Îmbunătățirea gradului de utilizare a paginilor de destinație cu animație. Îmbunătățirea gradului de utilizare: Servicii conexe. Nu vă concentrați pe „linia de pliere”
Astăzi, mulți designeri consideră că animația este ceva care face un design mai frumos și mai vibrant și o folosesc rareori pentru a îmbunătăți gradul de utilizare. Pentru a îmbunătăți gradul de utilizare a paginii de destinație, animația ar trebui să fie element funcţionalși nu doar decor. Dacă vrei să înveți cum să folosești animația pentru a face un design atât atractiv, cât și convenabil, atunci acest articol este pentru tine.
1. Creați un concept
Fiecare designer este un povestitor. Când creează un site, le spune o poveste vizitatorilor săi. Folosind animația, putem face această poveste și mai interesantă.
Animația dă viață conținutului, făcându-l mai captivant și mai memorabil. Un bun exemplu de astfel de animație poate fi găsit pe site-ul Ikonet. Animația surprinde utilizatorul din prima secundă de a fi pe pagină.
Animația poate acționa și ca un ghid, explicând utilizatorului cum să interacționeze cu o interfață sau cu un site. Astfel, atrăgând atenția utilizatorului asupra lucrurilor importante. De exemplu, dacă trebuie să vă concentrați asupra unor informații sau acțiuni, asigurați-vă că acestea scapă de undeva și sunt destul de vizibile. Aruncă o privire la exemplul Preston Zeller de mai jos. Elementele apar pe rând pe pagini, atrăgând astfel atenția utilizatorilor asupra anumitor zone ale paginii.

2. Oferiți feedback
Interacțiunea om-calculator se bazează pe două principii principale: intrarea utilizatorului și feedback-ul sistemului. Toate obiectele interactive ar trebui să răspundă la intrarea utilizatorului cu vizual sau semnal sonor. Oferind astfel feedback.
Mai jos este un efect de casetă de selectare personalizat creat folosind cadrul Slides. Animația subtilă de sărituri pe care utilizatorul o vede când folosește comutatorul adaugă sentimentului de interactivitate.

Cu ajutorul diapozitivelor, puteți crea animații frumoase care să încurajeze utilizatorii să interacționeze cu obiectele. Aruncă o privire la Berry Visual. Când treceți cu mouse-ul peste „Trimiteți mesaj” sau pe meniul din colțul din dreapta sus, apare un efect animat frumos. Acest lucru creează un sentiment de interactivitate a elementelor.

Buf Antwerp este altul mare exemplu cum se poate îmbunătăți feedback-ul animat experiența utilizatorului. Când vizitatorii trec cu mouse-ul peste o placă, apare o suprapunere de text translucidă care oferă Informatii suplimentare despre obiect.
 3. Conectați-vă
3. Conectați-vă
Un loc minunat pentru a adăuga animație la pagina de destinație sunt momentele de tranziție. Adesea, momentele de tranziție par abrupte, cum ar fi atunci când utilizatorii dau clic pe un link și apare o fereastră nouă. Astfel de modificări duc, de obicei, la o pierdere de context, creierul trebuie să scaneze noua pagină pentru a înțelege cum se leagă de cea anterioară, astfel încât utilizatorilor le este dificil să perceapă astfel de tranziții.
Luați în considerare un exemplu de tranziție bruscă:

Comparați acest lucru cu exemplul următor, în care o netedă tranziție animată direcționează utilizatorul către diferite părți ale ecranului:

A doua tranziție este mai blândă. Demonstrează vizual tranziția dintre secțiuni, ajutând utilizatorii să înțeleagă ce se întâmplă și să vadă legătura dintre ele.

Este folosit și la crearea unei tranziții între pași. Tranzițiile ușoare între diapozitive din exemplul de mai jos creează un sentiment de continuitate care împiedică informațiile să pară coerente.

4. Faceți sarcinile plictisitoare interesante
Probabil că este greu de imaginat cum poți adăuga elemente jucăușe la rutina ta zilnică. Dar adăugând o mică surpriză animației, putem transforma o interacțiune familiară în ceva distractiv și de neuitat.
Dacă deschideți site-ul web al expoziției Tympanus' 3D Room, la prima vedere vi se va părea că nu este diferit de alte galerii web. Dar impresia ta se va schimba imediat după interacțiunea cu pagina. Dacă mutați cursorul, veți vedea cum se mișcă pagina și acest efect va crea un sentiment de spațiu 3D. Acest sentiment se intensifică pe măsură ce treceți de la o pagină la alta. Este ca și cum ai călători dintr-o cameră în alta în spațiul 3D.

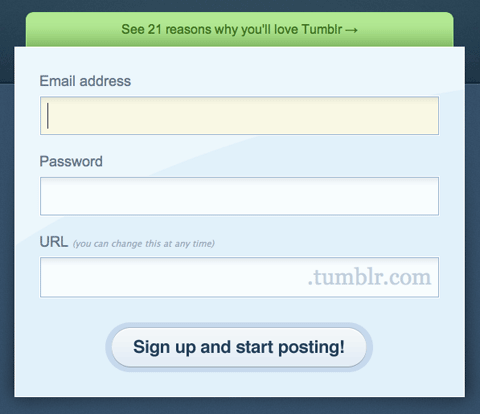
Acum să vorbim despre ceva mai familiar decât efectele 3D - forme. Cui îi place să completeze formulare? Probabil nimeni. Cu toate acestea, completarea formularelor este una dintre cele mai frecvente sarcini de pe Internet. Cum poți face această activitate distractivă?
Uită-te la imaginea de mai jos, yeti-ul închide ochii când utilizatorul începe să-și tasteze parola. Un astfel de efect animat este surprinzător și înălțător, mai ales dacă îl vezi pentru prima dată.

Nu în ultimul rând, puteți face derularea nu numai interesantă din punct de vedere vizual, ci și utilă pentru cititori. Mai jos este , o călătorie interactivă în care traseul de pe hartă este animat în conformitate cu conținutul paginii. conexiunea ideii, efecte vizualeși locația permite utilizatorilor să citească informațiile și să vadă mișcarea pe hartă.

Găsirea locului de pe pagină în care animația va fi cel mai utilă este doar jumătate din poveste. Mare importanță are și implementare de animație. În această secțiune, veți învăța cum să animați corect obiectele ca un profesionist.
1. Nu animați mai multe obiecte în același timp
Atunci când mai multe obiecte se mișcă în același timp, este dificil pentru utilizator să se concentreze. Deoarece ochii unei persoane vor alerga de la un obiect la altul, iar creierul va avea nevoie Timp suplimentar pentru a face față a ceea ce se întâmplă (mai ales dacă mișcarea este foarte rapidă). Prin urmare, este foarte important să implementați corect animația.
Este esențial să înțelegem conceptul de coregrafie de tranziție, care este o secvență de mișcări care mențin concentrarea pe măsură ce interfața se schimbă. Minimizați numărul de elemente care se mișcă în același timp. Utilizați nu mai mult de două sau trei elemente mobile simultan. Dacă doriți să mutați mai mult de trei obiecte, grupați-le și animați-le ca unul singur, nu elemente individuale.

Slide-urile sunt extrem de utile în web design, îți permit să folosești nu prea multe mișcări. Fiecare efect animat prezent în diapozitive a fost proiectat cu atenție pentru a prezenta conținutul în mod eficient.
2. Animația nu trebuie să intre în conflict cu caracteristicile individuale ale paginii de destinație
De fiecare dată când adăugați animație unui design, îl faceți mai expresiv. Aspectul său va depinde în mare măsură de efectul animat selectat.
Când oamenii interacționează cu un produs, au anumite așteptări. Imaginați-vă că, atunci când creați o pagină de destinație pentru un serviciu bancar, decideți să utilizați o animație de respingere pentru un formular de colectare a datelor. Mulți utilizatori se vor teme să-și trimită detaliile deoarece formularul nu pare suficient de serios.

