca fiind retro, clasică, nervoasă, funky? Consultați acest articol pentru întrebări suplimentare să vă întrebați despre personalitatea dvs. unică a mărcii.
Odată ce răspunzi la aceste întrebări de bază, vei înțelege personalitatea mărcii tale și aspectul la care ar trebui să te străduiești în designul tău web. Pe baza acestei identități, acum puteți alege fonturile potrivite pentru marca dvs.
Alegeți fonturi care se potrivesc cu marca dvs
Să presupunem că aveți un magazin de îmbrăcăminte vintage cu o atmosferă modernă cool. Ai putea amesteca fontul scoala veche, font grozav pentru titluri cu font clasic sans serif pentru textul corpului. De exemplu, dacă utilizați un font vechi frumos similar cu Arvo pentru titluri, atunci este o idee bună să utilizați text text sans serif, cum ar fi Open Sans, care este cunoscut pentru lizibilitatea sa. Acest lucru vă va oferi un aspect echilibrat, atemporal și modern și funcționează excelent cu brandul dvs. retro cool.
Sau să zicem că ești firmă de avocatură sau marca cosmetice de luxși doriți ca tipografia dvs. să transmită încredere și profesionalism cu o notă de clasă. Poți fi elegant, dar clasic și elegant cu serifi-uri precum Frank Ruhl Libre sau Playfair Display pentru a te arăta cu adevărat potențiali clienți că sunteți totul despre fiabilitate și servicii de primă clasă.
de gotzaIndiferent de fontul pe care îl alegeți în cele din urmă să se potrivească cu al dvs., asigurați-vă că utilizați un font sigur pentru web, ușor de utilizat și compatibil cu majoritatea browserelor. „Ce înseamnă siguranța web”, întrebi? Citiți mai departe pentru a afla.
Ce sunt fonturile web sigure?
—
Utilizarea unui font sigur pentru web înseamnă că vizitatorii dvs. nu trebuie să aibă un anumit font instalat pe computer pentru a-l vedea corect. În vremuri, acum 10 ani sau mai mult, existau aproximativ 13 familii de fonturi și se aștepta ca designerii web să folosească doar acele câteva fonturi care ar apărea pe majoritatea. sisteme informatice. Standardul de aur actual este Google Fonts, care se redă perfect în orice browser web.
Rețineți că multe mărci folosesc fonturi personalizate sau fonturi care nu sunt bazate pe web. În acest caz, dezvoltatorii pot utiliza software pentru a converti fontul într-un „font sigur pentru web”. Dar uneori nici asta nu este o garanție că va arăta bine pe ecran, mai ales dacă vrei ca tipografia ta să arate super clară. Acesta este motivul pentru care designerii se confruntă adesea cu provocarea de a găsi fonturi similare (aproape identice) sigure pentru web, care sunt gratuite și se afișează bine în toate browserele.
Ce tipuri de fonturi sunt potrivite pentru web și de ce este important?
—
prin Google Fonts. Când căutați fontul perfect sigur pentru web, dvs cea mai buna alegere Răsfoiți biblioteca Google Fonts și în majoritatea cazurilor vei găsi ceea ce ai nevoie. Cu peste 800 de fonturi licențiate gratuite, acesta este unul dintre cele mai bune locuri pentru a găsi fonturi sigure pentru web Dacă includeți aceste fonturi în stivele dvs. de fonturi, aproape toată lumea va vedea pagina dvs. corect. Deoarece această bibliotecă de fonturi este stivuită într-un serviciu web, vizitatorii dvs. din întreaga lume vor vedea exact aceeași pagină cu același font. În plus, se asigură că prezența dvs. online rămâne constantă pe toate browserele și dispozitivele.