Cadrul Slides oferă 10 stiluri animate, cum ar fi Stack, Zen, Film, Cards și Zoom. Experiment cu diverse efecteși alegeți-l pe cel care se potrivește cel mai bine tuturor criteriilor.
3. Setați sincronizarea
Când vine vorba de crearea animației, sincronizarea este totul. Ea decide literalmente soarta animației. Când lucrați la o animație, de obicei petreceți o treime din timp căutând efectele animate potrivite, iar restul timpului alegeți momentul pentru a face animația să pară grațioasă.
Viteza optimă a animației UI este între 200 și 500 de milisecunde. O animație care durează mai puțin de 1 secundă este considerată instantanee, în timp ce o animație care durează mai mult de 5 secunde se poate simți atrasă.
Când vine vorba de crearea unui efect animat, sincronizarea are un impact direct asupra modului în care este percepută animația. Îi ajută pe designeri să facă animația mai naturală și mai naturală.

4. Nu uitați de accesibilitate
Animația este o sabie cu două tăișuri. Poate îmbunătăți gradul de utilizare pentru un grup de utilizatori în timp ce creează probleme pentru un alt grup. Eliberare Apple iOS 7 a devenit un exemplu de ceea ce nu trebuie făcut. La scurt timp după eliberare sistem de operare, utilizatorii de iPhone S-a raportat că tranzițiile animate provoacă amețeli și oboseală oculară.
Trebuie să țintiți masele și să țineți cont de astfel de deficiențe precum problemele de vedere și așa mai departe. Verificați întotdeauna dacă designul dvs. respectă regulile WCAG. Urmăriți dorințele și comentariile utilizatorilor.
O caracteristică media CSS specială, „prefers-reduced-motion” (preferă un minim de mișcare) ajută la urmărirea acelor situații în care utilizatorul face o solicitare pentru a minimiza numărul de animații.
În plus, ar trebui să efectuați teste de utilizare pentru a vă asigura că toți utilizatorii, inclusiv cei cu deficiențe de vedere, nu vor avea nicio problemă în a interacționa cu designul dvs.
5. Testează-ți design-urile
Iată câteva sfaturi de care trebuie să țineți cont atunci când testați:
- Testați pe hardware diferit.
Multe caracteristici hardware, cum ar fi dimensiunea ecranului, densitatea ecranului, performanța GPUși așa mai departe pot afecta semnificativ performanța animației. Drept urmare, proprietarul unui ecran mai bun va vedea o imagine diferită de proprietarul unui dispozitiv mai vechi. Luați în considerare astfel de factori și optimizați-vă animația, astfel încât să arate grozav pe toate dispozitivele.
- Testează pe telefonul tău mobil.
Majoritatea site-urilor sunt create și testate pe un computer. Lipsa testării pe dispozitivele mobile poate crea o mulțime de probleme utilizatorilor, deoarece unele metode de animație funcționează bine pe PC, dar nu și pe dispozitivele mobile. Pentru a vă asigura că utilizatorii dvs. nu au o experiență negativă, asigurați-vă că designul dvs. funcționează excelent atât pe desktop, cât și pe dispozitive mobile.
- Vizualizați animația cu viteză mică
Este greu de observat defecte atunci când animația (în special complexă) rulează viteza maxima. Dar atunci când încetiniți animația (să zicem, o zecime din viteză), astfel de imperfecțiuni devin evidente. Puteți, de asemenea, să faceți un videoclip slow-mo și să îl arătați prietenilor dvs. pentru a le obține părerea.
6. Animația ar trebui să fie proiectată din timp
Mulți designeri iau în considerare animația funcție inutilă pentru că se supraîncărcă interfața cu utilizatorulși o complică. În cele mai multe cazuri, acesta este cazul, dar numai pentru că designerii adaugă animație la sfârșitul procesului de proiectare. Mișcarea aleatorie fără niciun scop nu va aduce beneficii vizitatorilor și cel mai probabil va fi distragătoare și enervantă.
Pentru a face animația utilă și practică, fă-ți timp pentru a face acest lucru la începutul designului tău. Determinați locurile în care animația va arăta logic și natural, acest lucru este foarte important.
Concluzie
Bine gândit și animație de calitate face pagina de destinație nu numai mai atractivă, ci și mai ușor de utilizat. Făcută corect, animația poate transforma interacțiunea cu pagina de destinație într-o experiență memorabilă și captivantă.
Cum să îmbunătățiți gradul de utilizare al site-ului și să îl faceți cel mai convenabil și mai plăcut pentru toți vizitatorii și cititorii dvs.? Probabil fiecare webmaster și blogger își pune această întrebare atunci când se uită la SAO-ul său. Mărturisesc că m-am nedumerit de mai multe ori. Așa că am decis să mă gândesc din nou la asta și să scriu, dacă nu toate, atunci majoritatea sfaturi importanteși momente de îmbunătățire a calității site-urilor pentru oameni. Aici voi aborda modalități de îmbunătățire a calității conținutului, viteza site-ului, navigarea, designul web și multe alte lucruri.
Din păcate, îmbunătățirea gradului de utilizare a unui site web poate dura mult timp. Sunt multe aici probleme tehnice, care trebuie luate în considerare și . Cu toate acestea, acest lucru merită din plin timpul. Prin urmare, dacă doriți să vă păstrați vizitatorii cât mai mult posibil și să reduceți rata de respingere, atunci gândiți-vă la îmbunătățirea confortului pentru vizitatori încă de la începutul proiectului.
Acest lucru nu poate merge niciodată greșit, deoarece vă permite să predeterminați cum vor interacționa vizitatorii cu site-ul dvs. și cât timp vor rămâne pe acesta. În acest articol, vreau să vă ofer câteva sfaturi utile care vă va ajuta în mare măsură să creșteți timpul petrecut și experiența utilizatorului pe site-ul dvs. Va recomand si eu sa cititi. Îți vor fi foarte utile!
Calitatea conținutului
Oriunde te uiți, conținutul va fi întotdeauna principalul caracteristica cheie. Nu contează dacă promovare seo, uzabilitate sau ceva campanii de publicitate. Calitatea materialului publicat a fost, este și va fi întotdeauna instrumentul principal al site-ului dvs. Prin urmare, încercați să publicați material care să nu provoace emoții negative vizitatorului. De fapt, pentru a îmbunătăți calitatea conținutului, trebuie să urmați o serie de puncte de bază:
- material interesant, util și unic- acesta este unul dintre punctele importante pentru a crește calitatea materialelor dumneavoastră. Dacă publicați conținut inutil și inutil pentru oricine, atunci puteți uita imediat dezvoltare ulterioară resursa ta. Nimeni nu va merge la el, deoarece nu va fi nimic util în el. Prin urmare, încercați să dați util și sfaturi interesante pentru cititorii tăi!
- fără apă și pânze lungi- pânzele cu text lung nu sunt la modă acum! Scrie doar pe subiect și nu prea mult. Va fi dificil pentru utilizator să stăpânească prima dată o cantitate mare text. Cu toate acestea, acest lucru nu înseamnă că nu ar trebui să vă gândiți la dezvăluirea subiectului. Dacă vedeți că subiectul este destul de extins pentru o postare, atunci împărțiți-l în mai multe postări. Acest lucru va fi nu numai în favoarea confortului pentru cititor, ci și pentru promovarea site-ului. De asemenea, nu încercați să scrieți postări prea mici. Acest lucru este foarte rău pentru unicitate. Dacă este posibil, adăugați raționamentul, observațiile sau altceva util. Textul optim este de 500 - 1000 de cuvinte. Plafonul maxim este de 1500 - 2000 de cuvinte. Așa că verifică acele numere!
- frumos post design- Acesta este, de asemenea, un punct important în îmbunătățirea calității materialelor lor. Diluați întotdeauna textul cu imagini. Îmbunătățesc foarte bine percepția materialului și oferă un răgaz la citire. De asemenea, dacă este posibil, utilizați subtitluri în test. Sunt foarte utile în navigarea în cantități mari de informații. Posibilitatea introducerii liste cu marcatori, tabele și diverse materiale audio și video. Acest lucru poate îmbunătăți considerabil calitatea conținutului.