Cum să combinați diferite fonturi în design web
—
Când construiți un site web, sunt șanse să aveți nevoie de mai multe fonturi. Există trei reguli de bază pe care doriți să le utilizați atunci când combinați fonturi:
Prima regulă fundamentală pentru combinarea fonturilor este nu utilizați niciodată mai mult de trei fonturi într-un singur design. Regula numărul doi este să vă asigurați că fonturile pe care le alegeți se completează reciproc. Iar a treia regulă pe care vrei să o urmezi este să fii mereu definiți ierarhia printre ei.
de MarkoSimić.Iată cum arată în acțiune: În primul rând, determinați fontul principal care este cel mai proeminent și ar trebui folosit pentru titluri. Sfat. Puteți potrivi acest font cu stilul logo-ului dvs. În general, doriți ca fontul dvs. principal să fie atractiv. Îmi plac foarte mult fonturile grele precum Rubic Black sau unul ușor rotunjit precum Nunito pentru titluri, dar fonturile pe care le alegeți depinde în totalitate de afacerea dvs. și de branding. Apoi, selectați un font secundar pe care să îl utilizați pentru corpul textului. Acest lucru ar trebui să fie ușor de citit atunci când este folosit pentru pasaje de text mai lungi chiar și pe mici ecrane, astfel încât să putem alege un font precum Noto Sans pe lângă opțiunile noastre principale de font. În cele din urmă, al treilea font ar trebui să fie un font de accent. Acest font poate fi folosit pe butoane, CTA sau pentru a evidenția anumite părți ale textului pentru a atrage atenția vizitatorilor. serrat va funcționa bine cu alegerile noastre primare și secundare.
Cum diferite tipuri de fonturi vă afectează designul web
—
După cum a spus marele Vincent van Gogh, „Lucrurile mari nu se fac din impuls, ci o serie de lucruri mărunte se unesc”, așa că alegeți-vă fonturile cu înțelepciune. O combinație inteligentă de fonturi poate avea un impact puternic asupra designului dvs. web.
de LoudFrog pentru Coffee And Chokes BJJVedeți cum designerul a folosit un font unic de tip perie în exemplul de mai sus pentru a evidenția tema artelor marțiale și pentru a crea o conexiune culturală. Restul textului și îndemnului la acțiune utilizează un font curat, ușor de citit, care combină diferite dimensiuni, precum și toate majusculele care încadrează și bazează fontul principal și îl fac să iasă în evidență. Rezultatul este un design echilibrat care atrage atenția către locurile potrivite.
Vedeți cum cele două design-uri web de mai sus vizează două aspecturi foarte diferite? Designul Serviciilor Financiare Satoshi Nation realizează un design curat și modern aspect cu un font ușor unghiular sans serif și designul pentru cafea de lux folosit de marca Wallenford font elegant cu serif pentru a-și evidenția stilul de marcă high-end. În ambele cazuri, alegerea fonturilor se îmbină perfect cu restul designului și transmite perfect ceea ce reprezintă mărcile. Aceasta este puterea tipografiei.
Spune-o cu font
—
Alegerea fontului potrivit pentru site-ul dvs. depinde în întregime de obiectivul pe care doriți să-l atingeți. Când te gândești la stil și design, trebuie să stabilești o agendă și să-ți dai seama cum vrei să fii prezentat lumii. Și fonturile sunt instrumentul perfect pentru asta. Vrei să fii cool, serios sau tradițional? Alegeți un font serif elegant. Vrei să arăți modern și minimalist? Alegeți un font curat sans serif. Mergi ceva la mijloc? Combinați fonturile pentru a obține aproape orice stil doriți. Pur și simplu, alegerea fonturilor spune multe despre afacerea dvs., așa că alegeți cu înțelepciune.
Buna ziua tuturor!!! Astăzi vom vorbi despre fonturi. Și un tovarăș străin ne va ajuta cu asta. Citim cu atenție și învățăm din experiență.
Fără îndoială, alegerea soluției de font joacă un rol imens în percepția site-ului. La urma urmei, majoritatea site-urilor constau aproape în întregime din text.
Tomas Laurinavicius a fost interesat de ce fonturi le place designerilor web să folosească cel mai mult în munca lor.
El a efectuat un mic studiu sociologic pentru a identifica cele mai populare și preferate fonturi printre creatorii de site-uri web și bloguri.
Mai mult, a luat scurt interviu de la web designeri pentru a afla care font este cel mai potrivit într-o anumită situație. Thomas a distribuit rezultatele sondajului său pe site-ul web hongkiat.com.
În timpul sondajului, designerii web au numit 73 font diferit– 46 gratuite și 27 plătite.
Cele mai preferate fonturi ale web designerilor s-au dovedit a fi: Helvetica, Arial, Georgia, Gotham, Myriad Pro, DIN, Futura, League Gotic, Cabin, Corbel.