- text subliniat- acest lucru va ajuta la concentrarea atenției utilizatorului asupra unor puncte foarte importante. Mai mult cuvinte importante fă-l îndrăzneț. Aranjați propozițiile necesare în blocuri frumoase. De exemplu, creați un bloc de text " Atenţie" sau " Citat". Cu toate acestea, în niciun caz nu exagerați cu asta. Selectați doar elementele esențiale.
- reconectarea- un punct foarte important nu numai în promovarea site-ului web, ci și în utilizarea acestuia. Oferindu-le utilizatorilor dvs. articole suplimentare pe acest subiect, nu numai ca cresteti timpul petrecut de o persoana pe site, dar ii oferiti si sfaturi suplimentare pe subiecte similare. De asemenea, asigurați-vă că toate linkurile sunt ușor vizibile și nu se amestecă în fundal. Asigurați-vă că verificați dacă există link-uri rupte. La urma urmei, este neplăcut când utilizatorului i se dă o eroare în timpul tranziției. O altă opțiune bună ar fi să postări asemănatoare sub formă de miniaturi. Va fi foarte atractiv!
- scrie fara greseli Acest lucru va îmbunătăți calitatea conținutului. Puțină lume le place să citească un text cu multe gafe. Prin urmare, verificați întotdeauna erorile nu numai în intrările noi, ci și în cele vechi. De exemplu, textul pentru erori poate fi verificat în același . Acum îmi corectez încet vechile înregistrări.
Viteza de incarcare a site-ului
 Încărcarea rapidă a paginilor site-ului dvs. afectează și capacitatea de utilizare a acestui proiect. Nimănui nu-i place să aștepte mult timp până se încarcă materialul necesar. Dacă site-ul tău se încarcă foarte lent, atunci vizitatorii unui astfel de site cu siguranță nu vor rămâne mult timp și vor pleca să caute informații în altă parte. Prin urmare, încercați întotdeauna să monitorizați viteza site-ului dvs.
Încărcarea rapidă a paginilor site-ului dvs. afectează și capacitatea de utilizare a acestui proiect. Nimănui nu-i place să aștepte mult timp până se încarcă materialul necesar. Dacă site-ul tău se încarcă foarte lent, atunci vizitatorii unui astfel de site cu siguranță nu vor rămâne mult timp și vor pleca să caute informații în altă parte. Prin urmare, încercați întotdeauna să monitorizați viteza site-ului dvs.
Puteți verifica viteza site-urilor în diverse servicii. De exemplu, îmi place să folosesc serviciul Pingdom. Încercați să vă încărcați proiectul să nu depășească 3 secunde. Există o mulțime de moduri de a reduce viteza de încărcare a site-ului:
- instalarea și configurarea pluginului de cache- acest lucru vă va ajuta în mod semnificativ să accelerați site-ul, precum și să reduceți sarcina pe server. Încercați să utilizați tot felul de cache.
- optimizarea imaginii- reduceți dimensiunea fotografiilor fără a pierde calitatea și decupați zonele inutile ale imaginii. Astfel vei reduce dimensiunea paginii și, în consecință, timpul necesar pentru încărcare.
- include numai functii necesare — refuzați să utilizați pluginuri, module și scripturi inutile. Dacă este posibil, dezactivați cel mai mult funcționalitățile inutile și nu urmăriți șabloane prea elegante pentru site. De regulă, în astfel de teme există o mulțime de coduri inutile, care afectează viteza de încărcare a site-ului.
- optimizarea bazei de date- nu uitați să curățați mult excesul de gunoiîn baza ta. Dacă aveți un multisite, atunci aveți grijă să creați o bază de date avansată. Astfel, puteți reduce semnificativ sarcina pe server. Dacă site - ul dvs. rulează , atunci vă recomand să aruncați o privire la .
- trecerea la un plan de găzduire mai scump alege nu numai gazduire buna, dar și cele mai potrivite tarife din acesta. Dacă după optimizarea de mai sus, încă nu sunteți complet mulțumit de viteza de încărcare a site-ului dvs., atunci încercați să cumpărați un tarif mai puternic și mai scump. Este posibil să aveți nevoie de un server dedicat pentru capabilitățile dvs.
În general, nici astfel de momente de optimizare a site-ului nu trebuie ratate. O persoană ar trebui să navigheze cu ușurință la paginile site-ului tău. Cu toate acestea, nici nu merită. Acest lucru este plin de consecințe negative pentru utilizatori.
Navigare convenabilă:
Meniul
Un site ușor de utilizat trebuie pur și simplu să aibă o navigare ușor de utilizat. Cu toate acestea, în căutarea confortului, principalul lucru este să nu exagerați. Acest lucru este valabil mai ales pentru meniul drop-down. Pe unele site-uri, este atât de divers încât poate provoca un fel de navigare negativă prin el. O mulțime de titluri 2-4 niveluri (poza de mai jos). Treci cu mouse-ul peste o anumită categorie, iar după ea, alta, și alta, și alta se dezvăluie. Trebuie doar să trageți accidental de mouse și întregul meniu se prăbușește. Astfel, se dovedește un fel de acordeon cu nasturi.

Este destul de dificil să navighezi într-un astfel de acordeon, așa că fii atent când creezi un meniu pop-up. Nu faceți rubrici mai mari decât al doilea nivel. Printre un număr mare de astfel de titluri, utilizatorului va fi mai dificil să navigheze pe site. Opțiunea ideală ar fi crearea de titluri de primul nivel. Cu toate acestea, acest lucru nu funcționează întotdeauna. Dacă aveți un subiect foarte larg, uneori poate fi necesar să utilizați titluri de nivel al doilea. (subcategorie). Ei împărtășesc foarte bine tema site-ului. Astfel, nu trebuie să sculptați totul într-o singură rubrică.
Spuneți, de ce nu puteți crea rubrici noi? Da, puteți crea, dar astfel de rubrici vor ocupa pat suplimentar. Și subtitlurile pot împărți în mod specific subiectul și, în plus, astfel de secțiuni pot fi ascunse în titlul principal. Acest lucru economisește mult spațiu. Prin urmare, dacă intenționați să utilizați un număr considerabil de titluri, atunci ar putea merita să împărțiți unele titluri în subtitluri. Doar nu folosiți titluri de peste al doilea nivel, altfel veți obține un acordeon.
În general, aici trebuie să vă gândiți bine la navigarea pe site. Dacă site-ul dvs. are mult spațiu, atunci rubricile în sine pot fi, de asemenea, grupate în diferite widget-uri. Adică, după subiect, toate titlurile sunt împărțite în mai multe widget-uri. Această navigare il puteti vedea pe blogul meu. Acum este folosit. Există și subcategorii ascunse.
 O altă opțiune bună ar fi să folosiți grafica în navigare. O persoană percepe grafica mai rapid și mai bine decât textul simplu. Prin urmare, dacă aveți ocazia să afișați diferite pictograme explicative lângă titluri, atunci în niciun caz nu refuzați acest lucru. Acest lucru va fi doar în avantajul tău!
O altă opțiune bună ar fi să folosiți grafica în navigare. O persoană percepe grafica mai rapid și mai bine decât textul simplu. Prin urmare, dacă aveți ocazia să afișați diferite pictograme explicative lângă titluri, atunci în niciun caz nu refuzați acest lucru. Acest lucru va fi doar în avantajul tău!
De asemenea, în postările în sine, trebuie să afișați un link către categoria în care sunt publicate aceste postări. Astfel, utilizatorul va ști cărei categorii îi aparține materialul și apoi va naviga cu ușurință la această categorie. Dacă utilizați etichete, atunci trebuie să le afișați și în postările dvs. Acest lucru vă va oferi o altă navigare suplimentară. Pentru titluri, aș recomanda să folosiți pesmet.
Harta site-ului
Instrumentul principal în navigarea ușoară este harta site-ului pentru vizitatori. Acesta este un fel de conținut de site în formă pagină separată. Conține link-uri către toate înregistrările proiectului. Toate într-un singur loc ca să zic așa! Acest lucru este foarte convenabil pentru vizitatori. Ei vor putea vizualiza rapid și vizual toate postările de pe site-ul dvs. Nu există nici măcar o carte care să nu includă conținut pentru căutare convenabilă. Deci, de ce să vă deranjați cu această afacere și cu proiectul dvs. Prin urmare, asigurați-vă că vă faceți un astfel de sitemap.
În harta site-ului, nu sculptați totul într-o singură grămadă. Tot conținutul este grupat în secțiuni de subiecte specifice. Toate aceste secțiuni  evidențiați într-o culoare diferită pentru a facilita navigarea utilizatorului într-un număr mare de link-uri. De asemenea, așa cum am spus, nu va fi de prisos să atașați pictograme grafice separate la fiecare secțiune. Dacă aveți un subiect foarte larg, atunci puteți face mai multe hărți copii pentru fiecare subtemă. Doar nu face prea multe!
evidențiați într-o culoare diferită pentru a facilita navigarea utilizatorului într-un număr mare de link-uri. De asemenea, așa cum am spus, nu va fi de prisos să atașați pictograme grafice separate la fiecare secțiune. Dacă aveți un subiect foarte larg, atunci puteți face mai multe hărți copii pentru fiecare subtemă. Doar nu face prea multe!
Astfel, utilizatorul poate selecta rapid subtopicul de care are nevoie și apoi să răsfoiască în el materialele necesare. Acest lucru este foarte relevant atunci când aveți câteva sute de postări publicate pe site-ul dvs. Astfel, utilizatorul nu va trebui să deruleze paginile de mai multe ori pentru a găsi doar subsubiectul și secțiunile care sunt potrivite pentru el. În viitor, intenționez să creez și eu un sitemap atât de avansat.
Paginare
De asemenea, merită să aveți grijă de navigarea paginii. Pe site, o astfel de navigare este pur și simplu necesară. Ar trebui să fie instalat pe pagina principală a site-ului. Există și oameni care refuză în mod expres o astfel de navigație. Cred că acest lucru este greșit! Chiar dacă sunt disponibile un meniu și o hartă a site-ului, paginarea este totuși necesară. Deci, utilizatorii pot merge cu ușurință la paginile de al doilea nivel și pot vizualiza anunțurile diferitelor postări acolo. O astfel de navigare poate fi folosită sub formă de numere sau sub formă de text.
Dacă site-ul dvs. este foarte un numar mare de comentarii, asigurați-vă că faceți paginarea și pentru comentarii. Deci, va fi cel mai convenabil pentru utilizator să navigheze într-un flux mare de mesaje. Afișați undeva nu mai mult de 50 - 60 de mesaje pe pagină.

De asemenea, nu creați un sitemap sub forma unei pânze de text uriașe. Dacă numărul de intrări de pe site-ul sau blogul tău nu este mic, atunci asigură-te că faci paginarea și pe harta site-ului. Va fi foarte convenabil pentru utilizatori, deoarece nimănui nu-i plac pergament nesfârșit pagini. De asemenea, asigurați-vă că site-ul dvs. are un formular de căutare pe site.
web design
este fața site-ului dvs. Dacă o astfel de persoană sperie vizitatorul sau dă un fel de caracter negativ, atunci persoana va fugi pur și simplu de un astfel de site și este puțin probabil să se întoarcă la el. Prin urmare, ar trebui să ai grijă și de hainele pentru proiectul tău. Vreau să vă spun că multe depind de subiectul site-ului. Aici piese principale și la acest site într-un anumit subiect. Desigur, nu trebuie să creați nicio capodoperă. Cu toate acestea, încercați să alegeți șabloanele care se potrivesc cel mai bine subiectului dvs. și cititorilor dvs.
Dacă aveți îndoieli, internetul este plin de șabloane. Sunt sparte în categorii separate subiecte. Alegeți direcția și vizualizați șabloanele potrivite. În general, depinde de subiectul proiectului. Dacă pentru blog simplu destul de simplu și usor gratuitșablon, atunci pentru un portal mare aveți nevoie de cel mai sofisticat șablon. Poate chiar în Pentru site-urile comerciale, de asemenea, nu ar trebui să utilizați șabloane simple. Trebuie să cauți ceva frumos și atractiv pentru a atrage mai mulți vizitatori.
Pentru site-urile comerciale, aș recomanda să cumpărați șabloane premium sau să comandați un șablon de la zero. De toate vânzările tale pot depinde în mare măsură. Prin urmare, nu economisiți bani pentru un design web solid și de înaltă calitate. Cu toate acestea, în căutarea calității și frumuseții, nu ar trebui să mergeți prea departe. Tot acest exces poate face o glumă crudă cu tine. Prea colorat și umplut diferite feluri blocurile de șabloane pot speria vizitatorii. Prin urmare, cunoașteți măsura! Folosiți doar funcțiile de care aveți cu adevărat nevoie. Nu ar trebui să fie nimic în plus!