Trebuie avut în vedere că nu toate fonturile prezentate au un stil chirilic, mai ales în versiunea gratuită.
Top 10 fonturi gratuite preferate pentru web designeri
Designerii chestionați au ales 10 cele mai bune fonturi pentru grafica web. Acest lucru nu a ținut cont de fonturile implicite instalate în sistem de operare, precum Arial, Verdana, Times New Roman, Georgia sau Tahoma. (Acest lucru este puțin ciudat - în primul rând este fontul care se află în sistemul de operare).
Top 10 fonturi plătite preferate pentru web designeri
Următoarea listă conține cele mai populare fonturi plătite, folosit în grafică și design web. Unele dintre ele sunt foarte scumpe, dar calitatea lor vorbește de la sine și justifică costul.
Comunicarea joacă un rol vital în design - este important să se stabilească o legătură clară între site și utilizator și să-l ajute să-și atingă obiectivele. Când vorbim despre comunicare în contextul designului web, de obicei ne gândim la text. Tipografia joacă un rol vital în acest proces:
Mai mult de 95% din informațiile de pe Internet sunt în formă scrisă.
Tipografia bună face citirea fără efort, în timp ce tipografia proastă îi îndepărtează pe utilizatori. După cum spune Oliver Reichenstein în articolul său „Designul web este 95% tipografie”:
Optimizarea tipografiei înseamnă optimizarea lizibilității, accesibilității, utilizabilității (!) și echilibrului grafic general.
Cu alte cuvinte, optimizându-ți tipografia, vei optimiza și experiența utilizatorului. În acest articol, voi oferi un set de reguli care vor ajuta la îmbunătățirea lizibilității și lizibilității conținutului textului dvs.
Utilizarea a mai mult de trei fonturi diferite face ca site-ul să pară nestructurat și neprofesional. Rețineți că prea multe dimensiuni și stiluri de font simultan pot strica orice aspect.
A preveni situație similară, încercați să limitați numărul de familii de fonturi la minimum
În general, limitați numărul de familii de fonturi la minim (două sunt multe; unul este adesea suficient) și respectați-le pe tot site-ul dvs. Dacă utilizați mai multe fonturi, asigurați-vă că familiile de fonturi se completează în funcție de lățimea caracterelor. Mai jos este un exemplu de combinații de fonturi. Combinația dintre Georgia și Verdana (stânga) are semnificații similare care creează o combinație armonioasă. Comparați acest lucru cu perechea Baskerville și Impact (dreapta), unde greutatea mare a fontului Impact depășește semnificativ celălalt font.

2. Încearcă utilizare standard fonturi
Serviciile de încorporare a fonturilor (cum ar fi Google Web Fonts sau Typekit) au o mulțime de fonturi interesante care pot oferi proiectelor dvs. ceva nou, proaspăt și neașteptat. De asemenea, sunt foarte ușor de utilizat. Luați Google de exemplu:
- Alegeți orice font, de exemplu Open Sans.
- Generați codul și inserați-l în documentul dvs. HTML.
- Gata!
Deci ce ar putea merge prost?
De fapt, această abordare are una problema serioasa– Utilizatorii sunt mai familiarizați cu fonturile standard și le pot citi mai repede.
Cu excepția cazului în care există o nevoie specifică pentru un font personalizat pe site-ul dvs., cum ar fi în scopuri de branding sau pentru a crea o experiență impresionantă, de obicei este cel mai bine să utilizați fonturile de sistem. O opțiune de câștig-câștig este utilizarea fonturilor de sistem: Arial, Calibri, Trebuchet etc. Rețineți că o tipografie bună atrage cititorul la conținut, nu la fontul în sine.