De asemenea, un punct important este disponibilitatea versiunii mobile și a aplicațiilor pentru site-ul dvs. Acum, odată cu dezvoltarea rapidă a rețelei și a tehnologiei, tot mai mulți oameni preferă să folosească Internetul mobil. Este rapid și convenabil! Prin urmare, cu siguranță ar trebui să aveți grijă design receptiv site-ul și eventual despre instalare aplicatii mobile. Deci aveți garanția că atunci când vă vizitați site-ul de pe un dispozitiv mobil, utilizatorul se va simți confortabil în el.
Pentru acces rapid, toate elementele de navigare vor fi în partea corespunzătoare a paginii, toate butoanele vor avea dimensiunea potrivită pentru dispozitiv, iar conținutul de navigare va fi mult mai convenabil. În general, ai grijă cel puțin de versiunea mobilă a site-ului pentru a nu pierde pe viitor cel mai mare trafic și a îmbunătăți gradul de utilizare a site-ului pe dispozitivele mobile.
De mare importanță este fontul în sine de pe site. Un font incomod și prost nu va face decât să forțeze utilizatorul. Prin urmare, nu încercați să alergați după frumusețe. În postări, utilizați doar fonturi simple standard. În plus, acestea sunt acceptate de toate browserele. Aș recomanda utilizarea fontului Verdana în postările tale. Dimensiunea fontului este, de asemenea, importantă. Textul prea mic este foarte greu de citit. Prin urmare, recomand să utilizați o dimensiune a fontului de 13 - 14 pini.
Atenție la cantitatea și calitatea reclamelor de pe site. De obicei, asta Motor WordPress. Un număr mare de reclame diferite, precum și imagini groaznice în blocuri, vor speria rapid vizitatorul și vor lăsa doar un feedback negativ despre site-ul dvs. Așa că gândește-te la ce ai pus pe site-ul tău.
 Oferă oportunități funcție convenabilă comentarii pe site. Trebuie să dezactivați captcha și să găsiți alte modalități de a lupta împotriva spamului. Dacă există discuții uriașe despre proiect, atunci este mai bine să faceți comentarii asemănătoare arborelui și să navigați în pagină către ele. Fiecare postare ar trebui să includă gravatark-ul comentatorului. Unii oameni o ascund intenționat. Nu poți face asta! Se pare că nu este clar cine este responsabil față de cine. Și da, este foarte ușor de comunicat. Prin urmare, astfel de gravatark-uri sunt întotdeauna necesare și, de preferință, cele mai multe dimensiune optimă. Imaginile prea mari și prea mici nu sunt necesare.
Oferă oportunități funcție convenabilă comentarii pe site. Trebuie să dezactivați captcha și să găsiți alte modalități de a lupta împotriva spamului. Dacă există discuții uriașe despre proiect, atunci este mai bine să faceți comentarii asemănătoare arborelui și să navigați în pagină către ele. Fiecare postare ar trebui să includă gravatark-ul comentatorului. Unii oameni o ascund intenționat. Nu poți face asta! Se pare că nu este clar cine este responsabil față de cine. Și da, este foarte ușor de comunicat. Prin urmare, astfel de gravatark-uri sunt întotdeauna necesare și, de preferință, cele mai multe dimensiune optimă. Imaginile prea mari și prea mici nu sunt necesare.
Ei bine, asigurați-vă că oferiți cel mai frumos și de înaltă calitate abonament. Aceasta ar trebui să includă abonarea la postări noi de pe site, comentarii noi pe un anumit subiect, precum și abonarea la în rețelele sociale. Întregul proces ar trebui să fie clar pentru utilizator și ușor de utilizat. Și pentru bloggeri, aș recomanda să rămâneți cu . Acest lucru este, de asemenea, foarte important!
Concluzie
Asta e de fapt tot! Sau nu? Dacă cunoașteți alte modalități de a îmbunătăți gradul de utilizare a site-ului și de a reduce ratele de respingere, asigurați-vă că scrieți mai jos în comentarii. Și după cum puteți vedea, există destul de multe modalități de a îmbunătăți calitatea site-ului. În teorie, această postare ar fi trebuit împărțită în mai multe articole. Dureros, s-a dovedit voluminos. Cu toate acestea, subiectul este foarte important. În a doua parte a firului pro, vorbesc despre importanța conținutului, a linkurilor și a direcției utilizatorului.
Pentru resursele web care sunt în uz activ, îmbunătățirea gradului de utilizare a site-ului este metodă grozavă conversie și îmbunătățire factori comportamentali. Serviciul implică o analiză a curentului caracteristici de performanta santier, intocmirea recomandarilor de imbunatatire, coordonarea listei de lucrari cu clientul si, de fapt, executia lucrarilor.
Costul serviciilor de utilizare a site-ului web
Îmbunătățirea gradului de utilizare: Servicii conexe
Există o gamă destul de largă de servicii oferite de studiourile web care pot fi atribuite îmbunătățirii gradului de utilizare. Majoritatea serviciilor enumerate mai jos pot fi comandate într-un complex sau ca un serviciu independent.
- Audit de utilizare. Prima etapă a sarcinii de îmbunătățire este identificarea zonelor cu probleme și formarea vectorilor cheie pentru optimizare. Specialistul efectuează o testare amănunțită a resursei și generează un raport care indică toate problemele constatate și recomandări de îmbunătățire.
- Dezvoltare site. Un serviciu care presupune eliminarea bug-urilor și schimbarea funcționalității în conformitate cu dorințele clientului. Dacă punem datele auditului de utilizare efectuat ca bază pentru revizuire ca TOR, vom obține de lucru pentru a îmbunătăți gradul de utilizare.
- Reproiectarea site-ului. Adesea, problemele cu caracteristicile utilizatorului site-ului sunt asociate cu decizii de proiectare nereușite, prin urmare, pentru a îmbunătăți gradul de utilizare, poate fi necesară o modificare completă sau parțială a designului resursei.
- Conținut de umplere. Absența continut de calitate, capabil să atragă trafic și să satisfacă solicitările utilizatorilor, este și cauza performanței slabe a site-ului.
Prin urmare, chiar dacă studioul nu oferă direct serviciul de „îmbunătățire a utilizabilității”, puteți obține rezultatul dorit prin comandarea serviciilor individuale respective.
Rezultatele îmbunătățirii gradului de utilizare
Pentru a pretinde că problema a fost rezolvată, îmbunătățirea trebuie confirmată prin date analitice. Semnele îmbunătățirii cu succes a gradului de utilizare sunt:
- Creșterea timpului vizitatorului pe site. Dacă oamenii au început să stea mai mult pe site, deschideți mai multe pagini, înseamnă că site-ul a devenit mai convenabil de utilizat și scopul a fost atins.
- Rata de respingere scăzută. Atunci când un utilizator intră pe un site și închide imediat pagina fără a merge altundeva pe site, acest lucru este cunoscut sub numele de „saritură”. Cu cât sunt mai puține astfel de situații, cu atât site-ul este mai interesant pentru oameni.
- Creșterea conversiei. Fiecare site are un specific acțiune țintă: Ordin sună din nou, achiziționarea de bunuri, înregistrarea pe site, participarea la eveniment etc. Cu cât raportul dintre conversii și numărul total de vizitatori este mai bun, cu atât site-ul funcționează mai eficient.
Campanie de succes de utilizare – mod bun crește rentabilitatea proiectului web.
Aveți întrebări despre serviciu? Ai nevoie de ajutor pentru a alege un antreprenor? Puneți o întrebare în comentarii, iar experții noștri vă vor oferi sfaturi detaliate.
Oricine va fi de acord că caracterul practic și utilizarea este un aspect important al designului site-ului web. Indiferent dacă lucrați la un portofoliu de site-uri web, un magazin online sau o aplicație web, este esențial să vă faceți paginile mai ușoare și mai plăcute pentru vizitatori. De-a lungul anilor, s-au făcut o mulțime de cercetări asupra diferitelor aspecte ale designului web și ale interfeței, iar rezultatele sunt valoroase pentru a ne ajuta să ne îmbunătățim munca.
1. Etichetele de formulare funcționează cel mai bine pe teren
Cercetările au descoperit că poziția ideală pentru etichetele formularelor este deasupra câmpurilor de introducere a datelor. Pe multe formulare, etichetele sunt plasate în marginea stângă, creând două coloane, ceea ce arată bine, dar nu este cel mai ușor aspect de utilizat. De ce se întâmplă asta? Deoarece formularul este de obicei orientat vertical, adică utilizatorii completează formularul de sus în jos. Utilizatorul derulează în jos formularul. Urmărirea etichetei în caseta de mai jos este mai ușor decât găsirea casetei din dreapta etichetei.

Poziționarea etichetei în stânga creează și o altă problemă: cum să aliniezi etichetele la stânga sau la dreapta? Potrivirea din stânga îl face să arate ca o expansiune, dar dezactivează etichetele din câmp, devine dificil să distingem ce etichete se aplică la ce câmp. Potrivirea corectă este nefericită: face formele să arate frumos, dar mai puțin implementabile. Etichetele de câmp funcționează mai bine în majoritatea cazurilor. Studiul a mai constatat că eticheta nu ar trebui să fie îndrăzneață, deși această recomandare nu este concludentă.

2. Utilizatorii se concentrează pe fețe
Oamenii observă instinctiv ceilalți oameni de îndată ce intră în câmpul lor vizual. Pe paginile web, ne concentrăm pe fețe și ochi, ceea ce oferă marketerilor oportunitate buna pentru a atrage atenția. Dar dorința noastră de a privi oamenii în față și în ochi, acesta este doar începutul, se dovedește că de fapt ne uităm departe de fața la care ne uităm.

În harta termică, puteți vedea că ochiul este atras de chipul unui copil care se uită direct la noi.

Și acum copilul se uită la conținut. Observați creșterea numărului de persoane care acordă atenție titlului și textului.
Iată un studiu atrăgător care demonstrează acest lucru. Ne întoarcem instinctiv către fețe, dar dacă acea față privește în altă parte decât noi, ne vom uita și în acea direcție. Profitați de acest fenomen atragând atenția utilizatorilor asupra celei mai importante părți a paginii sau a anunțului dvs.
3. Calitatea designului este un indicator al încrederii
Au fost efectuate diverse studii pentru a afla ce factori afectează percepția oamenilor despre încrederea într-un site web.