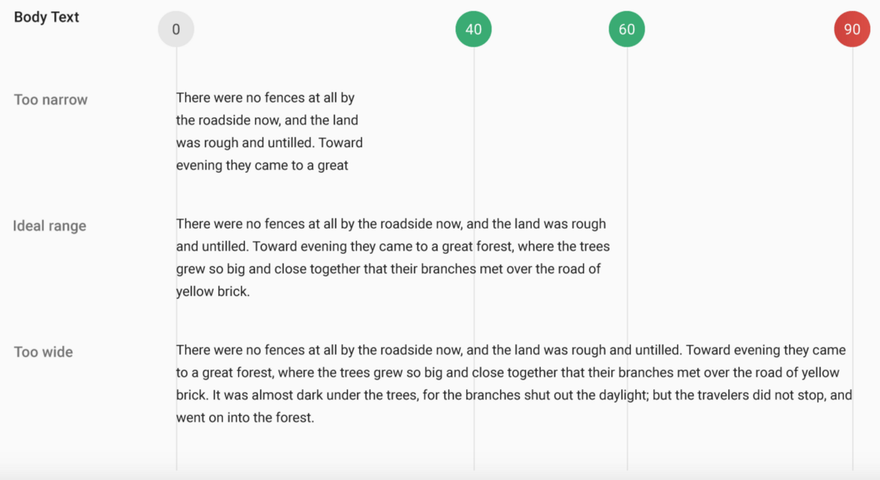
A avea numărul corect de caractere pe fiecare linie este cheia pentru lizibilitatea textului tău. Designul dvs. nu ar trebui să dicteze lățimea textului dvs. Aceasta ar trebui să fie și o chestiune de lizibilitate. Consultați acest sfat despre lizibilitate și lungimea liniei de la:
„Ar trebui să aveți aproximativ 60 de caractere pe rând dacă doriți să obțineți experiență bună citind. A avea numărul potrivit de caractere pe fiecare linie este cheia pentru lizibilitatea textului tău.”
 Dacă linia este prea scurtă, ochiul va trebui să se întoarcă prea des, perturbând ritmul cititorului. Dacă o linie de text este prea lungă, utilizatorului îi va fi dificil să se concentreze asupra textului. Imagine: Design material
Dacă linia este prea scurtă, ochiul va trebui să se întoarcă prea des, perturbând ritmul cititorului. Dacă o linie de text este prea lungă, utilizatorului îi va fi dificil să se concentreze asupra textului. Imagine: Design material Pentru dispozitivele mobile, ar trebui să utilizați 30–40 de caractere pe rând. Mai jos este un exemplu de două site-uri vizualizate dispozitiv mobil. Primul folosește 50-75 de caractere pe linie (numărul optim de caractere pe linie pentru imprimare și pentru computer), iar al doilea folosește 30-40 de caractere optime.
 Imagine: Usertesting
Imagine: Usertesting În web design poți realiza cantitate optima caractere pe linie, limitând lățimea blocurilor de text folosind ems (o unitate de măsură relativă) sau pixeli.
4. Alegeți un font care funcționează bine în diferite dimensiuni
Utilizatorii vă vor accesa site-ul de pe dispozitive cu diferite dimensiuni și rezoluții ale ecranului. Majoritate interfețe cu utilizatorul cere elemente de text diferite dimensiuni(textul butoanelor, etichetele câmpurilor, titlurile secțiunilor etc.). Este important să alegeți un font care să funcționeze bine marimi diferite pentru a asigura lizibilitatea și utilizarea la orice dimensiune.

Asigurați-vă că fontul pe care îl alegeți poate fi lizibil pe ecrane mai mici!Încercați să evitați fonturile care folosesc scriere cursivă, precum Vivaldi (în exemplul de mai jos): deși sunt frumoase, sunt greu de citit.

În multe fonturi, este prea ușor să confundați forme similare de litere, în special „i” și „L” (așa cum se vede în imaginea de mai jos) și spații mici între litere, cum ar fi atunci când „r” și „n” arată ca „m”. Deci, atunci când alegeți un font, asigurați-vă că îl testați în diferite contexte pentru a vă asigura că nu va cauza probleme utilizatorilor dvs.

Textul integral scris cu litere mari – grozav în contexte care nu implică lectura(cum ar fi acronimele sau siglele), dar atunci când mesajul dvs. implică citire, nu forțați utilizatorii să citească textul pe care l-ați scris cu litere mari. După cum a menționat Miles Tinker în lucrarea sa de referință „Ușurința tastării”, textul scris în întregime cu majuscule încetinește semnificativ viteza de vizualizare și citire în comparație cu litere mici.