Una dintre descoperirile interesante ale acestor studii este că utilizatorii chiar judecă o carte după coperta ei... sau mai degrabă, un site web după design. Elemente precum aspectul, consistența, tipografia, culorile și stilurile afectează modul în care utilizatorii îl experimentează pe al tău. Site-ul dvs. nu numai că ar trebui să arate bine, ci și să se poziționeze corect pentru publicul dvs.
4. Majoritatea utilizatorilor nu derulează și nu folosesc...
Cercetarea lui Jakob Nielsen privind câți utilizatori folosesc derularea a constatat că doar 23% dintre vizitatori o folosesc la prima lor vizită pe un site web. Aceasta înseamnă că 77% dintre vizitatori nu vor derula; pur și simplu vizualizează conținutul în spațiul părții paginii care este vizibilă pe ecran fără a derula în jos. În plus, procentul de utilizatori care derulează scade la vizitele ulterioare, doar 16% derulează la a doua vizită. Aceste date arată cât de important este să vă păstrați punctele cheie proeminente, în special pe paginile de destinație.
Nu înseamnă că trebuie să înghesui totul partea de sus pagini, trebuie doar să profitați la maximum utilizare eficientă aceasta zona. Eliminarea conținutului acestei regiuni va face pur și simplu conținutul inaccesibil. Când un utilizator vede prea multe informații, nu știe de unde să înceapă să caute un subiect de interes pentru el.

De exemplu, Basecamp își folosește spațiul site-ului în mod serios și competent. Afișat la o distanță de 768 pixeli în înălțime ecran mare care conține o subtitrare, o propunere de valoare, un apel la acțiune, o listă de clienți, un videoclip și lista finaliștilor posibilități cu imagini.
Acest lucru este deosebit de important pentru pagina principala unde majoritatea vizitatorilor nu vor fi familiarizați. Pentru ei, într-o parte proeminentă, trebuie să plasați următoarele:
Numele site-ului,
Propunerea de valoare pe site (adică ce beneficii vor obține în urma utilizării IT),
Navigare pentru secțiunile principale ale site-ului care sunt relevante pentru utilizator.
Cu toate acestea, obiceiurile utilizatorilor s-au schimbat semnificativ de atunci. Studii recente arată că utilizatorii sunt destul de confortabili cu derularea și, în unele situații, sunt dispuși să defileze în partea de jos a paginii. Mulți utilizatori se simt mai confortabil cu derularea paginilor decât cu numerotarea și pentru mulți utilizatori cel mai mult Informații importante despre pagină nu trebuie să fie în partea de sus.Deci este bună ideeÎmpărțiți-vă aspectul în părți, pentru ușurință de vizualizare, separându-le cu Mare decalaj.
5. Albastrul este cea mai bună culoare pentru un link.
Când creați un design unic pentru site-ul dvs., când vine vorba de caracter practic, amintiți-vă ce fac alții mai bine. Urma simboluri deoarece atunci când oamenii vizitează un site web nou, primul loc în care caută informații este locul în care le-ar găsi pe majoritatea celorlalte site-uri web. Ei își folosesc experiența de a naviga pe alte site-uri pentru a înțelege site-ul dvs. Aceasta se numește utilizarea șablonului. Oamenii se așteaptă la anumite lucruri, cum ar fi culoarea linkurilor, poziția siglei site-ului, poziția filelor de navigare și așa mai departe.

Tendințe și abordări moderne în dezvoltarea web
Aflați algoritmul pentru creșterea rapidă de la zero în construirea site-ului web

Ce culoare ar trebui să fie link-urile tale? Primul aspect este contrastul: linkurile ar trebui să fie suficient de întunecate pentru a contrasta cu culoarea de fundal a site-ului dvs. În al doilea rând, ar trebui să iasă în evidență față de restul textului. Și, în sfârșit, cercetările arată că, dacă practicul este prioritatea ta, rămâi cu el. de culoare albastră pentru link-uri, e mai bine. Linkurile sunt albastre în mod implicit, ceea ce se așteaptă oamenii. Alegerea unei culori diferite nu este nicidecum o problemă, dar poate afecta viteza cu care utilizatorii găsesc ceea ce caută.
6. Caseta de căutare ideală are 27 de caractere.
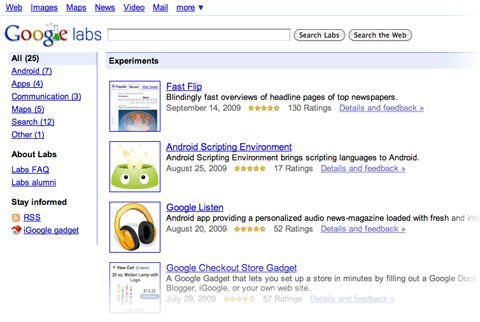
Care este lățimea ideală pentru caseta de căutare? Jakob Nielsen a realizat un studiu privind dependența caracterului practic de lungime interogări de căutare câmpuri de căutare pe site-uri web. Se pare că majoritatea formularelor de căutare de astăzi sunt prea scurte.
Cercetările au arătat că caseta medie de căutare are o lățime de 18 caractere. Datele au arătat că 27% dintre interogări au fost prea lungi pentru a se potrivi în ele. Extinderea câmpului la 27 de caractere ar putea găzdui 90% din solicitări.

Fereastră Căutare Apple prea scurt, întrerupe cererea " Microsoft Office 2008".
În întregime, câmpuri de căutare este mai bine să fie prea larg decât prea scurt, astfel încât utilizatorii să poată scana, verifica și trimite rapid o solicitare. Această recomandare este foarte simplă, dar, din păcate, este prea des ignorată.
7. Spațiul alb îmbunătățește înțelegerea
Majoritatea designerilor cunosc semnificația spațiului alb, care este spațiul gol dintre articole, imagini, butoane și alte elemente de pe această pagină. Spațiul alb ordonează paginile de paragraf, permițând spațiului să respire. De asemenea, putem grupa articole prin reducerea distanței dintre ele și creșterea spațiului dintre ele și alte elemente de pe pagină. Acest lucru este important pentru a demonstra relația dintre elemente (de exemplu, pentru a arăta că acest buton se aplică acestui set de elemente) și pentru a construi o ierarhie de elemente pe pagină.

Spațiile albe fac, de asemenea, conținutul mai ușor de citit. Cercetările au descoperit că este eficientă utilizarea spațiilor dintre paragrafe. Este mai ușor pentru cititor să se concentreze asupra procesului dacă conținutul este la o distanță considerabilă unul de celălalt.
Într-adevăr, aspectul tastaturii unei pagini web (inclusiv spații, titluri, indentări și numere) poate să nu aibă un impact vizibil asupra performanței, dar afectează satisfacția utilizatorilor cu site-ul.
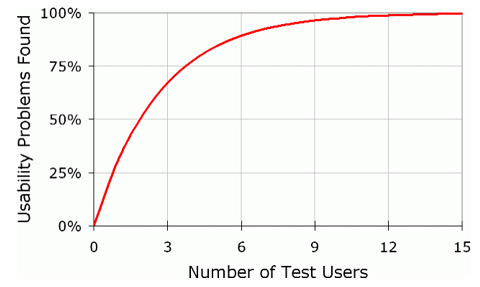
8. Testarea eficientă a utilizatorilor nu trebuie să fie extinsă
Jakob Nielsen a cercetat numărul ideal de oameni care ar vedea impracticabilitatea unui site. Testele au arătat că doar cinci utilizatori vor găsi aproximativ 85% din toate problemele cu site-ul lor, iar 15 utilizatori vor găsi aproape toate problemele.

9. Pagina cu informații despre produs vă ajută să vă evidențiați
Dacă site-ul tău are pagini de produse, oamenii care fac cumpărături online cu siguranță se vor uita prin ele. Dar multe pagini duc lipsă de informații chiar și pentru vizitatorii care parcurg pagina rapid. Acest problema serioasa deoarece informațiile despre produse îi ajută pe oameni să ia decizii de cumpărare. Studiile arată că informațiile slabe despre produse reprezintă aproximativ 8% din problemele de utilizare și 10% dintre utilizatori sunt nemulțumiți de informațiile prezentate (adică utilizatorul renunță și părăsește site-ul).