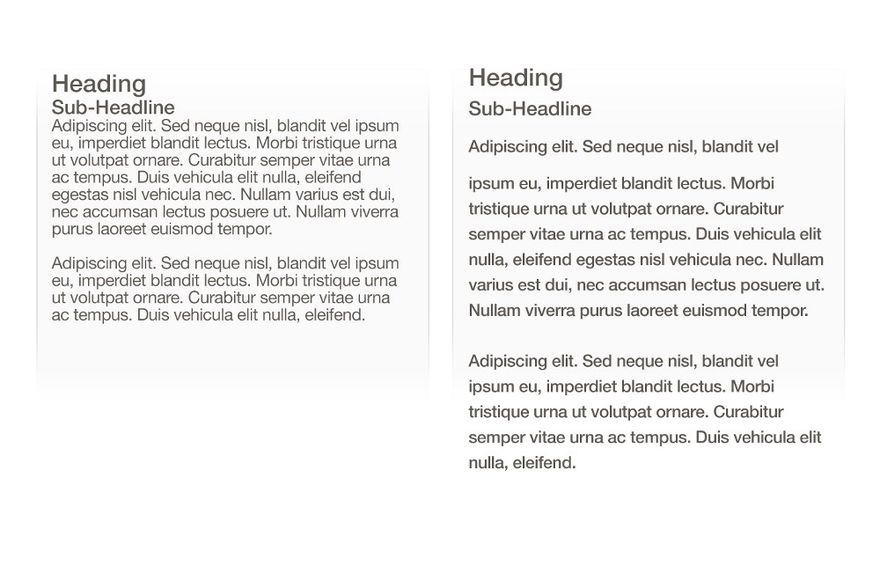
În tipografie, avem un termen special pentru distanța dintre două linii de text - interlineare sau spațiere. Crescând spațiere între linii, creșteți spațiul vertical dintre rândurile de text, îmbunătățind în general lizibilitatea în schimbul unui spațiu valoros pe ecran. De regulă, pentru o bună lizibilitate, spația dintre linii ar trebui să fie cu 30% mai mare decât înălțimea caracterelor.
 Spațierea bună între rânduri îmbunătățește lizibilitatea. Imagine: Microsoft
Spațierea bună între rânduri îmbunătățește lizibilitatea. Imagine: Microsoft S-a dovedit că utilizarea corectă Spațiul dintre paragrafe crește înțelegerea cu până la 20%, așa cum a observat Dmitry Fadeev. A ști cum să folosești spațiul alb înseamnă a oferi utilizatorilor o cantitate ușor de digerat de conținut și apoi a elimina detaliile străine.
 Stânga: text ale cărui linii aproape se suprapun. Dreapta: spațierea bine aleasă promovează lizibilitatea. Imagine: Apple
Stânga: text ale cărui linii aproape se suprapun. Dreapta: spațierea bine aleasă promovează lizibilitatea. Imagine: Apple 8. Asigurați-vă că aveți suficient contrast de culoare
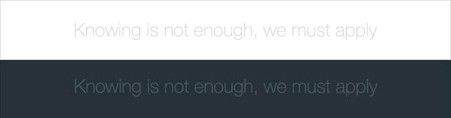
Nu utilizați aceleași culori sau culori similare pentru text și fundal. Cu cât textul este mai vizibil, cu atât utilizatori mai rapiziîl pot vizualiza și citi. W3C recomandă următoarele rapoarte de contrast pentru text și text dintr-o imagine:
- Textul mic trebuie să aibă un raport de contrast de cel puțin 4,5:1 față de fundal.
- Textul mare (la 14 pt aldine / 18 pt regulat) ar trebui să aibă un raport de contrast de macar 3:1 în raport cu fundalul.
 Aceste linii de text nu respectă regulile de contrast de culoare și sunt greu de distins de culorile de fundal.
Aceste linii de text nu respectă regulile de contrast de culoare și sunt greu de distins de culorile de fundal.  Aceste rânduri de text urmează regulile de contrast de culoare și sunt ușor de citit pe culorile de fundal.
Aceste rânduri de text urmează regulile de contrast de culoare și sunt ușor de citit pe culorile de fundal. Odată ce ai ales o culoare, este imperativ să o verifici cu utilizatori reali pe majoritatea dispozitivelor. Dacă oricare dintre teste arată o problemă cu citirea textului dvs., puteți fi sigur că utilizatorii dvs. vor avea o problemă similară.