Da informatii detaliate despre produsele dvs., dar nu cădeți în capcana bombardării utilizatorilor cu prea mult text. Faceți informațiile ușor de digerat. Faceți pagina extensibilă prin împărțirea textului în segmente mai mici și folosind un număr mare de subsecțiuni. Adăugați o mulțime de imagini pentru produsele și utilizarea dvs limbaj corect: Nu folosiți jargon pentru ca vizitatorii să poată înțelege despre ce vorbiți.
10. Majoritatea utilizatorilor nu văd reclame
Jakob Nielsen a raportat în discursul său că majoritatea utilizatorilor sunt practic orbi la bannere. Fie că caută o informație pe o pagină sau sunt cufundați în conținut, nu vor fi distrași de anunțurile din lateral.
Consecința acestui lucru nu este doar că utilizatorii vor evita reclamele, ci vor evita orice lucru care arată ca o reclamă, chiar dacă nu este o reclamă. Unele stiluri de elemente de navigare pot arăta ca bannere, așa că aveți grijă la aceste elemente.

Zonele de banner din bara laterală din stânga a Flashden nu sunt chiar reclame: sunt conținut de link. Îl fac să pară incomod de aproape de reclamele banner și, prin urmare, pot fi ignorate de unii utilizatori.
Cu toate acestea, anunțurile care arată ca conținut îi vor determina pe oameni să se uite și să facă clic. Acest lucru poate cauza venituri mari din publicitate, dar vine în detrimentul „utilizatorilor vizați”, deoarece aceștia dau clic pe lucruri pe care le consideră că sunt conținut autentic. Înainte de a merge pe această cale, luați în considerare compromisul: randamentele pe termen scurt versus termenul „încredere pe termen lung”.
Traducere și editare: Victor Rog și Andrei Bernatsky.
Să sperăm că aceste zece exemple gradul de utilizare al designului site-ului dvs, vă va ajuta să creați proiecte convenabile și de înaltă calitate.
- Traducere
- tutorial
Întâlnește-te după haine, vezi după minte. Această veche zicală vorbește, printre altele, despre importanța primei impresii. Acest lucru este valabil nu numai pentru oameni, ci și pentru produse software- site-uri web și aplicații mobile. Unul dintre evidențiază formarea atractivității proiectului de rețea este confortul utilizării sale - uzabilitate. Și când o persoană se familiarizează pentru prima dată cu un site sau aplicație, primele impresii determină adesea dacă se va întoarce la acest produs din nou și din nou. Cu alte cuvinte, gradul de utilizare este unul dintre proprietățile cheie site care formează (sau distrug) publicul. Să aruncăm o privire asupra unor scenarii comune și adesea trecute cu vederea de comportament al utilizatorilor, precum și modalități de îmbunătățire a gradului de utilizare în cele mai importante etape de interacțiune cu site-ul sau aplicația dvs. mobilă.
Interacțiune clară și conștientă
1. Alegeți Dimensiuni font
Oamenii navighează din ce în ce mai mult pe web folosind dispozitive mobile și pentru unele site-uri versiune mobila a devenit principala. Și acest lucru dictează propriile cerințe pentru dimensiunea fonturilor, deoarece ecranele smartphone-urilor și tabletelor sunt mult mai mici decât monitoarele și laptopurile convenționale. Răspândirea design adaptiv a jucat un rol important în atragerea atenției asupra problemei fonturilor.Adesea, creatorii de site-uri web se concentrează pe utilizarea butoanelor, pictogramelor, filelor și a altor obiecte pe care se poate face clic. Și despre comoditatea de a face clic pe hyperlinkuri text, puțini își amintesc. Prin urmare, efectuați întotdeauna teste „în direct” pentru confortul de a face clic pe hyperlinkuri cu degetele.
2. Scrieți mesaje informative de eroare
Mulți oameni neglijează alegerea formulării mesajelor de eroare, considerându-le ceva secundar. De obicei, dezvoltatorii știu cum să evite comportamentele greșite în produsele lor, așa că rar văd astfel de mesaje.Dar utilizatorii reali nu se pot lăuda cu asta.
Dacă utilizatorul nu înțelege ce să facă după ce apare mesajul de eroare, atunci el poate abandona produsul dvs. Prin urmare, textul mesajului poate fi jucăuș, dar cel puțin ar trebui să ajute utilizatorii să înțeleagă rapid cauza și să evite eșecurile în viitor.
Încercați să evitați termenii specializați, scrieți mesaje în public, limbaj simplu. Nu aruncați utilizatorului informații pe care nu le poate folosi. Chiar și erorile de validare pot fi reformulate pentru a suna mai prietenos, dacă se dorește. Comparați două versiuni ale aceluiași ecran din același sistem de operare popular:


Comoditatea formularelor de intrare
3. Simplificați cerințele privind parola

Astăzi se obișnuiește să se solicite utilizatorilor să creeze parole complexe. Dar acest lucru trebuie făcut pozitiv, cu ajutor încurajator, și nu sub forma unei stări dure de netrecut. Multe forme de intrare arată foarte bine, dar sunt complet incomode. Deși comoditatea acestui element de interfață poate avea un impact decisiv asupra succesului întregului produs. Decizii proaste poate îndepărta utilizatorii deja în etapa de introducere a parolei de conectare sau în timpul procesului de comandă. Prin urmare, este necesar să se acorde o atenție deosebită utilizării formularelor.
De exemplu, casetele de selectare au fost din istorie dificil de stilat. În cele mai multe cazuri, dezvoltatorii încearcă să se ascundă obiecte standardși clonează-le ca elemente DOM mai adecvate. În acest caz, datele din „clone” sunt transferate la intrarea elementelor originale.
Este nevoie de mult timp doar pentru a putea controla aspectul unui meniu derulant obișnuit. Dar merită jocul lumânarea? Nu trebuie să uităm că utilizatorii de telefonie mobilă se obișnuiesc foarte repede aspectși modele comportamentale elemente standard interfață utilizată în sistemele lor de operare.

De exemplu, utilizatorii Windows Mobile așteptați ca atunci când selectați un meniu derulant, lista de opțiuni să se deschidă pe ecran complet, separat de câmpul în sine. In timp ce utilizatorii de Android așteaptă-te să vezi fereastra modală. Și dacă, de dragul ideilor tale de design, nu te ridici la astfel de așteptări, atunci este posibil ca utilizatorii să nu aprecieze deloc deciziile tale. Cel mai probabil, le va fi mai greu să lucreze cu produsul dvs., ceea ce le va afecta negativ experiența. Cu alte cuvinte, schimbând designul elementelor standard, veți crea mai multe probleme decât să decidă.
4. Utilizați formularele de introducere corecte
Mulți recomandă utilizarea formatării datelor în câmpurile de intrare. De exemplu, dacă adăugați input, input , atunci aspectul se va schimba automat pe măsură ce introduceți text. Cu toate acestea, acest lucru pare ciudat și nu ajută deloc, dar interferează cu completarea formularului.Dacă aveți mai multe câmpuri de intrare, cel mai bine este să le atribuiți un singur tip de date. Este mult mai ușor pentru utilizator atunci când este utilizat același aspect în timpul introducerii, iar săritul de la litere la cifre și înapoi aduce doar confuzie suplimentară.