Daltonismul este o afecțiune comună, în special în rândul bărbaților (8% dintre bărbați sunt daltonieri), se recomandă folosirea altor indicii pe lângă culoare pentru a marca Informații importante. De asemenea, evitați să folosiți doar culorile roșii și verzi pentru a transmite informații, deoarece daltonismul roșu și verde este cea mai comună formă de daltonism.
Conținutul care clipește sau pâlpâie poate provoca convulsii la persoanele susceptibile. Acest lucru nu numai că poate provoca o convulsie, dar va fi probabil enervant sau distrage atenția utilizatorilor în general.
Evitați textul intermitent!Concluzie
Tipografia este importantă. Alegerea potrivita Tipografia poate oferi site-ului dvs. un aspect clar și șlefuit. Pe de alta parte, opțiuni proaste Tipografia distrage atenția utilizatorului și tinde să atragă atenția asupra ei însăși. Tipografia este foarte importantă lizibil, de intelesȘi lizibil.
Tipografia există pentru a oferi conținut.
Tipografia ar trebui să livreze conținut în așa fel încât să nu adauge niciodată încărcătură cognitivă utilizatorului.
Aveți propriile sfaturi pentru tipografie în web design? Sau vrei să obții mai mult informatii detaliate despre problemele menționate mai sus? Anunță-mă în comentariile de mai jos!
Aboneaza-te laUX Planetă:
De la autor: Salutări, prieteni! Continuăm să explorăm complexitățile designului web profesional și astăzi avem un subiect foarte fierbinte - tipografia web. Din păcate, mulți dezvoltatori nici măcar nu cunosc elementele de bază și regulile acestui domeniu. Poate că pur și simplu nu se deranjează și nu vor să piardă timpul cu asta, sau poate că nu înțeleg pe deplin sensul acesteia. În general, scopul meu este să vă transmit că tipografia în web design stă la baza elementelor de bază, iar fără ea va fi foarte greu să mergi mai departe.
Tipografie și mesagerie
Scopul oricărei resurse de pe Internet este mesaj informativ La public țintă. La ce vor acorda mai întâi atenție vizitatorii site-ului dvs.? Desigur, pe text! (desigur, dacă nu este înfundat cu reclame aleatorii și o mulțime de bannere stupide). Succesul proiectului tău va depinde în cele din urmă de text și doar de text.
Să ne dăm seama ce tipografia influențează cu adevărat în designul web.
În primul rând, imaginea resursei web. Dezvoltarea de înaltă calitate este vizibilă cu ochiul liber și nu trebuie să fii un mega-specialist pentru a estima cât timp vrei să stai pe site. Textul strâmb, ilizibil este primul motiv pentru care un vizitator vă va părăsi linkul la 10-15 secunde după intrare.
În al doilea rând, unicitatea resursei web. Ținând cont de faptul că, în ritmul actual de dezvoltare progresivă a spațiului Internet, este absolut posibil să se găsească conținut unic- sarcina este pur și simplu nerealistă, sarcina dvs. este să prezentați în mod unic acest conținut. În bătălia site-urilor concurente câștigă întotdeauna cel care nu neglijează reguli simple dezvoltărilor, ci dimpotrivă, le aplică eficient și obține maximum de beneficii.

Bazele tipografiei în design web
Fonturi în design web
Tipografia în web design are legi și reguli complet naturale. Să începem cu fonturile. Alegerea corectă a fonturilor va determina în mare măsură conceptul dezvoltării dvs. și va afecta percepția generală a resursei.
Chiar și în trecutul foarte recent, deși se știe puțin despre acele vremuri, designerii puteau folosi doar acele fonturi care însoțeau sistemul de operare. Toate versiuni grozave nu erau altceva decât o imagine sau un bliț. Au existat soluții, dar au cauzat multe probleme.
Introducerea proprietății CSS @font-face a eliberat pur și simplu mâinile designerilor. Am înregistrat un link către orice fișier de font, iar acum este deja folosit pe paginile site-ului. Există o oarecare nemulțumire cu acest subiect din partea dezvoltatorilor, dar aceasta s-a dovedit a fi o problemă complet rezolvabilă.
Observ că nu toate fonturile sunt potrivite pentru design web competent. În principal din cauza imposibilității de citire și a dificultății de vizualizare de pe ecran. Unele fonturi sunt prea grele și încetinesc resursele - asigurați-vă că acordați atenție acestui lucru. Voi adăuga mai multe caracteristica tehnica atunci când lucrați cu fonturi: afișarea lor în browsere diferite- există o astfel de problemă a procesării unui dosar sau chiar a unei întregi familii.
Tipografie macro și micro
După cum probabil ați înțeles deja din numele acestor termeni:
nivel macro - builds structura generala text, determină plasarea conținutului în raport cu designul;
nivel micro - acordă atenție până la cele mai mici detalii, spații, spațiere, indentări etc.
Sarcina tipografiei macro este globală - de a face blocurile de text vii, active, dar în același timp armonioase și integrale. Microtipografia are o sarcină mai simplă, dar nu mai puțin importantă - să asigure lizibilitatea. Există o mulțime de exemple pe Internet de soluții reușite și eșuate la aceste probleme.

Tendințe și abordări moderne în dezvoltarea web
Aflați algoritmul pentru creșterea rapidă de la zero în construirea site-ului web
Construcția unei compoziții holistice, în primul rând, constă în înțelegerea spațiului. Un web designer trebuie să vadă întreaga imagine, dar în același timp să o descompună în detalii. Aici nu există elemente nesemnificative: titlu, paragraf, distanțe verticale între elemente, registre, grosime...
Este recomandabil să specificați fonturi pentru design web în unități relative(% sau „em”), aceasta promovează adaptabilitatea și flexibilitatea conținutului. Este logic să folosiți pixelii „px” mai familiari pentru containerele care nu răspund, atunci când blocurile se mișcă atunci când dimensiunea ecranului se schimbă, dar fontul rămâne stabil.
Decorare text
O secțiune importantă a tipografiei este compunerea simbolică computerizată. Aceasta include: plasarea semnelor de punctuație, utilizarea parantezelor, cratimelor și liniuțelor, punctelor, spațiilor etc.
Astfel de erori, la prima vedere, nu reprezintă o amenințare specială pentru conținutul sau unicitatea conținutului, totuși, rețineți: nicio resursă care se respectă nu va permite erori primitive în texte. Amintiți-vă despre imagine, nu există fleacuri în ea!
Acum despre aspect. Există reguli aici:
Blocul de text trebuie limitat la 40–50% din lățimea paginii.
Ar trebui să existe o distanță de 1,5 între paragrafe.
Contrastul dintre fundal și text ar trebui să fie între 75-90%.
Un font care este confortabil pentru ochi este de 12–16 px, dar chiar și cel mai mic bloc nu trebuie să fie mai mic de 10 px.
Spațiere între linii este menținută în raport cu dimensiunea fontului și este măsurată ca procent, în mod ideal, 140–150% va fi suficient.
Este considerată o formă extrem de proastă pentru a alinia textul centrat sau justificat. Spațiile zdrențuite dintre cuvinte, precum și marginile zdrențuite ale paragrafelor, reduc percepția și, de cele mai multe ori, pur și simplu irită.
Stiluri CSS
Stilul CSS este un instrument de lucru cu fonturi în design web. Din dezvoltare Stiluri CSSîncepe orice curs de pregătire. Pentru ce sunt necesare? Pentru a rezuma toată tipografia resursei! CSS aduce paginile și blocurile într-un singur întreg și controlează orice abateri de la cursul principal. După cum înțelegeți, o idee nu este suficientă pentru a o implementa, veți avea nevoie de cunoștințe și abilități.
Am citit odată într-un articol grozav că designul web este 95% tipografie. Fie ca sa creada sau nu, fiecare va decide singur. Dar textul care nu poate fi citit este un produs fără scop. Sfatul meu este să începeți imediat să acordați atenție calității furnizării informațiilor, nu amânați. Asta e tot pentru mine. Abonează-te la actualizări și nu vei rata cele mai interesante lucruri! Pa! Pa!

Tendințe și abordări moderne în dezvoltarea web
Aflați algoritmul pentru creșterea rapidă de la zero în construirea site-ului web