Utilizare tipuri diferite introducerea în HTML 5 este utilă numai atunci când există cât mai puține câmpuri pe ecran. Un bun exemplu este cel cu doi factori Autentificare Google: există un singur câmp în care puteți introduce doar numere. Acest lucru ar fi foarte potrivit. comutare automată la aspectul digital.
Dar în mai mult forme complexe o astfel de „utilitate” și „inițiativitate” a tastaturii pot fi enervante, deoarece forțează utilizatorul să comute mental, crește sarcina cognitivă. Mai ales când treceți de la litere la cifre și invers:

5. Organizați o experiență de primă utilizare strălucitoare și memorabilă
Dacă un începător este dezamăgit de site-ul sau de aplicația dvs. din primele secunde, atunci aceasta este asemănătoare cu grosolănia proprietarului atunci când se întâlnește cu oaspeții. Indiferent cât de delicioase sunt deliciile, întâlnirea va fi ruinată fără speranță.Un dezvoltator poate pierde cu ușurință din vedere unele scenarii pentru utilizarea principală a produsului său. De exemplu, este dificil să numiți intuitiv un ecran plin de pictograme sau secțiuni. Puteți ameliora prima experiență de utilizator, de exemplu, cu sugestii utile și mesaje de avertizare care pot fi dezactivate cu ușurință.
6. Diavolul este în detalii
Tot felul de lucruri mărunte pot ajuta în mare măsură să vă facă produsul mai ușor de învățat. De exemplu, cursorul standard familiar din primul câmp de introducere vă va permite să vă scufundați rapid și fără durere în interfață. În mod ideal, utilizatorul ar trebui să navigheze pe site sau aplicație pe „pilot automat”.Lipsa de experiență a noilor utilizatori cu produsul dvs. se exprimă prin faptul că unele funcții pot cauza dificultăți serioase. Amintiți-vă Paperclip de la Microsoft Office, care a apărut brusc și s-a oferit să vă ajute, ceea ce a fost mai enervant.

A dirija o primă experiență de succes este ca și cum ai merge pe frânghia - este foarte greu să o faci corect, dar dacă o înțelegi bine, este mai mult decât răsplătit cu recunoașterea utilizatorului. De exemplu, proiectul Stumbleupon este foarte bun la predarea începătorilor despre caracteristicile sale de bază.
O soluție bună ar putea fi încorporarea procesului de învățare procedura obisnuita utilizarea produsului. De exemplu, atunci când arhivați e-mailurile în aplicația de e-mail poți afișa mesajul „Știați că puteți începe arhivarea cu Ctrl + K?”. Această abordare permite utilizatorilor să fie predați într-un mod mult mai blând în comparație cu lecțiile tradiționale în stilul „vizualizare generală a întregii aplicații”.
7. Microcopiarea nu trebuie utilizată retroactiv
„Microcopiere” se referă la toate micile instrucțiuni și confirmări folosite în aplicații.- „Nu vă faceți griji, nu vom lăsa ca adresa dvs. de e-mail să fie scursă”
- „Nu este nevoie de card de credit pentru plată”
De exemplu, legarea card bancar sau furnizarea E-mail pentru mulți utilizatori este puncte destul de controversate. Și dacă nu reprezentați o marcă de renume testată în timp, atunci oamenii vor fi întotdeauna atenți să vă ofere astfel de informații. Microcopiile pot ajuta la rezolvarea îndoielilor utilizatorilor

8. Oferiți întotdeauna context
Utilizatorii urăsc lipsa contextului. Având în vedere cantitatea de informații cu care trebuie să se ocupe constant, oamenii încearcă să facă abstracție de la tot ce este de prisos pe ecran și să se concentreze pe lucruri specifice. Când defilarea infinită a intrat în vogă, multe site-uri s-au confruntat cu o singură problemă: dacă utilizatorul dă clic din greșeală undeva, poziția curentă este resetată. Acest lucru este deosebit de neplăcut în cazurile în care o persoană a derulat conținutul site-ului foarte jos. Chiar și după cinci ecrane de defilare, un clic accidental poate provoca iritații.Majoritatea site-urilor de astăzi rezolvă această problemă cu modale și alte scheme care sunt tipice pentru aplicațiile cu o singură pagină. De exemplu, pe Pinterest, făcând clic pe o placă nu se deschide pagina noua, și modal. Acest lucru vă permite să explorați detaliile unei anumite postări fără a vă pierde poziția actuală și fără a aștepta încărcarea unei noi pagini.

Aplicația mobilă Facebook folosește aceeași abordare: dacă dați clic pe o fotografie dintr-un album, aceasta se va încărca într-un mod pe ecran complet. Se pare aproape ca și cum s-ar fi deschis o pagină nouă, dar când apăsați butonul înapoi, sunteți ușor înapoi în context.
Utilizatorilor, în special utilizatorilor de telefonie mobilă, nu le place când conținutul ecranului se schimbă în mod neașteptat. Acest lucru ar trebui făcut numai ca răspuns la acțiunile explicite ale utilizatorului. De exemplu, fluxuri de știri Twitter și Facebook sunt obligate să se actualizeze. Altfel, ar fi situatie neplacuta când citești un mesaj, în timp ce proces de fundal reîmprospătează feedul și îți aruncă o grămadă de mesaje noi care îngroapă ceea ce ai citit înainte. E ca o rafală de vânt care ți-ar smulge un ziar din mână.

Din fericire, Twitter informează cu delicatețe utilizatorul când sosesc mesaje noi și așteaptă ca utilizatorul să dea comanda de descărcare. Adică, o persoană are control deplin asupra modificării conținutului ecranului și nu este confuză.
15. Împărțiți sarcinile complexe mari în sarcini mai mici
Nimănui nu-i place să completeze o pagină întreagă a unui formular. Prin urmare, tot felul de secțiuni de setări, formulare de înregistrare și profiluri vor beneficia doar de o împărțire logică în blocuri mai mici. Folosiți pentru acest lucru carduri, secțiuni, file, panouri laterale. Va fi mai ușor pentru o persoană să perceapă nevoia de umpleri multiple chiar dacă există mai multe blocuri logice pe o singură pagină.Împărțirea în blocuri logice simplifică subiectiv sarcina de a configura și completa numeroase domenii și previne senzația de muncă neplăcută. Acest lucru este important în special pentru aplicațiile mobile și versiunile site-urilor web.

De exemplu, Facebook a petrecut câțiva ani perfecționând gruparea setărilor de confidențialitate pentru a le face mai ușor de configurat. Dar a fost odată ca niciodată sarcină non-trivială că mulți pur și simplu nu au atins aceste setări. După împărțirea lor în secțiuni, proporția utilizatorilor care lucrează cu aceste pagini, în loc să le evite, a crescut.

Încă una bun exempluîmpărțirea unei sarcini mari în blocuri logice - procesul de ordonare. Pentru multe aplicații web, această procedură devine un punct critic, un indicator al succesului proiectului. Când plasarea unei comenzi este împărțită în etape, atunci când trec prin ele, utilizatorii au un sentiment de progres, de progres, chiar dacă nu totul merge ca un ceas.
De asemenea, împărțirea în blocuri logice facilitează detectarea și rezolvarea problemelor care apar. La urma urmei, nimeni nu vrea să se ocupe de un mesaj de genul „Ați putea remedia următoarele patru puncte?”
Dacă forțați utilizatorul să completeze toate câmpurile sau să configureze setările pe o singură pagină, organizată complex, atunci vă puneți ouăle într-un singur coș. Orice eroare va împiedica trimiterea tuturor celorlalte date.
Același lucru se poate spune despre formele de donație, mai ales în proiectele mobile. Probabil doriți ca utilizatorul să se gândească: „Uau, ce simplu este” în loc de „Da, asta necesită timp”. Îmbunătățirea gradului de utilizare a formularelor afectează direct profitabilitatea proiectului.
Cele mai multe dintre punctele de mai sus sunt destul de simple atunci când sunt luate în considerare individual. Dar dacă lucrezi cu el în fiecare zi, atunci ochiul este adesea încețoșat. Prin urmare, este important să puteți face un pas înapoi, să abstrageți și să vă priviți creația prin ochii unui „nou utilizator”.
Etichete: Adăugați etichete

